ネットで見かけたWebテク
1. Why Progressive Web Apps Are The Future of Mobile Web [2019 Research]https://ymedialabs.com/progressive-web-apps
なぜ、
- プログレッシブウェブアプリがすべての適切なビタミンを摂取したウェブサイトである理由
- PWA vs ネイティブアプリ vs モバイルウェブサイト
- 主要コンポーネント
- 実際のプログレッシブウェブアプリ
- プログレッシブウェブアプリの参考リンク集

2. Design Systems for Developers | Storybook Tutorialshttps://www.learnstorybook.com/design-systems-for-developers/
開発者のためのデザインシステムを作るためのガイドです。全9ページに渡って解説しています。
以下、
- 再利用可能な一般的なUIコンポーネント
- デザイントークン:ブランドの色や空白などの値
- ドキュメントサイト:使用方法、
説明、 するべきこと・ してはいけないこと

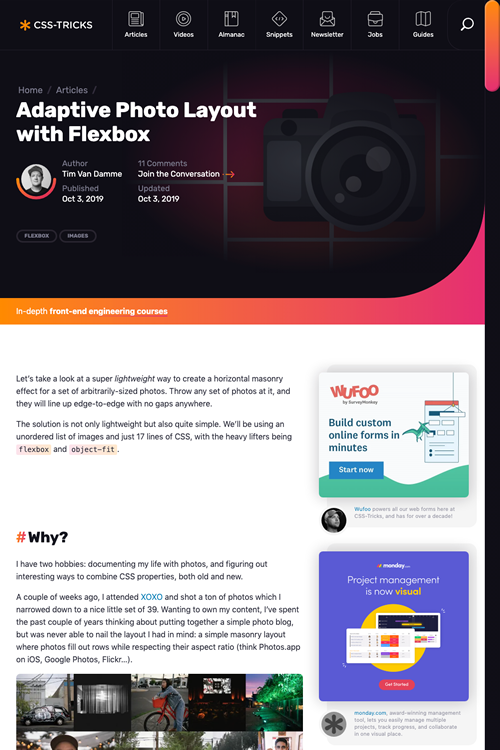
3. Adaptive Photo Layout with Flexbox | CSS-Trickshttps://css-tricks.com/adaptive-photo-layout-with-flexbox/
写真を隙間なく敷き詰めて表示する、
flexboxとobject-fitを使うのがポイントです。スマートフォンのサイズでは、

4. 15 Best CSS Libraries for 2019 | Webdesigner Depothttps://www.webdesignerdepot.com/2019/10/15-best-css-libraries-for-2019/
CSSライブラリを15個紹介した記事です。
Bootstrapのような大規模のものではなく、
nova-skeletonsという、

5. 20+ Cutting-Edge Personal Website Designs to Inspire You | Design Shackhttps://designshack.net/articles/inspiration/personal-website/
最先端の個人ウェブサイトを20個以上紹介した記事です。
サイトを開くといきなり絵が描けるもの、

そのほか、
「Google Lens」 にファッションコーデ機能 Pinterest危うし - ITmedia NEWS
服にカメラを向けてコーディネート写真を探せる便利機能で、PinterestのLens機能と同様のものです - Spotifyにポッドキャストのプレイリストを作る新機能が登場 | TechCrunch Japan
今のところモバイルアプリのみのようですが、作ったプレイリストはどの環境でも使えます - Instagram、
親しい友達とのメッセージに特化した新アプリ 「Threads」 を配信開始 - CNET Japan
「勉強中」などのステータスや大まかな位置情報を公開する機能もあります
先週の気になるWebサービス
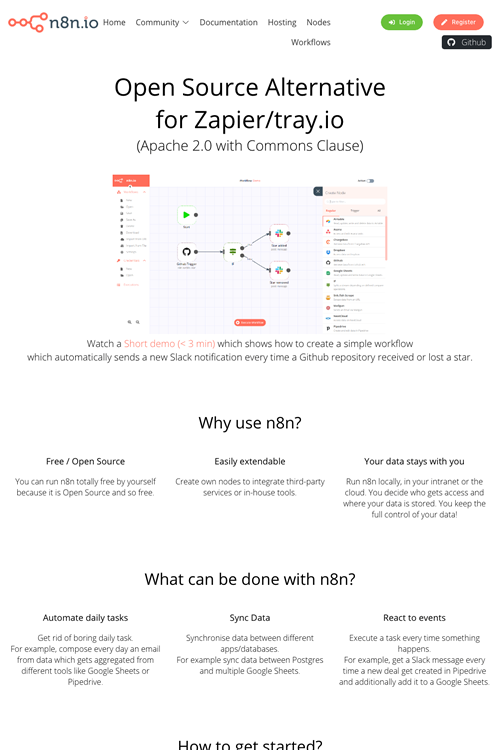
n8n.io - Workflow Automationhttps://n8n.io/
n8nは無料で使えるオープンソースの自動化ツールで、
使用例が動画で掲載してあり、
対応しているサービスがちょっと少ないようにも感じましたが、