今回のお題は、
見える要素がない<body>要素の記述
今回、<body>要素には、type属性が"checkbox"の<input>要素class属性"check")visibilityプロパティをhiddenにして隠す<label>要素のfor属性に<input>要素のid属性値<script>要素で-prefix-freeを読み込んである
コード1 <body>要素には見える要素がない
<head>要素
<style>
.check {
visibility: hidden;
}
</style>
<script src="lib/prefixfree.min.js"></script><div class="container">
<input type="checkbox" id="status" name="check" class="check" />
<label for="status" class="button"><div><!--button--></div></label>
<div class="lamp">
<div class="light"><!--light--></div>
</div>
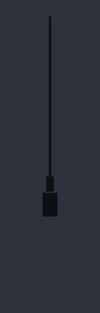
</div>消えている電灯を静的に表現する
まず、<div>要素class属性"lamp")background-imageプロパティには、linear-gradient()関数を3つ定めた。ところが、background-sizeプロパティ)background-position)
body {
background: #2f323c;
}
.container {
position: relative;
width: 100vw;
height: 100vh;
}
.lamp {
position: relative;
margin: -19px auto;
width: 0.7rem;
height: 10rem;
background-image: linear-gradient(rgba(0, 0, 0, 0.7), rgba(0, 0, 0, 0.7)),
linear-gradient(rgba(0, 0, 0, 0.7), rgba(0, 0, 0, 0.7)),
linear-gradient(rgba(0, 0, 0, 0.7), rgba(0, 0, 0, 0.7));
background-repeat: no-repeat;
background-size: 0.15rem 8rem,
0.4rem 0.8rem,
0.7rem 2rem;
background-position: 50% 0,
0.19rem 8rem,
0 8.8rem;
}
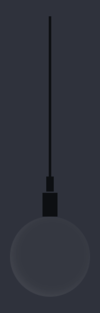
消えている電灯は<div>要素class属性"lamp")::before擬似要素で加えるbox-shadowプロパティで内側inset)
.lamp::before {
content: '';
position: absolute;
left: -1.65rem;
bottom: -4rem;
width: 4rem;
height: 4rem;
border-radius: 50%;
background: rgba(255,255, 255, 0.03);
box-shadow: inset 2px -2px 10px rgba(255, 255, 255, 0.07);
}
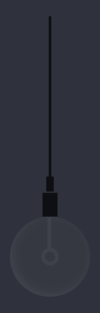
電極の細長い部分は、<div>要素class属性"light")::before擬似要素で加えた
.light {
position: absolute;
top: 10.05rem;
left: 0.25rem;
height: 1.5rem;
border-right: 0.2rem solid rgba(255, 255, 255, 0.05);
}
.light::before {
position: absolute;
box-sizing: border-box;
content: '';
top: 1.5rem;
left: -0.35rem;
width: 0.9rem;
height: 0.9rem;
border-radius: 50%;
border: 0.2rem solid rgba(255, 255, 255, 0.05);
}
body {
background: #2f323c;
}
.container {
position: relative;
width: 100vw;
height: 100vh;
}
.lamp {
position: relative;
margin: -19px auto;
width: 0.7rem;
height: 10rem;
background-image: linear-gradient(rgba(0, 0, 0, 0.7), rgba(0, 0, 0, 0.7)),
linear-gradient(rgba(0, 0, 0, 0.7), rgba(0, 0, 0, 0.7)),
linear-gradient(rgba(0, 0, 0, 0.7), rgba(0, 0, 0, 0.7));
background-repeat: no-repeat;
background-size: 0.15rem 8rem,
0.4rem 0.8rem,
0.7rem 2rem;
background-position: 50% 0,
0.19rem 8rem,
0 8.8rem;
}
.lamp::before {
content: '';
position: absolute;
left: -1.65rem;
bottom: -4rem;
width: 4rem;
height: 4rem;
border-radius: 50%;
background: rgba(255,255, 255, 0.03);
box-shadow: inset 2px -2px 10px rgba(255, 255, 255, 0.07);
}
.light {
position: absolute;
top: 10.05rem;
left: 0.25rem;
height: 1.5rem;
border-right: 0.2rem solid rgba(255, 255, 255, 0.05);
}
.light::before {
position: absolute;
box-sizing: border-box;
content: '';
top: 1.5rem;
left: -0.35rem;
width: 0.9rem;
height: 0.9rem;
border-radius: 50%;
border: 0.2rem solid rgba(255, 255, 255, 0.05);
}
.check {
visibility: hidden;
}スイッチを静的に表現する
つぎに、<div>要素class属性"button")::before擬似要素として加える。円形の背景をlinear-gradient()関数により明るいグレーのグラデーションで塗り、box-shadowプロパティで立体的に見せている。オフの暗い円形の内側は、<div>に描いた
.button::before {
content: '';
width: 28px;
height: 28px;
position: absolute;
left: 0;
background: linear-gradient(to bottom, #fcfff4 0%, #dfe5d7 40%, #b3bead 100%);
border-radius: 50%;
box-shadow: inset 0px 1px 1px white,
0px 1px 3px rgba(0, 0, 0, 0.5);
}
.button div {
width: 20px;
height: 20px;
cursor: pointer;
position: absolute;
left: 4px;
top: 4px;
background: linear-gradient(to bottom, #222222 0%, #45484d 100%);
border-radius: 50%;
}
ボタンスイッチのオンの内側は、<div>要素に::after擬似要素でつぎのように加える。box-shadowプロパティで出っ張りを表現した
.button div::after {
content: '';
width: 16px;
height: 16px;
position: absolute;
top: 2px;
left: 2px;
background: #27ae60;
background: linear-gradient(to bottom, #27ae60 0%, #145b32 100%);
border-radius: 50%;
box-shadow: inset 0px 1px 1px white,
0px 1px 3px rgba(0, 0, 0, 0.5);
}
body {
background: #2f323c;
}
.container {
position: relative;
width: 100vw;
height: 100vh;
}
.lamp {
position: relative;
margin: -19px auto;
width: 0.7rem;
height: 10rem;
background-image: linear-gradient(rgba(0, 0, 0, 0.7), rgba(0, 0, 0, 0.7)),
linear-gradient(rgba(0, 0, 0, 0.7), rgba(0, 0, 0, 0.7)),
linear-gradient(rgba(0, 0, 0, 0.7), rgba(0, 0, 0, 0.7));
background-repeat: no-repeat;
background-size: 0.15rem 8rem,
0.4rem 0.8rem,
0.7rem 2rem;
background-position: 50% 0,
0.19rem 8rem,
0 8.8rem;
}
.lamp::before {
content: '';
position: absolute;
left: -1.65rem;
bottom: -4rem;
width: 4rem;
height: 4rem;
border-radius: 50%;
background: rgba(255,255, 255, 0.03);
box-shadow: inset 2px -2px 10px rgba(255, 255, 255, 0.07);
}
.light {
position: absolute;
top: 10.05rem;
left: 0.25rem;
height: 1.5rem;
border-right: 0.2rem solid rgba(255, 255, 255, 0.05);
}
.light::before {
position: absolute;
box-sizing: border-box;
content: '';
top: 1.5rem;
left: -0.35rem;
width: 0.9rem;
height: 0.9rem;
border-radius: 50%;
border: 0.2rem solid rgba(255, 255, 255, 0.05);
}
.button::before {
content: '';
width: 28px;
height: 28px;
position: absolute;
left: 0;
background: linear-gradient(to bottom, #fcfff4 0%, #dfe5d7 40%, #b3bead 100%);
border-radius: 50%;
box-shadow: inset 0px 1px 1px white,
0px 1px 3px rgba(0, 0, 0, 0.5);
}
.button div {
width: 20px;
height: 20px;
cursor: pointer;
position: absolute;
left: 4px;
top: 4px;
background: linear-gradient(to bottom, #222222 0%, #45484d 100%);
border-radius: 50%;
}
.button div::after {
content: '';
width: 16px;
height: 16px;
position: absolute;
top: 2px;
left: 2px;
background: #27ae60;
background: linear-gradient(to bottom, #27ae60 0%, #145b32 100%);
border-radius: 50%;
box-shadow: inset 0px 1px 1px white,
0px 1px 3px rgba(0, 0, 0, 0.5);
}
.check {
visibility: hidden;
}スイッチと点灯のアニメーションを加える
今回のお題では、<body>要素に、::after擬似要素は、opacityプロパティではじめは透明<label>要素class属性"button")<input>要素class属性"check"):checked擬似クラスでプロパティを不透明:hover擬似クラス)
.button div::after {
opacity: 0;
}
.button div:hover::after {
opacity: 0.3;
}
.check:checked ~ .button div::after {
opacity: 1;
}チェックボックスの<input>要素class属性"check"):checked擬似クラス)::before擬似要素は、box-shadowプロパティで半透明の白い光彩を重ねた。そして、transitionプロパティでアニメーションさせればよい。これで、
.lamp::before {
transition: 0.15s;
}
.check:checked ~ .lamp::before {
background: white;
box-shadow: 0px 2px 10px rgba(255, 255, 255, 0.8),
0px 5px 50px rgba(255, 255, 255, 0.8),
0px 8px 80px rgba(255, 255, 255, 0.6),
0px 8px 120px rgba(255, 255, 255, 0.6);
}
body {
background: #2f323c;
}
.container {
position: relative;
width: 100vw;
height: 100vh;
}
.lamp {
position: relative;
margin: -19px auto;
width: 0.7rem;
height: 10rem;
background-image: linear-gradient(rgba(0, 0, 0, 0.7), rgba(0, 0, 0, 0.7)),
linear-gradient(rgba(0, 0, 0, 0.7), rgba(0, 0, 0, 0.7)),
linear-gradient(rgba(0, 0, 0, 0.7), rgba(0, 0, 0, 0.7));
background-repeat: no-repeat;
background-size: 0.15rem 8rem,
0.4rem 0.8rem,
0.7rem 2rem;
background-position: 50% 0,
0.19rem 8rem,
0 8.8rem;
}
.lamp::before {
content: '';
position: absolute;
left: -1.65rem;
bottom: -4rem;
width: 4rem;
height: 4rem;
border-radius: 50%;
background: rgba(255,255, 255, 0.03);
box-shadow: inset 2px -2px 10px rgba(255, 255, 255, 0.07);
transition: 0.15s;
}
.light {
position: absolute;
top: 10.05rem;
left: 0.25rem;
height: 1.5rem;
border-right: 0.2rem solid rgba(255, 255, 255, 0.05);
}
.light::before {
position: absolute;
box-sizing: border-box;
content: '';
top: 1.5rem;
left: -0.35rem;
width: 0.9rem;
height: 0.9rem;
border-radius: 50%;
border: 0.2rem solid rgba(255, 255, 255, 0.05);
}
.check:checked ~ .lamp::before {
background: white;
box-shadow: 0px 2px 10px rgba(255, 255, 255, 0.8),
0px 5px 50px rgba(255, 255, 255, 0.8),
0px 8px 80px rgba(255, 255, 255, 0.6),
0px 8px 120px rgba(255, 255, 255, 0.6);
}
.button::before {
content: '';
width: 28px;
height: 28px;
position: absolute;
left: 0;
background: linear-gradient(to bottom, #fcfff4 0%, #dfe5d7 40%, #b3bead 100%);
border-radius: 50%;
box-shadow: inset 0px 1px 1px white,
0px 1px 3px rgba(0, 0, 0, 0.5);
}
.button div {
width: 20px;
height: 20px;
cursor: pointer;
position: absolute;
left: 4px;
top: 4px;
background: linear-gradient(to bottom, #222222 0%, #45484d 100%);
border-radius: 50%;
}
.button div::after {
content: '';
width: 16px;
height: 16px;
position: absolute;
top: 2px;
left: 2px;
background: #27ae60;
background: linear-gradient(to bottom, #27ae60 0%, #145b32 100%);
opacity: 0;
border-radius: 50%;
box-shadow: inset 0px 1px 1px white,
0px 1px 3px rgba(0, 0, 0, 0.5);
}
.button div:hover::after {
opacity: 0.3;
}
.check {
visibility: hidden;
}
.check:checked ~ .button div::after {
opacity: 1;
}


