今回は、
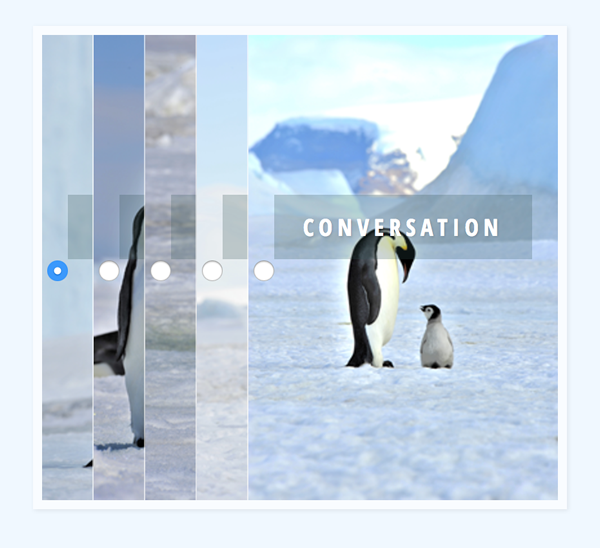
インタラクションを加える前のページレイアウト
インタラクションを加える前の静的な組み立てから確かめよう。まず<head>要素だ。WebフォントとしてGoogle Fontsから、
<link href="https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300,700" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js"></script>画像のひとつのパネルは、<figure>要素class属性)<img>class属性"accordion-image")<input>class属性"accordion-tab")<figcaption>class属性"accordion-caption")
<figure class="accordion-panel">
<img class="accordion-image" src=画像ファイルのパス alt=代替テキスト />
<input class="accordion-tab" type="radio" name="radio-set" checked="checked"/>
<figcaption class="accordion-caption"><span>stroll</span></figcaption>
</figure>今回のお題で少し変わっているのは、<figure>要素)
<div class="container">
<figure class="accordion-panel">
<!-- パネル01 -->
<figure class="accordion-panel">
<!-- パネル02 -->
<figure class="accordion-panel">
<!-- パネル03 -->
<figure class="accordion-panel">
<!-- パネル04 -->
<figure class="accordion-panel">
<!-- パネル05 -->
</figure>
</figure>
</figure>
</figure>
</figure>
</div>
このHTMLのコードにつぎの<style>要素のとおりCSSを定めると、>を用いている。要素の直接の子を示す。このお題ではパネルを入れ子にしたこともあって、<body>と<style>の定めは、
.container { /* アコーディオン全体 */
width: 400px; /* 全体の幅 */
box-shadow: 1px 1px 4px rgba(0, 0, 0, 0.08);
border: 7px solid rgba(255, 255, 255, 0.6);
}
.accordion-panel { /* パネル */
position: absolute;
left: 40px; /* タブとして見せる幅 */
width: 240px; /* 画像の幅 */
box-shadow: 0 0 0 1px rgba(255, 255, 255, 0.6);
}
.container > .accordion-panel { /* 先頭のパネル */
position: relative;
left: 0;
}
.accordion-tab { /* タブ */
width: 40px; /* 反応する幅 */
height: 100%;
cursor: pointer;
z-index: 100;
}
.accordion-caption span { /* キャプション */
text-transform: uppercase;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.1);
}
コード1 インタラクションを加える前のもととなるHTMLコードとスタイル
<body>要素
<div class="container">
<figure class="accordion-panel">
<img class="accordion-image" src="images/photo_01.png" alt="image01" />
<input class="accordion-tab" type="radio" name="radio-set" checked="checked"/>
<figcaption class="accordion-caption"><span>stroll</span></figcaption>
<figure class="accordion-panel">
<img class="accordion-image" src="images/photo_02.png" alt="image02" />
<input class="accordion-tab" type="radio" name="radio-set" />
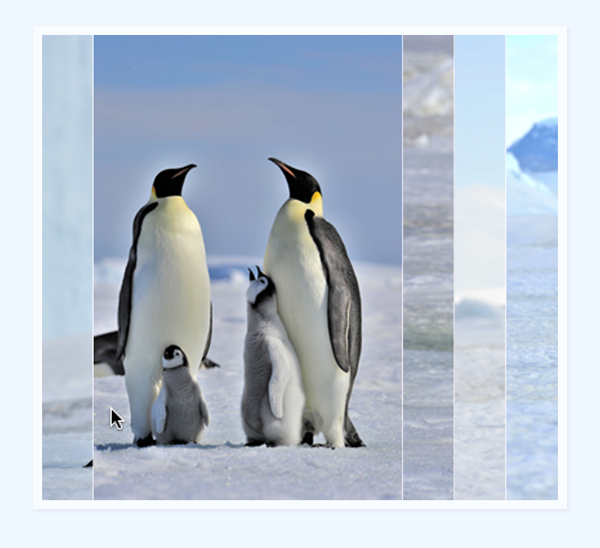
<figcaption class="accordion-caption"><span>families</span></figcaption>
<figure class="accordion-panel">
<img class="accordion-image" src="images/photo_03.png" alt="image03" />
<input class="accordion-tab" type="radio" name="radio-set" />
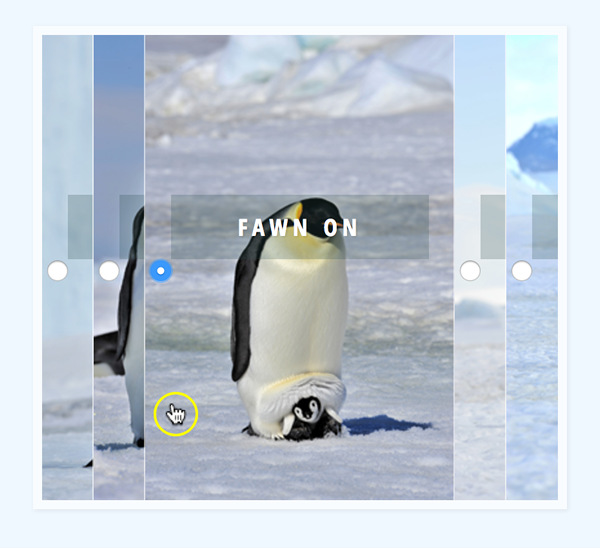
<figcaption class="accordion-caption"><span>fawn on</span></figcaption>
<figure class="accordion-panel">
<img class="accordion-image" src="images/photo_04.png" alt="image04" />
<input class="accordion-tab" type="radio" name="radio-set" />
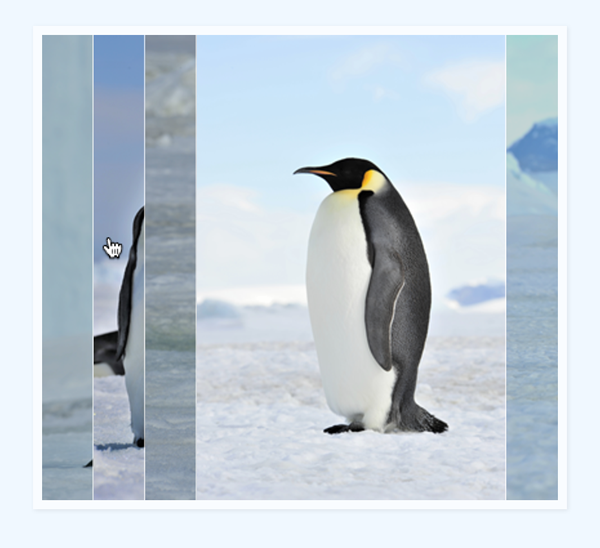
<figcaption class="accordion-caption"><span>solitary</span></figcaption>
<figure class="accordion-panel">
<img class="accordion-image" src="images/photo_05.png" alt="image05" />
<input class="accordion-tab accordion-tab-last" type="radio" name="radio-set" />
<figcaption class="accordion-caption"><span>conversation</span></figcaption>
</figure>
</figure>
</figure>
</figure>
</figure>
</div>body{
font-family: 'Open Sans Condensed','Arial Narrow', serif;
background-color: aliceblue;
}
.container {
position: relative;
width: 400px;
margin: 20px auto;
overflow: hidden;
box-shadow: 1px 1px 4px rgba(0, 0, 0, 0.08);
border: 7px solid rgba(255, 255, 255, 0.6);
}
.accordion-panel {
margin: 0;
position: absolute;
top: 0;
left: 40px;
width: 240px;
box-shadow: 0 0 0 1px rgba(255, 255, 255, 0.6);
}
.container > .accordion-panel {
position: relative;
left: 0;
}
.accordion-image {
display: block;
}
.accordion-tab {
position: absolute;
top: 0;
width: 40px;
height: 100%;
cursor: pointer;
z-index: 100;
}
.accordion-caption span {
position: absolute;
top: 40%;
margin-top: -20px;
left: 20px;
right: 20px;
text-align: center;
background: rgba(47, 79, 79, 0.25);
line-height: 10px;
font-size: 18px;
text-transform: uppercase;
letter-spacing: 4px;
font-weight: 700;
padding: 20px;
color: #fff;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.1);
}クリックしたタブの画像を開く
タブにするラジオボタンclass属性"accordion-tab"):checked擬似クラス)、class属性"accordion-panel")>で探して、
.accordion-tab:checked ~ .accordion-panel {
left: 240px;
}
画像の左端のタブclass属性"accordion-tab")opacityプロパティを透明<span>要素も、:checked擬似クラス)
.accordion-tab {
opacity: 0;
}
.accordion-tab:checked {
right: 0;
width: 0;
}
.accordion-caption span {
opacity: 0;
}
transitionプロパティをつぎのように定めれば、:checked擬似クラス)>)
.accordion-panel {
transition: 0.3s ease-in-out;
}
.accordion-tab:checked ~ .accordion-panel {
transition: 0.7s ease-in-out;
}body{
font-family: 'Open Sans Condensed','Arial Narrow', serif;
background-color: aliceblue;
}
.container {
position: relative;
width: 400px;
margin: 20px auto;
overflow: hidden;
box-shadow: 1px 1px 4px rgba(0, 0, 0, 0.08);
border: 7px solid rgba(255, 255, 255, 0.6);
}
.accordion-panel {
margin: 0;
position: absolute;
top: 0;
left: 40px;
width: 240px;
box-shadow: 0 0 0 1px rgba(255, 255, 255, 0.6);
transition: 0.3s ease-in-out;
}
.container > .accordion-panel {
position: relative;
left: 0;
}
.accordion-image {
display: block;
}
.accordion-tab {
position: absolute;
top: 0;
width: 40px;
height: 100%;
cursor: pointer;
opacity: 0;
z-index: 100;
}
.accordion-tab:checked {
right: 0;
width: 0;
}
.accordion-tab:checked ~ .accordion-panel {
left: 240px;
transition: 0.7s ease-in-out;
}
.accordion-caption span {
position: absolute;
top: 40%;
margin-top: -20px;
left: 20px;
right: 20px;
text-align: center;
background: rgba(47, 79, 79, 0.25);
line-height: 10px;
font-size: 18px;
opacity: 0;
text-transform: uppercase;
letter-spacing: 4px;
font-weight: 700;
padding: 20px;
color: #fff;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.1);
}タブとキャプションのアニメーションを加える
タブを選ぶときのインタラクションにもうひと手間加えよう。つぎのように、class属性"accordion-caption"):checked擬似クラス)、:hover擬似クラス)
.accordion-caption {
width: 100%;
height: 100%;
background: rgba(47, 79, 79, 0.25);
position: absolute;
top: 0;
transition: 0.2s linear;
}
.accordion-tab:checked + .accordion-caption {
background: rgba(47, 79, 79, 0);
}
.accordion-tab:hover + .accordion-caption {
background: rgba(47, 79, 79, 0.1);
}
仕上げにキャプションclass属性"accordion-caption")<span>要素をアニメーションさせよう。透明から不透明にフェードインするとともに、
.accordion-tab:checked + .accordion-caption span {
opacity: 1;
top: 50%;
transition: 0.4s ease-in-out 0.5s;
}body{
font-family: 'Open Sans Condensed','Arial Narrow', serif;
background-color: aliceblue;
}
.container {
position: relative;
width: 400px;
margin: 20px auto;
overflow: hidden;
box-shadow: 1px 1px 4px rgba(0, 0, 0, 0.08);
border: 7px solid rgba(255, 255, 255, 0.6);
}
.accordion-panel {
margin: 0;
position: absolute;
top: 0;
left: 40px;
width: 240px;
box-shadow: 0 0 0 1px rgba(255, 255, 255, 0.6);
transition: 0.3s ease-in-out;
}
.container > .accordion-panel {
position: relative;
left: 0;
}
.accordion-image {
display: block;
}
.accordion-tab {
position: absolute;
top: 0;
width: 40px;
height: 100%;
cursor: pointer;
opacity: 0;
z-index: 100;
}
.accordion-tab:checked {
right: 0;
width: 0;
}
.accordion-tab:checked ~ .accordion-panel {
left: 240px;
transition: 0.7s ease-in-out;
}
.accordion-caption {
width: 100%;
height: 100%;
background: rgba(47, 79, 79, 0.25);
position: absolute;
top: 0;
transition: 0.2s linear;
}
.accordion-caption span {
position: absolute;
top: 40%;
margin-top: -20px;
left: 20px;
right: 20px;
text-align: center;
background: rgba(47, 79, 79, 0.25);
line-height: 10px;
font-size: 18px;
opacity: 0;
text-transform: uppercase;
letter-spacing: 4px;
font-weight: 700;
padding: 20px;
color: #fff;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.1);
}
.accordion-tab:checked + .accordion-caption {
background: rgba(47, 79, 79, 0);
}
.accordion-tab:checked + .accordion-caption span {
opacity: 1;
top: 50%;
transition: 0.4s ease-in-out 0.5s;
}
.accordion-tab:hover + .accordion-caption {
background: rgba(47, 79, 79, 0.1);
}


