これまでの記事の総仕上げとして、
OpenLaszloは一つのソースからFlashあるいはHTML5で動くアプリを作成できます。HTML5として作成すればiPhone/
アプリの概要
Twitterの画像付きツイートを検索して、
アプリのデモ
まずはiPhone/
- OpenLaszloデモ
- URL:http://
www. openlaszlo-ason. com/ DEMO/ g12/
画面のレイアウトサイズはiPhone/
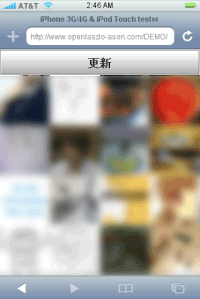
画面は2種類。初期画面はサムネイル画像の一覧表示です。更新ボタンを押すと、

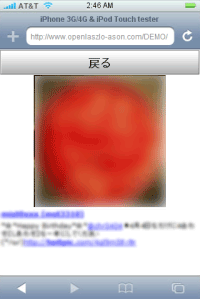
サムネイル画像のどれか(この例では右上の画像)をクリックすると、

アプリの仕様・制限
アプリの仕様、
- OpenLaszlo4.
9.0のHTML5のSOLOモードでコンパイル・ デプロイする - Twitterの検索APIを使用してツイートを取得する
- ツイートの取得はクロスドメイン通信を簡単にするためにPHPプログラムを経由する
- 取得するツイートはtwitpicの画像URLが含まれているもののみ
- twitpicの画像URLが短縮URLになっているものは展開できない
- iPhone/
iPod touchの画面の縦横切り替えに対応
ソースコード
完成品デモのソースコードです。これを詳細に解説していきます。
<canvas proxied="false" width="100%">
<!--【設定部】-->
<attribute name="num" value="32"/><!--Twitterからの取得データ数-->
<dataset name="ds" request="true" src="${'http://www.openlaszlo-ason.com/php/request.php?url=http://search.twitter.com/search.atom?rpp='+canvas.num+'%26lang=ja%26q=twitpic'}" />
<class name="twitpic_mini" extends="image" width="${this.height}" height="${(canvas.height-btn.height)/4}" stretches="both" />
<!--【表示部】-->
<simplelayout/>
<!--ボタン-->
<button id="btn" width="${canvas.width}" height="40" fontsize="18" fontstyle="bold">更新
<handler name="onclick">
if(this.text=="更新"){
ds.doRequest();
}else{
this.setAttribute('text',"更新");
showLeft.doStart();
}
</handler>
</button>
<!--画像エリア-->
<hbox width="${canvas.width*2}">
<animator id="showLeft" start="false" attribute="x" to="0" duration="300" onstop="parent.setAttribute('align','left');"/>
<animator id="showRight" start="false" attribute="x" to="${-canvas.width}" duration="300" onstop="parent.setAttribute('align','right')"/>
<!--左画面(サムネイル画像一覧)-->
<view width="${parent.width/2}" >
<wrappinglayout spacing="0"/>
<twitpic_mini datapath="ds:/feed/entry" >
<handler name="ondata">
var tweet = this.datapath.xpathQuery('content/text()');
var start = tweet.indexOf("http://twitpic.com/");
var url = "http://twitpic.com/show/mini" + tweet.substring(Number(start)+18,Number(start)+25);
this.setAttribute('src',url);
</handler>
<handler name="onclick">
showRight.doStart();
btn.setAttribute('text',"戻る");
rightview.datapath.setFromPointer(this.datapath);
img.setAttribute('src',this.src);
</handler>
</twitpic_mini>
</view>
<!--右画面(画像拡大、ツイート)-->
<vbox id="rightview" width="${parent.width/2}" datapath="" spacing="2">
<image id="img" align="center" width="${canvas.height/1.7}" height="${this.width}" stretches="both"/>
<text datapath="author/name/text()" fontstyle="bold" fgcolor="blue" textdecoration="underline">
<handler name="onclick">
var url = this.datapath.xpathQuery('../uri/text()');
lz.Browser.loadURL(url,'_blank');
</handler>
</text>
<text datapath="content/text()" multiline="true" width="${parent.width}"/>
</vbox>
</hbox>
</canvas>PHPプログラムの準備
Twitterから情報を取得するためにPHPプログラムを経由します。アプリのあるドメインとは別のドメインのサイトと通信するいわゆるクロスドメイン通信を可能にするためです。リスト2のrequest.
<?php
$url = $_GET['url'];
header("Content-type: application/xml; charset=UTF-8");
readfile($url);
?>ソースのアウトライン
ソースは設定部と表示部に分かれています。
設定部では設定している取得画像数は今回ソースの中にハードコーディングしていますが、
クラスの設定については、
設定部
グローバル設定
<attribute name="num" value="32"/><!--Twitterからの取得データ数-->リスト3はTwitterからデータをいくつ取得するかの設定です。valueで数値を設定しています。この値にはソースのどこからでもcanvas.
データセット
<dataset name="ds" request="true" src="${'http://www.openlaszlo-ason.com/php/request.php?url=http://search.twitter.com/search.atom?rpp='+canvas.num+'%26lang=ja%26q=twitpic'}" />リスト4はデータセットです。srcにXMLデータの場所を指定します。ここではTwitter検索APIのURLを指定しています。前半の http://
どんなXMLが返ってくるかは試しにブラウザで下記のURLににアクセスしてみてください。
request="true"で、
サムネイル画像クラス
<class name="twitpic_mini" extends="image" width="${this.height}" height="${(canvas.height-btn.height)/4}" stretches="both" />リスト5はサムネイル画像用のクラスです。extends="image"で<image>を継承しています。高さの設定はheight="${(canvas.
表示部
<simplelayout/>
<button width="${canvas.width}" height="40" />
<!--画像エリア-->
<hbox width="${canvas.width*2}">
<!--左画面(サムネイル画像一覧)-->
<view width="${parent.width/2}" />
<!--右画面(画像拡大、ツイート)-->
<view width="${parent.width/2}" />
</hbox>リスト6に表示部つまり画面レイアウトのアウトラインを記述しています。おおきく分けるとボタン<button>と画像エリア<hbox>の2つで、
ボタンの高さは40ピクセル固定。
幅についてはボタンはブラウザ画面の幅、
続きは次回に。


