前回からだいぶ期間が空いてしまいました。
私たち2人は、
宣伝になってしまいますが、
MetaGatewayのMicroformats対応
ところで、
もともとの前身であるfeedpathのブログエディタも私一人で実装したもので、
feedpathのブログエディタの売りの機能のひとつとして、
今回はGoogleカレンダーへの投稿を例に挙げ、
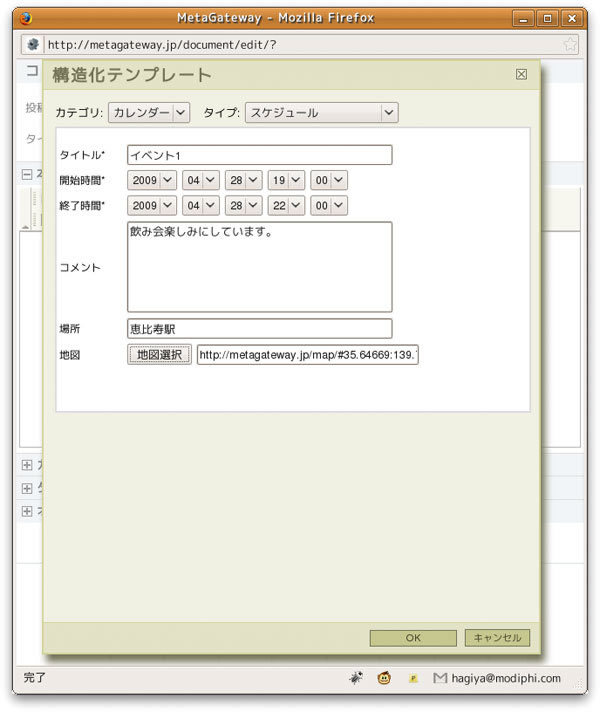
図1を参照してください。これはカレンダー

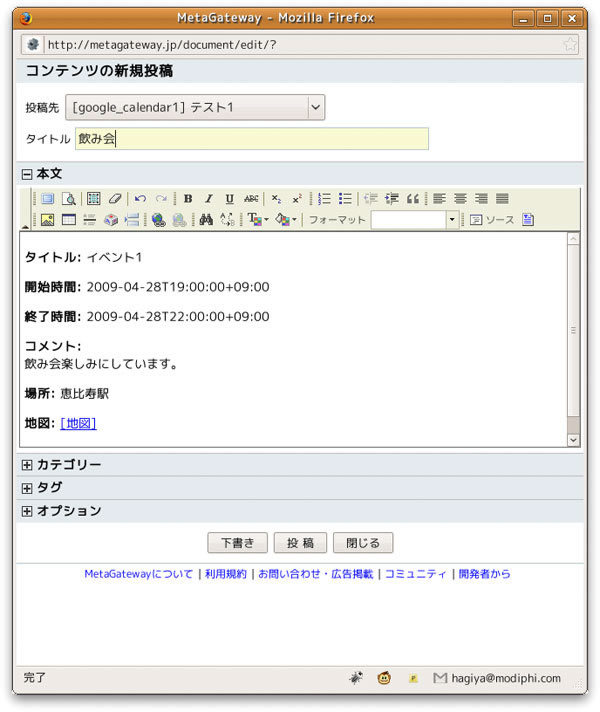
「OK」

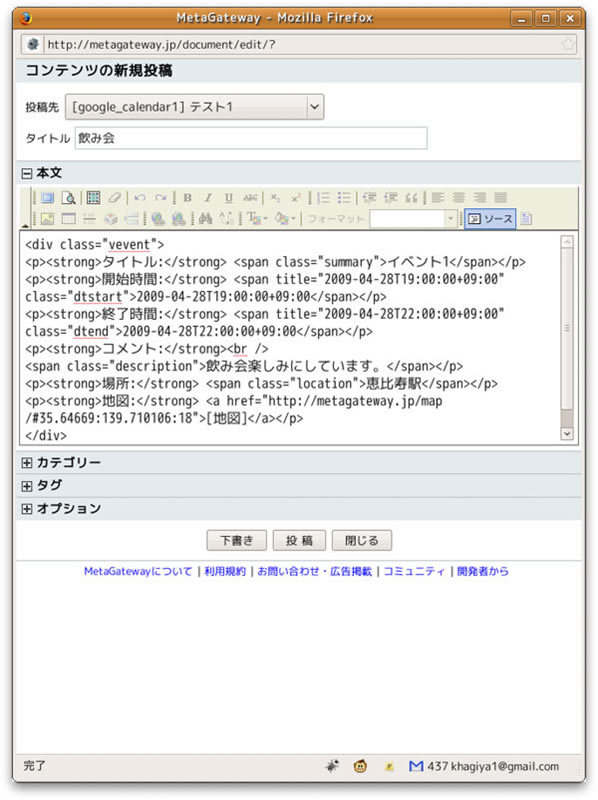
図3はそのHTMLのソースコードを表示したものです。これを見ればなんとなく理解できるのではないかと思いますが、

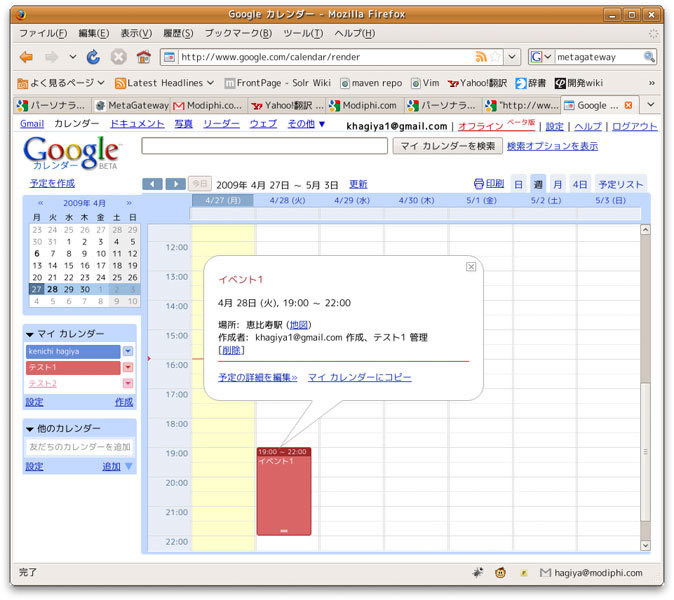
これをそのまま投稿すると、

これは他のブログなどへもそもまま再利用できますので、
TrimPathによる機能拡張
MetaGatewayでは、
feedpathでは、
MetaGatewayでは、
たとえばデフォルトで用意されている、
templates = {
'schedule':[
{'key':'title', 'name':'タイトル','type':'single_text', 'require':1},
{'key':'start_time', 'name':'開始時間','type':'datetime', 'require':1, 'start':true},
{'key':'end_time', 'name':'終了時間','type':'datetime', 'require':1},
{'key':'comment', 'name':'コメント','type':'multi_text'},
{'key':'location', 'name':'場所','type':'single_text'},
{'key':'map', 'name':'地図','type':'map'}
],
}<textarea id="template_template_output_schedule" style="display:none;">
{% filter escape %}
<div class="vevent">
<p><strong>${datas.title.name}:</strong> <span class="summary">${datas.title.value}</span></p>
<p><strong>${datas.start_time.name}:</strong> <span class="dtstart" title="${datas.start_time.value}">${datas.start_time.value}</span></p>
<p><strong>${datas.end_time.name}:</strong> <span class="dtend" title="${datas.end_time.value}">${datas.end_time.value}</span></p>
{if datas.comment.value}<p><strong>${datas.comment.name}:</strong><br><span class="description">${datas.comment.value}</span></p>{/if}
{if datas.location.value}<p><strong>${datas.location.name}:</strong> <span class="location">${datas.location.value}</span></p>{/if}
{if datas.map.value}<p><strong>${datas.map.name}:</strong> <a href="${datas.map.value}">[地図]</span></a></p>{/if}
</div>
{% endfilter %}
</textarea>このように、



