魅惑のスイッチ

はい、そういうわけでございまして!
サルでき流企業サイトの作り方、第10回を迎えました!おお~二桁到達~。コングラッチュレーション、自分。正直、連載開始当初は一体全体どうなることかと思ってましたよ。描いたことがないマンガまで描くことにしちゃって、カバなのかしら、アフォなのかしら、と。……思っていたのはワタシじゃなくて、編集さんですが。
何はともあれ、無事連載が進んでおります。読んでいただいている全てのみなさまに感謝です。予定では全50話くらいを目指しておりますので、気長に頑張っていきましょうね!お互い。
さてさて、今週のウミネココーポレーション仮設広報部ですが、前回に引き続き「ミナ嬢」イジリが続いております。
そう言えば。子供時代のワタシは、21世紀と言えば既に一家に一台「お手伝いロボット」がいるイメージを持っておりました。猫型ロボットに代表される、その手のマンガ、多かったですものね。ニッポンの家電メーカーさん。これはもうぼちぼち作るべきだと思いますよ、お手伝いロボット。それがこのマンガ大国の責任ってもんじゃなかろうかと。ねえ、そうでしょう!?今でしょう!?(なぜかヒートアップ)
……そんなこんなで、話が進まないウミネコの面々は放っておいて、今週はWordPressの画面の見方についてのお話をします。最初ですからね、入りやすいところから行きますよ。
そうそう、みなさまの中で、WordPressのインストールが終了していない方がいらっしゃいましたら、前回までの記事を見ながらインストールまでしてきてくださいね。
WordPressの管理画面はどうなってるの?
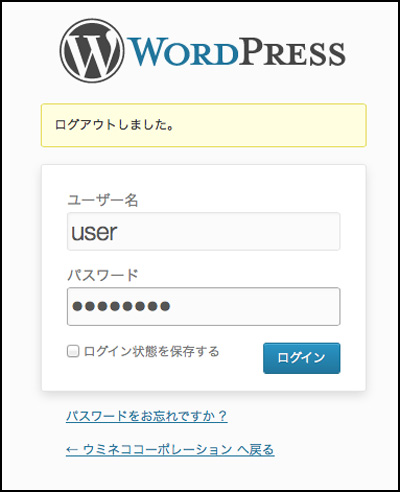
さてさて。ではWordPressのログイン画面から、ログインをしてみましょう。ログイン画面のURLを忘れてしまった方は、自分の環境にあわせて、こんな感じのURLをブラウザに入力してくださいね。
- http://ドメイン名/フォルダ名/wp-login.php
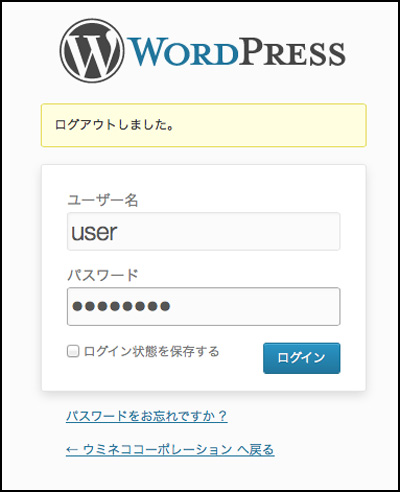
URLを入力すると、こんな感じのログイン画面が出てくると思います。レッツログイン!

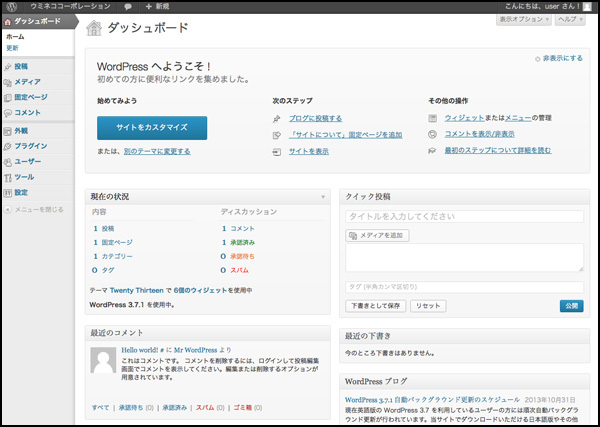
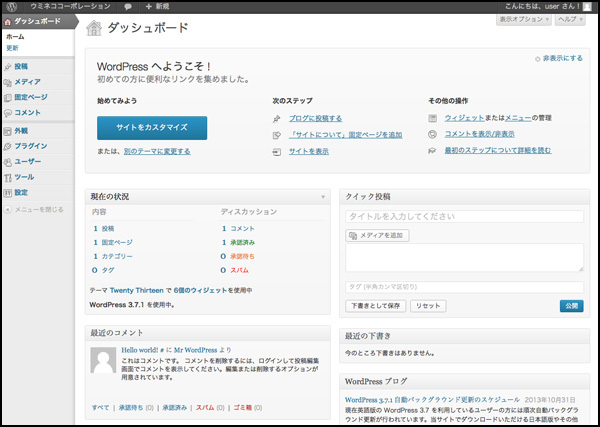
ログインできましたか?それでは改めまして、WordPressへようこそ!
どうですか、WordPress。グレーの画面って感じですか

まずざっと画面の構成を見てみましょうか。こちらのWordPress、大きく分けて、4つの部分でできています。
その1:ヘッダーバー
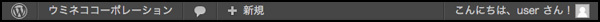
最初が、ヘッダーバーです。え?ヘッダーバー?そんなのある?
……いえいえ。あるでしょう?一番上に、深いグレーのほっそーいバーが。
ここ、ここ!

こちらのヘッダーバー。実はなかなかの優れモノでして。「記事の投稿」や、「コメントの確認」、「ユーザーのプロフィール修正」、果ては「WordPress自体のアップデート」まで、さまざまな機能にアクセスできるようになっています。
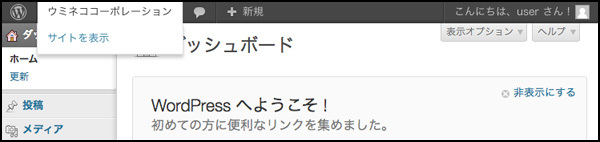
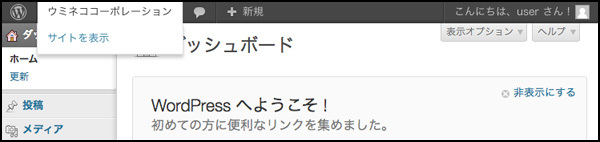
ちなみに、一番よく使うのは、サイト名にマウスを乗せると出てくる「サイトを表示」するリンクです。
ここにこのリンクがあるということ、覚えておくと便利です

このリンクで、管理画面からWebサイトに移動することができます。まだまだ使い慣れていない頃は、管理画面に閉じ込められてしまう人が結構いますので、困ったときはヘッダーバーを思い出しましょう。
その2:サイドメニュー
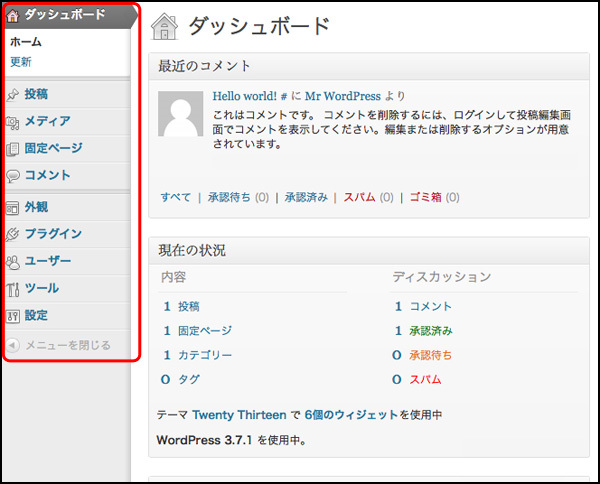
次に、画面左側にあるサイドメニューです。これはすぐ見つかりますね。
「投稿」とか「メディア」とか、いかにもソレっぽいメニューが並んでいます

こちらのサイドメニュー。階層構造になっていまして、「投稿」の中に「投稿一覧」や「新規追加」など、関連するメニューがまとめられています。
マウスを当てて各階層を見ていくと、なかなかの……数のメニューがありますね……しかも……カタカナ多数。おっと、早くもゲンナリしている雰囲気が伝わってきます。
そんなアナタに朗報です!これだけたくさんあるメニューですが、普段良く使うメニューはせいぜい5~6個なのです!
なーんだよかった~。脅かすなよ~あはは~。全部覚えるのかと思った~。
…え?全部覚えたい?
オッケーオッケー、良い心掛けです。せっかくですから、この連載が終わるまでには、全部のメニューを覚えてしまいましょう。人間老化防止には新しいことを覚えることが一番です。はいそこのアナタ、ログアウトボタンに手をかけない。
ちなみに、このサイドメニューは小さくたたむことができます。ディスプレイの小さい、ノートパソコンやタブレット端末をご利用の方は、他の部分を広く使うためにも小さくたたんでしまいましょう。
その3:作業領域
では3つ目。ヘッダーバーの下、サイドバーの右、つまり、画面上残りの部分が作業領域です。おや。突然和風な言葉になりましたね。すいません。そんな言い方しか無いんです。ワタシを責めないでください。
この作業領域は、ヘッダーバーやサイドメニューで選択した各種機能を実際に表示するための画面です。「投稿メニュー」が選択されたら「投稿画面」を、「設定メニュー」が選択されたら「設定画面」を表示します。
この部分はWordPressの公式サイトにも「作業領域」と書かれています。ヘッダーバー&サイドメニュー&作業領域。自由でいいじゃないですか

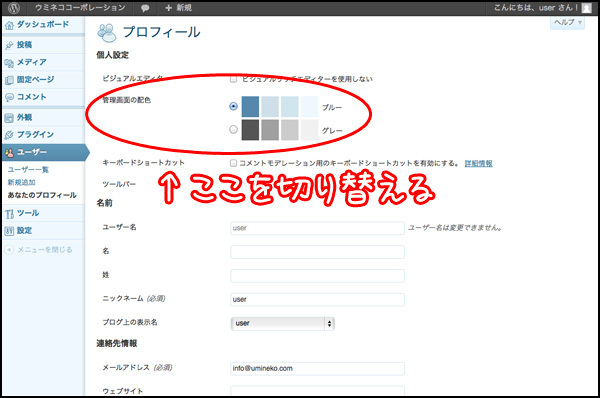
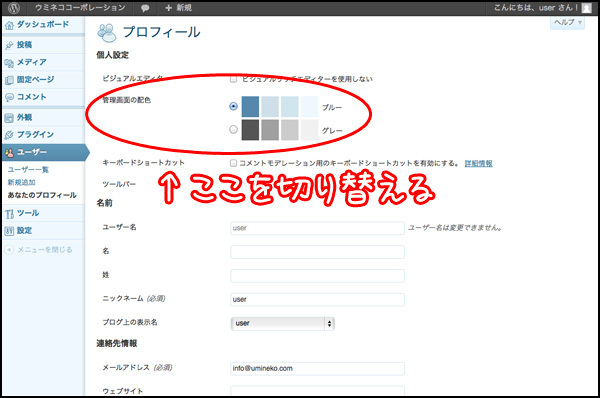
こちらの作業領域。グレーを基調とした落ち着いたカラーリングになっていますね。まあ管理画面ですから、そんな派手な色にしておく必要もないのですが、「もう少し気分的に明るい色がいいわ」というオシャレマダムがいらっしゃいましたら、「薄いブルー」に変えることもできます。
ユーザープロフィールの中にある「管理画面の配色」をブルーに変更すればOKです

あらステキ。これで気分が明るくなりましたね。
その4:表示オプションタブとヘルプタブ
おや?ここまでの3つで画面の隅から隅までカバーしたような気がしますね。あとひとつ、どこにあると思いますか?
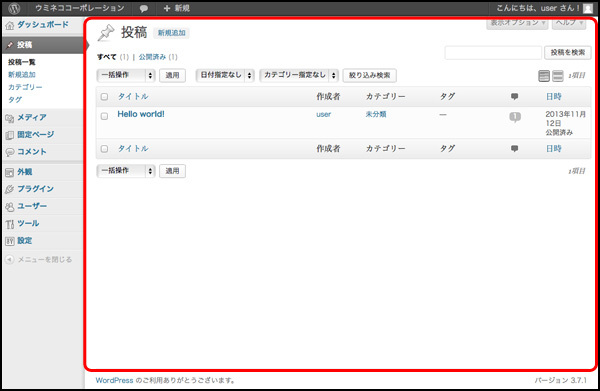
正解はこちら、ヘッダーバーの右手すぐ下にある、表示オプションとヘルプなるタブ。そう、コレです。こんなところに画面が隠れていました。
ここでは主に、「表示オプション」のほうをチェックしておきましょう。
こちらが表示オプションタブです。管理画面のカスタマイズにとっても便利

この表示オプション、すべてのメニューに存在しているわけではありません。各メニューごとに、それぞれ異なる表示オプションがあり、対象のメニューでオプションを設定できる場合は、タブが出てくる仕組みになっています。
では、表示オプションとは何か、ということなのですが。各メニューの作業領域には、実は最初から全ての項目が表示されているわけではないのです。必要なものは表示されているですが、「あったら便利」くらいのものは、最初の状態では非表示になっています。
それを、この表示オプションで表示させることができるわけです。もちろん、今表示されているものを非表示にすることもできますので、各メニューごとにそれぞれ設定していけば、自分好みの使いやすい管理画面にカスタマイズすることができるようになっています。
ダッシュボードで試してみよう!
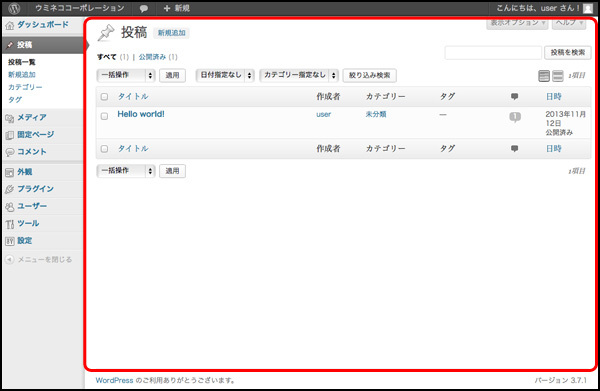
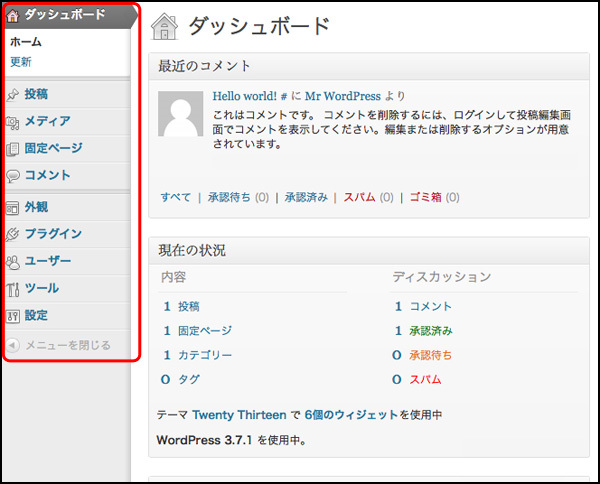
では、今覚えたことを試してみましょうか。ログインを済ませてまず最初に出てくる画面、ダッシュボードに行ってみましょう。もし、他の画面に行っている方は、サイドメニューの一番上にある「ダッシュボード」のメニューをクリックして、戻ってきてくださいね。
このダッシュボード。WordPressの管理画面のスタート地点であり、さまざまな情報を集めて表示してくれる便利画面です

ざっと見ると、「現在の投稿の状況」「最近の下書き」「最近のコメント」など、各記事の様子を確認しつつ、目的の記事にすぐアクセスできるようになっていますね。
では、イジってみましょうか。ヘッダーバーとサイドメニューについては……特に何もすることはありませんので、今回は作業領域をイジリます。
実はこのダッシュボードの作業領域。いくつかボックスがあるのですが、なんとこれらのボックスをマウス操作で動かすことができます。試しに、「最近のコメント」ボックスのタイトルバーをクリックして、スーッとドラッグしてみましょう。
あらなんと。スイーっと動くではないですか

動きましたね~。こうやって位置や並び順を変更することができます。よく使いそうな順番に並べることで、ダッシュボードが使いやすくなりますので、ガンガンイジってみてくださいね。
ところで下のほうまで見ていくと、「WordPressフォーラム」とか、あまり見ることが無さそうなボックスがありますね。いや、フォーラム自体はきっと役に立つ情報が満載だと思うんだけどね、なんだか難しそうでエンジニアでもない私にはちょっと…という方も大勢いらっしゃいましょう。
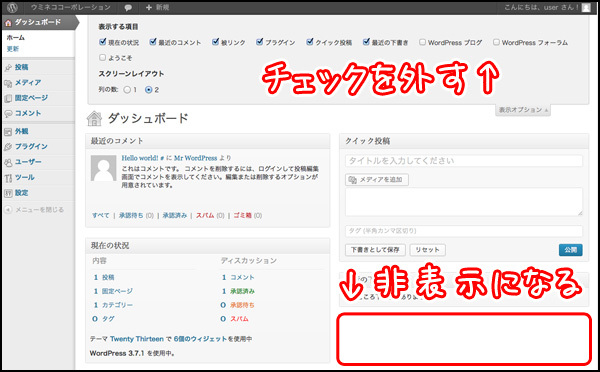
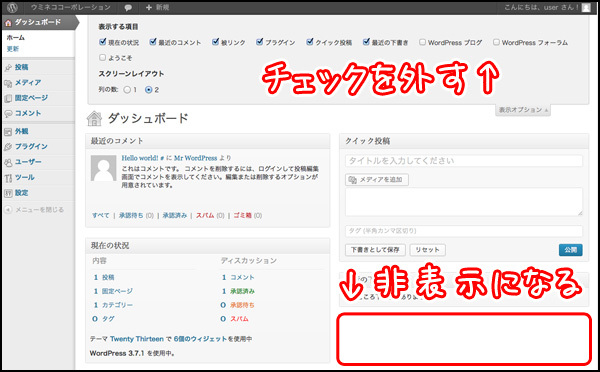
そう、そういうときには、「表示オプション」で非表示にしてしまえばいいのです。どうせ見ませんし。ダッシュボードはスッキリ使いたいですしね。
チェックを外すと非表示になります

表示する項目の中から、「WordPressフォーラム」をOFFに、と。ついでに、「WordPressブログ」と「ようこそ」もOFFにしちゃいましょうか。
一般設定をイジってみよう!
今回は画面の見方のお話なのですが、せっかくですので、もう少しだけ先に進んでみようと思います。いや、ちょっとだけ、ちょっとだけですから!
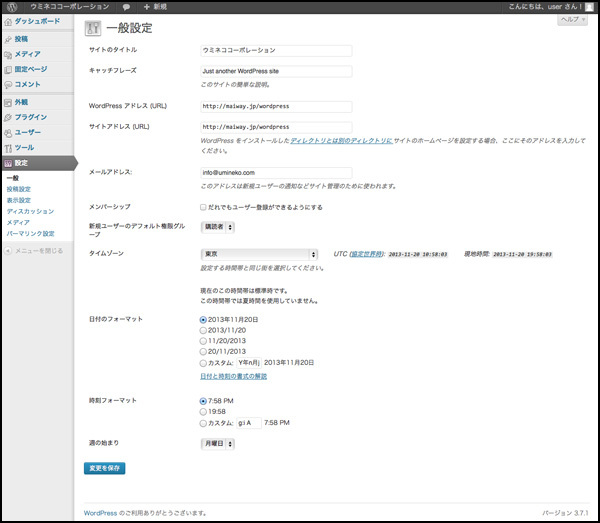
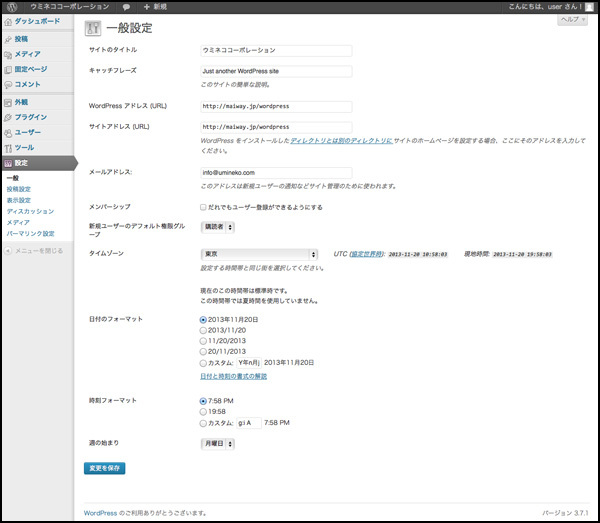
サイドバーのメニューの中から、「設定」→「一般」と進んでくださいね。一般設定なる作業領域が出てきましたかね。ようこそ、ここが一般設定を行う画面です。
一般設定とは、WordPressの中で最も基本となる設定のことを指します。「一般」なんて言葉を聞くと、「そこそこ普通の~」みたいなイメージがありますが、逆です。一番大事な設定項目がズラリと並んでいます。
シンプルなネーミングですが、実は超重要な作業領域です

各項目を覗いてみましょう。
一番上にあるのが、「サイトのタイトル」です。前回WordPressをインストールしたときに、サイトのタイトルは後で修正できますよ~、なんてことをお伝えしたかと思いますが、それがコレです。
せっかくですので、修正してみましょう。項目を上書きして、一番下の「変更を保存」ボタンを押せば即時に反映されます。おお、サイトのタイトルが変わりましたね。
次に、補足情報として使われる「サイトのキャッチフレーズ」がありまして。以下、管理用の「メールアドレス」や「日付」や「時刻」の表示用のフォーマットなどが並んでいます。全てこの画面で変更することが可能です。
いやー、なかなかやりますなー、一般設定。
え?いくつか項目を抜かしている?あれ?何でしたっけ。全部話したような気がしますが。
………
……ウソです。はい、知ってました。重たそうな項目が2つほど残っておりますね。
ひとつが、「WordPressアドレス」&「サイトアドレス」というアドレス軍団です。そしてもうひとつが、「メンバーシップ」と「デフォルト権限グループ」というユーザー軍団です。
正直、これらは今頑張って覚える必要は無いのですが……ま、覚えちゃいましょうか。せっかくですしね。なんだか今回この言葉が良く出てきますね。
アドレスについての一般設定
まず、アドレス軍団については、「実際にWordPressをインストールした場所」と「WebサイトのURL」を分けて管理するために使います。うーむ。なんのことやらサッパリですねえ。
ひとつのサイトを作成しているはずなのに、URLが2つ??

バラしていきましょうか。Webサイトというのは、本来サーバーに置いたファイル「そのまんまの場所」が「URL」になります。ですので、今回もログインする際には、みなさまがサーバーに置いたwp-login.phpファイルのURLに、アクセスしてもらったわけです。
ところがなんと、この項目を使えばそれを変えることができます。例えば、ウミネココーポレーションが、サーバーの以下の場所にファイル一式をアップロード&インストールしたとしましょう。
- http://umineko.com/wordpress/
でもコレ。サイトにアクセスするお客様からすると、ダサいですよね。名刺に書くにしても、フォルダ名が入っているのはなんだかなーって感じです。ですが、ワタシの指示通りにWordPressをインストールすると、URLはこうなってしまうのです。困りました。
できればこっちのほうがいいですよね。ビシっと決まっています。これを実現するために、一般設定のアドレス軍団をこうします。
- WordPressのアドレス:http://umineko.com/wordpress/
- サイトアドレス:http://umineko.com/
たったこれだけで、実際にファイルが置いてある場所と、サイトのURLを変えることができるのです。ナニコレ魔法かしら、WordPress。
ユーザーについての一般設定
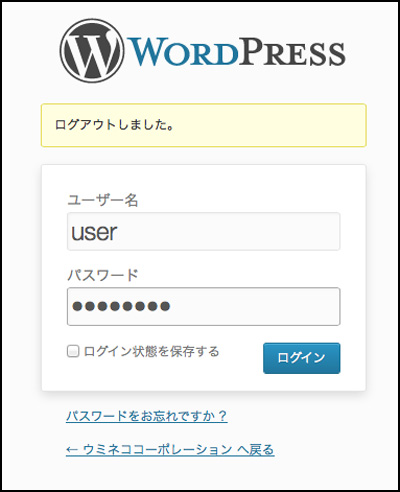
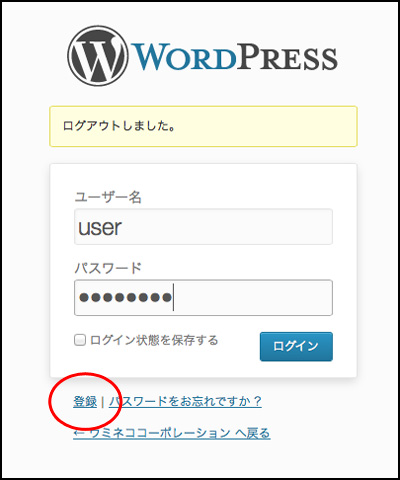
次に、もうひとつのユーザー軍団についてなのですが、わかりやすく確認する方法がありますので、いったんログアウトしてみましょう。そうすると、こんな画面が出てきますね。
こちらの画面、覚えておいてくださいね

では、ログインしなおして、一般設定に行き、「メンバーシップ」のところにある「だれでもユーザー登録ができるようにする」チェックボックスをONにしてください。保存して、そして再びログアウト。
……変化にお気付きでしょうか。
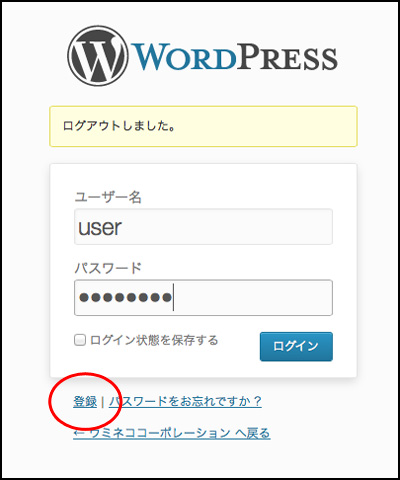
ほら!

そう、登録というリンクが表示されているのです。おお、なんと。試しに押してみましょうか。
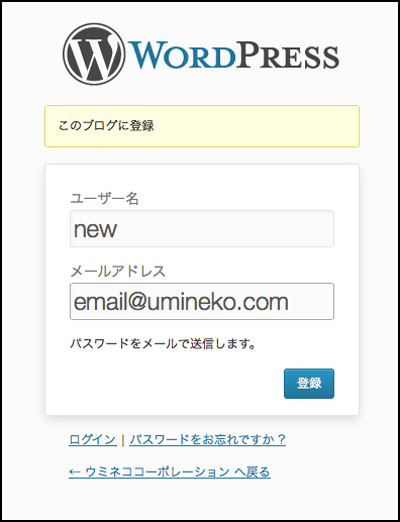
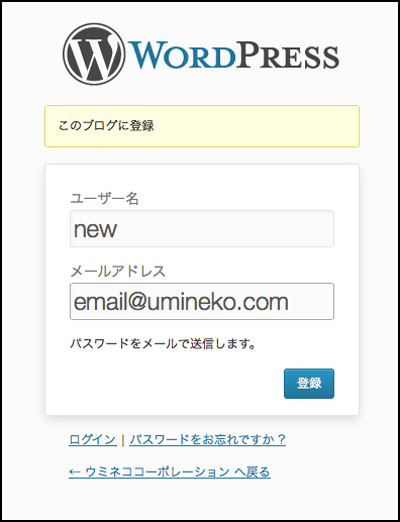
なんと、ユーザー登録画面が!

ユーザー登録画面が出てきました。こうすることで、このWordPressに誰でも自由にユーザーを登録することができるようになります。
いやまあ誰でも登録できては、企業サイトのセキュリティ上マズイのですが、こういう使い方もある、という風に覚えておいてください。
ユーザー軍団のもうひとつの項目、「デフォルト権限グループ」は、こうして登録した新規ユーザーにどんな権限を与えるか、ということを設定するための項目です。権限もいくつかあるのですが……それはまた別の機会にお話しましょう。
まとめ
いかがでしたか?
WordPressの管理画面、思ったよりも良くできていますよね。え、普通こんなもんでしょって?
いやいやいや、アップロードしたファイルのサイズ、覚えていますか?5MBちょいですよ?写真2枚分ですよ!?(なぜかヒートアップ)
そんな極小のファイルをサーバーに上げて、チョイチョイっとインストールしただけで、表示オプションは使えるわサイドメニューはたためるわ。至れり尽くせりの便利機能まで使えちゃうって、従来のWebサイト制作からすれば隔世の感があるのですよ。伝われ、このジジイの想い。
まあ、楽に使えるならそれに越したことはないですからね。現代っ子のみなさまは、このカタチにサラッと慣れちゃってください。
さてさて、頑張って基本設定までやりましたので、次は楽しそうなところを触ってみましょう。見た目をバッサリ切り替えることができる、「外観」についてのお話です。
…おっと。
と、いうところで終了の時間です。
ではでは、今回はここまで!
次回をお楽しみに~。