各記事の担当が決まりました

はい、そういうわけでございまして!
サルでき流企業サイトの作り方、第20回を迎えました!いやっほ~。コングラチュレーション!読者の皆さま&ワタシ。
いやはや、コツコツやっていれば、いつかはこういう大台にも辿り着くわけですねえ……。人間何事も努力ですよ。エフォート。今日上司に嫌味のひとつでも言われて凹んでいるアナタも、頑張っていけばきっとそのうちイイことありますって。
「ほう、じゃあこの連載、20回もやってるんだから、当然もうWebサイトの3つ4つ、できてるんだろうねえ?」
……上司の皆さなん、わからず屋の部下にはビシバシ愛のムチを振るえばいいと思います。鉄は熱いうちに打ちまくれです。
さてさて、そんなわけで今週のウミネココーポレーション仮設広報部ですが。記事の担当範囲が決まった模様です。そうですね、結局最後は記事を書くのが一番大変な作業になりますので、記事単位で担当を決めておくのは良いアイデアだと思います。
それもこれもすべてはメガネパワーのおかげでしょう。そもそもメガネっていうのはですね、掛けた人を知的にするというか、3倍知的にするというか、もうメガネがあれば本体なんて(以下略)……失礼しました。
と、いうことでお話を進めていきましょう、WordPressによる会社のサイト作り(中編)。今回は前回の続きからスタートです。
前編のおさらい
さてさて。
今回は「中編」と銘打っておりますので、ワタクシ当然1回前に「前編」を書いております。皆さま、そちらはお読みいただきましたでしょうか。え?読んでませんか?では、ここにリンクを貼っておきますね。前編はこちらです。
え?忙しくて読みに行く気がしない?困りましたね……。ドッグイヤー化が叫ばれる現代ニッポン。ビジネスパーソンの皆さまは、リンクをクリックする暇もないほど仕事に追われていると聞いてはいましたが、まさかこれほどとは……。
仕方がありません。ここはワタシが、前編を3行でまとめましょう。
そーれ!さんっ、はいっ。
- 企業サイトの基本コンテンツ15個を
- 記事と固定ページとカテゴリーで実装してみたら
- 3個ほど重たいものが余ったから中編、そして後編に続く
ふー、以上でございます。案外スッキリまとまりましたね。
……えーと、5,000字近い字数をかけて、ワタシったら先週一体何を書いていたのかしら。内容なさすぎ。内容がないよう。
ということで、今回の中編では、余りモノ3人衆、「サイトマップ」「お問い合わせ」「社員でヒトコト」の中から、最初に社員でヒトコト、次にサイトマップを実装していきます。
「社員でヒトコト」用の機能、ギャラリーを設置しよう
順番が前後しますが、まずは「社員でヒトコト」からいきましょう。あ、補足が要りますか?要りますね。
「社員でヒトコト」とは、ワタシが勝手に考えた企業サイト基本コンテンツです。一般的な言葉に言い換えると、「社員ギャラリー(写真集)」のことです。
とは言え、ただ社内のオッサンオバサン紳士淑女の皆さまの写真を並べておくのも、Webサイトを見に来てくれた人には味気ないですので、その写真に「オモシロ」一言メッセージを添えてみましょう。というところがオリジナリティです。
さて。では概要がわかったところで、実装方法を考えてみます。前回も書きましたが、今までの連載で使えるようになっているWordPressの機能はこのくらいです。
- 記事を投稿すること
- カテゴリーとタグを作成すること
- 固定ページを作成すること
- メニューを作成すること
基本機能オンリーですね。
では、と。この「社員でヒトコト」。とりあえず実装は「投稿記事」か「固定ページ」が良いと思います。Webサイトの中の1ページ(記事)にしま しょう。
ただ、どちらで実装するにせよ、社員みんなでまとめて1ページという体裁が良さそうです。さすがに社員1人1人が1ページを持つことになると(いろんな意味で)重いですし。
ということで、ページ数が1ページになって、以降増えていきませんので、この場合は投稿記事というよりも固定ページ向きと考えて良さそうです。
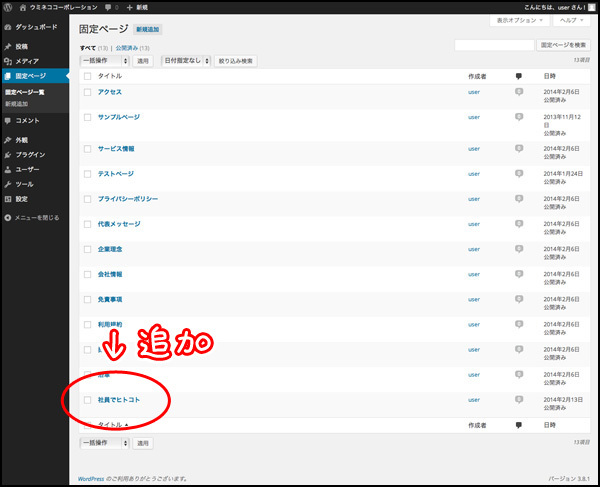
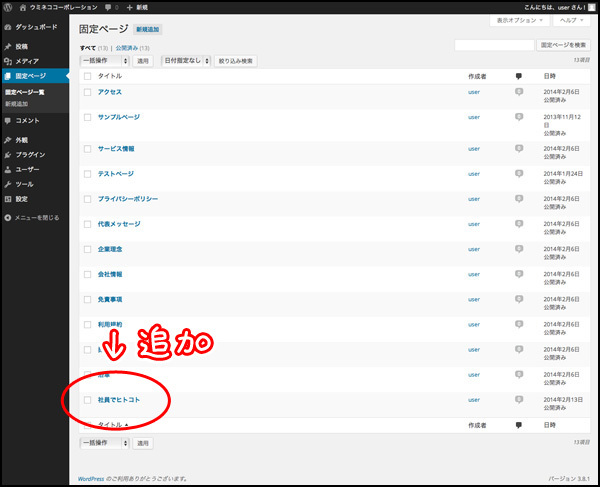
では、固定ページに「社員でヒトコト」を追加しましょう。
またしても固定ページが増えました

で、ここに画像を入れます。1画像ずつ入れていくのであれば、通常の「メディアを追加」機能で入れていくのですが、今回は少し工夫をします。
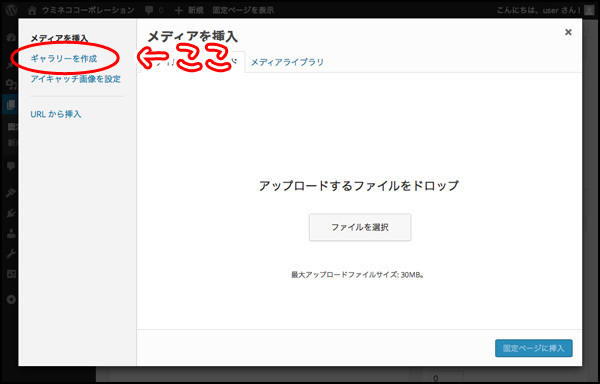
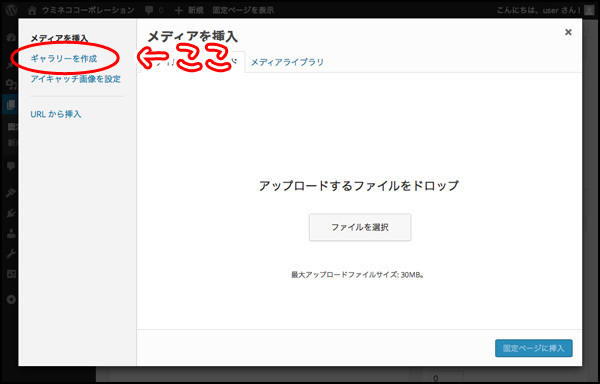
「メディアを追加」ボタンを押した後に出てくるメディア選択画面の左上に注目してください。
ここです。ここ

「ギャラリーを作成」というリンクが見えますね。ポチッとどうぞ。
実はWordPressには、標準機能として「ギャラリー」という機能があります。ギャラリーはその名の通り、複数の画像(写真)を、画廊のように並べてくれる機能です。今回はコイツを使用します。
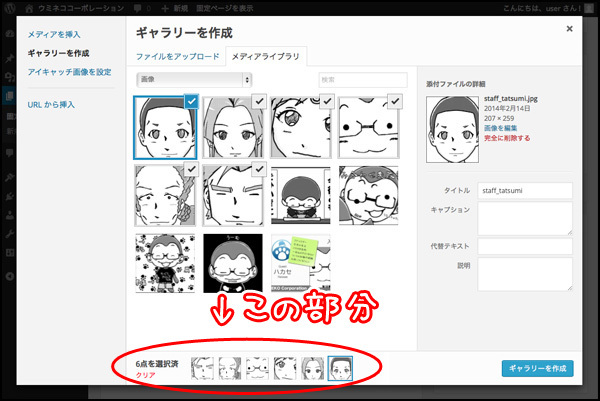
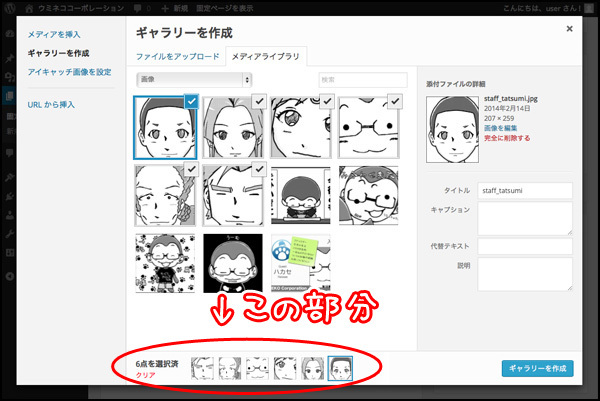
ワタシのほうでは、あらかじめ用意しておいた「社員写真」がありますので、それをポチポチと選択しちゃいます。皆さんは画像のアップロードからどうぞ。
そうすると、下のほうにある、「●点を選択済」という欄が増えていきます。どうです?変化していくのがわかりますか?これが、ギャラリーに表示する画像です。
現在は6点を選択しています。うっかり入れたくない画像を選択してしまった場合は、「クリア」でやり直せます

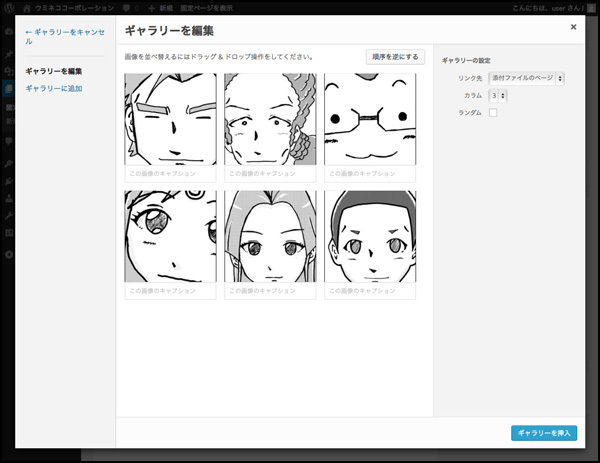
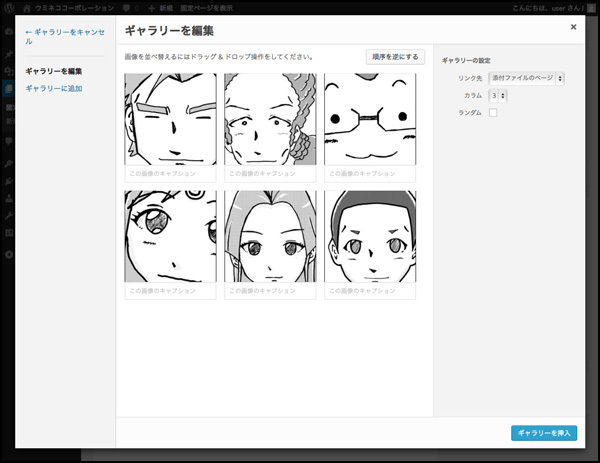
選択が終わったら、画面右下の「ギャラリーを作成」ボタンを押しましょう。そうすると、「ギャラリーを編集」という画面に切り替わります。
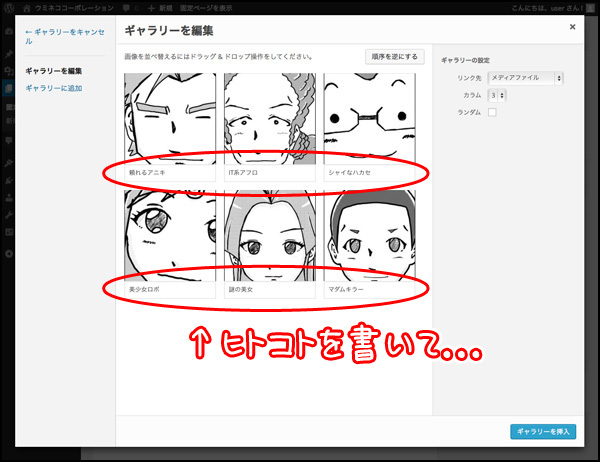
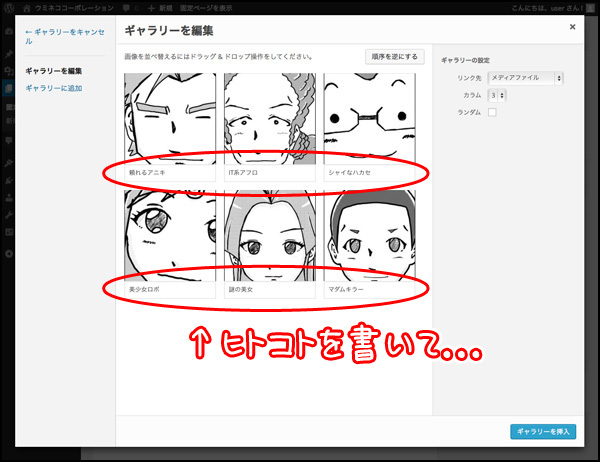
「ギャラリーを編集」画面です。先ほど選択した6点の画像が表示されています

選んだ画像が表示されていますね。
この「ギャラリーを編集」画面では、個別の画像の「並び替え」や「削除」、ギャラリー全体としての「クリックされた時のリンク先」や「ギャラリーのカラム(列)数」などを設定することができます。
今回、「社員でヒトコト」を作るにあたって大事なのは、この各画像の下にある「この画像のキャプション」欄です。ここに文字、「ヒトコト」を入力しておくと、ギャラリー内で画像のキャプションとして表示されます。
とりあえずテスト用の文字を書いて、「ギャラリーを挿入」ボタンをポチッとな。
ここに記したことが各画像のキャプションになります

固定ページの本文に、ギャラリーが挿入されました。
実際のWebサイトを見てみましょう。
実際のWebサイトで見ると、こんな感じです

画像がギャラリーにまとめられて表示されています。マウスを画像に乗せると、先ほど書いたヒトコトが表示されますね。
ギャラリーは固定ページのパーツとして追加されますので、例えば「部署ごと」や「役職ごと」「出身地ごと」など、いくつものギャラリーを1つのページ内に設置することが可能です。皆さんの会社の社員の魅力が存分に伝わるよう、いろいろ工夫してみてくださいね。
サイトマップ用のプラグイン「PSAutoSitemap」を導入しよう
社員でヒトコトページができましたので、次はサイトマップの実装を考えていきます。おや?サイトマップとな?
サイトマップというのは、文字通り「Webサイトのマップ(地図)」という意味のページです。
メニューでは、すべてのページにリンクを張り巡らせるようなことはしませんよね。ですが、どこかに全ページヘのリンクがあったほうが、Webサイト的には親切です。
そこで、Webサイトの中に1ページ、「サイトマップ」というページを作って、すべてのページにリンクを貼っておきます。そうすることで、Webサイトの見に来てくれた人に対して、「目的のページが見つからなかったら、サイトマップを見てね」という、親切なガイドができるわけです。
ただ、このサイトマップ。便利なのですが、作り手側からすると、イチイチどこかに記事ができるたびに、サイトマップも一緒に更新するという手間が発生します。
正直かなり面倒くさいッス。前回ワタシが、このサイトマップを、「固定ページでどーぞー」と、サラッと書かなかった理由がここにあります。
毎回毎回手作業が発生するような方法でやってもらうのは……何だか申し訳なさすぎて。
で、こんな時に登場するのが、WordPressの「拡張便利機能」、その名もプラグインと呼ばれるものです。
第13回のときに「ウィジェット」という形で「拡張便利機能」のお話がちょっと出ました。まだ、このへんの拡張機能については、入り口しかお話していませんので、詳しくは追々となるのですが。
ウィジェットは「サイドバー」や「フッター」の中に入っている拡張便利機能でした。場所限定用語です。サイドバーやフッターは、ユーザーさんの目に止まりやすいので、とくにそれらの機能が活躍しやすい場所なのですね。
ただ、もちろんWordPressには、サイドバーやフッター以外にも、拡張便利機能を使うことができます。それらを大きくまとめて、「プラグイン」と呼びます。
要するに、プラグインの「サイドバーやフッター使用版」が、ウィジェットというわけです。少々ヤヤコシイお話ですが、それほど気にしないで大丈夫です。
さて、話を戻しましょう。
このプラグインの中に、「投稿記事や固定ページの中で使える、サイトマップ自動生成マシーン」があるのです。まあ、なんて便利なの!まるで夢のよう。
さっそく導入してみましょうか。
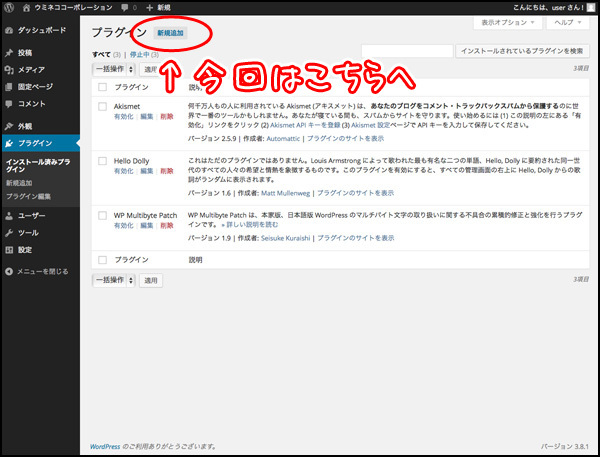
まずは、管理画面のサイドメニューから、プラグインをポチッとな。
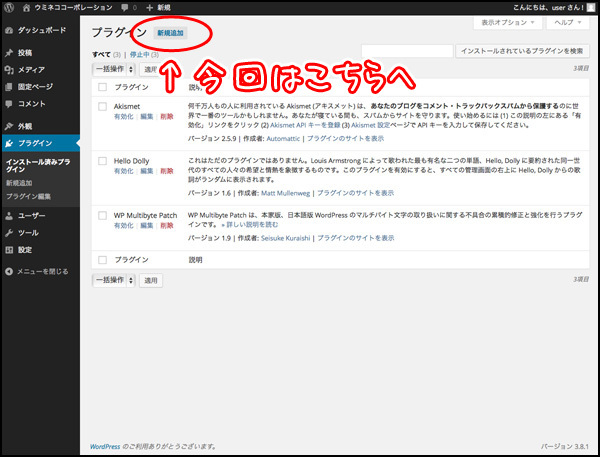
何やらムズカシそうな画面が出てきました。
この画面がプラグインの管理画面なのですが、よく見るとすでにプラグインが3つほど入っています。この方々、WordPressの「標準プラグイン」の皆さんです。
えーと、どうしておきましょうかね。触ったら故障したりしないですかね。……ま、今は見なかったことにしてスルーしましょう。
これらの標準プラグイン、初期状態では「有効化」されていませんので、放っておいても無害なのです。もちろん、「有効化」リンクを押して有効化しておいてもOKです。内容については、プラグイン特集をするときにお話しますね。
今回使用するのは標準プラグインではなく、「新規追加」のほうです。
既に表示されている3つの標準プラグインではなく、今回はこっち

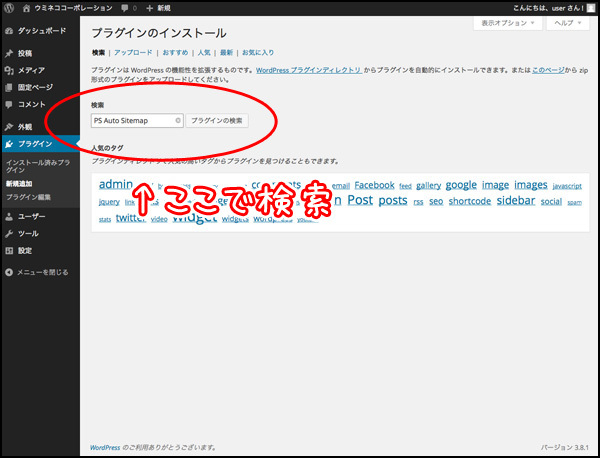
「新規追加」ボタンを押して「プラグインのインストール」画面を表示しましょう。
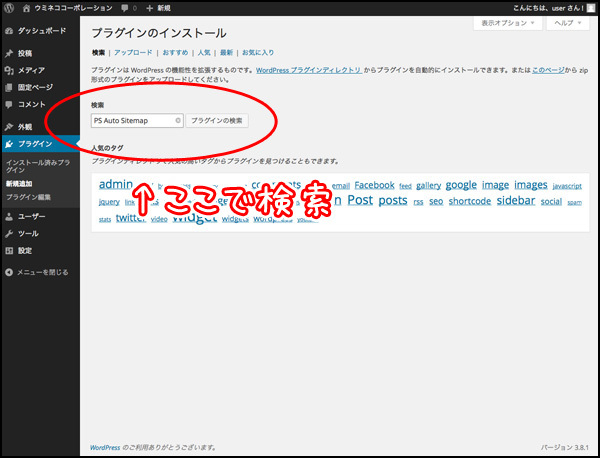
画面が表示されたら、検索ボックスに「PSAutoSitemap」と入力して、「プラグインの検索」ボタンを押してください。ポチッとな。
検索ボックスに「PSAutoSitemap」と入力してプラグインを検索します

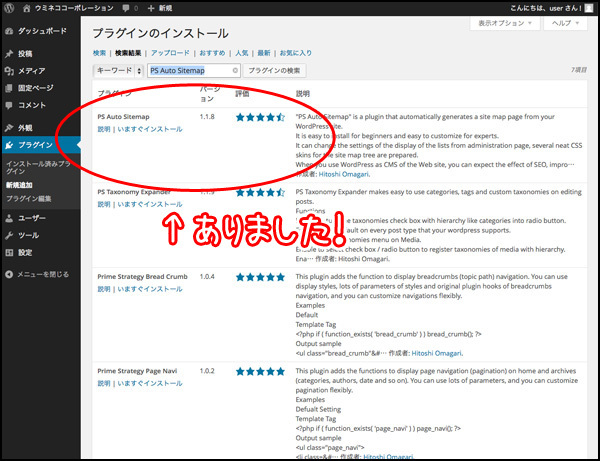
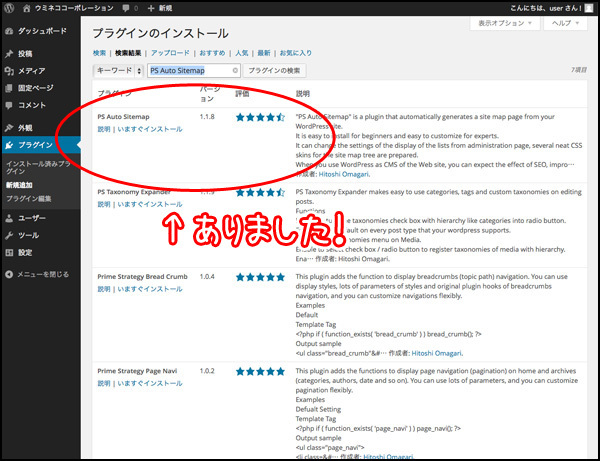
検索結果が表示されました。
ありましたね、「PSAutoSitemap」!

何やら説明が書かれていますので、時間と英語力に余裕がある場合はじっくりと読んでみてください。どれどれ…………ふう。なかなかエキサイティングなストーリーが綴られていましたね。とくにあのジョニーがナタリーを庇ったあたりが(以下略)
では、「いますぐインストール」ボタンをポチッとどうぞ。
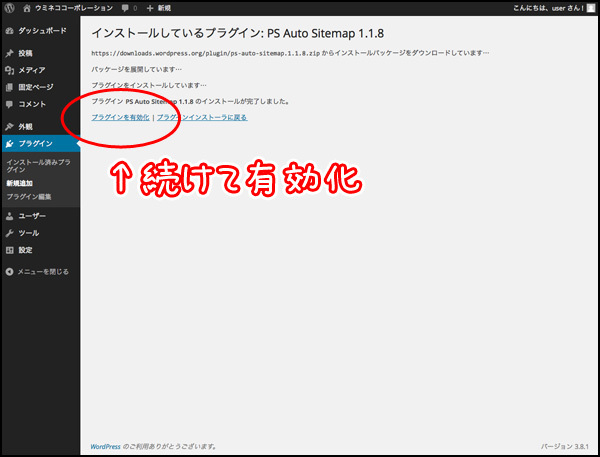
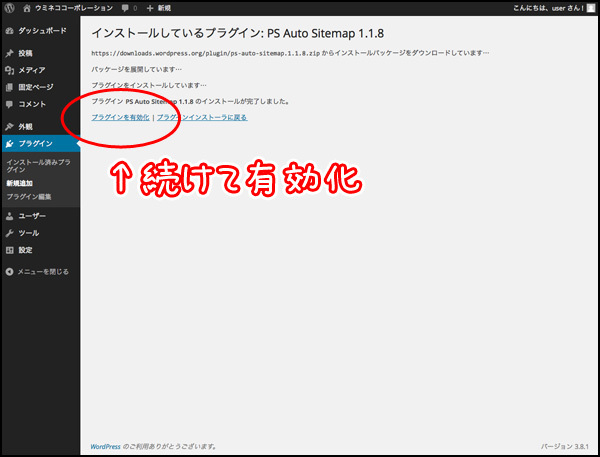
ちなみに、標準プラグイン同様、インストールが終わっただけの段階では、まだ使えるようにはなっていません。ですので、そのまま画面の指示に従って、プラグインの有効化を行います。続けて「プラグインを有効化」を押してくださいね。
続けて有効化を行います

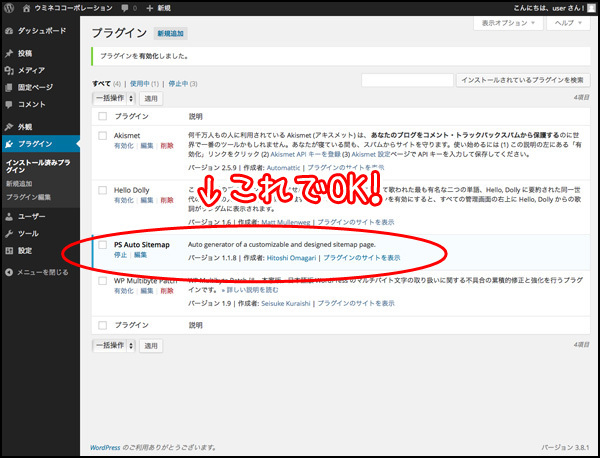
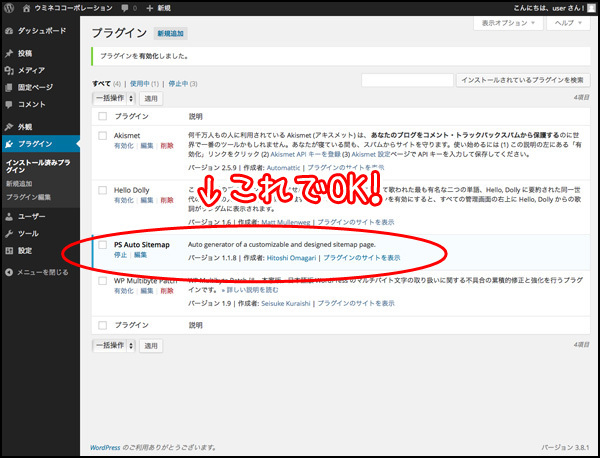
これで、有効化されました。
先ほどの標準プラグインの中に混じって「PSAutoSitemap」が表示されています

プラグインが有効化されると、管理画面に変化が現れます。変化の内容はプラグインによってマチマチです。
「PSAutoSitemap」の場合は、設定メニューの中に「PSAutoSitemap」のメニューが追加されます。ここからプラグインの細かい設定ができるよ~、ということですね。
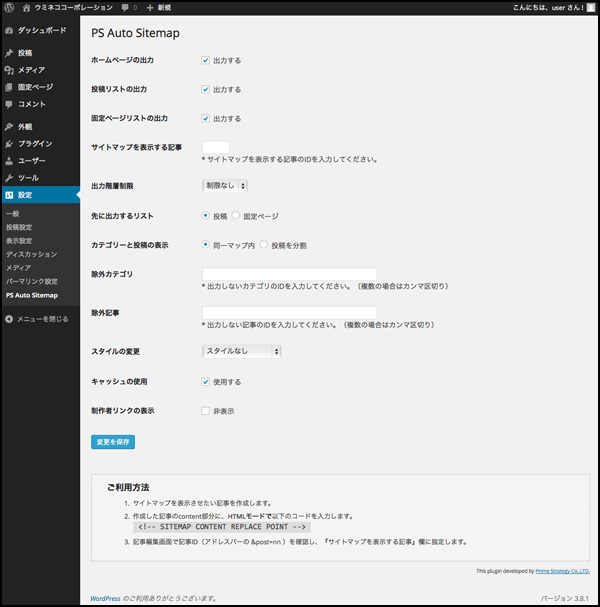
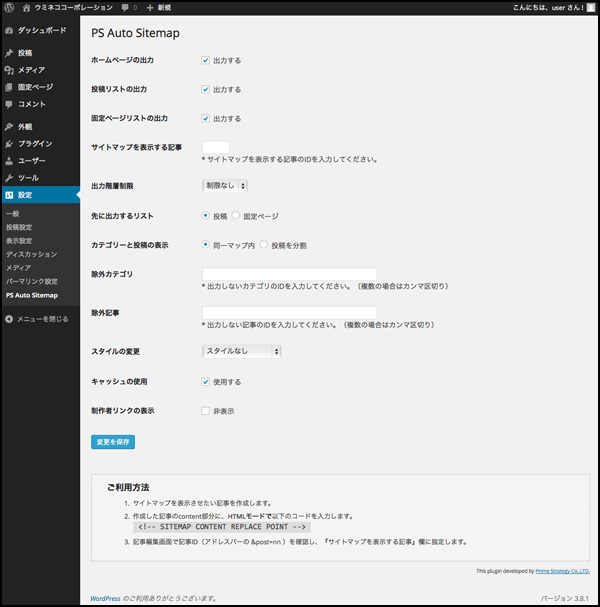
いろいろ設定できるっぽいですねえ

では、「PSAutoSitemap」の設定画面を見てみましょう。
うーむ、設定項目はいろいろあるのですが、正直この状態では何が何やらサッパリですので、とりあえず固定ページに設置してみてから考えることにしましょう。
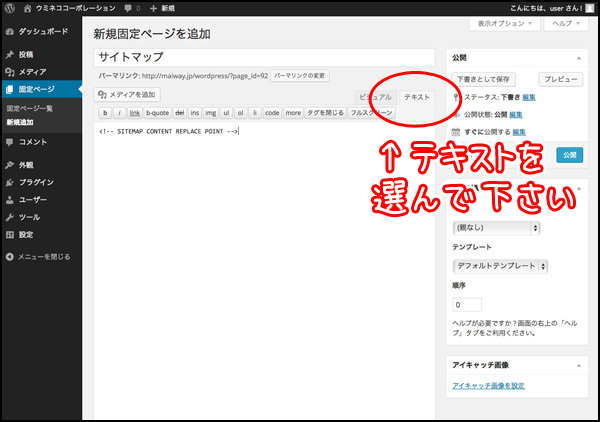
まず、サイトマップ用の固定ページを1ページ作ってください。
そしてそこに、「PSAutoSitemap」設定画面一番下の「ご利用方法」に書いてあった、このコードをコピペします。
<!--SITEMAPCONTENTREPLACEPOINT-->
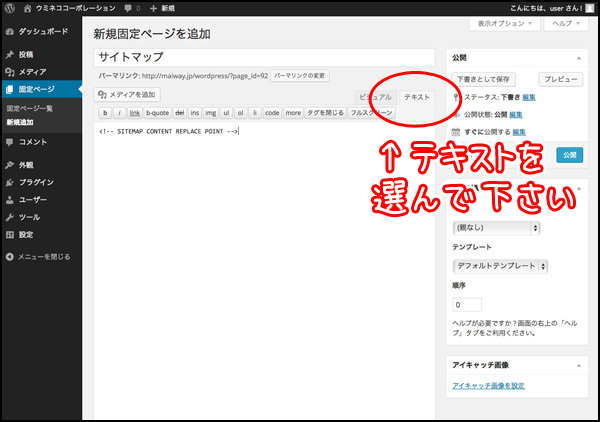
あ、そうそう。一点注意する部分がありまして。エディタを「ビジュアルエディタ」ではなく、「テキストエディタ」にしてから、コピペをしてください。これは、コードをコピペするときのお約束、みたいなものです。
記事タイトルはわかりやすく「サイトマップ」とでもしておきましょう。テキストエディタにコピペ、と。このページはこの1行だけでOKです

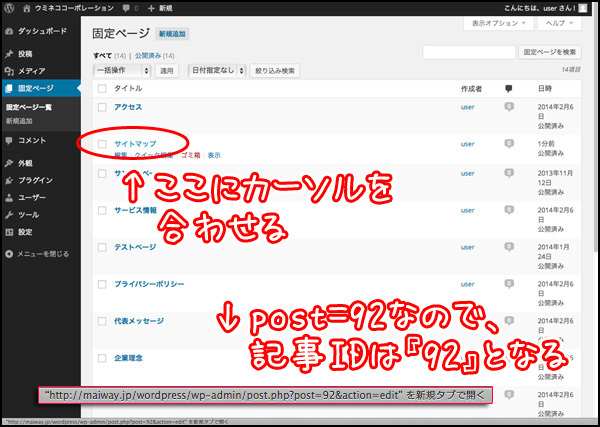
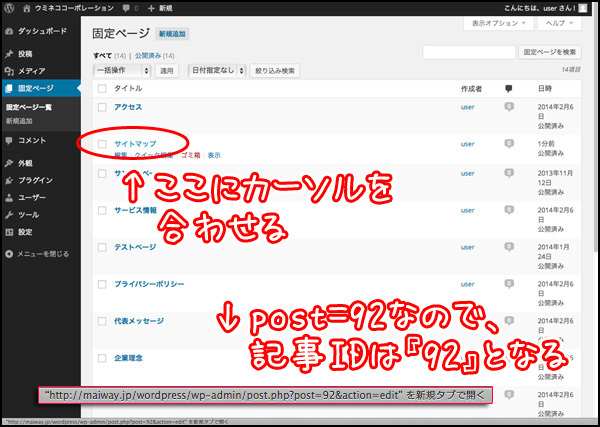
固定ページを公開したら、固定ページ一覧で、「今作ったサイトマップのページ」にマウスカーソルを合わせて、ステータスバーに表示されるURLを見てください。
URLの中に、「post=ホニャララ」と、数字が書いている部分がありますね。見つかりましたか?
この「ホニャララ」が記事IDと呼ばれるものです。WordPressで投稿記事(固定ページ)を作ると、作られた1つの記事(ページ)に1つ、ユニークな番号が振られます。
「post=92」なのでこの記事のIDは92です。ちなみにワタシの画面は、Safariで表示しています

この「記事ID」をメモります。
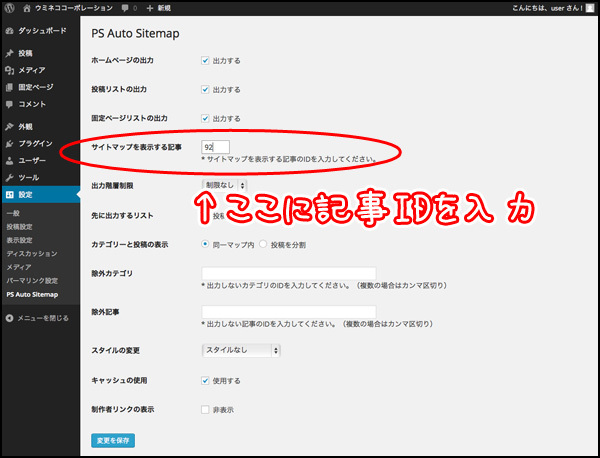
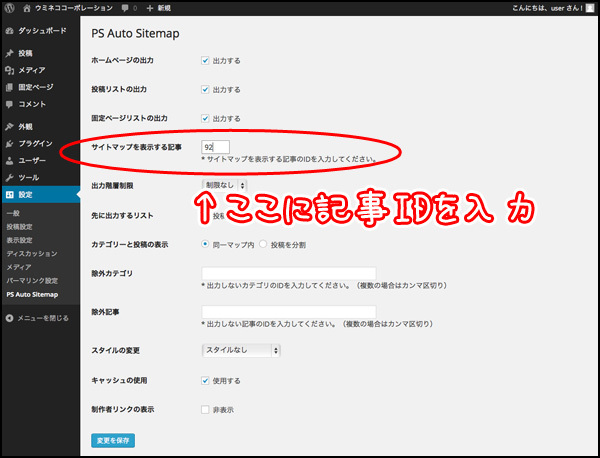
そして、「PSAutoSitemap」の設定画面に戻りましょう。先程はほとんど中身を見ませんでしたが、よく見ると項目の1つに、「サイトマップを表示する記事」というものがありますね。実はこの項目がキーポイントです。
「PSAutoSitemap」は、インストール&有効化が終わった段階で、使えるようにはなっているのですが、肝心のサイトマップを出力する先が決まっていません。
無条件に全記事にサイトマップが出てきたら、大変なことになりますので、まずはサイトマップを出力する記事(ページ)を作って、それを「PSAutoSitemap」に登録して、その記事(ページ)だけにサイトマップを表示するようにするのです。
メモってきた「記事ID」を項目に入力して、「変更を保存」をポチッと。
記事IDは「半角」の数字で書きます。「全角」で書いたらダメですよ!記したら一番下の「変更を保存」ボタンをクリックしてください

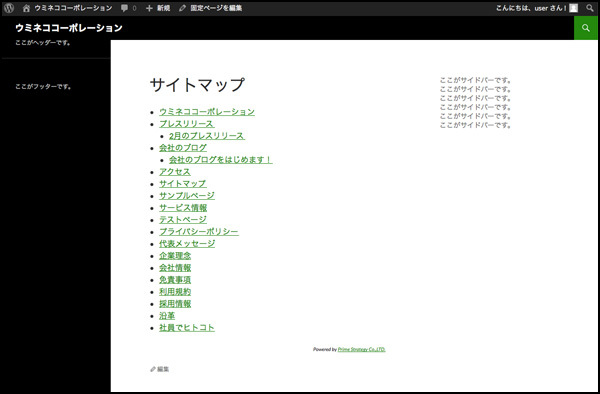
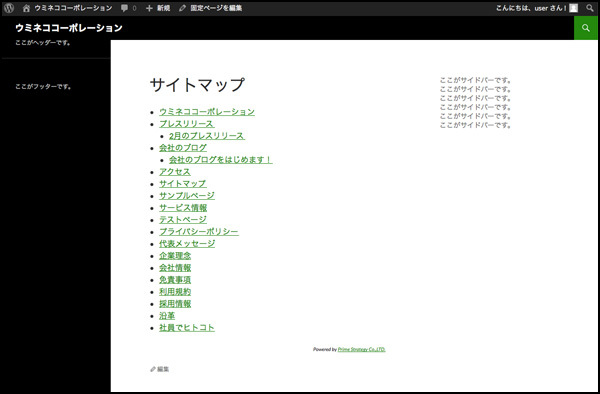
では、サイトマップを見てみましょう。先ほど作った固定ページを、Webサイトから見てください。
おお!サイトマップ!

きちんとサイトマップになっていますね。
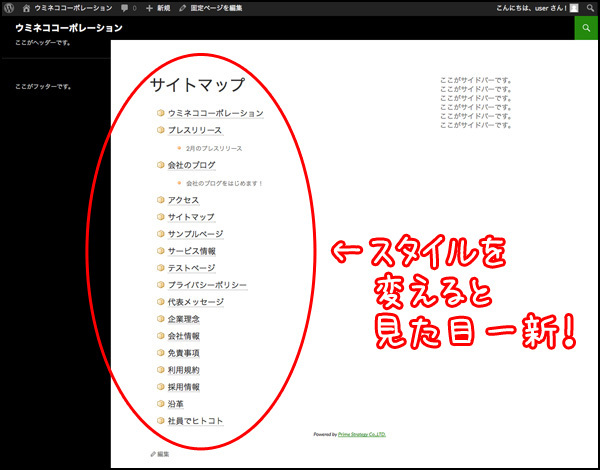
こちらの「PSAutoSitemap」は、サイトマップに出力する「投稿記事や固定ページを制限する」機能に加えて、スタイルという、見た目を切り替えるテーマのような機能も持っています。
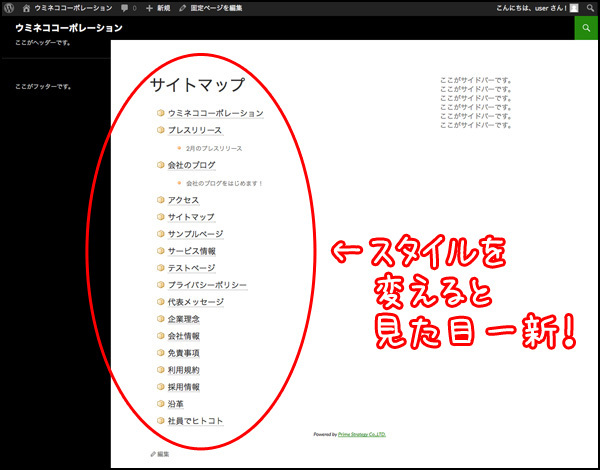
スタイルを「キューブ」にするとこんな感じ。
一気に雰囲気が変わりますね

設定項目をいろいろ切り替えて、あなたの会社のWebサイトのサイトマップとして相応しい設定を探してみましょう。
まとめ
いかがでしたか?
今回は「ギャラリー機能」とサイトマップ用のプラグイン「PSAutoSitemap」のお話でした。たったこれだけでもお腹いっぱいになりますね。
ギャラリーみたいな機能が、標準機能に組み込まれていることだけ見てもWordPressのスゴさがよくわかりますし、拡張便利機能であるプラグインは、「PSAutoSitemap」1つとっても、かなりの便利っぷりでした。
こんな感じのプラグインが、今日も世界中で開発、リリースされています。なんとまあ、ステキな時代になりました…。(本文中で言い忘れましたが、ほとんどのプラグインは無料なのです)
ただ、標準機能にせよプラグインにせよ、これだけ便利な機能がたくさんあると、ワクワクする反面、覚えなければいけない設定項目の量にウンザリしそうな気がしますね。
ですので、とくにプラグインについては、今回の「PSAutoSitemap」のように、まず、必要な物から順番に覚えていくのがオススメです。焦らずやっていきましょう。
さてさて、次回はようやく「後編」です。もうひとつプラグインが出てきますので、頭の中をリフレッシュしてから臨んでくださいね。さあ、基本機能による会社のサイト作りも、完成までもう少しです!
…おっと。
と、いうところで終了の時間です。
ではでは、今回はここまで!
次回をお楽しみに~。