先月末に開催されたAdobe Max Japan 2009で刺激を受け、創作活動に打ち込める気がしている今日このごろ、いかがお過ごしでしょうか。今回も個人的に感じた素晴らしいサイトの特徴を、いくつかお話したいと思います。
サイトすべてを見てもらうアイデア
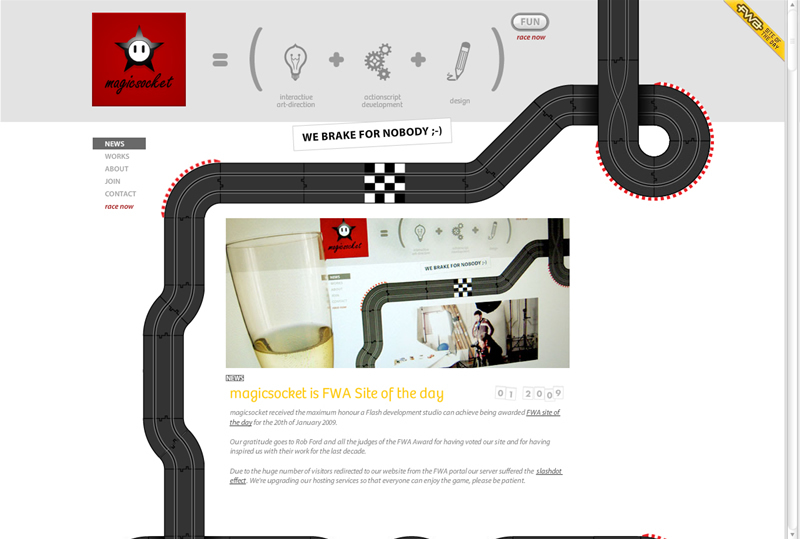
イタリアのトリノにあるインタラクティブエージェンシー、magicsocketのサイトです。縦に長いサイト全体にスロットレーシングのコースを取り付けたようなデザインが、非常に印象に残るサイトとなっています。
図1 スロットレーシングのコースが印象的
 credit: magicsocket
credit: magicsocket
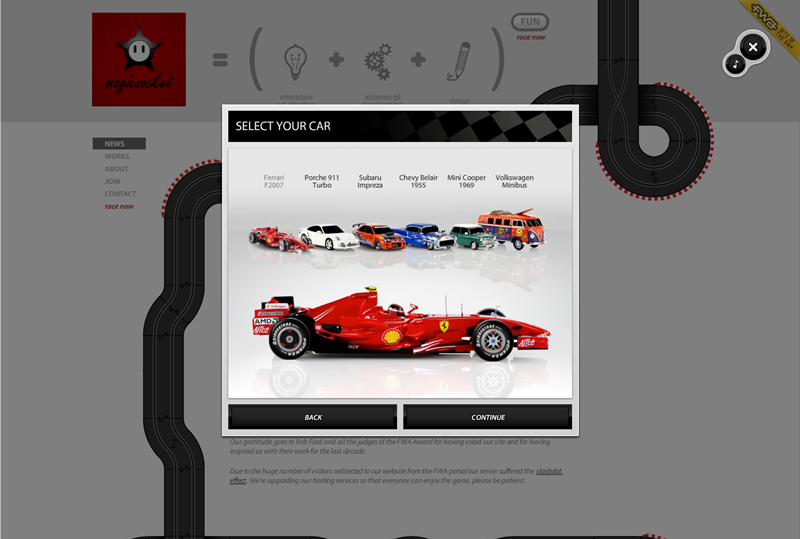
このサイト上のコースは、単なるデザインではなく、実際にユーザーがレースをして遊ぶことが可能です。画面上部の「FUN」ボタンを押すか、ナビゲーションの「race now」を選択することでレースが始まります。
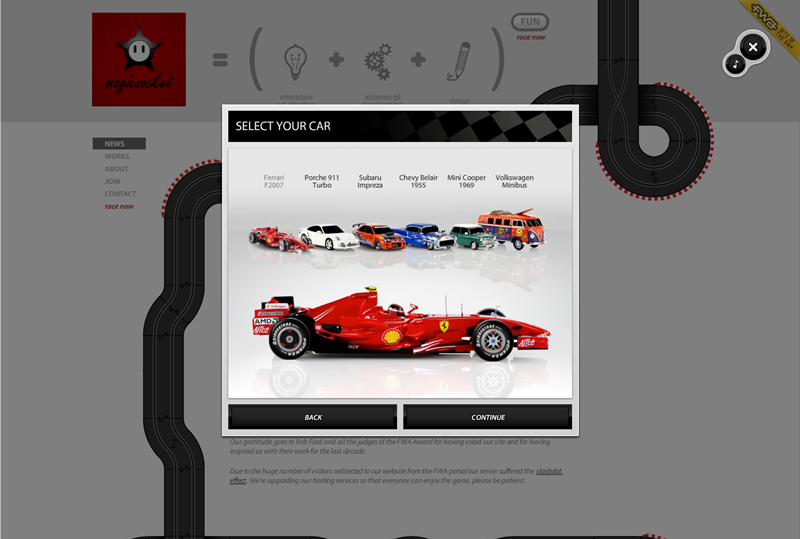
図2 レースゲームではさまざまな車種が選べる

サイトの上から下までを大胆に使ったこのレースゲームは、マウスのクリックをアクセル代わりに車を操作するという単純なものですが、ついつい熱中してしまいます。
図3 サイト全面がコースとなっている

ユーザーに見てもらうための工夫
ウェブサイトを制作すると、制作する側はいろいろなことを考えます。そのひとつに「せっかく作ったのだから、ユーザーに全部のコンテンツを隅々まで見てもらおう」とする、"作ったコンテンツを無駄にしたくない"という考えがあると思います。
ところが、アクセス解析などを使うとはっきりわかるのですが、実際にはユーザーになかなか見てもらえないコンテンツが出てきます。そして、それを見てもらおうとコンテンツの中身を替えても、なかなか思い通りにならないことも多いでしょう。
このmagicsocketは、用意したコンテンツを次々と縦に並べた結果、画面の下に配置されたコンテンツになればなるほど、見るためにスクロールを行わなければならないという、ユーザーにとって面倒な作りとなっています。
しかし、縦長のサイト全体を利用したスロットレーシングゲームを用意することで、コンテンツを見るためにスクロールを行うという面倒な作業を解消するだけでなく、知らず知らずのうちにユーザーが用意されたコンテンツに目を通してしまうという効果を生んでいます。
今後はさまざまなウェブサイトで、コンテンツを用意するだけでなく、このmagicsocketのような"見てもらうためのアイデアを加える"ことを考える必要性が増してくるのではないでしょうか。
ひとつだけに集中してみる
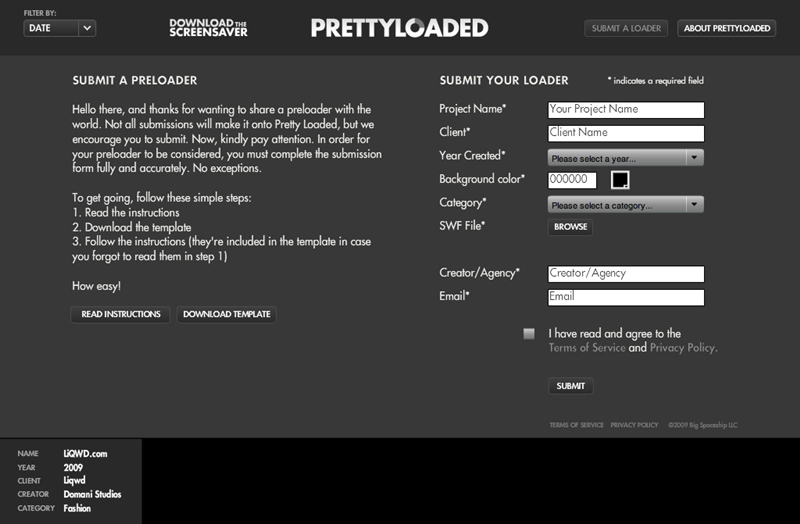
Flashのサイトでよく使われる、グラフやパーセント表示を用いて、現在どれくらいデータのロードが終了しているのかを表示するプリローダーを集めたサイト、Pretty Loadedです。
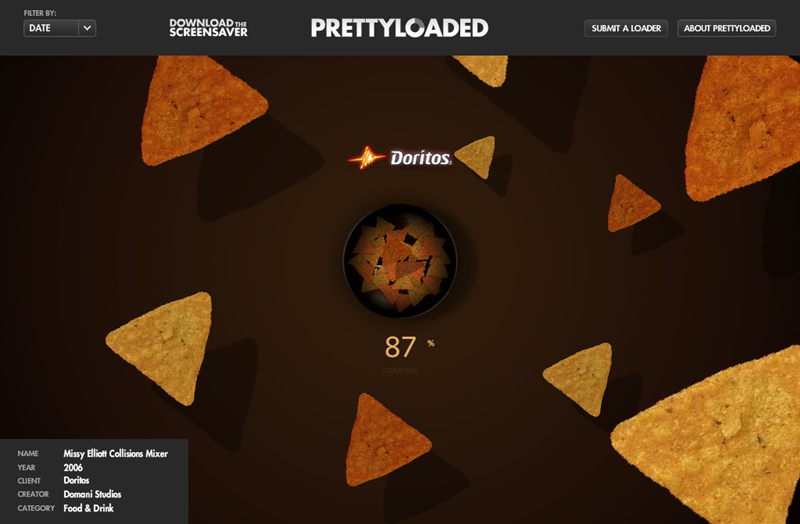
図4 次々とさまざまなプリローダーが表示される
 credit: Big Spaceship
credit: Big Spaceship
サイトではさまざまなプリローダーが次々と画面に表示されていきます。中にはコンテンツと同様に、細部までキッチリと描かれ、表現方法も工夫されているものもあります。
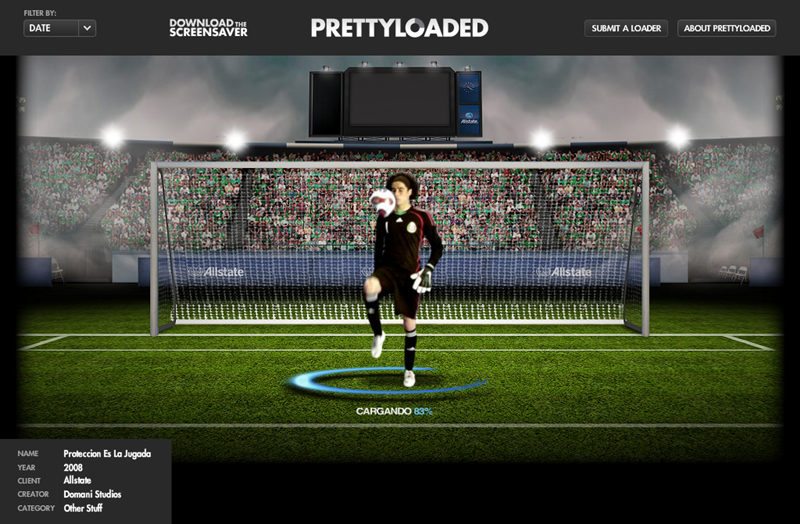
図5 中には動画を使ったプリローダーも

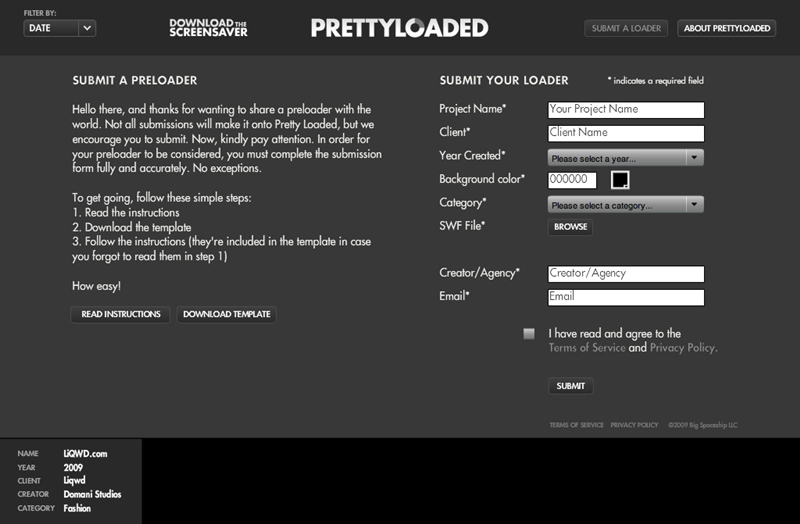
また、ダウンロードが可能なスクリーンセーバーや、プリローダーを投稿する画面も用意されており、今後もさまざまな種類のプリローダーが増えていきそうです。
図6 プリローダーは投稿も可能

ウェブサイトに必要なもの
ウェブサイトを構成するさまざまな部分に注目して、それらを集めているサイトが世界中にはたくさん存在しています。そして、どのサイトも見ていると時間がたつのを忘れさせてくれます。
ウェブサイトを見るとき、誰もが実際のコンテンツの中身や、それを演出する派手なアニメーションやトラジションなどに目を奪われ、注目してしまいがちです。しかし、ロゴやナビゲーション、ヘッダやフッタなどの要素も、ウェブサイトを構成するうえで"決して欠くことができないもの"ばかりです。
このPretty Loadedはプリローダーばかりを集めたサイトですが、そのプリローダーひとつをとって見ても、細部へのこだわりや、飽きさせない工夫が凝縮されているのが本当によくわかります。
私も毎日サイトをたくさん見ていますが、今まで以上にサイトを構成している要素をじっくりと、そして注意深く見ていきたいと改めて思いました。
作品に対する取り組み方
1月末に開催されたAdobe Max Japan 2009で、急きょセッションを依頼されたJoshua Davisが披露してくれた、自らの最新プロジェクト『Space』のプレゼンシートをまとめたものです。
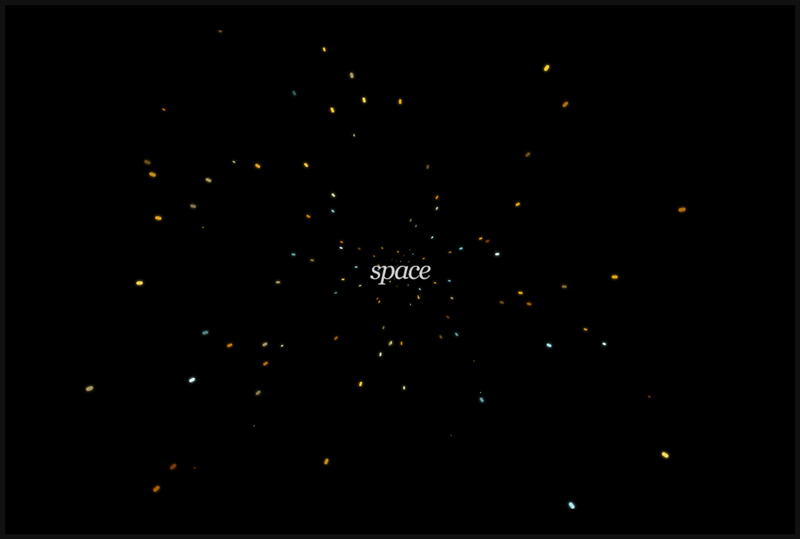
図7 Joshua Davisの最新プロジェクト『Space』
 credit: Joshua Davis
credit: Joshua Davis
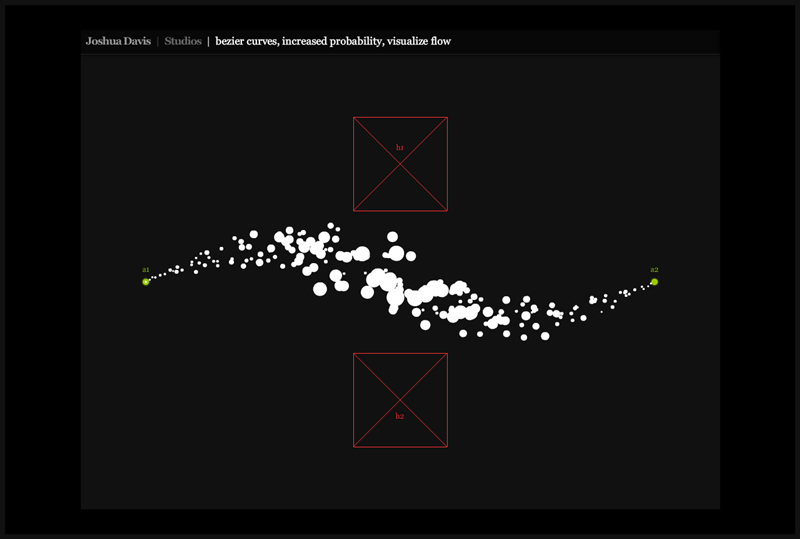
『Space』は、ブラジルのバンドであるOmega Codeのポスター制作の際にベースとなった、ベジエ曲線のハンドリングを変化させることで生まれるさまざまなイメージをテーマとしたものです。
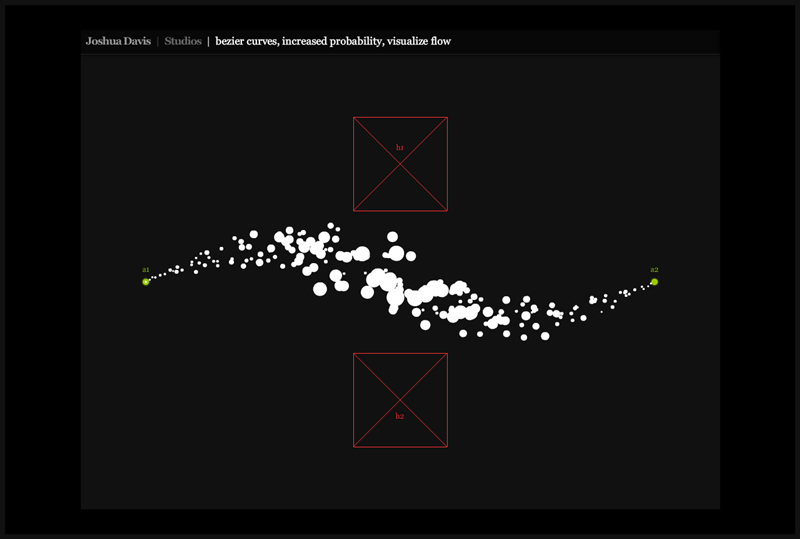
図8 ベジエ曲線のハンドリングを変化させ、イメージを生み出す

今回のJoshua Davisのセッションである『Space』の内容については、株式会社ロクナナの加茂雄亮さんの詳細なレポートがありますので、こちらをぜひご覧下さい。
"興味を深め、イメージを積み重ねる"という手法
Joshua Davisといえば、ひとつのテーマを決めて、それについて自分なりの表現方法をじっくりと追求していくというスタイルが特徴的です。ひとつのアイデアがイメージを生み、そこから発生する新たなアイデアが次なるイメージを生むという過程を繰り返しながら、作品が変化していく様子を、今回の『Space』でも見ることができました。
一見華やかな作品の見た目だけでなく、その裏にある"地道で粘り強い興味の追求と、数多くの実験の繰り返し"を行うという、Joshua Davisの作品への真摯(しんし)な取り組み方を、ものづくりに関係するみなさんに、ぜひ知ってもらいたいと思います。
図9 Red Bullを片手にパワフルなプレゼン中のJoshua Davis

個人的な話ですが、私は2003年に早稲田大学で行われた公演で初めてJoshua Davisのプレゼンテーションを目にしています。今回のMaxでも、そのときと変わらないバイタリティあふれる感動的なプレゼンテーションに、グイグイと引き込まれてしまいました。そんなMaxのセッション内で印象に残ったJoshua Davisの言葉を最後に書きながら、終わりにしたいと思います。みなさんの心に残る言葉は、いくつあるでしょうか。
- 複雑な絵画の手法をコンピュータで実現しようとして、8年かかった。
- プログラムが、無限に"瞬間"を作ってくれる。
- アイデアを持ちながら、実験をすることが大事。
- 学校の宿題は卒業すると無くなる。テーマを考え、それに取り組むことが重要。
- 50%は仕事、残り50%は自分たちの遊びと実験。
- アートは眺めるだけじゃない。参加することも重要。
- 学生には「考えるな」と常に言っている。予測できないことが面白いから。
- コンピュータは作業する場所。インスピレーションは生活の中から得ている。
- 自分がその環境にいると気づかない、見えないものを探せ。それは至る所にある。
- やっていることが"好き"でなければダメ。自分のやっていることを好きになろう。
- 自分の中の声を見つけ、自分だけに見えるものを表現しよう。
- とにかく、一生懸命働け。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。