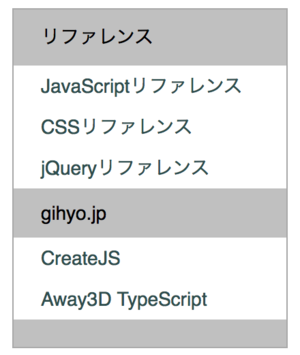
今回のお題はサンプル1のアコーディオンメニューだ。マウスポインタをメニュー項目に重ねると、
メニューのもとになる静的スタイル
まず、<body>要素に書くコードの構成だ。アコーディオンメニューは、class属性が"menu"の<ul>要素でリストとして組み立てる。メニュー項目をclass属性"item"の<li>要素として、<ul>要素を入れ子にした。サブメニュー項目も<li>要素で、<a>要素に加えた。そして、<ul>要素全体を、class属性"container"の<div>要素で包んだ。
<div id="container">
<ul class="menu">
<li class="item">
<a id="menu01"><span>メニュー項目1</span></a>
<ul>
<li><a href="#">サブメニュー項目1</a></li>
<li><a href="#">サブメニュー項目2</a></li>
<!-- サブメニュー項目の<li>要素続く -->
</ul>
</li>
<li class="item">
<a id="menu02"><span>メニュー項目2</span></a>
<ul>
<!-- サブメニュー項目の<li>要素続く -->
</ul>
</li>
<!-- メニュー項目の<li>要素続く -->
</ul>
</div>メニューの項目のテキストやリンクを加えたのがつぎのコードだ。メニュー項目はふたつ、class属性"item"の<li>要素は、id属性"bottom"の<span>要素を加えた)。
<div id="container">
<ul class="menu">
<li class="item">
<a id="menu01"><span>リファレンス</span></a>
<ul>
<li><a href="https://developer.mozilla.org/docs/Web/JavaScript/Reference" target="_blank">JavaScriptリファレンス</a></li>
<li><a href="https://developer.mozilla.org/docs/Web/CSS/Reference" target="_blank">CSSリファレンス</a></li>
<li><a href="http://semooh.jp/jquery/" target="_blank">jQueryリファレンス</a></li>
</ul>
</li>
<li class="item">
<a id="menu02"><span>gihyo.jp</span></a>
<ul>
<li><a href="http://gihyo.jp/design/serial/01/createjs" target="_blank">CreateJS</a></li>
<li><a href="http://gihyo.jp/design/serial/01/away3d-typescript" target="_blank">Away3D TypeScript</a></li>
</ul>
</li>
<li class="item">
<span id="bottom"></span>
</li>
</ul>
</div>この<body>要素の記述に対して、<style>要素を加える。今のところ、<script>要素で-prefix-freeを読み込んだ
<script src="lib/prefixfree.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
body {
font: 14px sans-serif;
}
#container {
margin: 50px auto 0;
width: 200px;
}
.menu {
width: 200px;
list-style: none;
border: 1px solid darkgray;
background: silver;
}
.item {
overflow: hidden;
cursor: pointer;
}
.item a span {
display:block;
padding:10px 10px 10px 20px;
color: black;
}
.item ul li a {
display: block;
padding-left: 20px;
line-height: 30px;
text-decoration: none;
font-size: 14px;
background: white;
color: darkslategray;
}
#bottom {
display:block;
padding:10px 10px 10px 20px;
cursor: default;
}
</style>
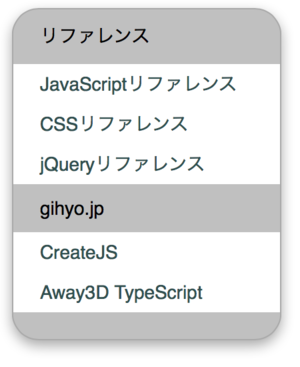
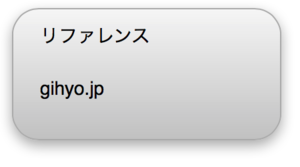
メニューに角の丸みと影を加える
アコーディオンメニューを動かす前に、class属性"menu")<ul>要素の4つ角は丸めて、border-radiusに角丸の半径、box-shadowには影の水平・
.menu {
border-radius: 20px;
box-shadow: 0px 4px 10px darkgray;
}
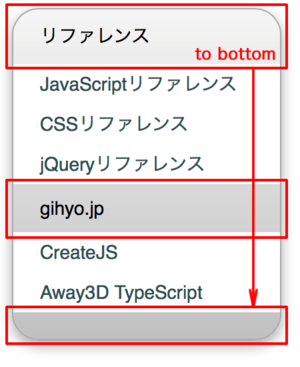
さらに、linear-gradient()関数だ。引数には、
linear-gradient(to 方向, 始まりの色, 終わりの色)アコーディオンメニューclass属性"menu")<ul>要素のbackgroundプロパティは、linear-gradient()関数に書き替えて、
.menu {
background: linear-gradient(to bottom, whitesmoke, silver)/* silver */;
}
メニューの開け閉じの動きを加える
いよいよ、<a>要素に対してheightプロパティを用いる。初めはつぶしておきclass属性"item"):hover擬似クラス)transitionプロパティで、
.item ul li a {
height: 0;
transition: 0.5s;
}
.item:hover ul li a {
height: 30px;
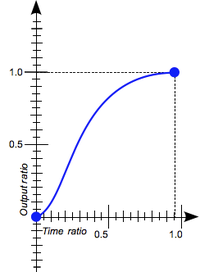
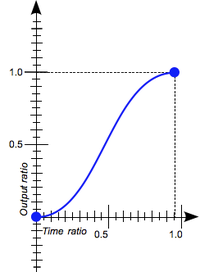
}transitionプロパティにtiming-function)easeだeaseよりもう少しめりはりの効いたease-in-outを加える
.item ul li a {
transition: 0.5s ease-in-out;
}※この図はMozilla Contributorsによるもので、CC-BY-SA 2.
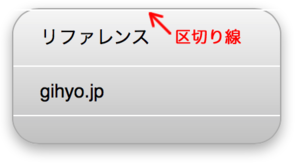
メニュー項目の間に区切り線を入れる
アコーディオンメニューを閉じたとき、class属性"item")border-topプロパティで、

.item {
border-top: 1px solid white;
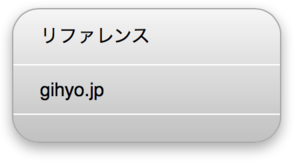
}確かめてみると、class属性"menu")class属性"item")<li>要素を:first-child擬似クラスで指定して、none)

.menu li.item:first-child {
border-top: none;
}
サブメニュー項目にポインタを重ねたときハイライトさせる
仕上げに、<a>要素の:hover擬似クラスで、backgroundプロパティのカラーを定めた。また、
.item ul li a:hover {
background: lightsteelblue;
color: black;
}
* {
margin: 0;
padding: 0;
}
body {
font: 14px sans-serif;
}
#container {
margin: 50px auto 0;
width: 200px;
}
.menu {
width: 200px;
list-style: none;
border-radius: 20px;
border: 1px solid darkgray;
background: linear-gradient(to bottom, whitesmoke, silver);
box-shadow: 0px 4px 10px darkgray;
}
.item {
overflow: hidden;
border-top: 1px solid white;
cursor: pointer;
}
.menu li.item:first-child {
border-top: none;
}
.item a span {
display:block;
padding:10px 10px 10px 20px;
color: black;
}
.item ul li a {
display: block;
padding-left: 20px;
line-height: 30px;
height: 0;
text-decoration: none;
font-size: 14px;
background: white;
color: darkslategray;
transition: 0.5s ease-in-out;
}
.item:hover ul li a {
height: 30px;
}
.item ul li a:hover {
background: lightsteelblue;
color: black;
}
#bottom {
display:block;
padding:10px 10px 10px 20px;
cursor: default;
}