寒さも徐々に和らぎ、いよいよ桜(お花見)の季節が近づいて、ワクワクしてきた今日このごろ、いかがお過ごしでしょうか。今回も個人的に感じた素晴らしいサイトの特徴を、いくつかお話したいと思います。
見えない所でも表現を忘れない
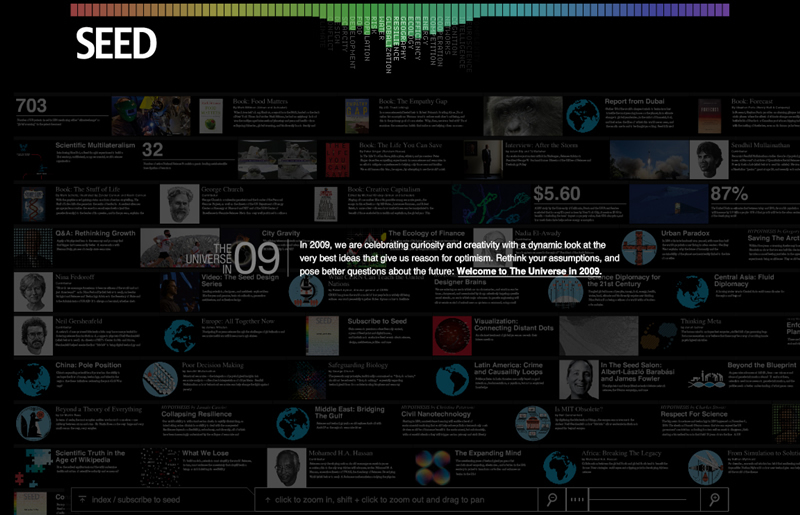
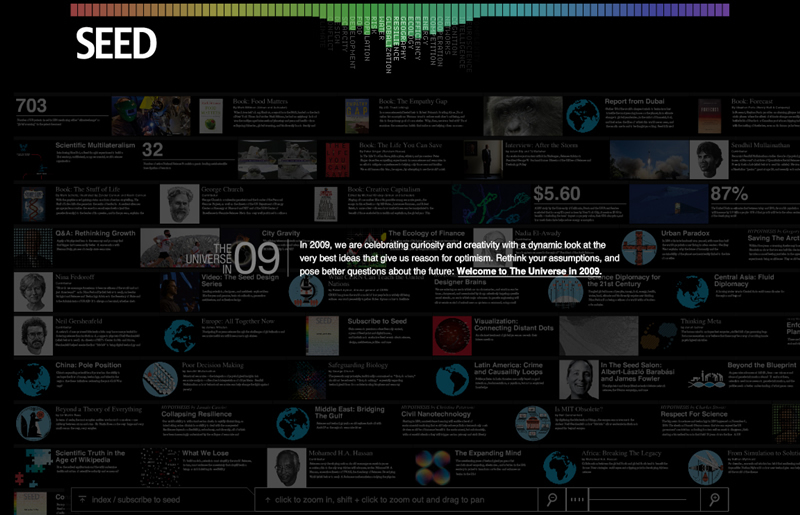
北米の科学雑誌Seed magazineのコンテンツ、『The Universe in '09』です。
図1 記事が整列するトップページ

科学とテクノロジーに関する、2009年の世界のさまざまな課題を楽観的な視点からまとめた内容となっており、シフトキーとマウスクリックを使って、画面内の記事やイメージを拡大・縮小しながら確認できるようになっています。
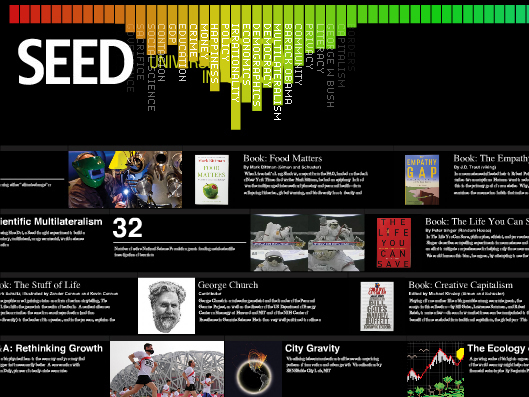
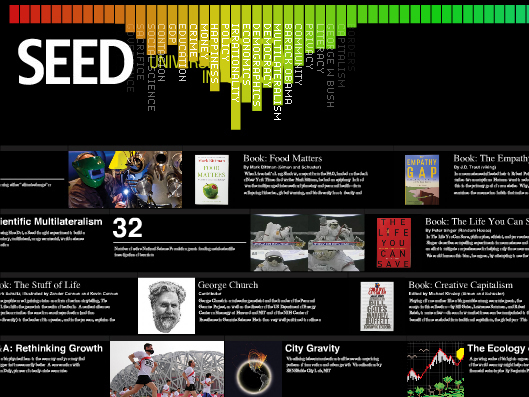
図2 サイト上部の色分けされたキーワード

また、サイト上部にある色分けされたキーワードをクリックすることで、全体の記事からそのキーワードに関連するものを知ることもできます。
ソースも表現する場所
図3 SEEDの文字が浮かぶソース

このウェブサイトのソースを見てみると、@を使って作られたSEEDの文字がコメントとして入力されていることに驚きます。
さりげなくソースで「私たちが制作しました」ということを表示するパターン(例:group94のJai Kudo Eyewearのサイト)はよく見られるものの、ソース上でグラフィックのような表現を行うパターンはあまり多くありません。
日本では制作時の契約などの問題で、なかなか見ることのできないこのような例ですが、"表"の表現だけでなく、"裏"のソースでも楽しませてくれるウェブサイトが増えてくるかもしれません。
AR技術の今後
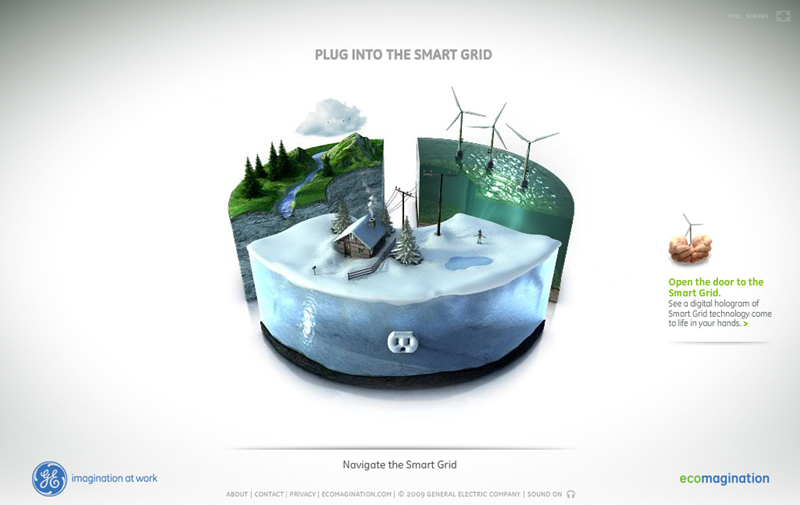
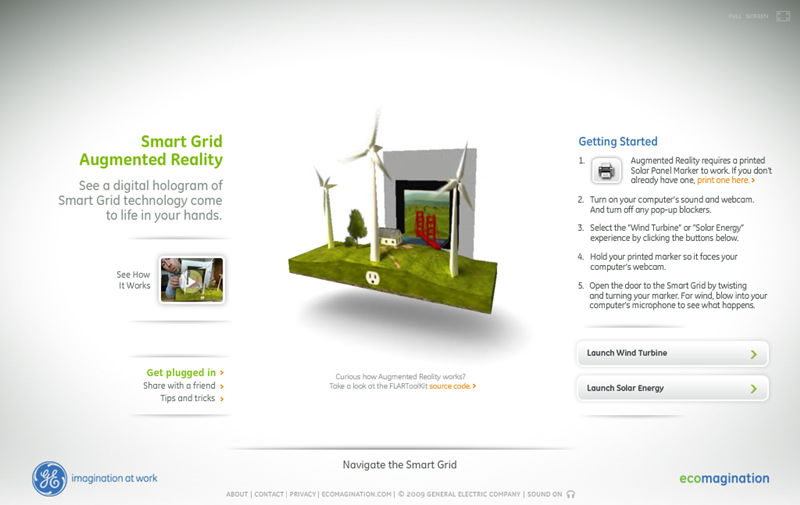
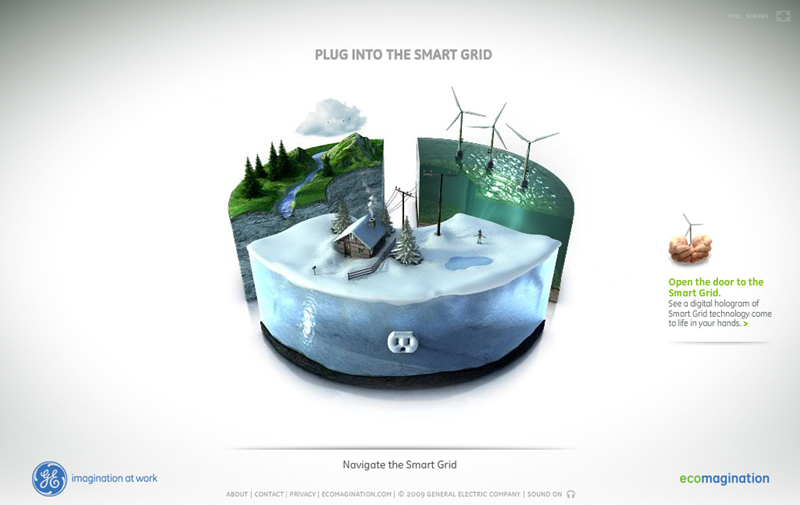
アメリカのGE(ゼネラル・エレクトリック)によるEcomagination(エコマジネーション)キャンペーンのマイクロサイト、『Plug Into the Smart Grid』です。
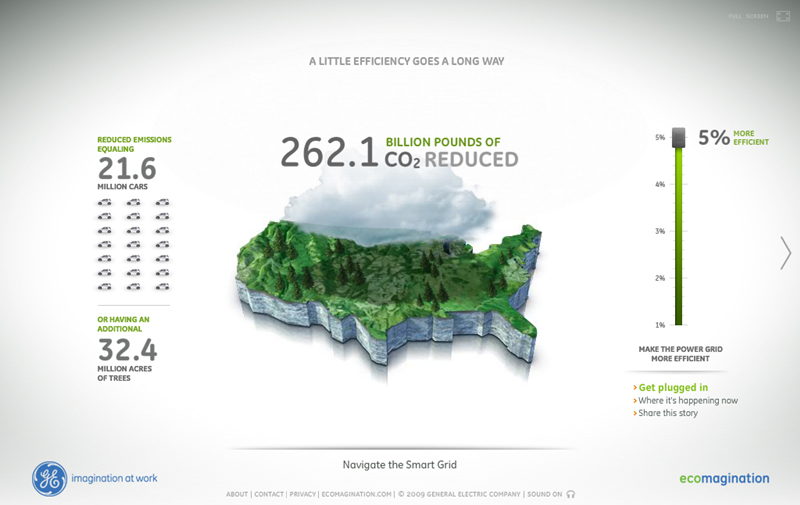
図4 細部まで美しいグラフィックのトップページ
 credit: Goodby, Silverstein & Partners、North Kingdom
credit: Goodby, Silverstein & Partners、North Kingdom
家庭でのエネルギー消費をモニタリングしてエネルギーの効率化を推進する、"次世代電力網"と呼ばれる Smart Grid(スマートグリッド)について、美しいグラフィックで表現しています。
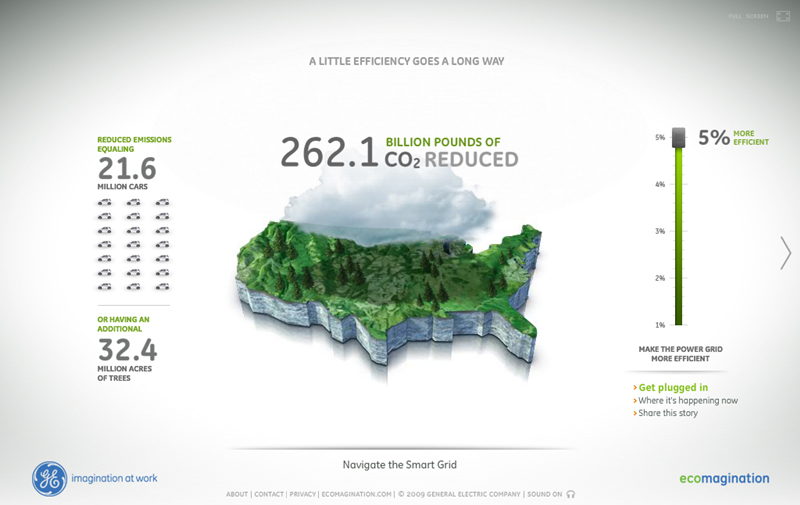
図5 簡単な操作で各コンテンツを説明する

サイトでは、ユーザーに簡単な操作をさせながら、風力発電の増加や、各家庭にスマートメーター(通信・管理機能を持つ高機能型の電力メーター)を付けた場合の影響、効率的な電力網(パワーグリッド)によるCO2排出量の変化を説明していきます。
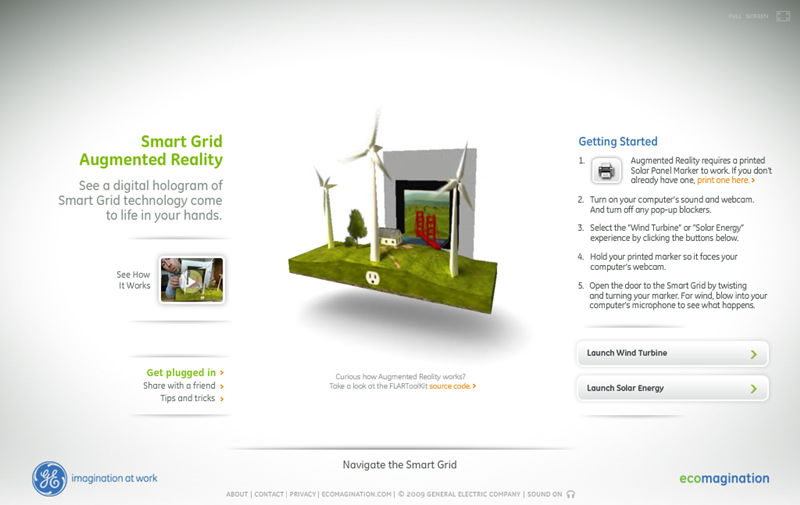
図6 AR技術を使ったコンテンツも用意されている

また、ウェブカメラを使って画面に表示された3Dモデルに、マイクを使って息を吹きかけると画面内の風車が回るという、AR(拡張現実)技術を使ったコンテンツも用意されています。
技術を生かすもの、殺すもの
今年に入って続々と登場しているAR技術を使ったウェブサイトですが、今回紹介したGEのように、いよいよ企業のウェブサイトにまで使われるまでに拡大してきています。
このサイトでも使用されているFLARToolKitについても大きな変化があり、ソースコードを公開せずに使用可能な商用ライセンス(ARToolworksから販売されている)が用意されたことで、今後プロモーション活動などで使用されるケースが大幅に増えてくると考えられます。
『2008年の特徴、2009年の展望』でも書きましたが、昨年はPapervision3Dなどを利用した3D表現を使ったサイトが大幅に増えました。しかしながら、3D表現をきちんとウェブサイトに落とし込むことができた制作例は少なかったです。
3Dと同じように、このARという新しい技術についても"流行"というかたちでとらえ、「これを使って何かやってみよう」「なんか面白そうだから使いたい」と"安易に"使うことなく、「何を実現するために、技術を使う(選択する)のか」という考え方をもとに、このAR技術を生かして、広げていって欲しいと思います。
動きに集中させる
ユニクロが、2009年春に展開するパーカを1000のスタイリングで紹介するUNIQLO PARKA STYLE 1000内のコンテンツ、『TOKYO FASHION MAP』です。
図7 パーカの着こなしをムービーで紹介

渋谷、原宿、銀座、秋葉原など、東京を代表する15の地区でユニクロのパーカを着てもらい、その様子をリレーする形のムービーで次々とつないでいきます。
図8 撮影場所はGoogleマップで表示

ストリートスナップ(撮影された写真)もエリア別に用意されており、それらがどの場所で撮影されたのかを、Googleマップと連携して表示してくれます。また、写真内の気にいった商品はリンクから購入することも可能です。
見続けさせる仕掛け
図9 パーカを手渡しする動作

パーカに注目しながら、時間を忘れて見続けてしまうこのサイトですが、そのための仕組みづくりの"動き"に注目してみましよう。
人間は多くの情報を視線から得るために、動いているものについつい視線を合わせてしまうのですが、このサイトではその人間が持つ本能的な仕組みをうまく利用しています。
まず動きのあるエリアを画面中央に限定し、その両脇のエリアでは動きを止めておくことで、中央のエリアに視線を集中させる環境を作り出しています。さらに、視線が途切れそうになるムービーの始点・終点の部分で、"パーカを手渡す"という動作でつなげていく(パーカを渡される→パーカを着る→ポーズをとる→パーカを脱ぐ→パーカを渡す)ことで、自然に次のムービーへと集中させています。
ページビューだけでなく、ユーザーのウェブサイトの滞在時間が重要視されてきている昨今ですが、滞在時間をどのようにして増やしていくのか、まだまだいろいろと工夫ができるのではないでしょうか。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。