はじめに
EC構築オープンソースとしては国内で最大のシェアを持つEC-CUBEが、2007年以来の大型アップデートを行い2015年7月にEC-CUBE3.0がリリースされました。
本連載では、まずEC-CUBE3.0で何が変わったのか、EC-CUBE3.0の特徴について整理し、その後4回にわたり、最新版「EC-CUBE 3.0」に対応したプラグインの紹介、プラグインを使ったサイト作成方法や、そのプラグインの作成方法まで、徹底レビューしていきます。
EC-CUBEの概要
EC-CUBEは2006年にEC構築オープンソースとしてVer.1をリリースし、2015年11月現在では、累計170万ダウンロード以上、推定利用店舗数は2万2千店舗以上と、各種調査でもEC構築オープンソースとして国内で圧倒的なシェアを持っています。
開発は、広告効果測定ツールでも圧倒的なシェアを持つ「アドエビス」の開発元としても知られる株式会社ロックオンが中心となって行っています。
また、2015年7月には7年半振りとなる大型たアップデートEC-CUBE3.0がリリースされました。
EC-CUBE最新版3.0では、ソフトウェアの設計思想から見直しを行い、大幅な内部構造の変更が行われており、リリース後も継続して機能追加など活発に開発が行われております。プラグインファーストとなった設計思想により、今後Eコマースのプラットフォームとしての更に広がっていく事が期待されます。
EC-CUBEオフィシャルサイト

2系の限界を克服する3.0思想とは
2007年にリリースしたEC-CUBE2.0から2013年にリリースされたEC-CUBE2.13までのEC-CUBE2系は、カスタマイズの自由度、容易さ、情報の多さなどから国内のEC構築オープンソースとして圧倒的なシェアを持っています。その2系を設計思想から見直し内部構造も大きく変えるバージョンアップの背景として2系が抱える大きな課題がありました。
2012年5月にリリースされた2.12系から搭載されたプラグイン機能によりEC-CUBEは単なるECサイトをつくるためのオープンソースから、ECオープンプラットフォームへとコンセプトチャンジを行い、EC-CUBEのプラグインを配布するオーナーズストアでは、400件以上のプラグインが提供されています。
しかし、EC-CUBE2系はプラグインでの機能拡張を想定して作成されたものではないため、プラグイン同士が競合したりEC-CUBE自体のソースのカスタマイズを行うと利用できなくなるなど、利用者が不安を抱くことがありました。
そして、本体のカスタマイズが行われることからマイナーレベルでのバージョンアップや、EC-CUBEで脆弱性が発生した場合にも修正ファイルとカスタマイズの差分を確認しながらひとつずつ適用するなど、手順が複雑で敷居が高くなっていました。一方で、スマートフォンやタブレットなどの登場によりEコマースのユーザ環境も大きく変化しEコマースに求められる機能もさらに多様化しています。
そこで、EC-CUBEは安心・簡単に利用できるだけでなく、時代の変化や要求の変化に柔軟に対応し、常に新しい機能を利用できるプラットフォームを目指して大きく進化したEC-CUBE3.0をリリースしました。
EC-CUBE3

EC-CUBE3.0の特徴
EC-CUBE3.0は多数の変更が行われていますが、その中でも、大きく5つの特徴をご紹介します。
①UIの刷新・レスポンシブWebデザインの採用
EC-CUBE3.0でまず目につくのはデザインの変更です。Bootstrapが採用されショップの顧客が見るフロント画面も、ショップオーナーが利用する管理画面もレスポンシブデザインとなっています。
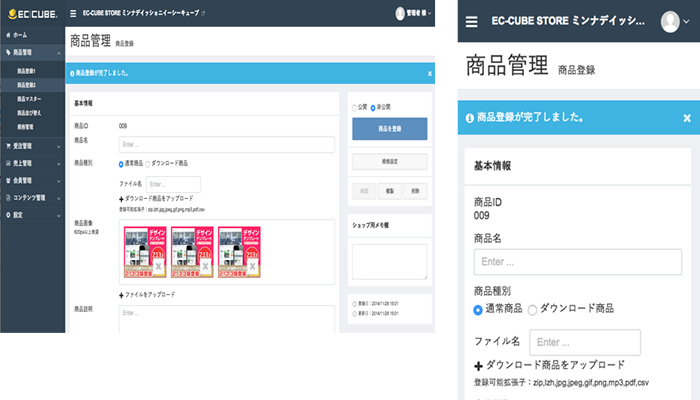
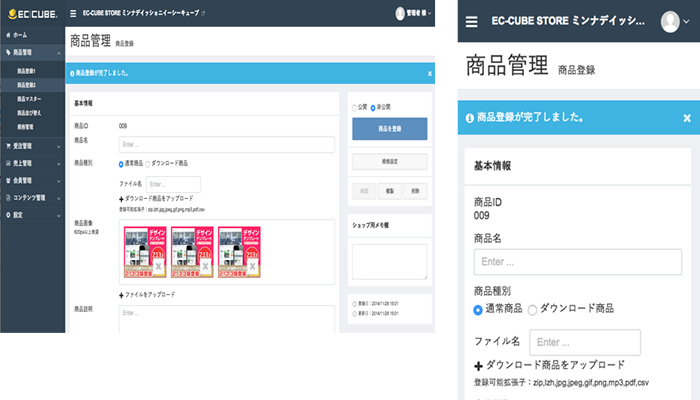
管理画面ではメニューの配置も変更されており、ショップオーナーが運用で使う商品管理や受注管理といった機能がより使いやすい場所に置かれており、ショップの基本情報の登録など構築時に利用する機能は設定としてまとめられています。外出先でもスマートフォンでショップの売上や在庫を把握したり、配送作業などでパソコンの前から離れて行う作業時も、スマートフォンやタブレットで手元で作業できるのは業務改善につながりますね。
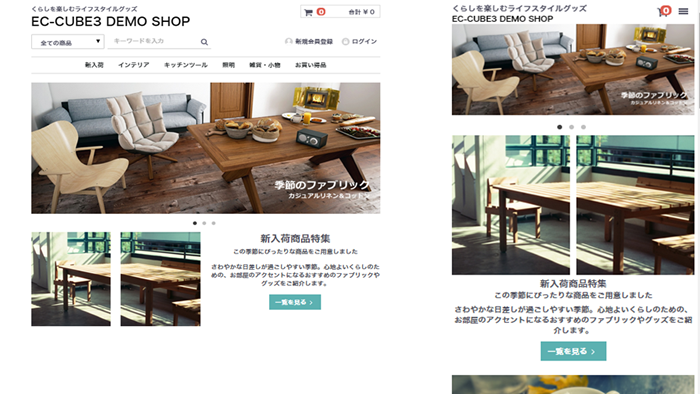
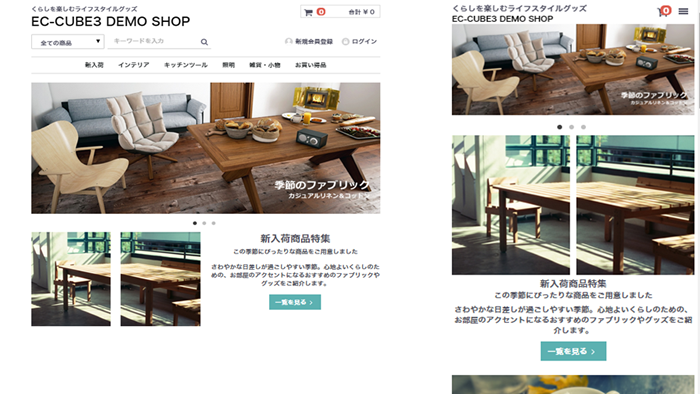
フロント画面のデザインは白をベースとしたシンプルなデザインになっており、画像を差し替えるだけでもかなり印象を変えることができ、レスポンシブデザインですので、画面サイズの違うパソコンやスマートフォンを1つのソースで扱えることは日々動きを出して集客していくECサイトにとっては、大きなメリットになりそうです。
ECサイトにとって重要な購入までのステップにも見直しが入っており、カゴから最短2クリックで購入完了となり、ショップの顧客がより快適に購入できるよう工夫されています。
シンプルになったフロント画面
 レスポンシブWebデザインになった管理画面
レスポンシブWebデザインになった管理画面

②フレームワークの利用
開発者にとってEC-CUBE3.0での最も大きな変更として、EC-CUBE3.0では、フレームワークが利用されています。
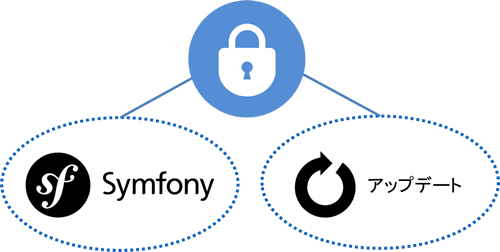
EC-CUBEのリリース以来いくつかのPEARのライブラリと、独自のソースをベースに開発が行われてきましたが、EC-CUBE3.0でSymfony2 Componentsをベースとした、マイクロフレームワークのSilexが利用されています。Symfony2 ComponentsはConcrete5やDrupalなどのCMSや、Laravelなどのフレームワークでも採用されており、Yahoo!のプロジェクトでも利用されるなど多数の実績と事例があります。開発も活発でリリースサイクルも安定していることから、高度な保守性が求められるEC-CUBEとはマッチしているのではないでしょうか。
EC-CUBE3.0の技術的な特徴の多くはフレームワークを利用したことによる恩恵と言えるものが多くあります。
③アップデートやマイグレーションの対応
EC-CUBE3.0では、アップデートやDoctrineを利用したマイグレーションが搭載されています。EC-CUBEは3.0.0のリリース後、2015年10月時点でEC-CUBE3.0.5と5回のバージョンアップを行っていますが、EC-CUBEのコアのソースを入れ替えて、マイグレーション機能をブラウザから実行するだけで常にバージョンアップを行っていくことができます。これによりユーザはEC-CUBEのバージョンアップによる新機能を簡単に利用できるだけでなく、脆弱性の対応も2系までとくらべてはるかに容易に行うことができ、よりセキュアな環境を維持しやすくなったといえます。
フレームワークの利用とアップデート対応でよりセキュアに

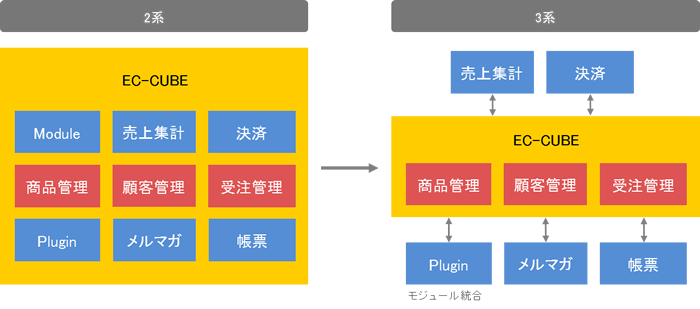
④プラグインファーストな開発思想
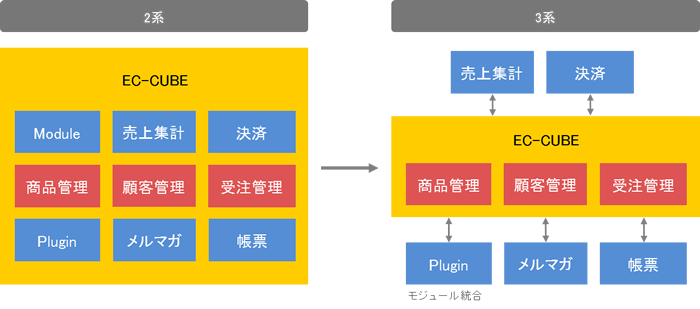
EC-CUBE3.0では前述したようなプラグイン利用の課題を乗り越えるためにプラグインでの拡張が前提となっています。
もちろんオープンソースですので、EC-CUBEのソース自体をカスタマイズすることもできますが、その場合、アップデートやマイグレーションを利用が難しくなるので、プラグインとして開発していくのがベストといえるでしょう。
実際に、EC-CUBE2系の標準機能として、EC-CUBEのソースと一体になって提供されていた機能もプラグインとして切り出されており、EC-CUBE自体のソースはシンプルにコア機能のみとなっており、プラグインによる機能の追加や拡張が前提とされていることがわかります。
最小化されたコアイメージ

⑤継続的インテグレーション
EC-CUBE3.0は開発環境も大きく進化しています。GitHub Flowを採用し、プルリクエスト毎に、Travis CIによりPHP5.3~PHP7+PostgreSQLとMySQLの組み合わせでユニットテストが行われます。
他にもAppVeyor(Windows環境のCI)、Scrutinizer(静的コード解析)も実行されています。masterブランチへ取り込まれるのは、これらのテストにパスしたコードのみであり、一定のコード品質が期待できそうです。
EC-CUBE3.0の今後
EC-CUBE3.0はフレームワークを採用したプラグインファーストな設計思想の下、内部構造が大きく刷新され、デザイン面でもレスポンシブWebへと進化しています。
EC-CUBE3.0の利用を促進するプラグインは、配布場所であるEC-CUBEオーナーズストアに2015年10月現在ですでに15本のプラグインがリリースされています。
EC-CUBE2.13以前向けに提供されている400本以上のプラグインが続々とEC-CUBE3.0向けに新たに提供されており、株式会社ロックオンでは年内に50件のプラグインがリリースされる見込としています。
勉強会や開発コンテストも
プラグイン開発者向けの勉強会もユーザグループで頻繁に開催されており、最優秀賞には30万円と副賞が授与されるEC-CUBEプラグインアワード3.0というイベントも開催されています。
- EC-CUBEプラグインアワード3.0
- http://www.ec-cube.net/events/plugin_award_30/
EC-CUBEには多数のEC関連事業者が対応しており、今後は機能の追加やサービス連携などをショップの運営に合わせて利用できるプラグインが次々とリリースされることが期待できそうです。
EC-CUBE3対応のプラグイン

2系から3.0へのアップデートについて
EC-CUBE2.13以前はアップデートができなかったように、残念ながらEC-CUBE2.13以前からEC-CUBE3.0にアップデートすることは簡単ではありません。
2.13以前を利用している方が3.0を利用したい場合、アップデートではなくデータの移行となります。そのためEC-CUBE2系から3への移行支援プラグインの提供などが期待されており、株式会社ロックオンも2系から3系への移行を担うパートナーを募集しています。
開発元の株式会社ロックオンでは2.13の開発を2017年7月までとしていることからも、今後EC-CUBEを利用したサイト構築や、EC-CUBE向けプラグインの開発はEC-CUBE3.0以降を対象とするのが良いでしょう。
今回はEC-CUBE3.0で何がかわったのか、EC-CUBE3.0の特徴や今後の計画などEC-CUBE3.0の利用を検討する上で抑えておくべきポイントを説明しました。次回以降は、EC-CUBE3.0によるサイト構築からプラグインの開発などより具体的な利用方法や技術者向けの情報まで順番に解説していきます。