というフェーズについても言及したいと思います。
情報設計→チャート→構成要素の順で
フルフラッシュサイトはHTMLベースのWebサイトに比べるとページの概念が希薄であり、制作されるコンテンツは体系だった構造をとらない場合が多いと言えます。このため、具体的なWebサイト制作の手引きとなる構成要素が正しく機能していないと、Webサイト本来の企画(=目的)があやふやになったまま制作が進んでしまう可能性が大きいと考えて良いでしょう。チャートや構成要素で何を伝えるか、さらには何を"伝えないか"まで理解することは、世界観に訴えていくことの多いフルフラッシュサイト制作では大変重要なファクターと考えています。
各ページを「構成する要素」というぐらいですから、構成要素には具体的な制作に関する案内をもれなく明記する必要があります。ただ、各ページを構成する要素はWebサイト全体の骨格なしに構築できません。まずはWebサイト全体を俯瞰できる機能を持ったツールも、構成要素の策定前に必要となるでしょう。今回は企画完成後の情報設計というフェーズを出発点として、その後、チャートと構成要素の制作について順を追ってお話していきたいと思います。
取捨選択の基準は?
Webサイトに掲載すべき情報の取捨選択とカテゴライズを行うのが情報設計です。その点では、HTMLベースのWebサイトもフルフラッシュサイトもさしたる違いはありません。ただ、フルフラッシュサイトは先にも書いたようにHTMLベースのWebサイトほど明確なページ概念がありません。また、フルフラッシュサイトは訴求すべき商品・サービスの世界観を、コンテンツの魅力そのもので構築する手法をとることが多いと言えます。このため、一般的なコーポレートサイトのように「資本金を会社概要のページ、商品スペックを商品情報のページに」といった具合に、情報を体系的にカテゴライズする作業の割合は少ないと言えるでしょう。
重要なのは、取捨選択をする情報の基準が商材そのものというより、伝えるべき世界観のなかにあることだと、著者は考えています。商品イメージを体現するタレントが登場する企画であれば、商品だけでなくタレントの画像や動画などの情報を拾いあげる必要も出てくるでしょう。一方、自動車のダイナミズムを訴求するブランディングサイトであれば、必ずしも販売店の情報を掲載する必要はありません。販売店の情報は既存のHTMLサイトにリンクさせるだけで、本体のフルフラッシュサイトには掲載しないという判断になる場合もあります。それらを踏まえたうえで情報設計を行い、Webサイト全体を俯瞰するチャートの制作へと移っていきます。
いくらでも詰め込めるけれど…
フルフラッシュサイト制作におけるチャートは、Webサイト全体の構造を紙一枚で俯瞰できるものであれば、それが最も適切であると著者は考えています。もちろん、フルフラッシュサイトのチャートでも情報を詰め込もうと思えばいくらでも詰め込むことはできるでしょう。実際、HTMLベースのWebサイト制作におけるチャートであれば、トップページ配下の各メインコンテンツにIDを振ったり、ページごとに商材の概要を掲載したりすることで、全体の詳細をよりわかりやすく伝えることができます。しかし、ページの概念が曖昧なフルフラッシュサイトの制作では、チャートの状態で細かい手引きを加えると、逆にWebサイト全体の構図が見えにくくなってしまう可能性があると考えています。
書面のチャートでどれほど細かい説明を試みても、フルフラッシュサイトが発信する世界観を間違いなく補足することは不可能と言って良いでしょう。あくまでもチャート作りの目的はWebサイトの全体像をクライアントや各制作担当者に周知させること。たとえば、ページごとに異なる動画で商品のイメージを多角的に訴求する企画であれば、「トップページがあり、その配下に続く各ページではそれぞれ異なる動画が参照できる。さらに、それぞれの動画が終了すると文章と画像で訴求ポイントが表示される~」、といった程度の説明をチャート化すれば、それで充分ではないかと考えています。チャートはWebサイト全体のボリューム感を大まかに伝えるツールとして捉え、個別のページや演出に関する細かい言及は、のちのちの構成要素に譲るほうが適切であると考えています。
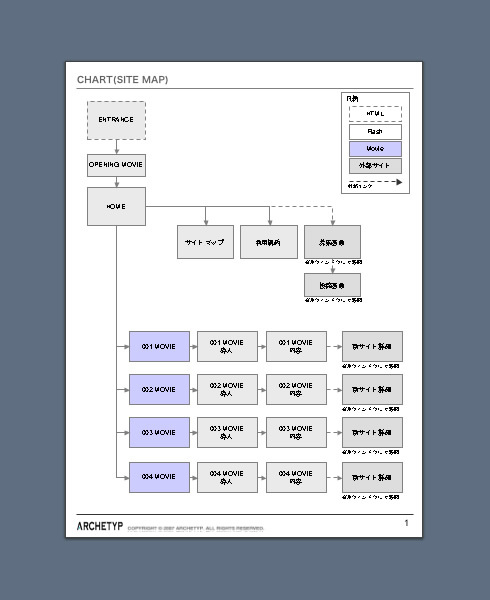
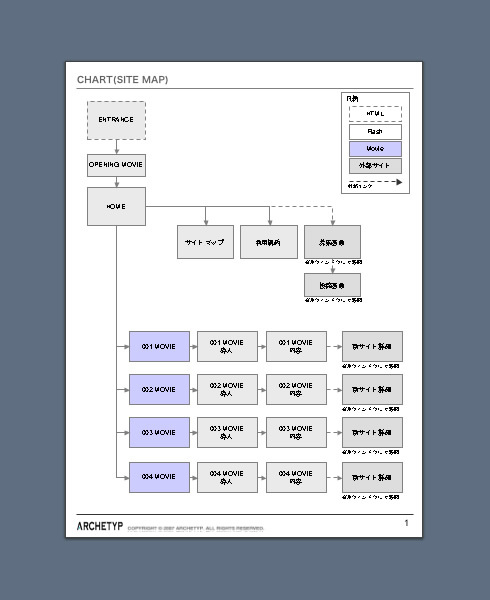
チャート(サイトマップ)の一例。トップページから続く各コンテンツについて大まかな案内を述べる程度にとどめ、まずは全体像が俯瞰できるツールとして活用する。

もれなく案内しつつ、演出を束縛しない
そのようにして制作したチャートを各ページに分割し、そのページへ反映させる要素を網羅したものが構成要素になります。チャートと構成要素の関係は、紙媒体の目次と本編の関係に近いかもしれません。デザイナーやプログラマーはこの構成要素に従って具体的な作業を進める格好になります。
構成要素には情報設計によって精査された商品・サービス情報はもちろん、キャッチコピーのテキスト、別のWebサイトへのリンクのURL、画面下部に掲載する企業の免責事項など、ページを作りあげるためのあらゆる要素が正確に指定されている必要があります。素材に関わる情報であれば、画像・動画・音声ファイル名などの素材のファイル名なども明記する必要があるでしょう。ここまではHTMLベースでも同様です。
著者はこれに加えて、特にフルフラッシュサイト制作では演出のイメージが伝わるような何らかの補足事項を盛り込むことで、構成要素から一歩進め、「仕様書」的ツールにしていく工夫が有効と考えています。
演出に関する補足事項を、言葉で伝えるか、イラストで伝えるか、あるいは他の手段で伝えるか…。もちろん、イメージの案内ですから扱いには注意が必要です。あくまで基本的な世界観がブレないための補足事項という程度の要素を添えつつ、具体的なデザインやオーサリングの手法についてはあくまで各制作担当者に一任するほうが良い結果を導くと思います。
たとえば、「マウスオーバーしたボタンは一瞬だけ赤く光らせてください」といった、あまり演出手法自体を縛ってしまうような案内は、(クライアントの強い指示があるなどの場合を除き)行わないほうが良いと著者は考えています。各セクションの担当者が上げてきたデザインやモーションを細かく詰めていく作業のなか、少しずつWebサイトを完成に近づけていくのが理想的だと思います。
アナログは永遠になくならない
いずれにせよ最終的な完成形を目にしないかぎり、制作担当者のすべてがWebサイトの世界観を100%共有できることはないというのが、フルフラッシュサイト制作における悩みどころのひとつではあると思います。まずはデザインやイメージの細かい演出に振り回されず、ページに反映させなくてはならない要素をもれなく案内できるという注意力が、構成要素の策定にあたっては重要になるではないでしょうか。むしろ、「抽象的なコンセプトの説明に終始してしまい、実際に掲載すべき文章や画像についての案内がない」とか、「イメージを具体的に文面にしたまでは良いが、その文面の解釈の違いひとつでデザイン上の根本的な齟齬が発生してしまった」といったアクシデントが発生したら、これは構成要素を有効活用できていない証だと思います。
構成要素とは、書面上で制作関係者のすべてに必要事項を周知案内できる、最大公約数的なツールとして活用するのが最も適切かと考えています。結局のところ、世界観に関わる各担当者同士のやりとりでは、「あの映画のあのシーンみたいな…」といったアナログなコミュニケーションを経由する場面も必ず出てくるのではないかと思います。どの情報を構成要素で周知案内し、どの情報を(構成要素で)周知案内せずに会話で詰めていくといった判断は、クリエイターである以上、永遠に失ってはならない勘所であると著者は考えています。
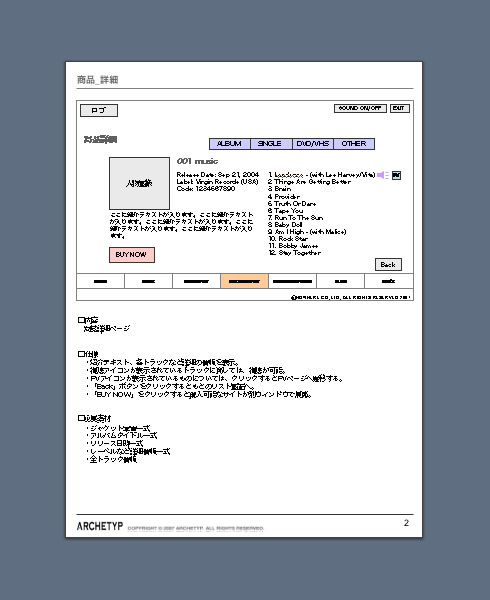
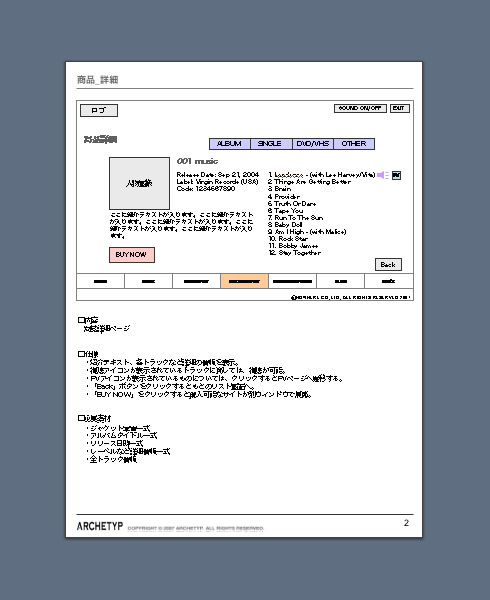
各ページの構成要素。ページ同士を行き交うボタンや画像に付随させるべきテキストの案内など、ページを成立させるために必要となるすべての要素を網羅していく。