何に見えましたか?

はい、そういうわけでございまして!
サルでき流企業サイトの作り方、今回で29回目になります。30回まであと1回。いや~、思えば遠くまで来たものです。
ワタシはよく「記事を書くときは、30回くらいまでは頑張って書いてみましょう」なんて言ったりします。それくらいの量は書かないと、なかなかブックマークもしてもらえませんし、検索エンジンも拾ってくれなかったりするのです。
言わばSEOの「もうひとつのルール」です……ね…え?あ、いえ。大丈夫です。何もこんなに毎回「胸焼けしそうなゴッテリ文章」を書く必要はありません…し…ええ、ええ。そっちも大丈夫です。毎回「恥を晒した下手っぴマンガ」を描く必要もありません。ワタシがたまたまそういうタイプだっただけです。ええ。
それ以上言ったら泣きますよ、ワタシ。
さて、今週のウミネココーポレーション仮設広報部は、ウケる画像についての講義中です。なんだか……企業サイトにあるまじき方向性ですが、こういう「ミもフタもないやり方」が、実際にウケてしまったりするのが、画像のムズカシイところだったりするんですよね。
ということで、SEOシリーズ、4回目の今回は、「画像」についてのお話です。「ウケる画像を貼る」ということは本当にこういうことなのか、じっくり考えていきましょう。
SEO基本編&タイトル編&記事編のおさらい
さてさてさて。
4回目の今回も、しつこく基礎編のおさらいからはじめていきましょう。
はいそこのアナタ。「文字数稼ぎ」とか言わない。繰り返し読むってことも大事なことなのです。
SEOって何なのか、サラッ~とまとめてしまうと、こういうことでした。
- 世界中にWebサイトが山ほどあるので
- 検索エンジンが無いと目的のページに辿りつけない
- 逆に、検索結果一覧で上位に表示されないと
- 自分のWebサイトに誰も人が来てくれない
- けれど、検索エンジンの表示順番は企業秘密
- それを、気合でなんとか攻略していこーぜー
そうそう。もう完璧ですね。
「うーん?」という感じの方はもちろん…いらっしゃらないと…思いますが、「どうも今日調子が悪いんだよね」、という方は、念のため第26回でおさらいをしてきてくださいね。
で、そのSEO攻略法「その1」として、第27回に「タイトル」の攻略法をお話しました。
- サルでき流 検索エンジンにウケるタイトルの付け方ルール
- まずは、Webサイトのタイトルに、Google様用の検索キーワードを3~5個入れる
- ついでに、検索結果に並んだ時に人間様の目を引くキーワードを1~2個入れる
- 記事タイトル等の各タイトルは、Webサイトのタイトルとの相乗効果を狙う(※すでにWebサイトのタイトルに入っているキーワードは、記事タイトルには入れない)
- 結果的にタイトルが長くなってしまうが、検索結果のタイトル欄はカットされても仕方がないと割り切る(※せめて、トップページが検索された時はカットされないよう、Webサイトのタイトル単体は、ほどほどの長さにしておく)
続いて、第28回では、SEO攻略法「その2」として、「記事」の攻略法をお話しました。
- サルでき流 検索エンジンにウケる記事の書き方ルール
- ズバッと本題から書いていく
- 口コミしやすい記事にする
うむうむ。そうでしたそうでした。「タイトル」の回では結構コッテリと攻略法が並んでいたのに、記事になったらたった2項目と超サッパリ。
……ひょっとして、手を抜いたのかしら?この人。
いえいえ。滅相もない。
タイトルをキッチリ作りこんだら、記事は気楽に書こうぜ、ということが言いたかったのです。
すべてのバッターに対して、常に全力の豪速球を投げ込んでいては、肩がいくつあっても足りません。「押すところは押し、抜くところは抜く」、球に緩急を付けることで、「打たせて取る」タイプの、息の長いピッチャーになろうと。そんなお話だったのですよ。
画像とSEOの関係
では、おさらいも終わったところで。はじめていきましょう。本日のお題はウケる画像の貼り方についてです。
Webサイトで「画像」というと、デジタルカメラやスマートフォンで撮影した「写真」や、ペイントツールで描いた「イラスト」などのファイルのことを指します。
文字通りお題を解釈すると、「何らかのコツで撮影された写真」や「何らかのコツで描かれたイラスト」が、「タイトル」や「記事」同様、検索エンジンにウケて、グッとアクセスが増える。こんな風に考えられますね。
ふんふん。なるほどなるほど。
今までの流れからして、あるんでしょう?そういうコツ。
そんなみなさんの「期待に満ち溢れた視線」を受けながら言うのは何ですが……。
えーとですね。
実は、そんなコツ、ありません
いやいやいや。ちょっと聞いくてくださいな。
例えば……そうですね。ここに「辰巳くん」という新入社員がいたとします。
彼は自社のブログ用に、ものすごく検索エンジンにウケそうな、ピリリとスルドイキーワードが散りばめられた、感じのいい記事を、何故か「手書きで、原稿用紙に」書いておりました。
彼は記事を書き終わると、おもむろにその原稿用紙をスマホのカメラでパシャリと撮って、WordPressを立ち上げ、投稿記事に添付、そのまま公開してしまいました。
「ふう、なんとか今日の締め切りに間に合った」
そう、辰巳くんは、パソコンのキーボードで文字を打つのが死ぬほど遅く、困った挙句に手書きの原稿を「画像」として公開してしまったのです……的な。そんなシーンを想像してください。
こうした状況で、検索エンジンはどう判断するかというと、その記事を「文章」としてではなく、単に画像が貼ってあると判断します。
そうなんです。残念ながら今の検索エンジンの技術では、画像の中に書かれている文章を、文字情報として正確に読み取ってくれるわけではありません。
スキャナー的な仕組みを考えれば、ある程度は中身まで判断することもできるのでしょうが、いかんせん処理にものすごい時間がかかりますので、検索エンジンとしてもまだそこまではやっていない…のではないかという…雰囲気を感じます(相変わらずここらへんがボヤーッとした書き方になるのは、仕組みが企業秘密だからです)。
まあ、手書きですしね。辰巳くんの文字が破壊的に汚かった場合や、宇宙人的に達筆だった場合を考えると、たとえ技術が進んでも、正確には読み取ってもらえない可能性がどこかには残ります。
つまり、画像をペタッと貼ったとしても、さらにその画像が文字の画像であったとしても、文字とまったく同じようには、SEOに影響を与えられない、ということが言えるわけです。
「時間がかかっても、先輩から怒られても、きちんとパソコンで記事を書いておいたほうがよかったのに」という結果が、容易に想像できるわけです。
辰巳くん、社会人の辛さを散々味わって、立派に成長するのですよ。
検索エンジンが見ているもの
では、記事に貼る画像は、SEO的にまったく効果が無いのかしら?といえば、もちろんそうでもありません。
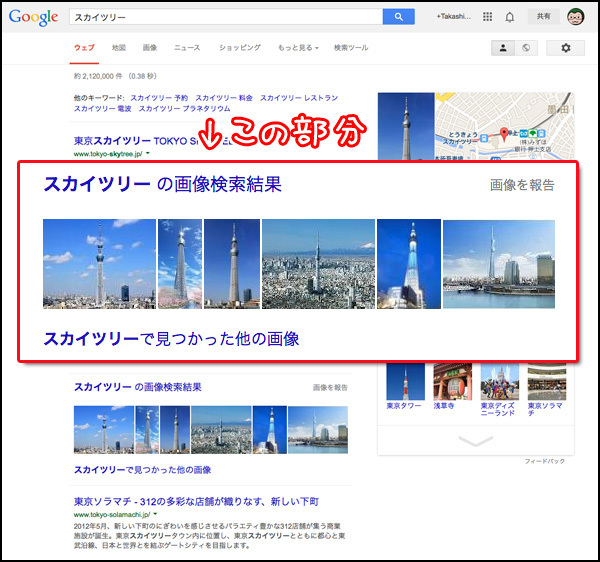
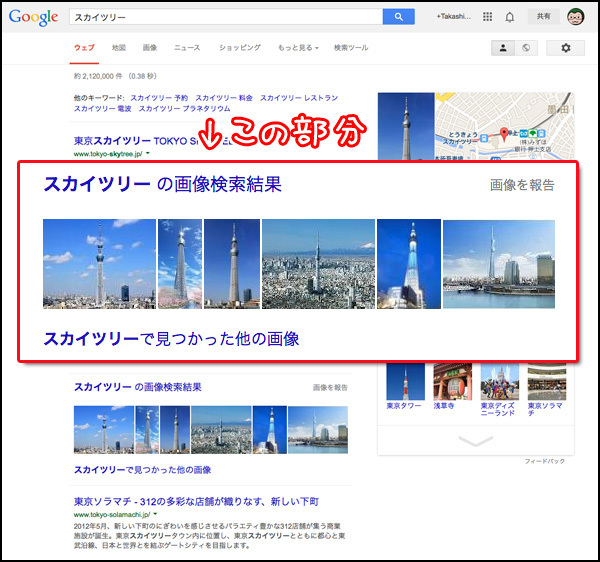
たとえばこちらはGoogleの画面なのですが。
スカイツリーで検索してみました

下の方に、「画像検索結果」という部分がありますね。
そこを見ると、ちゃんとそのキーワードにピッタリの画像が一覧になっているのが確認できます。
……はて?検索エンジンは、どうやってこれらの画像が、「スカイツリーの画像だ」ってわかったんでしょう?
先ほど書いたとおり、検索エンジンが画像をじっと眺めて、「うむ。これはスカイツリーなり」と判断した、というのは、ちょっと考えにくいです。スカイツリーほど有名じゃない建物や人物が、結構ちゃんと検索されているところを見てもそうですね。
実は、検索エンジンは画像を判断するために、こんな場所を見ています。
- 画像の「ファイル名」に、検索キーワードが入っているか
- 画像の「属性情報」に、検索キーワードが入っているか
- 画像が添付されている記事の、「記事タイトル」や「記事内容」に、検索キーワードが入っているか
ふむふむ。画像自体というより、画像の周辺の情報を見ている、という感じですね。「画像自体を判断できないので、画像にくっついている文字を判断している」ってところなのでしょう。
そうであれば、やることは「記事タイトル」や「記事内容」のときと、基本的に同じです。
ウケる画像の貼り方:ファイル名編
最初は、画像の「ファイル名」について考えてみます。
ファイル名、みなさんは普段どんな感じに付けていますか?
え?「そんなこと考えたこともない」ですか?
- なんとなく中身がわかるように、自分ルールで付けている
- 誰かから送られてきたファイルにあらかじめ付いていた名前が、なんとなくルールになっている
まあ……そんな感じですよね。
とりあえず自分で見て中身がわかればいいので、厳密にルール化している人は多くないかもしれません。
「いや、そんなことはない。自分はすべてのファイルに対して、明確なルールを付けているぞ」、というアナタ。サルでき占いによりますと、そんなアナタは「システム屋さん向き」です。
ITシステムを作る場合、その規模が大きくなればなるほど大勢の人が関わりますので、各々が「自分ルール」でファイルやフォルダに名前を付けていると、後々大変なことになります。
そこで、特に大きなプロジェクトの場合、「プロジェクト共通チーム」なるチームが設置されて、作成するファイルやフォルダの端から端まで、厳密な「ネーミングルール」を設定、全員に徹底します。
そりゃあもう厳しいのなんのって。
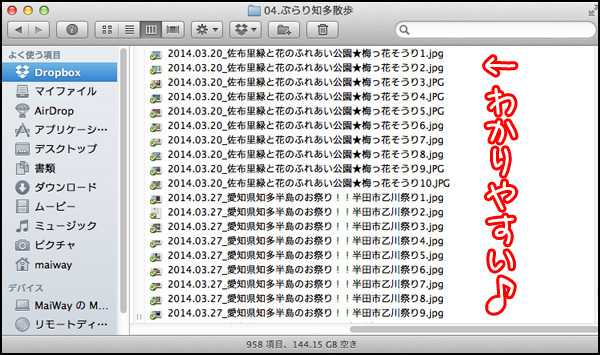
おかげでワタシは、フォルダを作ると、自動的に「01.管理資料」のように、頭に番号を付けるクセが付いてしまいました。もちろんファイル名の頭には「20140401_ホニャララ.doc」のような、日付が付きます。
もう付けないと不安で不安で。いつ怒られるかとビクビクドキドキ。いつだったか付けなかった時にスゲェ勢いでd(しばらく昔話が続きます)
…閑話休題。
SEO的には、ファイル名に「きれいな名前」を付ける必要はありません。「連番」や「日付」を付ける必要もありません。ただ、ファイル名は「記事タイトルと同様に、付けておくとかなりの威力を発揮する」ものですので、適当に付けるよりは、必要最低限のポイントはおさえておいたほうがオトクです。
ポイント、と言っても、「記事タイトルと同様」と考えると、キーワードを入れておくということになりますね。
記事タイトルの場合は、Webサイトのタイトルとあわせて、3個~5個以上になるように設定しましたが、ファイル名の場合、あまり長いのは管理しにくくなりますので、1個~2個くらいにしておきましょう。
そうそう、ファイル名特有のポイントを強いてあげると、「日本語を使うか使わないか」ということがありますね。
スラッグの回で、「日本語は、こういうものには向かない」ということをお話しました(したっけ?というアナタは、第22回をチェック!)。
ファイル名もスラッグ同様に、本来であればあまり日本語は馴染みません。
ただ、SEOという観点から考えると、検索キーワードを「英訳」したり「ローマ字」で書くより、「日本語で直接」書いておいたほうが効果的だったりします。
スラッグのときとは違い、サーバーにアップロードしたファイルのURLを誰かに教える機会はほとんどないと思いますので……割り切って日本語でファイル名を付けるのもアリかもしれませんね。
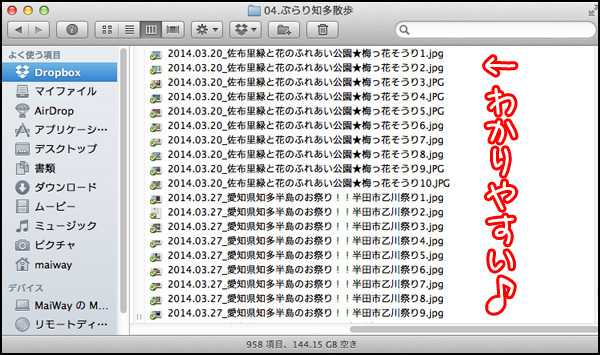
あ、日本語にする場合でも、自分のパソコン上でファイルの管理する時に識別しやすいように、「頭に日付を入れておく」のをオススメしておきます。
嗚呼、美しきファイルの並び

ウケる画像の貼り方:属性情報編
では次。次は「属性情報」のお話です。
実はですね。Webサイトで扱う画像には、ファイル名に加えて、いくつかの「属性情報」を、コードにより設定することができるようになっています。
画像をコンビニで売っているおにぎりにたとえると、「明太子おにぎり」というファイル名に加えて、「カロリー」や「消費期限」のような、そのおにぎりに対する属性情報が設定できる、そんなイメージです。
設定できる代表的な属性情報には、「alt」と言うものと、「title」というものがあります(厳密に言うと、titleは画像だけに設定できる属性情報ではないのですが……まあ画像で使うのがわかりやすいので、ここで覚えちゃいましょう)。
「alt」とは、alternate(代わりのもの)の略で、ここでは代替テキストという意味になります。言葉の通り、指定された画像が何らかの都合で表示されなかった時に、代わりに表示する文字のことです。
「title」とは、そのままズバリタイトルのことです。これを設定しておくと、その画像にマウスを乗せた時に、「ツールチップ(フキダシ)」を表示してくれます。
こういうの、見たことありますよね

それにしても、代替テキストとタイトル。なんだか似たような項目ですね。実際にブラウザの種類やバージョンによっては、titleではなく、altをツールチップとして表示するものもあります。うーむ、こうなるともう何がなんだか。
ですがご安心ください。ここでは、SEOに役立つのはaltの方と覚えておけばOKです。altは画像の代替テキストとして、ファイル名同様、キーワードを入れておけば検索エンジンに引っかかります。
逆に、titleはSEOにはあまり役に立たないようです。まあツールチップが出てくるところを見ても、どちらかというと「人間にとって役立つ機能」なんでしょう。
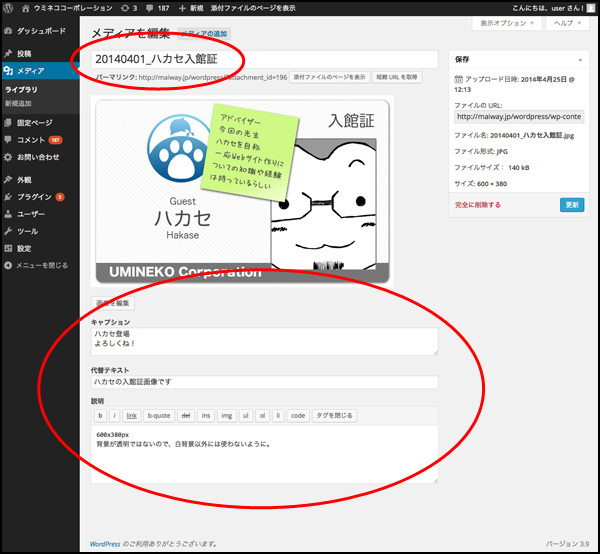
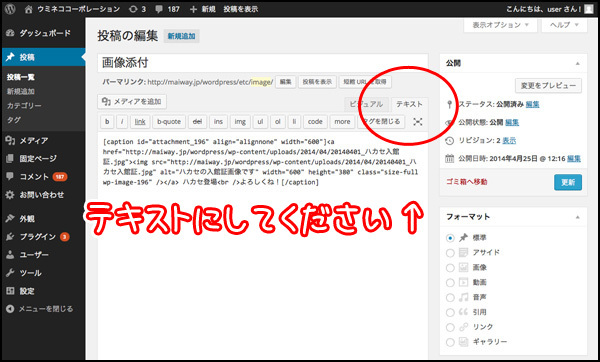
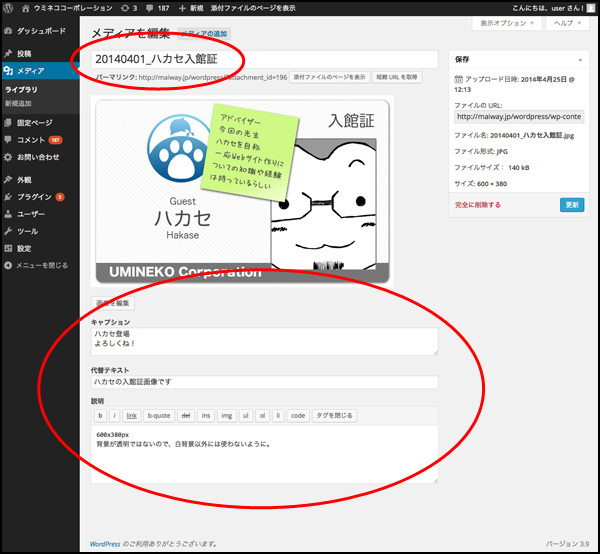
では、実際にWordPress上で、altやtitleの属性情報をどうやって設定するかを見ていきましょう。いつものようにWordPressにログインして、何か適当な画像ファイルを、メディアライブラリにアップロードしてくださいませ。
画像の上下に注目

よく見ると、画像の上下にいろいろな項目がありますね。
これが、WordPress上で画像に対して設定できる項目です。
先ほど出てきた要素、「title」は「画像のタイトル」、「alt」は「代替テキスト」に対応しています。画像に対する属性情報としては、まずこの2つを覚えておけば大丈夫です。
残った2つ、「キャプション」と「説明」って何でしょうね?
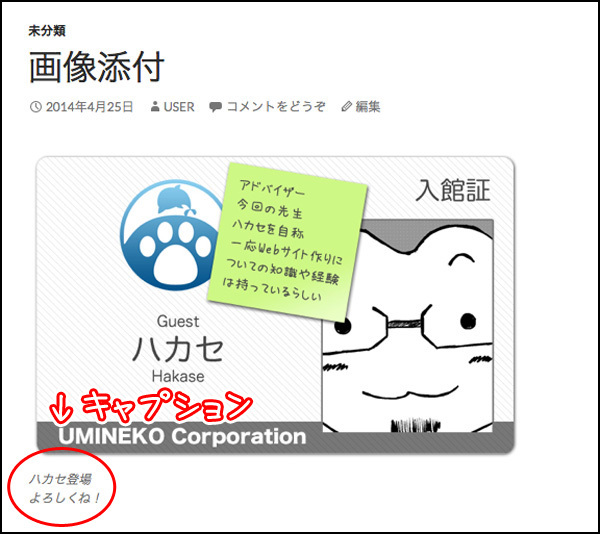
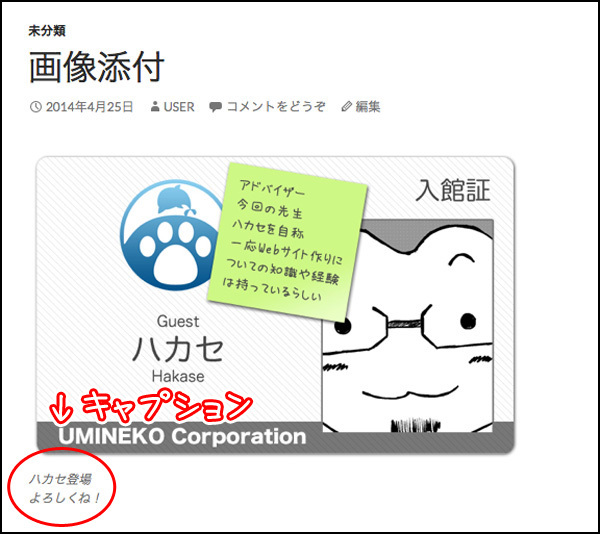
まず「キャプション」ですが、この項目に文字を入れてから記事に貼り付けると、こんな感じになります。
画像の下に文字が入りました

画像のキャプション(コメント)、というわけです。これはWordPress特有の機能ですので、SEOにはさほど影響しない……可能性が高いです。が、見栄えが良くなりますので、使えるケースでは遠慮無く使っていきましょう。
次に「説明」ですが、この項目は、文字を入れてもどこにも反映されません。これは、Webサイトに必要な項目ではなく、管理者が「この画像ってなんだったっけ?」ということを忘れないようにするための「メモ欄」です。安心してメモ書きにお使いください。
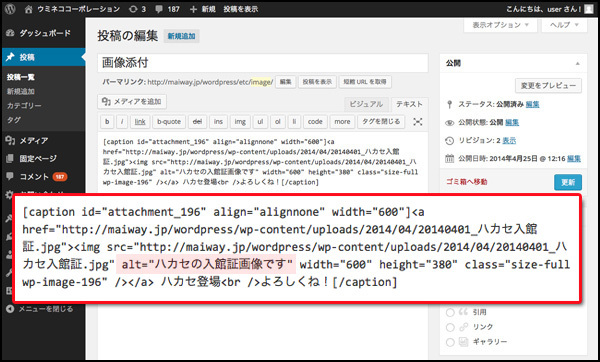
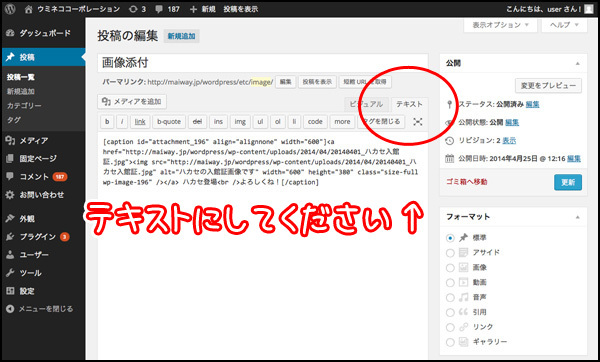
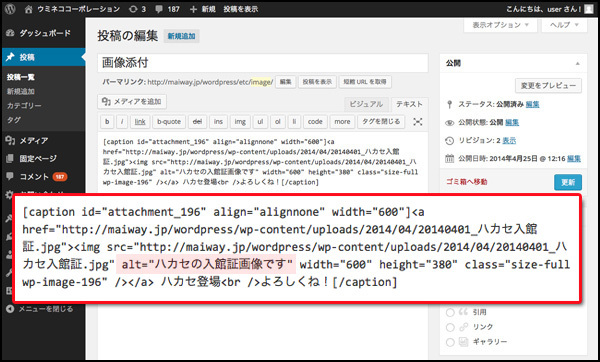
ではでは、項目の謎がスッキリしたところで、各項目に文字を入れてから、画像を記事に貼り付けてみましょう。
どういう情報がどんな形で付加されたのかわかりやすいように、テキストエディタ版で見ています

「img」からはじまるコードが、画像を表示するためのコードです。この中に、「alt」という部分があるのが見えると思います。
ここです。ここ

こういう風に書かれていれば、この画像に対して、「代替テキスト」が設定されたことになります。WordPressでは、記事に画像を貼り付ける前に、項目に文字を入力しておけば、貼り付け時に自動的にコードが追加されます。
コードを見ていくと、「キャプション」に設定した文字は見えますね、で、「説明」に設定した文字は見えない、と。うんうん。想定通りです。
……あれ?「タイトル」がありませんね。
実はですね……残念なお知らせなのですが、WordPressの3.5というバージョンから、タイトルは、項目に文字を入力しても、自動的にコードが追加されないようになりました。
……え?どゆこと?
どうもですね……ぱっと見便利そうに見える、「ツールチップ」が、WordPress的には「チラチラ画像の上に出てきて、美観を損ねる」と判断されてしまったらしく、「追加したい人は、自分でコードを書いてください」という扱いになってしまったようなのです。
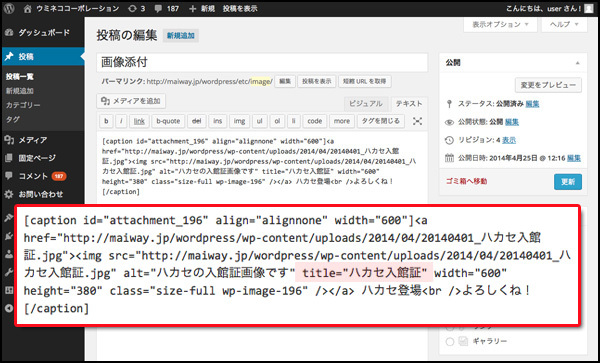
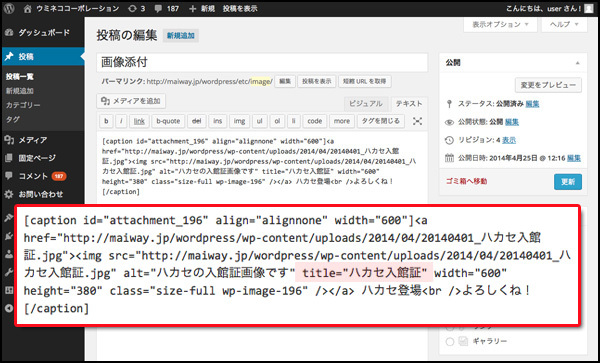
仕方がありません。ツールチップを表示したい人は、テキストエディタに切り替えて、altの設定の後にでも、こんな感じで書いておきましょう。
こんな感じ
 そうすると、マウスを乗せた時にちゃんとツールチップが表示されます
そうすると、マウスを乗せた時にちゃんとツールチップが表示されます

「SEOにはホントにaltしか関係ないの?titleだって文字なんだから、何かしらの役に立つんじゃない?」
そう思う人、結構いるんじゃないかと思います。ワタシも同じように思っていました。今でも若干……思っています。
でもですねー。Webサイト作成ツールの最大手、WordPress様が「邪魔」って言ってバッサリ機能を切るくらいなんですから、おそらくそれほど重要視しなくていい項目だと、そう考えていいと思うんです。なんだかせっかくの機能なのに勿体無いとも思うのですが。
信じましょう、ワタシではなくWordPress様を。
ではでは、今回の内容を整理しますね。
- サルでき流 検索エンジンにウケる画像の貼り方ルール
- ファイル名に、1~2個キーワードを入れておく
- alt属性に、1~2個キーワードを入れておく
- 画像が添付されている記事の、「記事タイトル」や「記事内容」に、キーワードを入れておく(これはタイトル編と記事編参照)
まとめ
いかがでしたか?
4回に渡ってお届けました「はじめてのSEO入門」、わかりにくいSEOを攻略する何かしらのヒントになったでしょうか?
「なんだよ~、ほとんど『キーワード』の力技じゃん」、という声が、ディスプレイ越しに聞こえてきそうですが。まあ、実のところワタシ自身「SEOって結局そんなもん」と思っていたりしまして。
いやね。そう思えるのは、ある意味幸せなことだと思うのです。
今回お話した画像についても、今のところはこうやって、ファイル名や属性情報を文字としてしっかり書く、という「文字中心の考え方」でなんとかなるので、やりようはあるのですが。
もしかしたら将来は、「何らかの仕組みにより、本当に画像自体を検索エンジンが判断できるようになってしまって、プロのカメラマンが撮ったステキな写真以外は、検索結果の上位にまったく出てこなくなる」という可能性もあるわけです。
小市民の努力を嘲笑うが如く、キーワード無用の検索システムをGoogleが作らないとも限りません。むしろあの会社ならやりそう。すっごくやりそう。
そうなると最終的には、「少しでもいい記事を書き、少しでもいい写真を撮り、少しでもいいイラストを描く」という、どうしようもなく真っ当で、シンドイ方法に辿りつきます。
それと比べれば、まだ今の状況はできることが沢山ありますので、その辺を上手く活用しつつ、書き慣れて、撮り慣れて。いつか来る将来にじっくり備えておく、という感じでいきましょう。
……おっと。
と、いうところで終了の時間です。
ではでは、今回はここまで!
次回をお楽しみに~。