テンプレートやリソース中で使用可能な変数です。たとえばページタイトルや長いタイトルはテンプレートやリソース内で
[[*pagetitle]]
[[*longtitle]]
として取得することができました。実用的な用途としては、テンプレート内のタイトルタグに
<title>[[*pagetitle]] | [[++site_name]]</title>
のような記述を行っておけば、実際の表示は
会社概要 | お茶のなかみつ園
とすることができます。
カスタムテンプレート変数とは
文字通り、カスタムテンプレート変数とはカスタマイズ可能なテンプレート変数です。例のごとく、なかみつ園を例にあげてみます。
商品紹介ページや個別の商品である薫風を見ると、商品の価格や内容量が記載されています。2011年5月時点で、薫風の価格は1,575円、内容量は100グラムです。
商用サイト内の商品によっては、キャンペーンなどで価格や内容量が変動する場合があります。その場合、当然のことながらサイト内の全てのページで値を統一しなければなりません。しかし、コンテンツの量が多くなってくればくるほど、残念ながらそれに比例して更新ミスの可能性も高まってしまいます。
そのため、価格などの重要な情報を更新するのであれば、「簡単に」なおかつ「差異が発生しないように」を目指したいものです。ここで有効な考え方が、カスタムテンプレート変数で、ご想像のとおり価格や内容量のような管理者独自の値を変数として保持し、さまざまな場所から参照させることができます。
カスタムテンプレート変数の作成
今回は、一般的な商用サイトを例にあげて、商品価格である「price」というカスタムテンプレート変数を作成してみましょう。管理画面左側の「エレメント」タブより「テンプレート変数」にカーソルを合わせ、右クリックより「テンプレート変数を作成」または「テンプレート変数をクイック作成」に進み、表1のような変数を登録します。
ちなみに、レンダリングオプション部分では一行テキスト以外にもラジオボタンやリッチテキストなどさまざまな形式を指定できますので、変数の用途に応じていろいろと試してみてください。参考までに、なかみつ園では「価格」や「内容量」については1行テキスト、「店主の声」についてはリッチテキストを用いています。
表1 カスタムテンプレート変数の情報
| 変数名 | price |
|---|
| 入力種別 | 1行テキスト |
|---|
| 規定値 | 100円 |
|---|
| テンプレートアクセス | 前回作成したmytplにチェック |
|---|
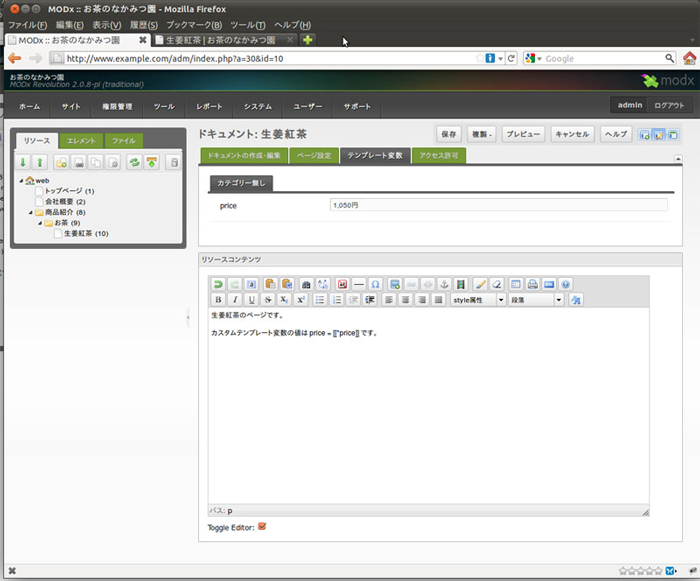
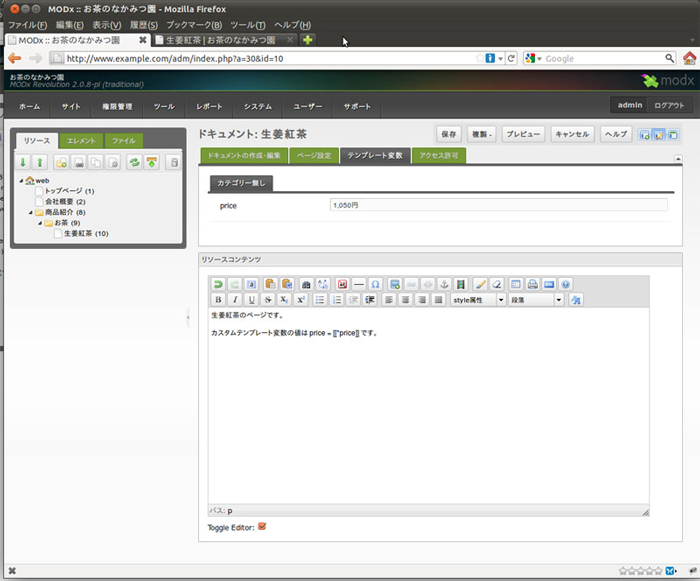
変数が作成できたら、前回テストとして作成していた「生姜紅茶」の編集画面に進み、テンプレート変数タブをクリックします。そこには先ほど作成した「price」というテンプレート変数が存在しますので、図1のようにデフォルトの値の代わりに1,050円と入力してみます。
図1 priceに1,050円を入力

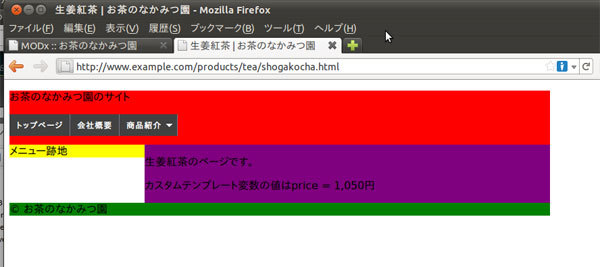
最後に通常の商品ページを表示してみると、結果は図2のようになります。例のごとく、デザインはともかくとして、変数の値が無事出力されていることが確認できるでしょうか?
図2 変数の値の表示

カスタムテンプレート変数を別リソースから参照する
このように、カスタムテンプレート変数は各ページから簡単に参照できるのが魅力ですが、なかみつ園の構成を見てみると、個別の商品紹介ページだけでなく、商品の一覧ページにも内容量や価格を表示しています。個別商品ページと一覧ページで価格の差異があると大変ですので、ここでも各リソースのカスタムテンプレート変数を呼び出し、一覧として表示するようにしています。
このように、Aというリソースに含まれるpriceというテンプレート変数をBというリソースから参照させたい場合には、スニペットを活用します。スニペットとはプログラミングにおける関数のようなものだと解説しましたが、ちゃんと覚えていますか?
getResourcesスニペットの導入
別リソースのテンプレート変数を取得し表示するだけであれば、簡単なスニペットを独自で記述しても良いのですが、各リソースの情報を様々な形式で表示するための便利なスニペットのひとつがgetResourcesです。例のごとく、パッケージマネージャから導入を行います。
getResourcesスニペットの使い方はWayfinder同様多彩で、商品一覧ページ内で、とある商品の価格を単体で表示することもできれば、商品一覧ページ自体を半自動で作成することもできてしまいます。ですが、いまさらながら本連載の信念は「まずは触れてみて楽しむ。詳細は後から」ですので、今回もスニペットの使い方の一例を紹介しておき、詳細については後々触れていくようにします。
では、今回は「商品紹介(8)」ページに「生姜紅茶(10)」の価格を表示させてみます。なお、()内の数字はそれぞれのリソースIDです。
まず、商品紹介ページの中では、次のようなスニペットを定義しておきます。
[[!getResources? &parents=`10` &resources=`10` &includeTVs=`1` &tpl=`pricetpl`]]
この1行が持つ意味は、以下のようになります。
- スニペットをキャッシュさせない
- 親リソースIDは10(生姜紅茶)
- 対象のリソースIDは10(生姜紅茶)
- テンプレート変数を有効にする
- 表示のために使用するテンプレート名(チャンク名)はpricetpl
次に表示に使用するチャンクを表2のような内容で作成します。
表2 表示に使用するチャンク
| チャンク名 | pricetpl |
|---|
| 内容 | <strong>[[+tv.price]]</strong> |
|---|
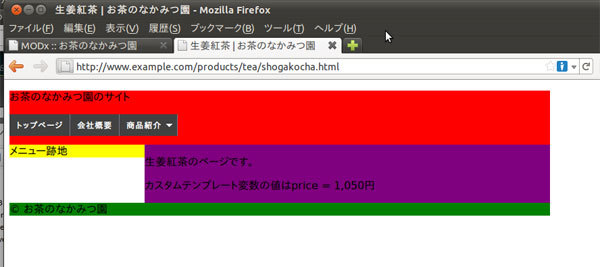
最後に、商品紹介ページを見てみると、スニペットの記述により別リソースの変数が表示されているはずです(図3)。
図3 表示されるリソースが切り替わったところ

最後に
このように、MODxの魅力のひとつはテンプレート変数を活用することにより、情報を様々な場所から参照、再利用できるところにあります。価格や商品コード、内容量などサイト内のさまざまな箇所から参照されるであろう値をHTML中にハードコードする必要はもはやありません。再利用が考えられる値については、積極的にテンプレート変数の導入を考えてみましょう。
最後の最後になりますが、やっと新茶での提供が可能となりました薫風の今年の味には自信ありです。爽やかな若葉の香りと甘く深い味わいは、文章では形容しがたいため、普段お茶に興味のない方も、ぜひこの機会にお試しいただけると幸いです。