今回はいくつかのCGMで成功している「独自のコンテンツ最大化策」を紹介したいと思います。
前回までに執筆したとおり、CGMの運営には基本的な落とし穴がたくさんあるので、それらを回避することが重要です。とは言え、CGMの成長角度はコンテンツの数と比例するため、競合の多い中でそれらと差別化し、急激に成長していくためには、コンテンツ最大化をどうするかがキモになると言えるでしょう。
成功しているサービスは、どれも素晴らしいコンテンツ最大化のための機能や施策を揃えています。これらの機能をそのまま自社のサービスに取り入れることは難しいかもしれませんが、成功の要因を分解することで飛躍のヒントとすることができるはずです。
投稿のテンプレートを用意する(iQON)
投稿のテンプレートを用意することで数字が伸びた事例が、ファッションアプリのiQONです。
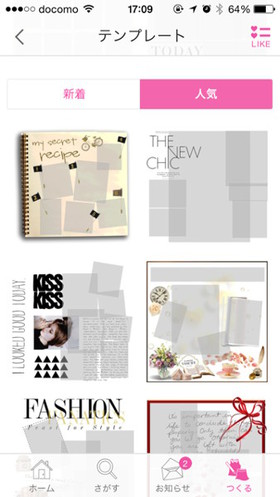
iQON

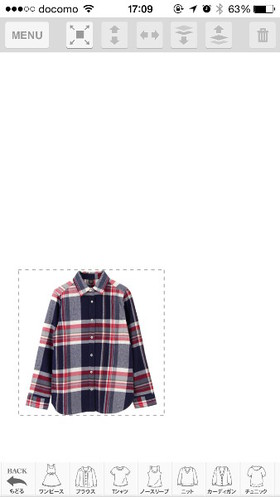
iQONでは、ユーザは服やカバンなどのアイテムの「コーディネート」を投稿することがおもなアクションです。この「コーディネート」がもともと複雑で、非常に時間がかかっていたのですが、「テンプレート」を用意することで簡単に短い時間でできるようにしたのです。
これによって、コーディネート作成時間が最大80%短縮され、投稿は137%増、ユニーク投稿数は111.4%増となったとのことです。
- 通常のコーディネート
- トップス、インナー、ボトムス、バッグなどのアイテムをジャンル別に探す
- レイアウト(配置)する
- アイテムのサイズなどを調整
- コーディネートにあった、背景画像などをセット
- 完了
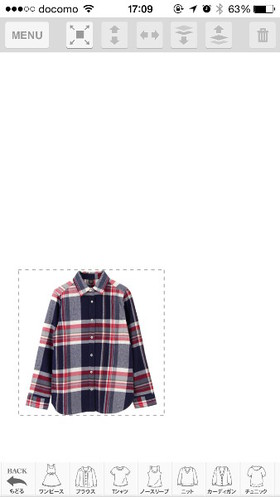
通常のコーディネート

- テンプレートを使ったコーディネート
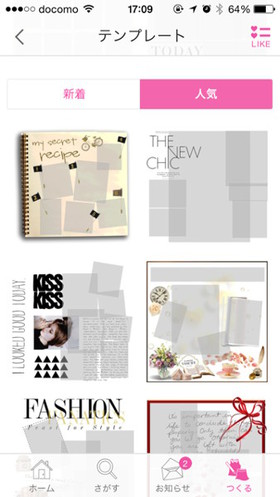
- テンプレートを選ぶ(この時点でレイアウト、背景画像、アイテムのジャンルなどがすべてセットしてある)
- アイテムをジャンル別に探す
- 完了
テンプレートを使ったコーディネート

実際に試してみるとわかるのですが、スマートフォンの小さな画面でゼロからファッションコーディネートをするのはかなり大変です。
まずはコーディネートに合ったアイテムをいくつも選ぶのですが、レイアウトしてみると雰囲気が合わないので選び直しを何度もすることになります。アイテムを配置する操作も、位置、角度、サイズなどをこだわって調整するのは一苦労。「センスが良い」と他のユーザから認められるかどうかが一番気になるので、自信を持って公開するまで最初はかなり大変な作業となります。
上に書いたような成果は、こうしたユーザの不便さを解消したいニーズに、見事に刺さったがためのものと言えるでしょう。
テンプレートの導入に伴って予想される問題点は、ユーザみんなが同じようなコーディネートになる問題や季節感が合わなくなることで、その対策として定期的にセンスの良いテンプレートを大量に用意する必要がありそうです。
ハードルの低い初回投稿とbotからのコメント(answer)
初回登録時に投稿してもらう導線が非常に巧みなのが、answerです。
answerは「チャット風のQ&Aアプリ」で、ユーザが投稿した質問に対して他のユーザが回答すると言うシンプルなサービスです(2014年9月から「即レスコミュニケーションアプリ」と打ち出し方を変えています)。
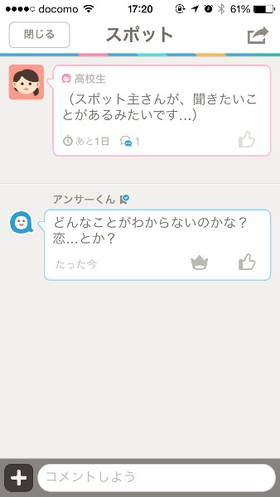
answer

解説をすると長くなるので割愛しますが、「質問型CGM」では解答の数よりも質問の数を増やすことが重要なため、新しく始めたユーザにいかに質問してもらうかという点でサービスの成否が決まってきます。
answerでは、最初に非常にハードルの低いアクションで投稿してもらい、それに対してリアクションが届くようになっています。そうすることで「アクション→リアクション」という一連の流れが簡単にイメージでき、次の投稿のハードルがさらに低くなるような設計がされています。
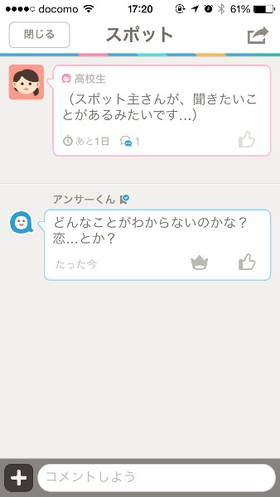
最初のアクションは、感情アイコンを選択するだけ
 すぐにリアクションが届く
すぐにリアクションが届く

しかも、リアクションはbotが行うため、(おそらく)すべての投稿したユーザが「アクション→リアクション」という体験をすることになります。
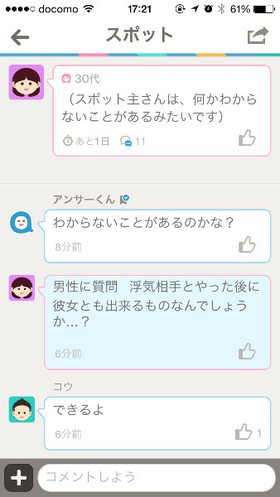
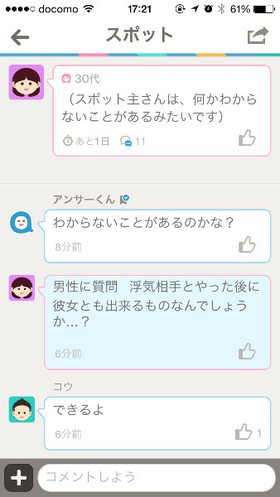
botからのリアクションは、さらに「質問」を促す内容のため、ユーザは自然に次の投稿をすることになります。
次の質問につながりやすいリアクション

こうした設計の影響からでしょうか、answerは公開から半年で2,000万回答という脅威的なペースで伸びています。
下の記事のグラフによると、1日あたり38万回答というもの凄い数字です。
口コミを書くと、他の人の口コミが見られる(マンションノート)
マンションノートはマンションの口コミを集めたサイトで、公開後わずか9ヵ月で100万件の口コミを集めたことで話題となりました。
マンションノート

ここまでたくさんの口コミが短期間で集まった理由としては、いくつもの素晴らしい仕組みがあるようです。
1.口コミを書くと、他の人の口コミが見られる
最も効果がありそうな仕組みが「口コミを書くと、他の人の口コミが見られる」というものです。
まずユーザは気になっている物件の口コミを探して、マンションノートに辿り着きます。最初の数件の口コミは自由に見ることができるのですが、一定数以上の口コミは自分も口コミを書かないと見られないルールになっています。そこでユーザは「自分が住んでいるマンションの口コミ」を書くことになるわけです。
「非公開の口コミを見る」を押すと口コミ書くように促される

住居という失敗リスクが非常に高い商品の口コミは、やっぱり見ておきたい。そのため口コミという高いハードルも超えるユーザが数多くいるのだと思われます。これは閲覧者が投稿者に転換する仕組みとして、非常に良く出来たものです。
スマートフォン発祥ではありませんが、同じような仕組みで成功しているサービスに「転職会議」というサービスがあります。転職会議の場合は転職先企業の「年収」を見るために、今いる企業の年収を入力してもらう仕組みとなっており、こちらもかなりのコンテンツが貯まっています。
2.良い点と悪い点の口コミをセットで書いてもらう
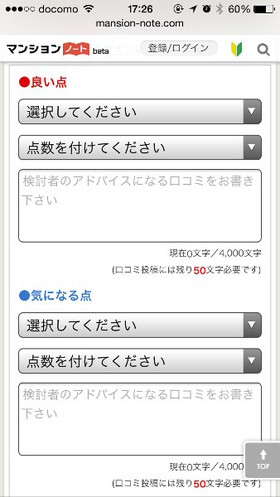
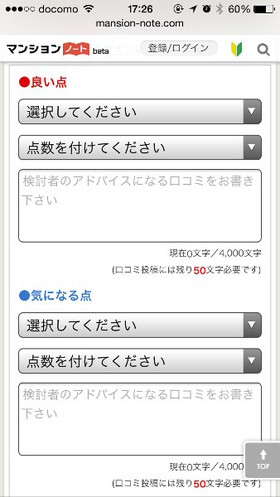
もう一つ、マンションノートの秀逸な仕組みで「良い点と悪い点の口コミをセットで書いてもらう」というものがあります。
マンションノートは「匿名性」ですが、匿名性の口コミというものは概して「悪口大会」となることが多く、そう言ったサービスでは広告なども入りにくく、マネタイズ面からも問題が多くなりがちです。
そこで「良い点と悪い点の口コミをセットで書く」というルールがあることで、コンテンツの方向性が健全になるだけでなく、2方向の口コミが集まるためコンテンツ量も増えるという一石二鳥になるというわけです。
口コミを書く画面

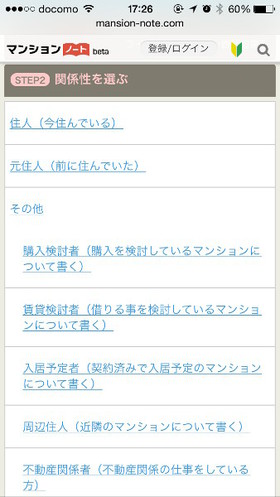
3.周辺の住人としても口コミが書ける
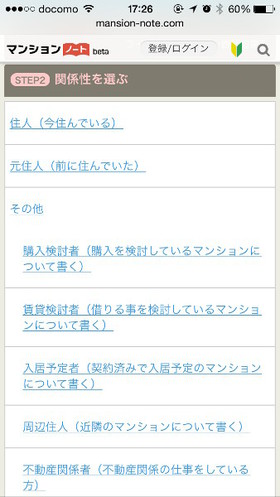
他にも注目したい点としては、「住人・元住人」に加えて、「周辺の住人」や「購入検討者」という観点からの口コミも可能になっているところがあります。
他の人の口コミを見るために口コミを書かないといけないのですが、引っ越し経験の少ない人にとってそれは難しい。そこで「周辺の住人」という立場でも口コミを書けるようにすることで、ほとんどすべてのユーザが口コミを書けるような状態になります。
いろいろな立場で口コミが書ける

閲覧者の立場でも「住人・元住人」以外の人の口コミは有益なので、この仕組もwin-winなよく考えられた仕組みだと思います。
部活・コミュニティを作る(miil)
miilは料理写真を共有するアプリで、毎日1万枚以上が投稿されているそうです。
miil

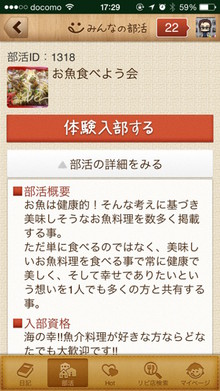
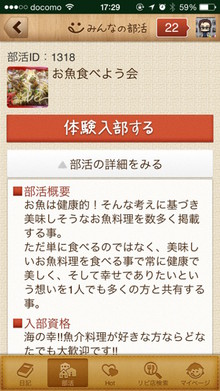
miilはアプリ内に「部活」という機能があり、ジャンルごとに「キャラクター弁当部」「スイーツ部」などのコミュニティが作れるようになっています。
特定のジャンルに興味があるユーザが集まるコミュニティのため、ユーザ間にもより深いつながりができます。そのため、もっと投稿しよう、リアクションをしてあげよう、コメントもしよう、というアクションへのモチベーションが増えるわけです。部活内のコミュニケーションは、基本的に投稿を通じて行われるため、部活が活発になればなるほど投稿自体も増えるようになっています。
いろいろなジャンルの部活がある


特定ジャンルのコミュニティが活発になると、いわゆる「オフ会」が開催されることもあり、参加者同士がさらに強く結びつく効果があります。筆者の運営するRettyでもユーザさんどうしが自発的にオフ会を開催して、Retty上でのやり取りもより親密になるということがよくあります。
以上、独自の工夫でコンテンツ最大化を図っているサービスを紹介してきました。
これらの事例をそのまま自社サービスに取り入れられるということは稀だと思いますが、「ユーザのどの欲求に答えているか」「欲求へどう応えているか」「デザイン・UI」などで参考になる点が多々あるはずです。
それぞれの事例をさらに掘り下げて分解するために、読者自身の手でもぜひ一度サービスを試してみていただければと思います。