UIデザインのクオリティを高める目的は、ユーザーにとっての使い勝手を良くするためだと思います。しかしUIデザインのクオリティは、使い勝手だけでなくさまざまな部分に影響があります。
中でも、ユーザーが受け取る「印象」は、サービスにとって大切な要素です。特に「このサービスは楽しそうだな」「このサービスを使っているとワクワクするな」と感じてもらわなければいけないことは多いと思います。
しかし、サービスを作る過程において、「わかりやすいか、使いやすいか」と比べると、「楽しいか」という観点はなかなか意識されないと感じます。楽しいという感覚は、相対的に考えることや数値で置き換えることが難しい観点なのかもしれませんが、大切な要素です。
デザインの工夫により「楽しさ」をより上昇させるための方法はいくつもあります。「色」「フォント」「文章の体裁」「レイアウト」などさまざまです。今回は、その中でも「動き」について紹介します。
ユーザーがサービスを使う中で、いろいろなコンテンツを見たり操作したりすることで、動きによる楽しさを実感します。サービス全体からすると小さなことかもしれませんが、ユーザーの気持ちに働きかける効果は大きなものになると考えます。
変化があるコンテンツ
ユーザー数、アイテム数、価格など変動する要素を用いることで、サービスの盛り上がりを通して楽しさを表現できます。また、そのサービスがユーザー投稿型であれば、それを利用することで賑わいを演出でき、楽しさが表現できます。
図1は、ナビゲーション中心のUIに対して少しずつ変化を付けた例です。
図1 情報の変化と楽しさの変化

(a)はナビゲーションしかありません。自分の求める情報にアクセスしやすいという点では効率的かもしれませんが、ユーザーが毎日訪れても変化を感じることはできません。
(b)はナビゲーションだけだった情報に日々変化する来園数を出したパターンです。数字が出たことでナビゲーションの位置が下がってしまいましたが、変化があり生きているサービスに感じられます。
(c)はさらに、毎日更新される「今日の見どころ」を出しています。あえて毎日変化する日付を入れることによって、アクティブな印象を与えています。しかし、ナビゲーションの位置自体は下がってしまったため、次の画面にいくアクセス経路としてのUIという観点では不便になったとも言えます。
こういった場合、ホーム画面には更新される情報を優先し、固定された項目は画面上部にハンバーガーメニューで表示させることが増えています。
テーマで投資ができるサービス「FOLIO」では、トップページにここ1年間の株価の変動数値が出ています(図2)。エンターテイメントとしての数字表現ではありませんが、株という真面目なテーマに数字という変動感を入ることが見る人にとっての楽しさにつながっていると感じます。
図2 FOLIOのスマートフォン用Web

コスメ・美容の総合サイト「@cosme」のiPhoneアプリでは、クチコミ数が画面上部に表示されます(図3)。
図3 @cosmeのiPhoneアプリ

クチコミ自体が画面に表示されていなくても、数値の上昇がユーザーに伝わることによって、サービスが賑わっている感を演出できると考えます。
アニメーション/トランジション
ユーザーが何か操作した際に、気持ち良くなる動きを付けてあげることは、ユーザーにとって楽しくなるきっかけになります。たとえば、面倒な手続きをしなければいけない画面や日々の煩わしいオペレーションなど、楽しさとは相入れないような操作に対して、気持ちの良い動きがあればユーザーにとって良い体験に変わるかもしれません。
ただし、一瞬であるがゆえに、ついついやりすぎてしまうこともあります。やりすぎると逆効果になってしまうため、その動き自体に何か意味を付けてあげることが必要になります。効果的に使うことでユーザーの操作を楽しく病み付きにする効果も持っています。
タップ時のフィードバックアニメーション
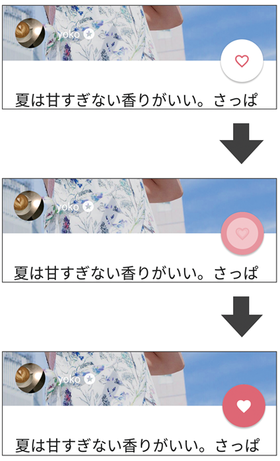
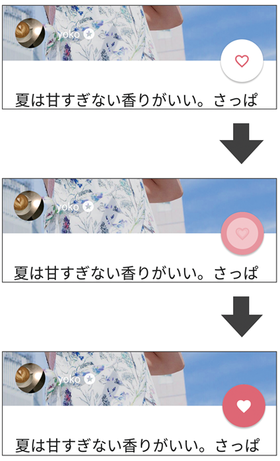
ユーザーがボタンやアイコンなどをタップした際にタップした対象に動きを付けてあげることで、その行為自体が楽しく感じられ、またやってみようというきっかけになることが多くあります[1]。女性向けの情報サービス「MERY」では、ハートアイコンをタップすることで記事を保存できます。タップするとアイコンの色が反転しますが、ハートアイコンが少し跳ねて、色も動きを伴い変化します(図4)。
図4 MERYのAndroidアプリ

一見見逃してしまうような動きかもしれませんが、ただ色が変わるだけよりも気持ち良く感じられ、またこの感覚を味わいたいという気持ちから押す回数が増えるかもしれません。
タップ時やクリック時の動きは、エンターテイメント性が強いゲームなどのUIが参考になることが多くあります。
『Nintendo Labo』で用いられている早送りボタンは、ボタンを引っ張ることで動画の速度のコントロールが可能です(図5)。引っ張ることでボタン自体が伸びるアニメーションが表示され、速度が上がることをわかりやすく伝えながら、楽しさも両立させた事例です。ユーザーのアクションに合わせてボタンの形状が伸びるようデザインされています。
図5 『Nintendo Labo』の早送りボタン

細かな変化ではありますが、実際に何かを引っ張っているかのような演出が心地良く感じます。
画面移動時のトランジション
画面と画面の間をつなぐための効果であるトランジションを工夫することで、楽しい使い心地にすることができます。特にスマートフォンアプリでは、画面を切り替える場面がよくあります。その動きを工夫することで、何が起こったかをわかりやすく伝えることはもちろん、同時に楽しさも感じてもらえるきっかけになります。
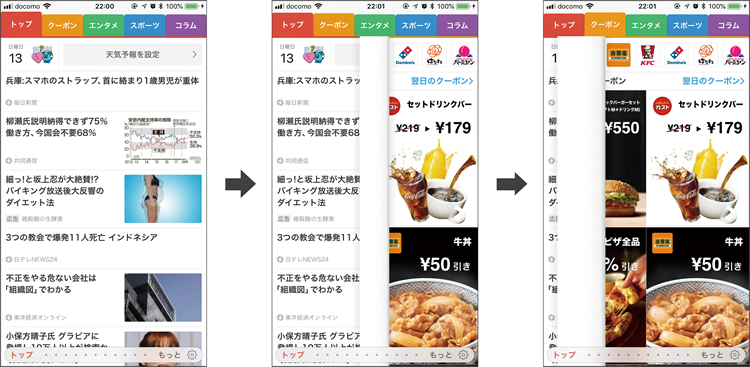
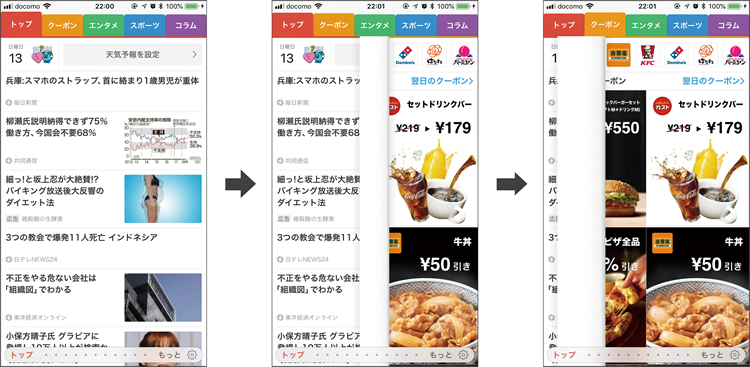
「SmartNews」では、タブからタブに移動する際に、紙をめくっているような動きが付きます(図6)。これまで新聞を読んでいた経験があるユーザーにとっては、この紙をめくるような体験が、毎朝そして夕方の時間にアプリを起動しようと無意識に思わせることにつながるかもしれません。
図6 SmartNewsのiPhoneアプリでのタブの画面送り

UIデザインの改善は見やすい、わかりやすい、使いやすいといったユーザビリティへの効果が期待されることがほとんどで、楽しさなどへの配慮は忘れられがちです。しかし、目標に向かって改善する際に小さな動きにも着眼して施策を考えてみることで、新しい切り口が考えられるかもしれません。そして、楽しさを大切なエッセンスとしてちゃんと取り扱うことが、そのサービスのファンユーザーを獲得していくことへの大切な要素になるとも考えられます。
また、楽しいという観点はユーザーにとってだけではなく、開発者たちにとっても、プロジェクトのプロセスが楽しくなる雰囲気を作るきっかけになることもあると思っています。
- 特集1
イミュータブルデータモデルで始める
実践データモデリング
業務の複雑さをシンプルに表現!
- 特集2
いまはじめるFlutter
iOS/Android両対応アプリを開発してみよう
- 特集3
作って学ぶWeb3
ブロックチェーン、スマートコントラクト、NFT