内容が難しくなる前にFirebugに慣れる!
第1回から第4回まで、jQueryについての各セレクタやメソッドなどを見てきました。各回で簡単なサンプルも載せていましたが、皆さんここまでの内容については問題なくついてこれていますでしょうか?
まだjQueryの基礎について全てを説明し終えてはいないのですが、そろそろスクリプトも長くなってきて、考えることも難しくなってきています。第3回と第4回の内容を振り返ってみても、少しずつスクリプトの量も増えてきているのがわかると思います。この先も、内容が増えていくにつれて、スクリプトも長く、手順をうまく考えなくてはならなくなってきます。
内容がもっと難しくなっていく前に、一度ここで復習をして、この先に備えておきましょう。
Firebugをもっと使ってみる
ここまで、いくつかサンプルなどを紹介してきましたが、まだまだjQueryがいまいち理解できていない人もいると思います。jQueryやHTMLにしろ、Webの技術を覚えるためには、まずは実際にコードを書いてみる事が大切です。しかし、実際にテストのためのHTMLやCSSをかいて、そこにjQueryの練習のスクリプトを書いていくとなると、少し大変ですよね。
そんなときに活用してもらいたいのが、ここまでにも何回も登場している、FirefoxのアドオンのFirebugとFireQueryです。Firebugのコンソールと、FireQueryのjQuerifyを使うことによって、どんなサイトでもjQueryを試してみることができるようになります。
jQueryをすでに使っているサイトなら、そのままコンソールにコードを書いて実行してみるだけですし、jQueryを使っていないサイトでは、一度jQuerifyのボタンを押して、jQueryを使えるようにしてからコンソールにコードを書くだけで、実際に動作するのかや、どんな動作になるかの確認になるのです。
ちょっとしたスクリプトを試してみるような時でも気軽に利用することができるので、練習に最適のツールだと思っています。
gihyo.jpのサイトで練習
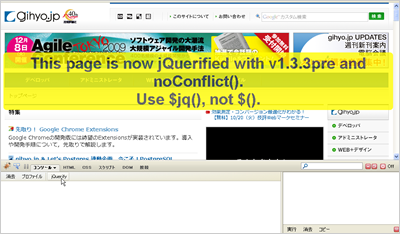
gihyo.jpのサイトでjQuerifyを使う場合、第4回でも紹介した通り、$()ではなく$jq()を使い書きます。この違いについては後ほど説明いたします。まずは前回と同じく一つのタグを入れてみましょう。前回はDIV要素を選択しましたが今回はP要素を選択してみましょう。
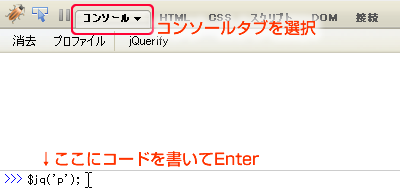
jQuerifyをクリックし、jQueryを使えるようにした後に、Firebugのコンソールにて$jq('p')を実行。
jQuerifyの実行
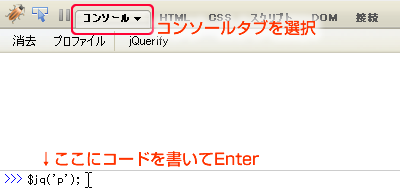
 実行するコードを入力
実行するコードを入力
 今回試しに実行するコード
今回試しに実行するコード
$jq('p');
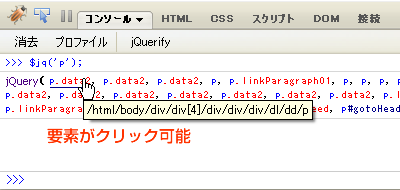
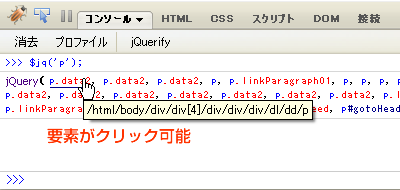
$jq('p')の実行結果

ページ中のP要素全てがjQueryオブジェクトとなってコンソールに表示されます。
表示された結果はそれぞれの要素がどこの要素なのかを確認することができます。要素にマウスを乗せると、表示画面上の該当位置の色がかわりますし、また、コンソール上の要素をクリックすることができ、クリックするとFirebugのHTML表示画面にて該当部分のHTMLが表示されます。表示されている画面上での位置と、HTML中のどの要素なのかなどが、そこでチェックすることができます。
要素をクリック可能
 要素のHTMLを表示
要素のHTMLを表示

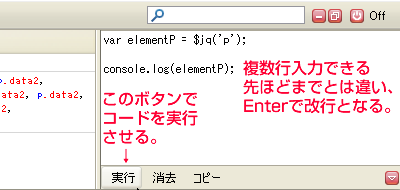
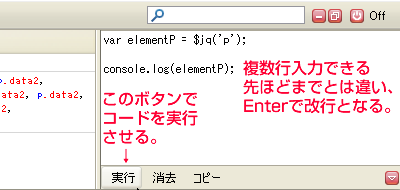
複数行になるコードを書くとき
Firebugコンソールの入力部分は2パターンあり、上記の画像などで紹介してきたのは一行で書けるようなコードの時でした。2行以上の複数行にまたがるようなコードを書く場合などは、右下にある赤いボタンをクリックすることで、複数行書ける入力エリアが右側に出てきます。
複数行のコードを入力するとき

先ほどの一行入力の時と違い、改行やタブでのインデントなどもつけることが可能です。コード実行際は入力エリアの左下にある「実行」のボタンを押すします。
複数行コードの入力エリア

console.log()
ここまでの第4回までの説明の中でも何度か出てきているconsole.log()ですが、これを使うことで、カッコ内に入れた文字や、変数であればその中身などを、コンソール上に表示されることができるようになります。
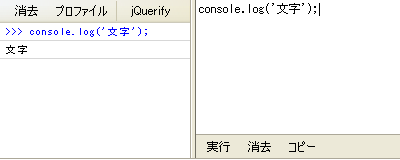
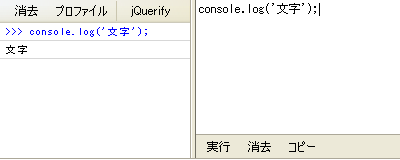
例えば文字の場合、console.log('文字');と入力することで、コンソール上に『文字』を出力させられます。
console.log()で文字を表示
console.log('文字');
console.log('文字');の結果

変数であれば、その変数の中身が表示されます。
console.log()で変数を表示
var a;
console.log(a);
var b = '変数B';
console.log(b);
var c = b;
console.log(c);
var c = '変数Cを変更';
console.log(c);
console.log();に変数を入れた結果

変数aのように変数の中身が空の場合は「undefind」が表示されます。
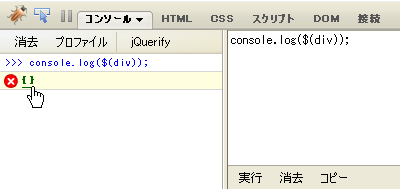
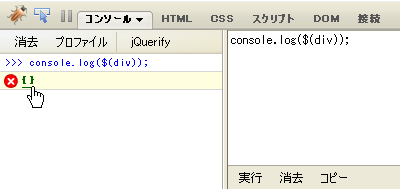
ちなみに、コンソールで入力したコードが間違っていたりしていてエラーだった場合、コンソールでは緑色で「{}」という表示が出ます。
エラーの場合

ちなみに、上記画像中のエラーの場合、なぜエラーになっているのかわかるでしょうか?
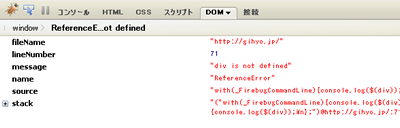
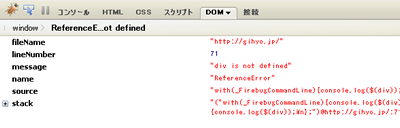
その緑色部分もクリックすることができて、クリックをすると、エラーメッセージなどを見ることができます。
エラー内容が表示される

実際に先ほどのコードを書いて、エラーメッセージをみるとわかるのですが、divを指定するときにクォーテーション(もしくはダブルクォーテーション)ではさむのを忘れていたため、divという要素を指定するのではなく、divという文字が何を示しているのかわからない状態のためにエラーが起きていたのです。
あらかじめ「var div = 'div'」などを書いておくと動作するのですが、このくらいであれば変数に入れずとも、忘れずにクォーテーション(もしくはダブルクォーテーション)をつけるようにして$('要素')としましょう。
エラーの場合

$()と$jq()の違い
ここまでいくつかのサイトでjQuerifyを試した人ならすでにお気づきかもしれないですが、サイトによっては、「$()」で書くのではなく、「$jq()」で書かないと動作しないという場合があります。これはどうしてかというと、jQueryの他に、JavaScriptのライブラリというのを使っていると、中にはドルマーク($)を使って何かをするという機能がぶつかり合ってしまい、機能しなくなるというときが出てきたりします。prototype.jsというライブラリを使用しているときなんかもそうですが、prototype.jsとjQueryを一つのサイトで同時に使おうとする時なんかに、そのまま$()を使おうとすると、エラーとなってしまい、どちらの機能も使えなくなってしまいます。
この使えなくなるのを防ぐために、jQueryではnoConfict()といぶつかり合いをなくすための機能があります。ドルマーク($)を使って書いていたところを、影響がないように、jQueryと書くようにします。そのjQueryという文字は、変数に入れることで、jQuerifyのように$jq()と書くよううすることができるのです。
gihyo.jp内の要素を表示・非表示
今回のサンプルはこのままFirebugのコンソールを使って実際にコードを書いてみましょう。
では今回は、gihyo.jp内の要素を使って、どれかの要素をクリックしたら、別な要素を表示・非表示を繰り返しできるようなものを作ってみましょう。
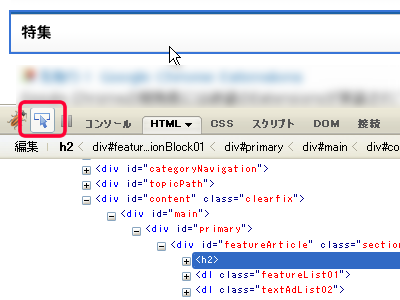
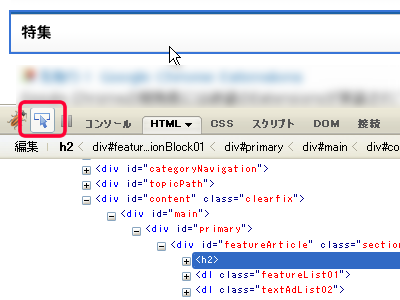
まずは、クリックする要素を決めます。Firebugの左上の左から2番目のボタンで表示上からよさそうなところを探します。今回は「h2」の要素部分をクリックする要素としましょう。

そしてh2要素をクリックしたら、そのh2が含まれているブロック内の他の要素を非表示にするというコードにしてみます。
FirebugでHTMLをチェックしたところ、h2の含まれるブロック内の他の要素を選択する方法は、h2の兄弟にあたる要素(同階層の要素)を選択して、それを非表示にすることで実現できそうです。早速jQuerifyをgihyo.jpのサイトで利用し、コードをFirebugのコンソールに書いてみましょう。
書いたコード
h2をクリックすると兄弟要素が表示・非表示になるスクリプト
$jq('h2').each(function(){
$jq(this).click(function(){
$jq(this).siblings().toggle();
});
});
書いたコードを実行する前に、今回使ったメソッドの解説をしておきます。
siblings()
siblingsメソッドは要素の兄弟要素を取得して返すメソッドです。
siblings() - HTML
<ul>
<li>A要素の兄弟要素</li>
<li>A要素の兄弟要素</li>
<li class="brother">consoleにA要素の兄弟要素を表示します</li>
<li>A要素の兄弟要素</li>
</ul>
siblings() - JS
$(function(){
console.log($('.brother').siblings());
});
toggle()
toggleメソッドは要素が非表示の場合はそれを表示させ、要素が表示の場合はそれを非表示にするメソッドで、hide()とshow()をあわせたような機能です。表示と非表示を繰り返すような箇所での使用に便利です。
toggle() - HTML
<dl id="sample2">
<dt>ここをクリック</dt>
<dd>ここの表示非表示が切り替わる</dd>
</dl>
toggle() - JS
$(function(){
$('dt','#sample2').click(function(){
$(this).next().toggle();
});
});
書いたコードを実行
それでは、今回書いたコードを実行してみましょう。実際にFirebugのコンソールに書いて、実行をしてみてください。下の画像のように、h2要素にクリックイベントが付されます。
動作させた結果

h2要素をクリックしてみる
実際に動作をするかチェックしてみましょう。最初はh2の兄弟要素は表示されているので、h2を最初にクリックすると、兄弟要素が非表示になります。
h2をクリックした結果

いかがでしたでしょうか?きちんと動いたでしょうか?エラーが出た場合は、書き直してみてください。再度実行してみてもコンソールが何も反応しない場合は、一度ページをリロード(更新)してみてから、再度jQuerifyと、書いたコードを実行してみてください。
Firebug活用のススメ
今回はFirebugを使ってみることに重点をおいて説明をしたのですが、ここで紹介したのは本の一例です。他にも、うまく動作がしなくなる前に、console.log()を使って、入っている変数の中身を表示させて意図どおりの変数が入っているかを確認するなどにも使えます。まだまだ活用方法はあるので、それは次回以降も随時jQueryの解説とともに入れていきたいと思います。
これまでの第4回までの内容と今回の内容を合わせて、まだ試してみてない人などは、ぜひFirebugも使いつつ復習を兼ねて実際にコードを書いてみてください。