美しさのために読み込みもコントロールしたい
静的なサイトでは、
仕方ない場合もありますが、
Flashでは必ずと言っていいほど使われる表現ですが、
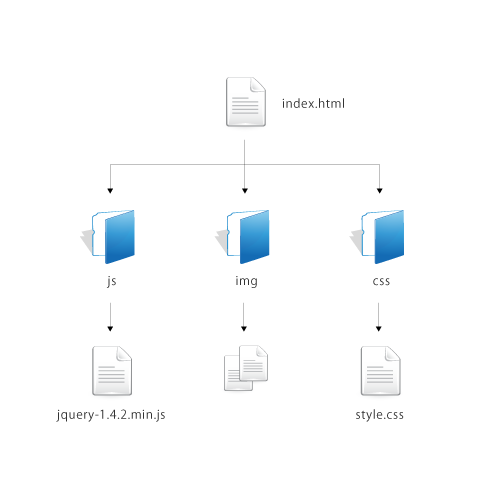
サンプルの3つのポイントとファイル構成
読み込みを美しく見せるために、

今回のサンプルは、
- jQueryを読み込む
(jquery-1. 4.2. min. js) - functionにfadeInメソッド
(フェードイン)、 delayメソッド (時間差で表示) を記述する - 対象のdiv要素をCSSで非表示にしておく

全体のファイル構成は以下のようになります。

jQueryのfadeInメソッドとdelayメソッドで速度を指定
それでは、
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#logo").fadeIn(1000);
$("#right").fadeIn(1000);
$("#text").delay(1000).fadeIn(200);
});
</script>
<link rel="stylesheet" href="css/style.css" type="text/css" />ポイントは、
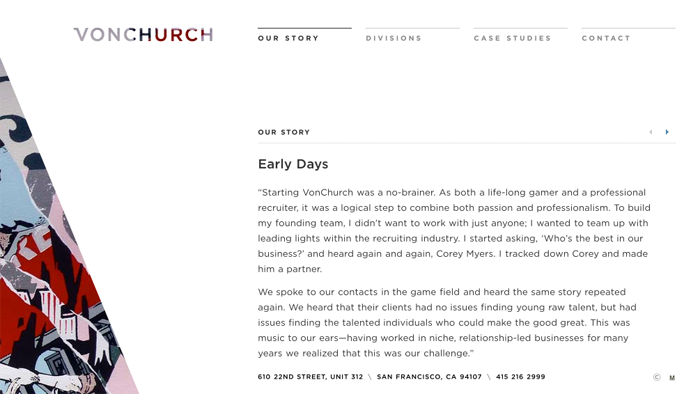
- #logoと#rightを、
1秒 (1,000ミリ秒) かけてフェードイン表示 - #testを、
1秒待った後、 0. 2秒かけてフェードイン表示
このため、
- 遅く ⇒ fadeIn(slow)
- 通常 ⇒ fadeIn(normal)
- 速く ⇒ fadeIn(fast)
ID指定で表示時間を分ける
次に、
<div id="wrap">
<div id="left">
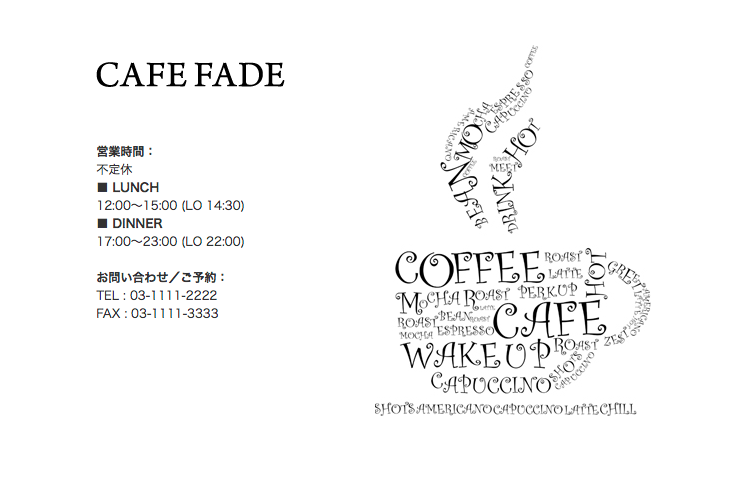
<div id="logo"><img src="img/logo.png" alt="CAFE FADE" width="279" height="123" /></div>
<div id="text"><strong>営業時間:</strong><br />
不定休<br />
<strong>■ LUNCH</strong><br />
12:00~15:00 (LO 14:30)<br />
<strong>■ DINNER</strong><br />
17:00~23:00 (LO 22:00)<br />
<br />
<strong>お問い合わせ/ご予約:</strong><br />
TEL : 03-1111-2222<br />
FAX : 03-1111-3333<br />
</div>
</div>
<div id="right"><img src="img/visual.jpg" alt="cafe" width="276" height="396" /></div>
</div>CSSで対象のdiv要素を非表示に
最後に、
#logo,
#right,
#text {
display:none;
}HTML5だけでゲームが作れたり、
今回解説したサンプルファイルがダウンロードできます。



