ネットで見かけたWebテク
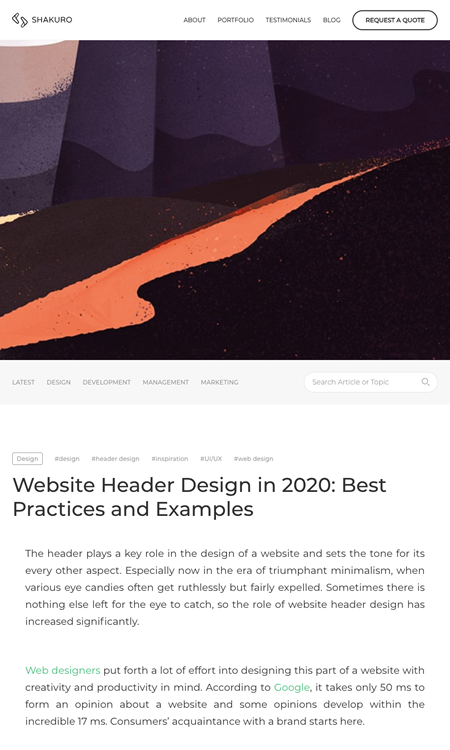
1. Website Header Design in 2020: Best Practices and Exampleshttps://shakuro.com/blog/website-header-design-in-2020-best-practices-and-examples
ヘッダーデザインのベストプラクティスと実例をまとめています。
- ヘッダーサイズ
- 視覚的な階層構造
- 固定ヘッダー
- ヘッダーによって伝えられるメッセージ
- 関連する画像
- ビデオまたはアニメーション
- よくデザインされた行動への誘導
- ウェブサイトのヘッダーに最適なフォント
- シンプルなヘッダーデザイン
- 隠れるナビゲーション
(ハンバーガーメニュー) - モバイルヘッダーデザイン

2. Avoid These 10 UX Design Fails - Usability Geekhttps://usabilitygeek.com/avoid-these-10-ux-design-fails
UXデザインの失敗を10個まとめています。
- 使うべきじゃない場面で使用したチェックボックス
- 国による違いを無視している
- 言語の壁
- チェックボックスを逆に使う
- 色の選択ミス
- 機能より見た目を重視する
- 散らかった画面
- Netflixのカーソルを合わせると再生する機能
- Googleの初期の失敗
- 削除したメッセージの通知
4は、

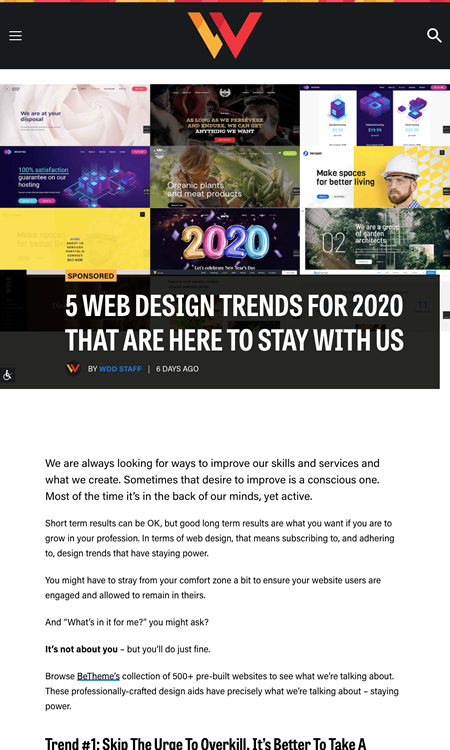
3. 5 Web Design Trends For 2020 That Are Here To Stay With Us | Webdesigner Depothttps://www.webdesignerdepot.com/2020/02/5-web-design-trends-for-2020-that-are-here-to-stay-with-us/
2020年のウェブデザインのトレンドを5つ紹介した記事です。
- やりすぎを避けて最小限のナビゲーション方法を選ぶのが良い
- 空白によってメッセージを強調する
- 訪問者に顔を見せる
- 広く受け入れられている常識的なタイポグラフィを使い、
訪問者に調和の取れた体験を与える - ダークモードの人気は続いているので、
試すだけでなく受け入れる

4. The Theory: A Semantic Color System - DEV Community 👩💻👨💻https://dev.to/ynab/a-semantic-color-system-the-theory-hk7
セマンティックなカラーシステムを勧める記事です。
例えば色に
セマンティックなカラーシステムを作っておくと、

5. Preloader Design Tips and Inspirations | UserGuidinghttps://userguiding.com/blog/preloader-design-tips-and-inspirations/
ページ読み込みなどの待ち時間に表示される、
- スピナーを読み込む代わりに魅力的なアニメーションを使用する
- どれくらい時間がかかるかを人々に知らせる
- 時間がかかっている理由を教える

そのほか、
- 壁紙にしたいものばかり! 美しい地球の衛星写真1000枚がGoogle Earthビューに追加 | Techable(テッカブル)
最大4Kサイズでダウンロードも可能です - マイクロソフト、
iOS向けOfficeアプリを一新。よりシンプルで高速に - Engadget 日本版
アプリの設計を一から見直し、シンプルで早くなったそうです - GoogleのGboardキーボードのEmoji Kitchenで絵文字のマッシュアップができる | TechCrunch Japan
絵文字を組み合わせて新しい絵文字を作れる機能が登場。現在Android版のみです
先週の気になるWebサービス
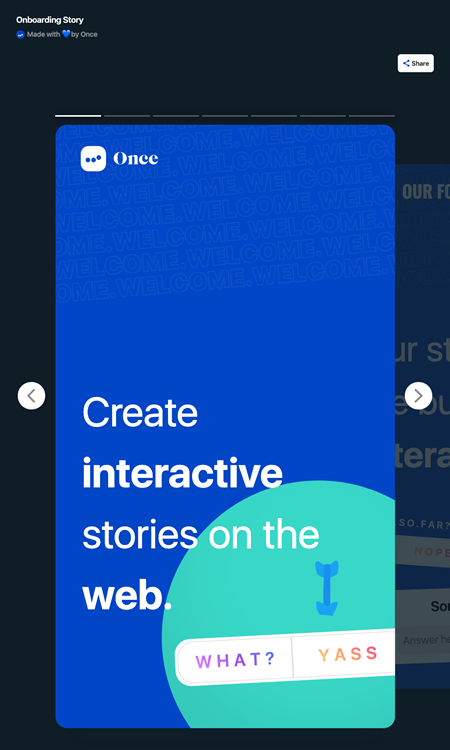
Oncehttps://play.once.app/onboarding
Instagramのストーリーのような挙動をするウェブページを作れるサービスです。サイトにアクセスすると、
文字、
グラフィックソフトでストーリーサイズの画像をあらかじめ作っておいて、