最近の朝晩の冷え込みで、冷凍庫のアイスが消え、温かい飲み物がとても美味しく感じられるようになってきた今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
中小企業のウェブサイトが変わる
国内の中小企業を支援することを目的に、Googleによって提供されるウェブサービス、『 みんなのビジネスオンライン』です。
図1 『 みんなのビジネスオンライン』『みんなのビジネスオンライン』では、ウェブホスティングサービス「Jimdo 」を利用することで、専門的な知識や技術がなくても、ウェブサイトが簡単に作成できます。
『みんなのビジネスオンライン』でのウェブサイト制作を説明した動画
もちろん、細部のデザインやコンテンツの質(ウェブサイト内の文章や写真など)を考えれば、「 使える」というレベルですが、各業種に最適化されたデザインテンプレートの利用や独自の.jpドメイン取得も可能なうえ、さらに1年間無料で試せるというのは、非常に魅力的なサービスです。
誰が、いちばん得をする?
『みんなのビジネスオンライン』について、Google Japan Blogでは、「 国内企業の99.7%を占める中小企業の76%がウェブサイトを保有しておらず、消費者や他の企業などとビジネスでつながる可能性を逃してしまっている現状がある 」と発表しています。
そうした中小企業にしてみれば、さまざまな理由で開設が難しかったウェブサイトが、"1年間無料で利用できる"このサービスのメリットは大きいでしょう。実際にウェブサイトを制作して、成果がなければ、利用をやめればよいですし、成果があれば「もう少し費用と時間をかけてみよう」と気軽に試せるのも魅力です。
また、中小企業のウェブサイト開設の手始めとして、このサービスが利用されることで、ウェブ制作会社にも新たなチャンスが生まれるでしょう。ウェブサイトの作成がすぐ利益を生むわけではありませんし、実際にどう利用・運営していけば良いのか、相談されるケースも増えるでしょう。
『みんなのビジネスオンライン』の概要を説明した動画
多方面に恩恵を与えそうなこのサービスですが、個人的には、実在するにも関わらず、検索結果にも表示されない、インターネット上では"存在しない"ことになっている、中小企業の各種データを入手できる「Googleのメリットが、最も大きい」と思っています。今後、獲得したデータを利用して、Googleがどんなサービスを生み出すのか、既存のサービスにどう生かしてくるのかに注目したいと思います。
ウェブサイトのカーニング、自由自在
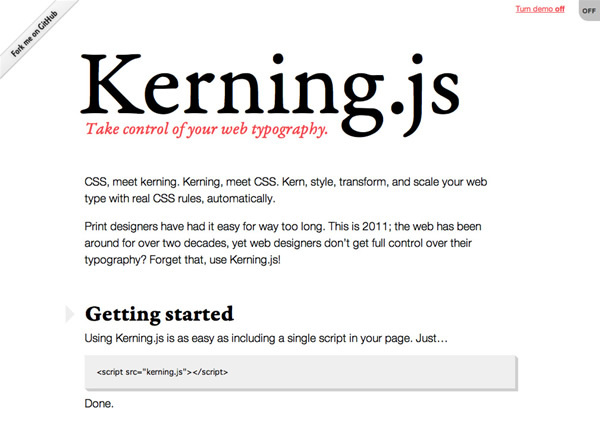
ウェブサイトで表示されるテキストのカーニング(文字と文字との間隔の調整)を実現した、JavaScriptライブラリ「Kerning.js」のウェブサイトです。
図2 JavaScriptを使ってカーニングを実現する「Kerning.js」 credit:Joshua Gross
ページのソース内に「Kerning.js」のパスを挿入し、CSSに独自の属性(プロパティ)を記述することで、ウェブサイトにあるテキストのカーニングを実現しています。
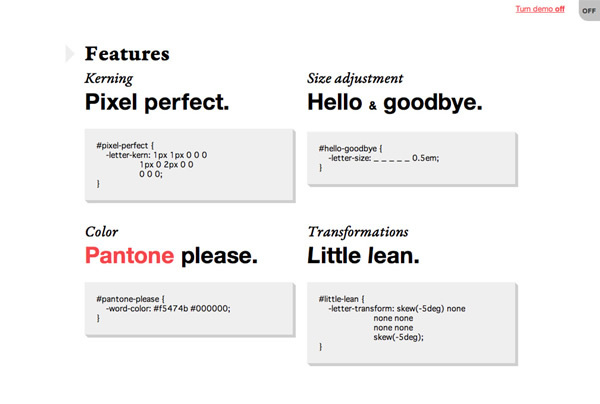
図3 「 Kerning.js」の効果もウェブサイトで確認できる カーニング以外にも、サイズの調整、色、繰り返し効果など、「 Kerning.js」を利用した各種デモがウェブサイトで確認できます。また、画面右上にある「Turn demo」をクリックすることで、効果を切り替えられます。「 Kerning.js」という名前ですから、カーニングの機能は当たり前としても、それ以外の効果も実に見事に実現しています。
ようやく開かれたタイポグラフィの扉
2011年に入ってから、ウェブサイトのテキスト・文字表現に関する話題が数多く登場しています。この連載でも紹介しているウェブフォントサービス(CSSを利用してブラウザで任意のフォントを指定できるサービス)などは、今年に入って多数の日本語のサービスが登場するなど、活気に満ちています。
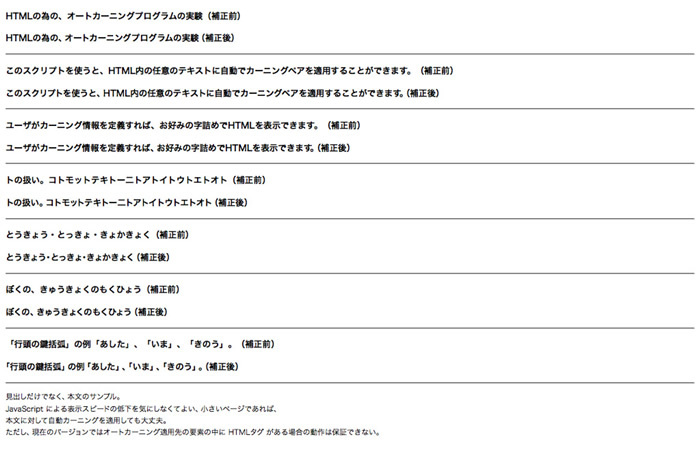
こうした中、ウェブサイトでのより細やかな文字表現を考えれば、次にテキストのカーニングが注目されるのは、実に自然な流れではないでしょうか。多彩な文字表現を実現する「Lettering.JS 」や、深津貴之さん による「HTMLで文字詰めするタイポグラフィー用JS 」などが公開時に話題となったことは記憶に新しいところです。
図4 「 HTMLで文字詰めするタイポグラフィ用JS」のサンプル画面 1991年8月6日にTim Berners-Leeによる世界初のウェブサイトが誕生してから20年、いまだにウェブサイト上で「デザイナーが完全にコントロールできない分野が存在する」ことに驚きますが、見方を変えれば、これから最も発展が期待できる分野であると言えるでしょう。
この「Kerning.js」の方法が最終形態とは思いませんが、こうした試みからタイポグラフィへの注目が集まり、ウェブサイト上でより高度な表現が実現していくことを期待したいと思います。
その時、空で何が起こったか
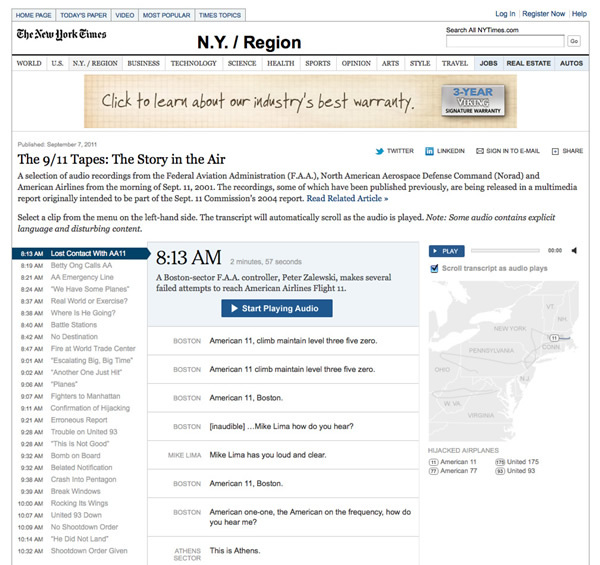
アメリカの新聞社「The New York Times」による、「 アメリカ同時多発テロ事件」における無線交信記録をまとめたウェブサイト、『 The 9/11 Tapes: The Story in the Air』です。
図5 無線交信の記録で事件を再現した『The 9/11 Tapes』 "The Story in the Air(空の物語)"ということで、2001年9月11日に発生した「アメリカ同時多発テロ事件」でハイジャックされた4機の旅客機(「 American Airlines Flight 11」「 American Airlines Flight 77」「 United Airlines Flight 93」「 United Airlines Flight 175」 )と、アメリカ連邦航空局(F.A.A.) 、北米航空宇宙防衛司令部(NORAD)との無線交信記録を抜粋して、時系列で編集した内容となっています。
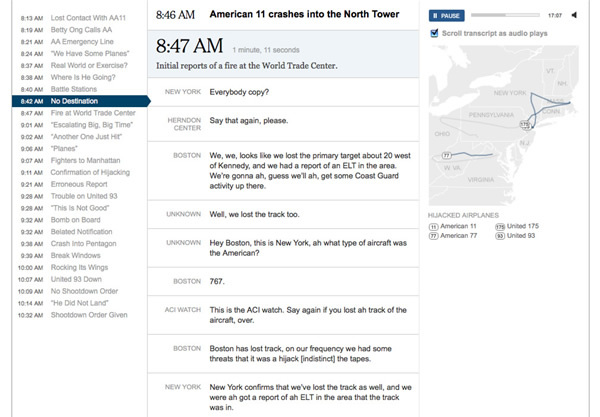
図6 無線交信記録のテキストと音声が連動しながら再生されていくウェブサイトでは、公開された無線交信記録から書き起こされたテキストと実際の音声、画面右上のハイジャックされた旅客機の飛行ルートが、スクロールと連動しながら再生されます。特に無線交信の音声では、旅客機内の混乱やハイジャック犯の肉声、旅客機のスタッフと管制官との緊迫した会話などを聞くことができ、実際の現場の様子が生々しく再現されています。
新事実が生み出す事件の全貌
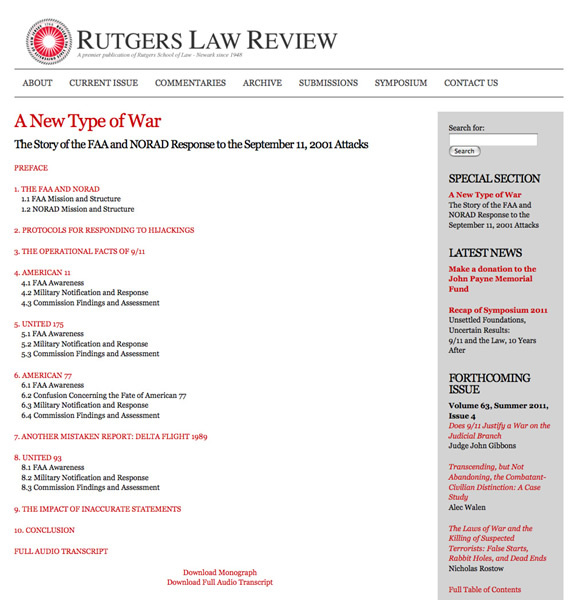
事件から10年後となる2011年9月8日、「 同時多発テロに関する独立調査委員会」から許可を得た、アメリカ・ラトガース大学法学部の学術雑誌「Rutgers Law Review」の編集部によって、「 アメリカ同時多発テロ事件」の全交信記録「A New Type of War」が公開
図7 事件から10年後に公開された、全交信記録「A New Type of War」 『The 9/11 Tapes』は、この無線交信記録を使い、今までにない"実際の音声"という切り口から、事件を冷静に再現しています。さらに、複数の航空機の動きと音声を一本の時系列にまとめたことで、複数のテロが同時に発生しながら進行した、この事件の全貌をより深く理解できる内容となっています。
実際に数多くの人が目撃した「アメリカ同時多発テロ事件」から10年。事件発生当時の写真や動画、テキストなど、現在も多数の情報が提供されています。時間の経過とともに、次々と公開される資料や新たな事実から制作されたコンテンツが、事件の風化を防ぐとともに、私たちが前に進むための教訓や学びを生み出すことを願ってやみません。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。