今回は、
インタラクションを加える前のトグルスイッチの表現
インタラクションを加える前の静的な組み立てから確かめる。まず<body>要素はつぎのように簡素だ。チェックボックスの<input>要素type属性"checkbox")class属性"switch")。もっとも、displayプロパティで隠すnone)。スイッチとして表示する<label>要素class属性"toggle")for属性でチェックボックスのid属性
<div class="container">
<input class="switch" type="checkbox" id="toggle" name="toggle">
<label class="toggle" for="toggle"></label>
</div>トグルスイッチの目に見える要素は3つだ<label>要素class属性"toggle")::beforeと::after)linear-gradient()関数)box-shadowプロパティ)linear-gradient()関数の引数には方向を渡していないので、to bottom)box-shadowは影を広げるだけでなく、inset)
.toggle {
background: linear-gradient(#121823, #161d2b);
box-shadow:
inset 0 3px 8px 1px rgba(0, 0, 0, 0.5),
inset 0 1px 0 rgba(0, 0, 0, 0.5),
0 1px 0 rgba(255, 255, 255, 0.2);
}
.toggle::before {
background: linear-gradient(#36455b, #283446);
box-shadow:
inset 0 1px 0 rgba(0, 0, 0, 0.2),
0 1px 0 rgba(255, 255, 255, 0.1),
0 0 10px rgba(185, 231, 253, 0),
inset 0 0 8px rgba(0, 0, 0, 0.9),
inset 0 -2px 5px rgba(0, 0, 0, 0.3),
inset 0 -5px 5px rgba(0, 0, 0, 0.5);
}
.toggle::after {
background: linear-gradient(#36455b, #283446);
box-shadow:
inset 0 1px 0 rgba(255, 255, 255, 0.2),
0 0 8px rgba(0, 0, 0, 0.3),
0 12px 12px rgba(0, 0, 0, 0.4);
}
これでインタラクションを加える前のトグルスイッチのオフの表現ができた。ここまでのCSSの定めをつぎのコード1に掲げる。前掲の<body>要素の記述も、<body>の要素については、
コード1 インタラクションを加える前のトグルスイッチのHTMLコードとスタイル
<body>要素
<div class="container">
<input class="switch" type="checkbox" id="toggle" name="toggle">
<label class="toggle" for="toggle"></label>
</div>body {
background: #202838;
}
.container {
width: 180px;
height: 55px;
position: relative;
margin: 100px auto;
}
.switch {
display: none;
position: absolute;
width: 100%;
height: 100%;
}
.toggle {
display: block;
width: 80%;
height: 100%;
position: relative;
cursor: pointer;
border-radius: 30px;
background: linear-gradient(#121823, #161d2b);
box-shadow:
inset 0 3px 8px 1px rgba(0, 0, 0, 0.5),
inset 0 1px 0 rgba(0, 0, 0, 0.5),
0 1px 0 rgba(255, 255, 255, 0.2);
}
.toggle::before {
content: "";
display: inline-block;
position: absolute;
right: -36px;
top: 17px;
width: 18px;
height: 18px;
border-radius: 10px;
background: linear-gradient(#36455b, #283446);
box-shadow:
inset 0 1px 0 rgba(0, 0, 0, 0.2),
0 1px 0 rgba(255, 255, 255, 0.1),
0 0 10px rgba(185, 231, 253, 0),
inset 0 0 8px rgba(0, 0, 0, 0.9),
inset 0 -2px 5px rgba(0, 0, 0, 0.3),
inset 0 -5px 5px rgba(0, 0, 0, 0.5);
}
.toggle::after {
content: "";
height: 51px;
width: 51px;
position: absolute;
left: 2px;
top: 2px;
border-radius: inherit;
background: linear-gradient(#36455b, #283446);
box-shadow:
inset 0 1px 0 rgba(255, 255, 255, 0.2),
0 0 8px rgba(0, 0, 0, 0.3),
0 12px 12px rgba(0, 0, 0, 0.4);
}トグルスイッチをスライドする
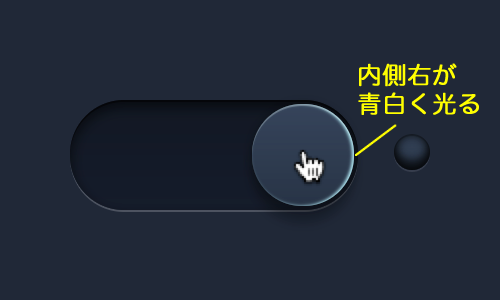
アニメーションする要素はふたつある。そのうちのつまみの擬似要素::after)class属性"switch"):checked擬似クラス)、transitionプロパティにはアニメーションの時間のみ与えた。タイミング関数は、easeが用いられることになる。
これで、box-shadowプロパティも少し変えている。内側inset)
.toggle::after {
box-shadow:
inset 0 1px 0 rgba(255, 255, 255, 0.2),
0 0 8px rgba(0, 0, 0, 0.3),
0 12px 12px rgba(0, 0, 0, 0.4);
transition: 0.5s;
}
.switch:checked ~ .toggle::after {
left: 63%;
box-shadow:
inset 0 1px 0 rgba(255, 255, 255, 0.2), /* 変化なし */
0 0 8px rgba(0, 0, 0, 0.3), /* 変化なし */
0 8px 8px rgba(0, 0, 0, 0.3), /* 影のぼけが弱まる */
inset -1px 0 1px #b9f3fe; /* 青みがかった白が内側右に加わる */
}
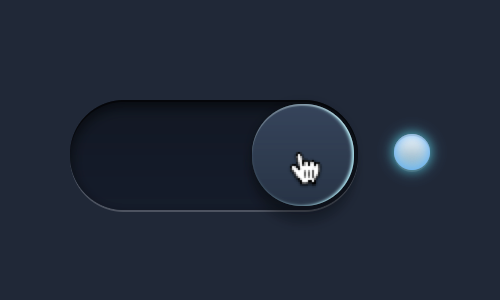
インジケータを光らせる
アニメーションさせるふたつめのインジケータの擬似要素::before)box-shadow)background)linear-gradient())transitionプロパティの定めは、
.toggle::before {
background: linear-gradient(#36455b, #283446);
box-shadow:
inset 0 1px 0 rgba(0, 0, 0, 0.2),
0 1px 0 rgba(255, 255, 255, 0.1),
0 0 10px rgba(185, 231, 253, 0),
inset 0 0 8px rgba(0, 0, 0, 0.9),
inset 0 -2px 5px rgba(0, 0, 0, 0.3),
inset 0 -5px 5px rgba(0, 0, 0, 0.5);
transition: 0.5s;
}
.switch:checked ~ .toggle::before {
background: linear-gradient(#ffffff, #77a1b9);
box-shadow:
inset 0 1px 0 rgba(0, 0, 0, 0.1), /* 黒い影が薄まる */
0 1px 0 rgba(255, 255, 255, 0.1), /* 変化なし */
0 0 10px rgba(100, 231, 253, 1), /* 青みがかった白が表れる */
inset 0 0 8px rgba(61, 157, 247, 0.8), /* 黒から青みがかった白に */
inset 0 -2px 5px rgba(185, 231, 253, 0.3), /* 黒から青みがかった白に */
inset 0 -3px 8px rgba(185, 231, 253, 0.5); /* 黒から青みがかった白が広がる */
}これでトグルスイッチをクリックすると、

body {
background: #202838;
}
.container {
width: 180px;
height: 55px;
position: relative;
margin: 100px auto;
}
.switch {
display: none;
position: absolute;
width: 100%;
height: 100%;
}
.toggle {
display: block;
width: 80%;
height: 100%;
position: relative;
cursor: pointer;
border-radius: 30px;
background: linear-gradient(#121823, #161d2b);
box-shadow:
inset 0 3px 8px 1px rgba(0, 0, 0, 0.5),
inset 0 1px 0 rgba(0, 0, 0, 0.5),
0 1px 0 rgba(255, 255, 255, 0.2);
}
.toggle::before {
content: "";
display: inline-block;
position: absolute;
right: -36px;
top: 17px;
width: 18px;
height: 18px;
border-radius: 10px;
background: linear-gradient(#36455b, #283446);
box-shadow:
inset 0 1px 0 rgba(0, 0, 0, 0.2),
0 1px 0 rgba(255, 255, 255, 0.1),
0 0 10px rgba(185, 231, 253, 0),
inset 0 0 8px rgba(0, 0, 0, 0.9),
inset 0 -2px 5px rgba(0, 0, 0, 0.3),
inset 0 -5px 5px rgba(0, 0, 0, 0.5);
transition: 0.5s;
}
.toggle::after {
content: "";
height: 51px;
width: 51px;
position: absolute;
left: 2px;
top: 2px;
border-radius: inherit;
background: linear-gradient(#36455b, #283446);
box-shadow:
inset 0 1px 0 rgba(255, 255, 255, 0.2),
0 0 8px rgba(0, 0, 0, 0.3),
0 12px 12px rgba(0, 0, 0, 0.4);
transition: 0.5s;
}
.switch:checked ~ .toggle::before {
background: linear-gradient(#ffffff, #77a1b9);
box-shadow:
inset 0 1px 0 rgba(0, 0, 0, 0.1),
0 1px 0 rgba(255, 255, 255, 0.1),
0 0 10px rgba(100, 231, 253, 1),
inset 0 0 8px rgba(61, 157, 247, 0.8),
inset 0 -2px 5px rgba(185, 231, 253, 0.3),
inset 0 -3px 8px rgba(185, 231, 253, 0.5);
}
.switch:checked ~ .toggle::after {
left: 63%;
box-shadow:
inset 0 1px 0 rgba(255, 255, 255, 0.2),
0 0 8px rgba(0, 0, 0, 0.3),
0 8px 8px rgba(0, 0, 0, 0.3),
inset -1px 0 1px #b9f3fe;
}


