はじめに
前回はMODxにおける「リソース」について解説しました。今回もMODxを使用する上で必須といえる機能のひとつである、「 テンプレート」とそれに付随する変数について解説していきます。
CMSとテンプレート
テンプレートという概念は、MODxに限らず、ほぼ全てのCMSに当てはまる重要な考え方です。例のごとく、「なかみつ園」 会社のロゴや左右のナビゲーションメニュー、フッタなど、共通するパーツがあり、それによってデザインが統一されています。これらは、「 テンプレート」という機能を使用することで実現しています。
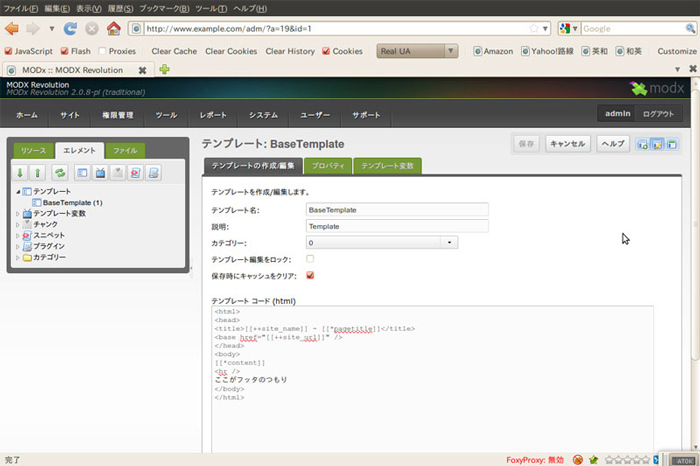
前回の記事で、いくつかのリソースを作成してきましたが、その際、「 使用テンプレート」という設定項目にはデフォルトである「BaseTemplate」という大変シンプルなテンプレートを使用していました。「 BaseTemplate」の中身を確認するには、管理画面左側ウインドウの「エレメント」タブより、「 テンプレート」ツリーを表示します。テンプレートの中身は次のようになっているはずです。
リスト1 BaseTemplateの中身
<html>
<head>
<title>[[++site_name]] - [[*pagetitle]]</title>
<base href="[[++site_url]]" />
</head>
<body>
[[*content]]
</body>
</html>テストとして、</body>の直前に次の2行を加えて保存してみてください。念のためスクリーンショットも貼り付けておきます(図1 ) 。
<hr />
ここがフッタのつもり
図1 テンプレートに簡単なフッタを追加どうでしょうか?トップページである http://www.example.com/ から各ページを見ると、それぞれのコンテンツにフッタが加えられ、全体のデザインが変更された形になりました。
また、ページのソースとテンプレートを比較すると、テンプレート内に記述されている変数のような文字列が様々な値に置き換えられていることに気がつきます。これらは、MODxが使用する特殊なタグです。
MODxタグの種類
テンプレート中やコンテンツ中に、「 タグ」という特別な記述をすると、その部分を動的な値として出力することができます。実際のページとテンプレートの内容を比較すると一目瞭然ですが、現状で設定されているタグと置き換えられる値は表1 の通りです。
表1 デフォルトテンプレート中に使用されているMODxタグ
タグ 置き換えられる値 [[++site_name]] MODX Revolution [[++site_url]] http://www.example.com/ [[*pagetitle]] 「Home」や「会社概要」など [[*content]] ここに会社概要の説明が入ります
さて、タグの書式に微妙な違いがあることに気がつきましたか? MODxには表2 のようなタグフォーマットが存在します。例のごとく、またもや意味不明な用語がたくさん出てきますが、現時点で覚えていただきたいものは、今回紹介する「テンプレート変数」と「システム設定」に関するタグ、つまり
という書式です。
表2 MODxが使用するタグフォーマット
エレメント 書式 テンプレート変数 [[*templatevar]] チャンク [[$chunk]] スニペット [[snippet]] プレースホルダー [[+placeholder]] リンク [[~link]] システム設定 [[++system_setting]] 言語 [[%language_string_key]]
テンプレート変数
テンプレート変数(Template Variable)とは、サイト管理者が各リソースで設定可能な変数で、英文のドキュメントなどでは略してTVとも表記されます。
リソースを作成、または更新する際、画面内には「使用テンプレート」「 タイトル」「 長いタイトル」などを設定するテキストフォームがあり、たとえば、「 長いタイトル」というテキストボックスにマウスカーソルを合わせると、次のようなポップアップが表示されます。
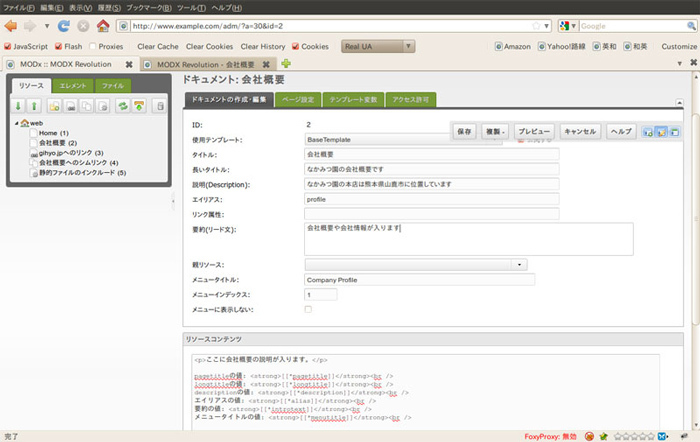
[[*longtitle]] 長いタイトルを指定します。[[*longtitle]]として呼び出します。つまり、テンプレートやコンテンツ内に[[*longtitle]]という記述を行うと、そのタグが「長いタイトル」の中身に置き換えられることになります。試しに、会社概要のページを図2 のように変更してみました。
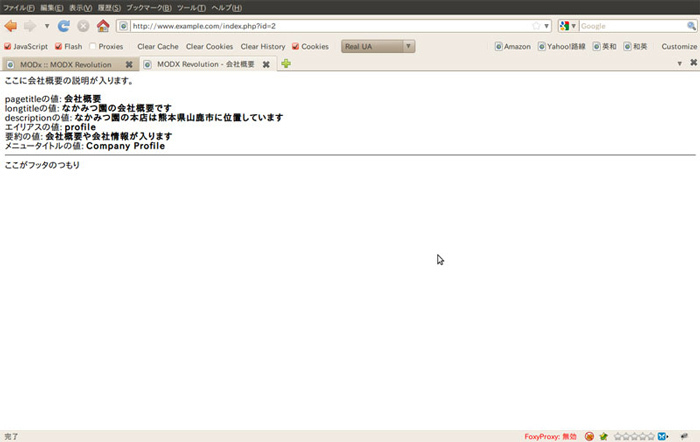
図2 会社概要のリソースこのリソースを実際にブラウザから確認してみると、図3 のような表示になります。
図3 会社概要のブラウザでの表示このように、テンプレート変数を使用することにより、各ページに動的な値を出力することができます。実用的でわかりやすい例として、テンプレートの<TITLE>タグの部分を
<title>[[*pagetitle]] | サイト名</title>としておくことで、SEO的にもわかりやすいページタイトルをつけることができます。
システム設定変数
[[++site_name]]と記述されるタグは基本的にシステム設定の値に置き換えられます。ためしに、「 システム」 →「 システム設定」 →「 キーで検索」より、「 site_name」というキーを検索してみてください。
「site_name」とは文字通り「サイト名」の設定ですが、これはデフォルトで「MODX Revolution」になっているはずですので、この部分をダブルクリックして、内容を「お茶のなかみつ園」に変更すると、タイトルタグ部分に「お茶のなかみつ園」という値が代入されるようになります。
設定可能な値については、MODxドキュメントの「System Settings」 を参考にしてください。
また、[[+site_url]]タグは少し特殊なシステム設定変数で、設定画面からは値を変更することができません。Webサーバ側が持つ環境変数を元にセットされます。
テンプレートをインストール
これまで説明したように、HTMLとMODxタグを活用することで、柔軟なテンプレートを作成することができます。しかし、複雑なテンプレートをスクラッチから作成するのは大変ですので、先駆者が作成したテンプレートを参考にさせてもらうのがテンプレート習得への近道です。
MODx Revolutionの新機能でもあるパッケージマネージャーを使って、次のようにテンプレートを追加してみましょう。
「システム」 →「 パッケージマネージャー」 →「 プロバイダから取得」 →「 ツリーメニューよりFront End Templatesを展開」 →「 Templates」 →「 任意のテンプレートを選択(今回はSolemnityを選択しました)」 →「 ダウンロード」 →「 インストール」
以上により、「 エレメント」タブの「テンプレート」の中に「Solemnity」というテンプレートが追加されるはずです。試しに、「 会社概要」のドキュメントをクリックし、「 使用テンプレート」を「Solemnity」に変更してみてください。雰囲気がガラリと変わるはずです。
独自テンプレートを作成するには
第三者が配布しているテンプレートなどを参考に、独自テンプレートを作成する場合の手順を紹介しておきます。まず、テンプレート自体は、「 エレメント」 →「 テンプレート」 →「 テンプレートを作成」より作成し、テンプレート名とテンプレートコードを登録します。
次に、リッチなテンプレートであれば、スタイルシートやJavaScriptファイル、画像ファイルなどが存在するはずですので、それらのコンテンツは、SSHやFTP経由で
/var/www/html/assets/templates/テンプレート名
というディレクトリを作成し、その中に格納しておき、ファイルを呼び出す際にはテンプレートコード内で次のように指定します。
<link rel="stylesheet" href="[[++base_url]]assets/templates/テンプレート名/test.css" type="text/css" media="screen,projection" />MODx-2.1 RC1リリース
つい先日、さまざまなバグフィクスや改良が行われたMODx-2.1 RC1がリリースされました。時間の都合で筆者はまだ検証できていませんが、その動向についても見守っていきます。
最後に
駆け足でしたが、やっとテンプレートとテンプレート変数という重要な機能を紹介することができました。例のごとく、これだけではまだまだ商用サイトにはほど遠い形ですが、次回以降で順を追って紹介させてください。
さて、恒例の「なかみつ園」 花粉の季節におすすめしているのはべにふうき というお茶なのですが、それとは別に長年人気ナンバーワンを誇るのが松の露 というお茶です。筆者自身は小さい頃からこのお茶を飲んでいたため、「 この味が普通」という感覚だったのですが、スーパーなどで売られている安いお茶と飲み比べをして初めて、上品な香りと味の違いに気がつきました。
これまであまりお茶に興味の無かった方にぜひおすすめしたいのが、この松の露 です。大震災や計画停電の関係上、最近あまりサイトを更新できない状況が続いていますが、ご注文への処理は通常通り行っております。