前回はiOS7が採用したフラットデザインの特徴や理由、メリットなどをお話しました。
今回は見た目にすぐにわかるそのデザインテイストだけではなく、それ以外の部分にも焦点をあててお話したいと思います。フラットデザインに目を奪われがちではありますが、実際に細かく見ていくとそれ以外の変更点もたくさんあることがわかって頂けると思います。
全幅テーブルビューの推奨
iOSでは今まで通してずっと「テーブルビュー」と呼ばれるリスト形式のUIを、様々な箇所で採用してきました。
テーブルビューには「プレーンスタイル」と「グループスタイル」の2種類があります。グループスタイルは一つのページ内で複数セクションのリストを配置する際に使われています。
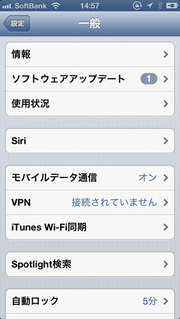
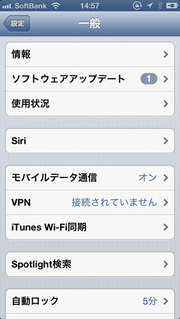
iOS6までのプレーンスタイルとグループスタイル


しかし今回のiOS7から、グループスタイルのリストが撤廃され、テーブルビューは全幅のプレーンスタイルのみとなりました。正確に言うと、グループスタイルのテーブルビューは残っているのですが、見た目は全幅でプレーンスタイルにとても近く、グループごとの間にスペースが空いている形になっています。
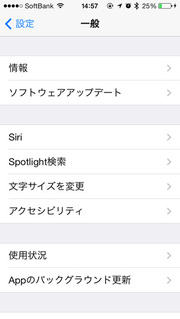
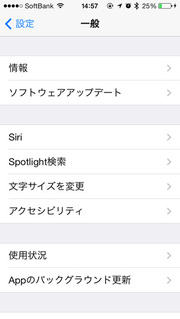
iOS7のプレーンスタイルとグループスタイル


全体のレイアウトの統一がされたということで個人的には良い変更だと思います。ただ、今までこのグループスタイルのテーブルビューを模した形でアプリやWebのデザインをされていた場合、「OSを踏襲したデザイン」を目指したものにしていくのであれば変更が必要になってくるかもしれません。
グループスタイルのテーブルビューを模したUI例。スマートフォン用Webサイトで見かけることが多い

ステータスバーもデザインの一部に
電波状況や時間などを表示しているステータスバーは、iOSの初期には数パターンの配色しかありませんでしたが、iOS6ではアプリ内の配色の中間色を自動的に配することができるようになりました。そして今回さらに大きく仕様の変更が入っています。
実はステータスバー自体というよりも画面のビュー全体の仕様が変更になりました。今まではステータスバーを含まない範囲でアプリが描画されていたのに対し、今回からステータスバーの裏面にまで描画範囲が拡大されています。つまりステータスバーを透明にすることで、ステータスバーを自由な配色にすることができるようになったのです。 また、それに合わせてアップルのデザインポリシーもステータスバーとナビゲーションバー(ページタイトルや戻るボタンがあるバー)を同色にすることで一体感のあるものに変更されています。早くもFacebookやEvernoteがiOS7に準じたデザインになっていますので、ぜひ参考にしてみてください。
ステータスバーとナビゲーションバーが一体化したようなデザインのFacebookとEvernote


Retina Displayオンリーに対応
今回のiOS7では、iOS6までのOSに対応していたiPhone 3GSが対応端末からはずれました。それにより実質的にiOS7に対応している端末は全てRetina Displayモデルのみとなっています(iPad miniには例外的にRetina Display非対応モデルが存在します)。
これによりiOS7用のアプリを作る場合、Retina Display用の画像だけを用意すればよくなります。これはもちろん手間の削減もありますが、それ以上にRetina Displayでしか表現できない繊細なデザインが可能となったことを意味します。
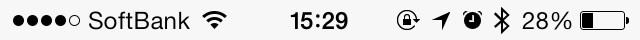
今までは非Retina端末を視野に入れると、Retina Display上の換算では最小単位を2pxとするしかありませんでした。しかしiOS7ではその制限がありませんので、これまで表現できなかった細い線などを積極的に活用できるようになりました。現にiOS7ではステータスバーの電池残量表示やリスト部分の区切り線など、今まで用いてこなかった細い線を進んで利用しています。iOS7時代では、こういった細い線を利用したデザインが今後も増えていくことでしょう。
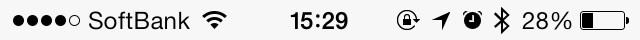
iOS6とiOS7のステータスバーのデザインの違い。iOS7の方が電池や電波状況を表すアイコンの線が細くなっているのがわかる


アイコンの形・大きさの微妙な変更
形が変わった
今回のiOS7から微妙にアイコンの角丸の比率が変わっています。今までどおりiOS側で勝手にトリミングをしてくれるのですが、それによってデザインの制限を受けるアイコンが出てきました。
代表例としてはデザインの中にそのトリミングに合わせた「枠」を設けているアプリです。これは非常に沢山のアプリが採用しており、今回の形の変更のために若干枠が歪んだような見た目になってしまったものがあります。
アイコンの周りに枠が付いているアイコン例。四隅が角丸の比率の変更により欠けてしまっている

また、アイコンの形を活かして写実的な描画をしているOldBoothのようなアイコンも影響を受けるでしょう。
OldBooth

アプリのアイコンであればiOS7用のアイコンを設定することができますので、それぞれ専用のデザインを用意することも可能ではありますが、繊細すぎるデザインは印象が変わってしまう可能性もありますので注意が必要です。
逆に影響を受けないのは無印良品のような周りに境目が無いデザインです。本来アップルはこのようなアイコンを想定しており、そういった意味では角丸の比率に合わせたデザインは裏ワザとも言えるのかもしれませんね。
角丸比率が変わっても影響を受けないアイコン例

大きさが変わった
非常に微妙な変化なのですがアイコンサイズにも変更がありました。iOS6までは114×114pxだったアイコンが、iOS7では120×120pxに変更されています。iOS7用のアイコンを用意していない場合でも自動的に拡大して表示をしてくれますが、繊細な線の表現をしているアイコンではどうしてもぼやけて表示されてしまっています。
これらのアイコンの変更を受けると、やはりiOS7用のアイコンを用意することは必須になります。今後もiOS7のシェアは拡大しつづけますので、今後新しくアイコンを作る場合はiOS7に合わせたアイコンをiOS6以前のアイコン用に微調整をするという作り方が主流になっていくでしょう。
Safariの変更点
今までは主にアプリでの変更点をメインでお話しましたが、スマートフォン用Webを作っている方向けのお話もしておきます。実はSafariでもかなり大きな変更がありました。
ナビゲーションバーとタブバーの表示形式の変更
既にiOS7に触れている方はお気づきかと思いますが、Safariではスクロールをするとナビゲーションバーが狭くなり、タブバーが非表示になるように変更されました。結果として表示部分が広くなったのは望ましいことなのですが、困ったことも出てきました。
ファーストビューの減少
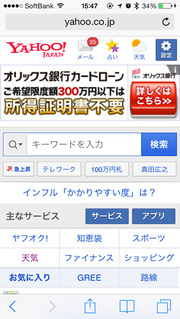
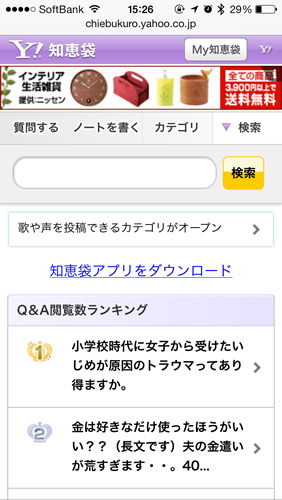
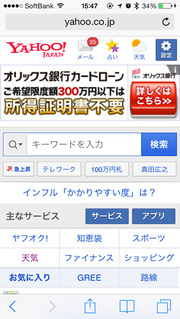
iOS6までのSafariでもスクロールをすると、ナビゲーションバーは非表示になっていました。それを利用して、ファーストビューを広くとるためJavaScriptで1pxスクロールして、ナビゲーションバーを非表示にする裏ワザのような手法が多くのサイトで使われていました。Yahoo!JapanやFaceookでも利用されています。その裏ワザがiOS7では使えなくなってしまいました。つまり実質的にファーストビューが狭くなってしまったのです。
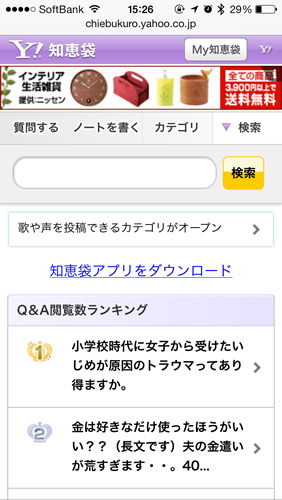
iOS6とiOS7のSafariでのファーストビューの違い。iOS7の方が1列分コンテンツ表示が少なくなっているのがわかる


サイトにアクセスした時にURLが非表示になってしまうのはユーザビリティに欠けるという指摘は以前からありましたので、それを考えるアップルとしては良い改修なのかもしれませんが、既存のWebサービスにとってはファーストビューの減少は大きな痛手となります。
ページ下に固定されるボタンなどが利用できない
スクロールした際にタブバーは非表示になりますが、それを表示させる方法として非表示になったタブバーの場所をタップするという方法があります。つまりリンクやボタンが見えていても、下端からタブバーの高さの分(Retina Display換算で88px)は実際にはリンクが効きません。リンクやボタンを押したつもりが、タブバーが表示されてしまうのです。
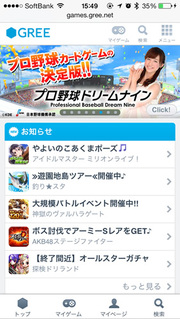
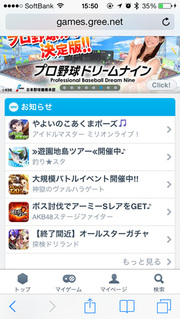
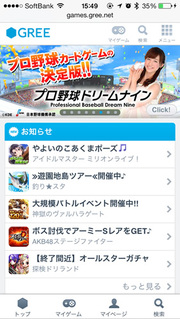
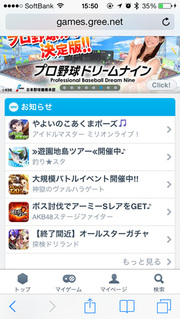
Web上でタブバーを模したナビゲーションを配置した例。実際はボタンを押そうとするとSafariのタブバーが表示されてしまい、もう1タップする必要がある


Webブラウザ上でアプリのタブバーを模した固定ナビゲーションを配置しているサービスがありますが、タブバーが非表示になっている状態でこういったブラウザの下に固定したバーをタップするとタブバーが表示され、結局もう一回タップしなおさなければなりません。これはユーザビリティ上あまり望ましくない結果です。ブラウザの下にリンクオブジェクトを置く際は考慮が必要になります。
フラットデザイン以外の変更点の方が大事
今回お話したiOS7の変更点は、見た目の変更以上に大きなOSのルールの変更でした。今までiOSのテイストを踏襲してこなかったアプリやサイトでも、今回上げた点には注意が必要です。
次回はさらに踏み込んで、UIデザイン(見た目)には現れないけれど、UXデザインに非常に大きな影響を与える点についてお伝えします。お楽しみに!