みなさん、あけましておめでとうございます。Blog『Lancamento - Website, What a Wonderful World!』を運営しているLançamento(ランサメント)です。
本連載『いま、見ておきたいウェブサイト』では、昨年一年間、国内外のウェブサイトをさまざまな角度から解説してきました。2010年の初回となる今回は、特別編として、2009年のウェブサイト全般をいくつかの特徴から振り返っていきたいと思います。
特徴その1 AR(Augmented Reality/拡張現実)技術の爆発的拡大
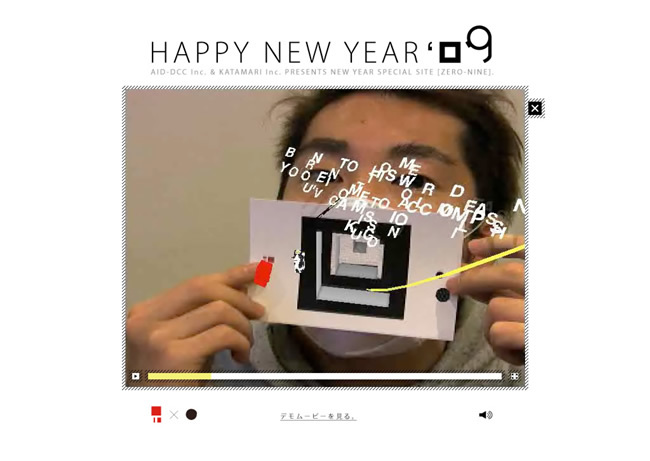
振り返ってみれば、「 2009年は、"ARの年"だった」と言っても過言ではないでしょう。FLARToolKit (AR研究で開発されたARToolKitをActionScript 3で移植したライブラリ)を使用し、年賀コンテンツとして公開された『Happy New Year '09 』は、まさに2009年がARの年となることを予感させるものでした。
図1 ARの年となることを予感させた年賀コンテンツcredit: AID-DCC Inc. , KATAMARI Inc.
マーカーの付いた年賀状をウェブカメラにかざすことで、現実世界の上に動きのあるメッセージやグラフィックが次々とオーバーレイされるという、それまで見たことのない世界観は新鮮な驚きとウェブサイトの可能性を与えてくれました。その結果として、AR技術をキャンペーンやウェブサイトの中に採用する企業が現れました。
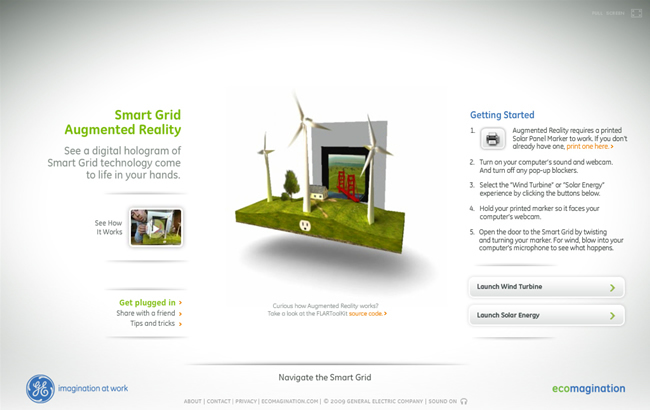
『Plug Into the Smart Grid 』では、スマートグリッド技術のプロモーションとして、マイクを使って息を吹きかけると画面に表示された風車(3Dモデル)の羽根が回転するというコンテンツが用意されました。
図2 GEによるスマートグリッド技術のプロモーションサイトcredit: Goodby, Silverstein & Partners , North Kingdom
こうした動きの中で、FLARToolKitの使用についても、ソースコードを公開せずに使用可能な商用ライセンスが用意されたこともあり、その後、AR技術を用いたウェブサイトは爆発的な広がりを見せていきます。
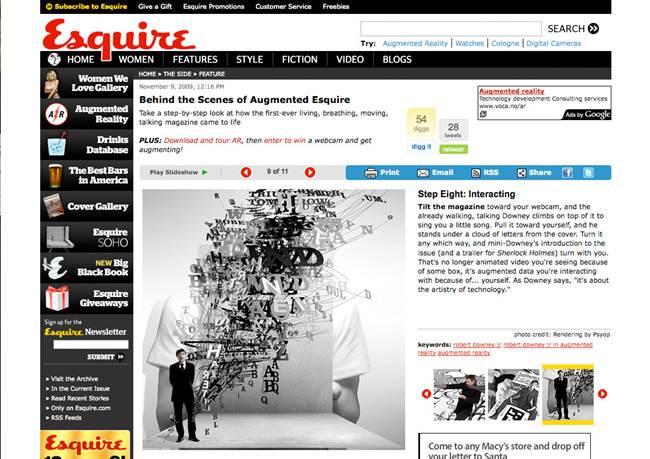
中でも、AR技術を積極的に取り込もうとする動きが見られたのが、マスメディアの雑誌と新聞でした。アメリカの男性誌「Esquire」では、実際に発行された2009年12月号の雑誌に組み込まれたマーカーを利用して、雑誌の読者にAR技術を使ったコンテンツを提供しています。
図3 「 Esquire」の2009年12月号ではARが採用された credit:The Barbarian Group ,Psyop
また日本でも、新聞広告とAR技術を連動させた『情熱 EARTH 』が公開されるなど、新聞や雑誌の新たな価値を提供する一つの方法として使われ始めました。
さて、わずか一年で急速に拡大したAR技術を使ったウェブサイトですが、その結果として、表現方法の高度化がかなりの早さで進行しています。そのため、今後は「何のためにAR技術を使用するのか」という根底の部分が、より重要視されることになるでしょう。
特徴その2 "140文字"から生まれる可能性
2009年、Blog、SNS、YouTubeと世界中で広がりを見せるソーシャルメディアの中に新たに加わったのがTwitterでした。わずか140文字で情報発信するというシンプルなシステムも特徴の一つですが、人々の考えがあっという間に文字となり、世界中へと広がっていくというリアルタイム性を利用したウェブサイトも多く見られました。
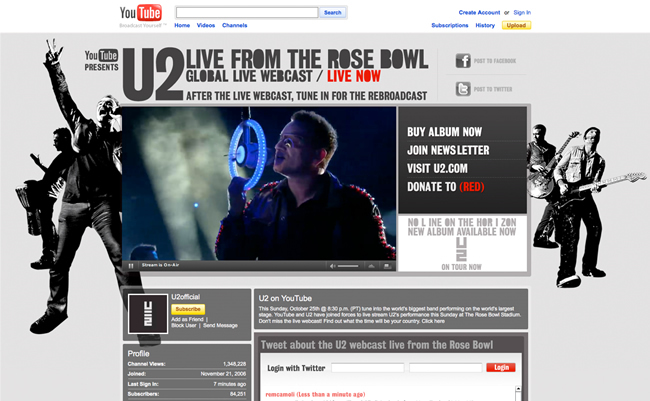
『U2 LIVE FROM THE ROSE BOWL GLOBAL LIVE WEBCAST(公開終了)』
U2とYouTubeのコラボレーションで実現した、この全世界規模の無料ライブ配信では、ウェブサイト内に用意されたTwitterの投稿画面に次々と流れていく世界中からの投稿が、生中継を誰かと体験しているという共有感と一体感を生み出しました。
図4 『 U2 360° TOUR』の模様が世界中に生中継された また、パソコンメーカーのDellがTwitterを利用したプロモーションでPC関連製品を約650万ドル売り上げるなど、すでに個人のコミュニケーションツールという枠を越え、ビジネスツールとしても欠かせない存在となっています。
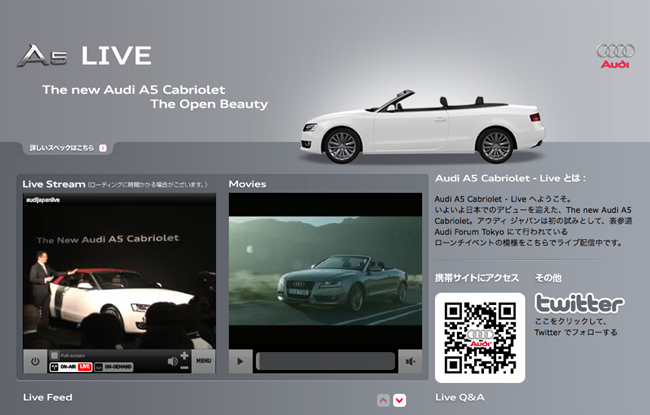
日本でも、新型Audi A5 Cabrioletの報道発表会の実況中継が行われたり、『 JINSMAN - ここはJINSの宣伝担当、JINSMANの部屋。( 公開終了) 』のようなマスメディア広告と連携させたプロモーションが催されました。
図5 Twitterを利用した新車発表会の実況中継が行われたcredit: UltraSuperNew
また、株式会社ビービット のようにTwitter上でユーザビリティに関する知識が学べたりと、Twitterは企業のマーケティングやプロモーション、顧客とのコミュニケーションを深めるためにも使用されることが多くなってきています。
企業の情報や新着情報の配信だけに使用している例もまだまだ多いのですが、つぶやきの広まる速さやリアルタイム性、現実とウェブ上の人の動きや考えが同期するといったTwitterの持つ特長を生かして、ウェブサイトとどのように連携させていくのか期待していきたいと思います。
特徴その3 "見えないもの"をどう見せる?
ウェブサイトの制作で、「 クライアント側の持つデータをどう使おうか」と考えるのは、制作側の永遠の課題でしょう。そのデータをウェブサイトのコンテンツとして有効に活用する方法はさまざまですが、2009年は目の前に形として見せにくいものを、上手に可視化(ビジュアライゼーション)したウェブサイトが目立ちました。
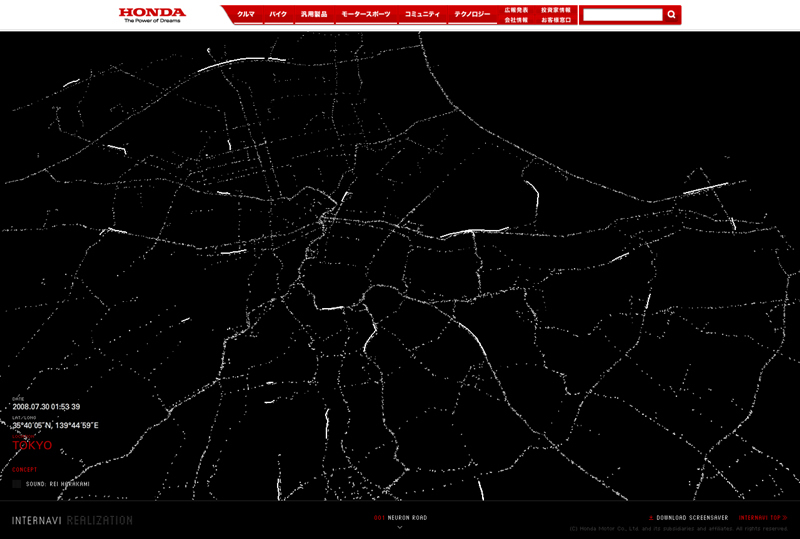
『INTERNAVI REALIZATION』では、ホンダの提供するカーナビゲーションサービス「インターナビ」のユーザーから集められた位置情報を利用したコンテンツが作られています。ただ単純に可視化するだけでなく、明確なコンセプトと組み合わせることで、データを美しい光の軌跡や臨場感を高める映像として表現することに成功しています。
図6 データの可視化とコンセプトの融合がコンテンツを生み出したcredit: METAPHOR 、SEMITRANSPARENT DESIGN?
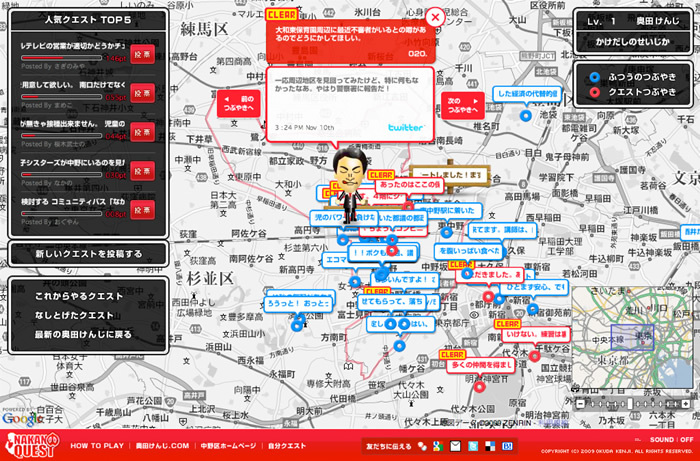
また次世代区政コミュニケーションツール『NAKANO QUEST』では、目に見えにくい政治家の活動・行動を可視化したことで、有権者の「政治家は何をやっているのか」という疑問を解消するだけでなく、政治家とのコミュニケーションの場を作ることに成功しています。
図7 政治家の見えにくい活動を見事に可視化したcredit: 1-10design Inc. ,実現ネット , TOCマーケティング研究所 , ピコトン
2009年にはこのほかにも、情報をよりわかりやすい形で表現する"インフォグラフィック"という手法を前面に押し出したウェブサイト(例:『Big Warm-up : Lands' End(公開終了) 』など)も数多く登場しました。すでに「そのままのデータを見せてユーザーに理解してもらう」という時代は終わっています。可視化することで生まれる新しいコンテンツや、ユーザーに何らかの価値を与える形での可視化が、今後は求められていくのではないでしょうか。
特徴その4 不況から生まれたクリエイティビティ
2009年のウェブサイトで最も顕著だったのが、大規模キャンペーンサイトの減少でしょう。不況の影響を多分に受けた結果だと思われますが、そのような状況の中でもクリエイティビティを最大限に発揮して、成果を上げる素晴らしいウェブサイトも登場してきました。
『宅配ピザのドミノ・ピザ』では、注文を受けてから配達までの様子を紹介する映像を配信することで、顧客の待ち時間を自社のプロモーションとして利用することに成功しています。今まで使われることのなかった空白の時間を、クリエイティビティで価値あるものに変換させたことは、非常に高く評価できると思います(なお私事で恐縮ですが、すでにドミノオンライン本店でピザ注文を4回行っております) 。
図8 待ち時間を価値あるものに替えた『宅配ピザのドミノ・ピザ』 credit:ADK (agency),Bascule /Spoon. (production)
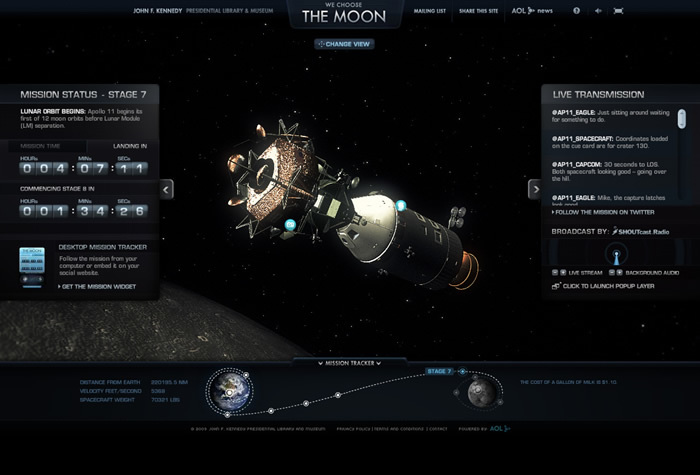
また、企業のビジョンや歴史などをテーマにしたウェブサイトも数多く制作されました。アポロ11号の有人月面着陸成功40周年を記念する『We Choose The Moon』では、歴史的な偉業の打ち上げから月面着陸までを追体験できます。"歴史"という他者が真似できないコンテンツを提供することで、自らの価値をユーザーに再認識させるというこの手法は、物事の価値について再考する機会となったこの不況の中で、特に効果的ではなかったでしょうか。
図9 40年前を再現した『We Choose The Moon』 credit: Domani Studios
景気が回復しても、ウェブサイトの制作に潤沢な予算が組める機会はかなり少なくなるでしょう。一方で、予算以上の効果をもたらすウェブサイトへの要求はより高まっていくでしょう。その状況下で力強いクリエイティビティを発揮して、どのようなウェブサイトが制作されていくのか、今後も興味は尽きません。
2010年のウェブサイトを考えてみる
最後に、2010年のウェブサイトについて、少しだけ考えてみました。
世界的な景気後退の影響は、さまざまな分野に深刻な影響をもたらしました。2009年のウェブサイトを振り返ると、単なる予算規模という観点から見ても、潤沢な予算をつぎ込んで制作されたウェブサイトや、不況の影響の大きかった業界のキャンペーン系ウェブサイトが激減するなど、はっきりと目にわかる形で現れました。
そんな中で、もともと対費用効果が高いと言われるウェブという媒体に、クライアント側がより高い効果を求める動きが強まっています。また、ユーザーも以前のような単純な広告やプロモーションによって動くことが減り、単なる消費や購入ではなく、行動に対しての意味づけを求める姿勢が強まってきています。仮に2010年に景気が上向き、企業などの業績が回復したとしても、この流れは変わらないでしょう。
その結果として、Blog、SNS、Twitterへと広がるソーシャルメディアを中心に、顧客との深いコミュニケーションが重要視される時代を迎え、企業の求める結果とユーザーが求める思いを、"クリエイティビティ"で実現できるウェブサイトが強く求められていくのではないでしょうか。
クライアント側の要求を実現するための新たな視点や価値の創出に加え、ユーザーとのコミュニケーションをも両立させたウェブサイトをどうやって実現するのか、制作側では試行錯誤が繰り返されるでしょう。そのためにクライアントワークだけに頼ることなく、自らの持つクリエイティビティを生かして、新しい分野への道を切り開くことも必要になってくるかもしれません。
こうしたクライアント側、制作側、そしてユーザー側と、ウェブを取り巻くさまざまな周辺環境の大きな変化は、固定化しつつあったウェブサイトの定説を崩していきます。実際にウェブサイトを訪れるユーザーにとっては、「 非常におもしろい時代になってきたな」と私は感じています。混とんとした時期を経てそれらが再構成された時、そこから生まれたウェブサイトを通じて、私たちは今まで味わったことのない体験をするに違いありません。
今年も新鮮な感動と未知なる体験を求めて、これから登場してくるウェブサイトに期待したいと思っています。
おまけ
ここまで読んでいただき、ありがとうございます。最後に上記の枠では紹介できなかった、ぜひ見ておいて欲しい2009年のウェブサイトを"お年玉"として紹介しておきます。
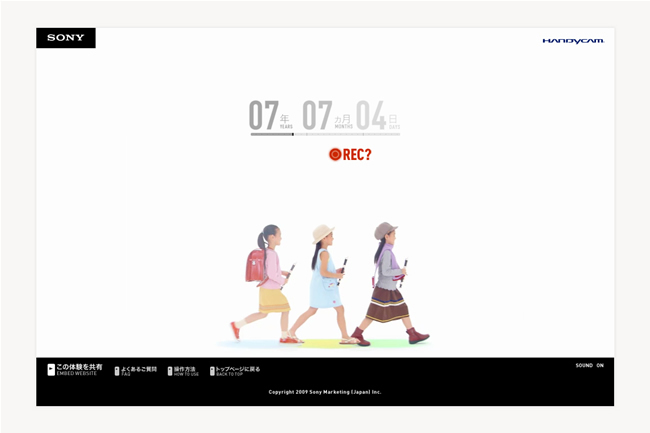
SonyのデジタルビデオカメラHandycam(ハンディカム)の公式ウェブサイト。生まれた子どもが大人へと成長していくまでの思い出を、映像として残すということを疑似体験できます。感情に訴えかけた後、現実を意識させて購入へとつなげる仕組みはお見事です。
図10 デジタルビデオカメラHandycamの公式ウェブサイトcredit: Hakuhodo Inc. , TYO Interactive Design Inc. , 602 Inc. , undefined Inc. , wonderclub, CRANK Inc. , Q Inc.
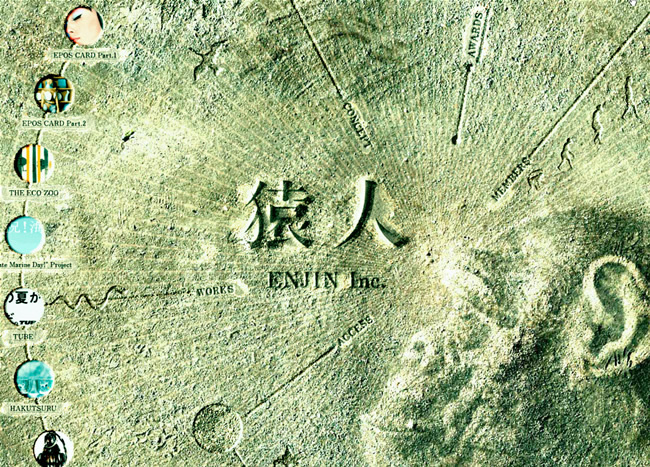
広告の企画などを行っている、株式会社猿人のウェブサイト。画面上部のバナナをクリックすると始まる、猿人のコーポレート・フィロソフィーを表した作品性の高いアニメーションに見入ってしまいます。
図11 株式会社猿人のウェブサイトcredit: 勅使河原 一雅(qubibi)
AxeによるAxe Hair Crisis Reliefのスペシャルサイト。髪型がわかる写真をアップロードすると、会場にいる100人の女性が髪型を評価するという内容です。写真に対する100人の女性のリアクションが実におもしろいです。
図12 Axe Hair Crisis Reliefのスペシャルサイトcredit: BBH New York , B-Reel
女優の小林聡美さんの公式サイト。2009年に流行した可変グリッドレイアウトを、jQueryを使って実現しています。ウェブサイトを訪れるたびに流れる、小林聡美さんのボイスも良いです。
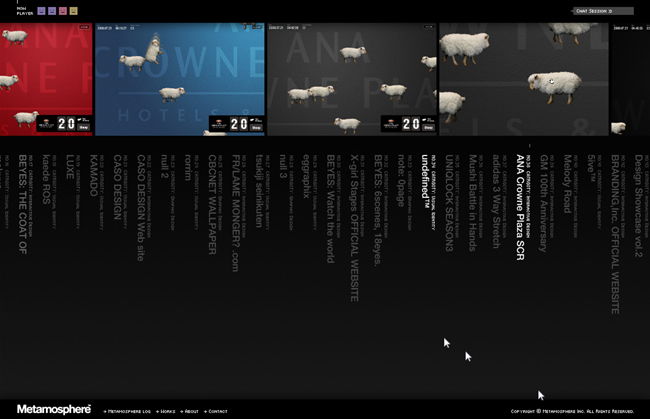
図13 女優の小林聡美さんの公式サイトウェブサイトを訪れている人すべてが各コンテンツに同時にアクセスが可能なため、自分の思い通りに操作できません。次第に他のユーザーとの間にルールが作られ、みんなでポートフォリオを楽しむ感覚が実に面白いです。
図14 櫻井優樹さんのポートフォリオサイトcredit: Metamosphere Inc. , misak
ノートパソコンを使って、お手軽に焼肉を食べた気分になれるウェブサイト。ディテールにこだわり、煙も出ず、お肉の部位も選択が可能で、お金がなくても楽しめます。このアイデアをウェブサイト上で実現したところに脱帽です。
図15 焼肉を食べた気分になれるウェブサイトcredit: RECRUIT MEDIA COMMUNICATIONS
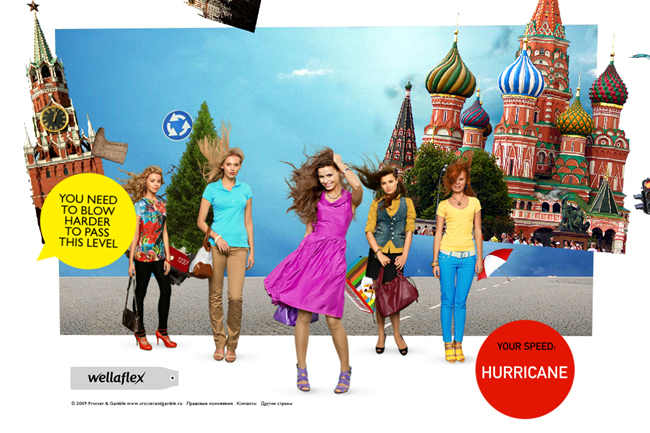
女性用スタイリングスプレー「Wella flex」のプロモーションサイト。"Wella flexを使用した人だけが、強い風でも髪型をキープできる"という製品の特長を、誰にでもわかりやすい方法で表現しています。
図16 「 Wella flex」のプロモーションサイト credit:Leo Burnett Moscow
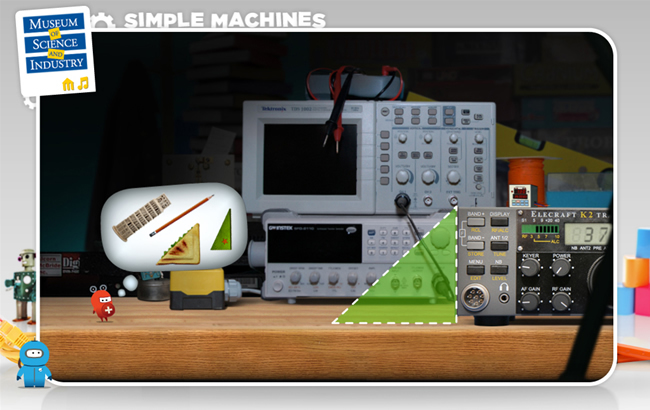
アメリカ・シカゴのMuseum of Science and Industry(科学産業博物館)によるゲーム。ロボットを動かす4つのパーツを手に入れるため、キャラクターを操作しながらミニゲームをクリアしていきます。かわいらしいキャラクターの動きが良いです。
図17 シカゴの科学産業博物館によるミニゲームサイトcredit: unit9
ファッションブランドANTEPRIMAのウェブサイトが、リニューアルによって情報発信優先のウェブサイトへと再構築されました。ラグジュアリーブランドのウェブサイトのありかたとして、今後注目していきたい事例です。
図18 ANTEPRIMA(アンテプリマ)のウェブサイト credit: FICC inc.
100をこえる文部科学省の取り組みを、数字を絡めて詳しく説明したスペシャルコンテンツ。各項目に用意されたPDFファイルを印刷してブックレットが作成でき、オフラインでも質の高いコンテンツを楽しむことが可能です。
図19 文部科学省の取り組みを説明したスペシャルコンテンツcredit: Business Architects Inc.
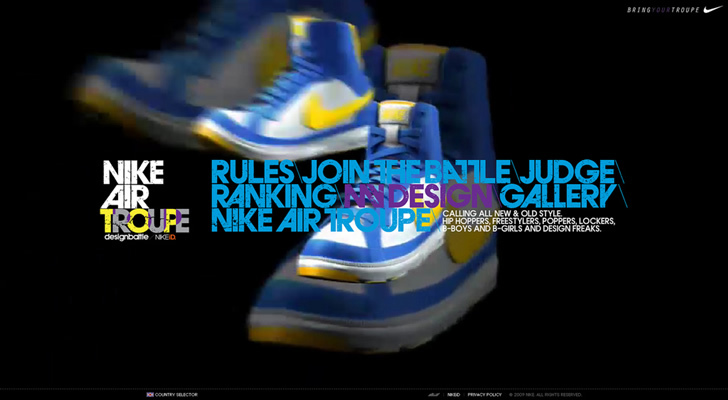
NIKE AIR TROUPEをフィーチャーしたNIKEiD.com のスペシャルサイト。ユーザーがスニーカーをデザインする「JOIN THE BATTLE」では、使い勝手とコンセプトが融合された素晴らしいインターフェースが実装されています。
図20 NIKEiD.com のスペシャルサイト『NIKE AIR TROUPE』 credit: Root Communications , undefined Inc. , MotLa
デジタルカメラSIGMA DP2のスペシャルサイト。写真を撮る人へのメッセージを含んだオープニングや製品に対する興味を増幅させてくれる文章など、ユーザーの内面に問い掛けるような情報の内容と、情報へと集中させる仕組みが見事です。
図21 SIGMA DP2のスペシャルサイトcredit: Shinzo Graphica & Associates Inc.
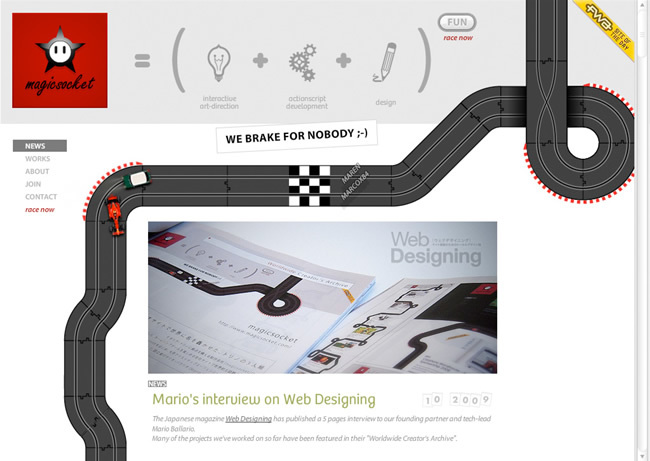
イタリアのインタラクティブエージェンシーmagicsocketのウェブサイト。ウェブサイト上のスロットレーシングのコースでレースを行うと、用意されたコンテンツのすべてを見てしまうという仕掛けが秀逸です。
図22 インタラクティブエージェンシーmagicsocketのウェブサイト2009年春にUNIQLOが展開するパーカを、1000のスタイリングで紹介するウェブサイト。東京のさまざまな場所で撮影された、ユニクロのパーカを手渡しでリレーしていくムービーについつい見入ってしまいます。
図23 UNIQLOのパーカを1000のスタイリングで紹介するウェブサイトcredit: Dentsu Inc. , Bascule Inc. , Dentsu Tec Inc. , MONSTER☆ULTRA.Inc.
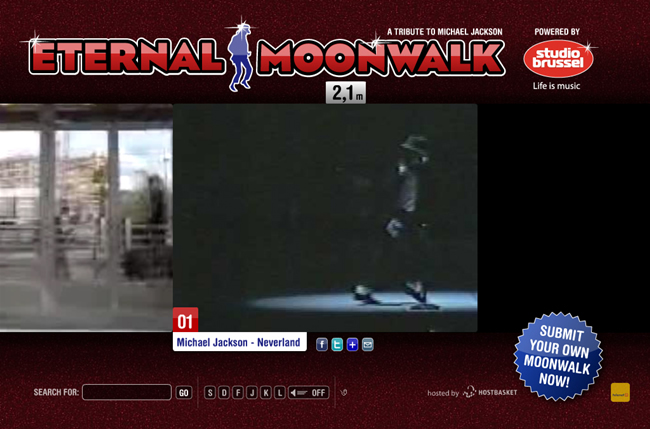
亡くなってから、わずか一週間後に公開されたMichael Jacksonをトリビュートしたウェブサイト。ムーンウォークの映像が、次々とつながりながら続いていきます。ローディング時のアニメーションも良いです。
図24 亡くなったMichael Jacksonをトリビュートしたウェブサイトcredit: group94 , Mortierbrigade
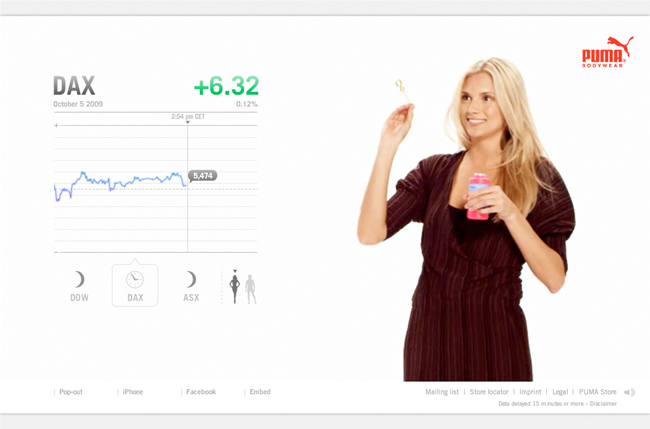
スポーツ用品企業PUMAによる株価指数を利用したウェブサイト。男女のモデルが株価指数の上昇で服を着込み、下降で脱いでいくという単純な仕組みですが、毎日変動のある株価指数でコンテンツを変化させ、ユーザーをウェブサイトに誘導しています。
図25 株価指数を利用したPUMAのウェブサイトcredit: Droga5
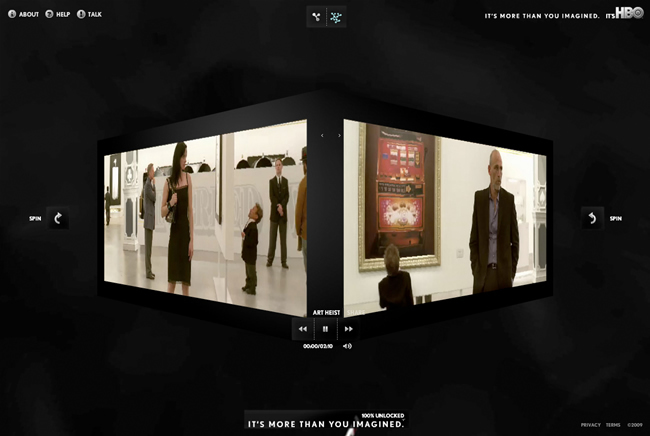
アメリカの放送局HBOによるインタラクティブキャンペーンのウェブサイト。画面中央に浮かぶ立方体の4面で、映像による2つの物語が進行します。ウェブサイトだけでなく、屋外のインスタレーション作品として公開された点も興味深いです。
図26 HBOによるインタラクティブキャンペーンのウェブサイトcredit: BBDO New York , The Barbarian Group
Hondaの自動車「インサイト」に搭載されているエコアシストをフィーチャーしたレースゲーム。車のレースゲームであるにもかかわらず、燃費効率や実際の交通規則に基づいた行動が要求されるというルールがおもしろいです。
図27 「 インサイト」のエコアシストをフィーチャーしたレースゲーム credit: 1-10design, Inc.
インテリアデザイナーの片山正通さんのオフィス「Wonderwall」のウェブサイト。垂れ幕のような形で次々と画面に表示される、各プロジェクトのサムネールの"ぐにゃり"とした変化が実に面白いです。インパクトのあるインターフェースですが、ウェブサイトに良くなじんでいます。
図28 片山正通さんのオフィス「Wonderwall」のウェブサイト credit: tha ltd.
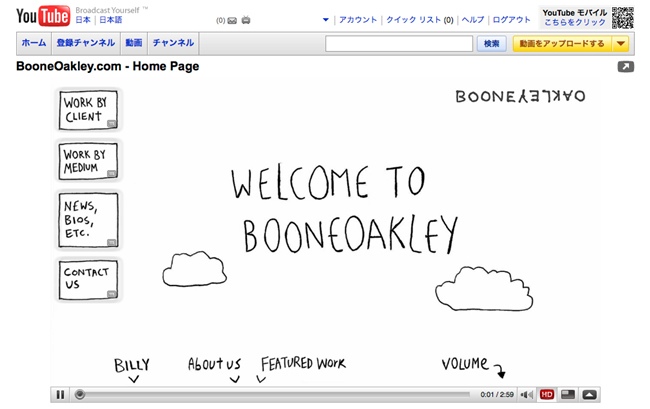
YouTubeを徹底的に利用して作られた、アメリカの広告代理店BooneOakleyのウェブサイト。YouTubeのアノテーション機能を利用することで、動画をウェブサイトのコンテンツ代わりにしています。突き抜けたアイデアが素晴らしいです。
図29 広告代理店BooneOakleyのウェブサイトスペインのミュージシャンVirginia Maestroのプロジェクト、Labuatの曲「Soy tu aire」のプロモーションサイト。再生される音楽に合わせてマウスを動かすと、さまざまなグラフィックが出現します。聴覚、視覚、触覚などの複数の感覚を利用することで、ユーザーの記憶に曲の印象を強く刻むことに成功しています。
図30 Labuatの曲「Soy tu aire」のプロモーションサイト credit: Herraiz Soto & Co. , badabing! , ZUMBAKAMERA
三菱化学メディア株式会社のグローバルブランド、Verbatimの日本上陸記念コンテンツ。3Dの対戦ゲームを進めるうちに、無意識にブランド名の正しい読み方を覚えてしまいます。なめらかで軽快な動きが感動的なゲーム自体の出来も文句なしの出来です。
図31 三菱化学メディア株式会社のVerbatimの日本上陸記念コンテンツcredit: ROXIK , IMG SRC , Kaibutsu