秋本番の肌寒さを感じながら、「 いよいよ温かい食べ物、飲み物の美味しい季節の到来だな」とにんまりとしている今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
あなたのカーニングセンス、教えます
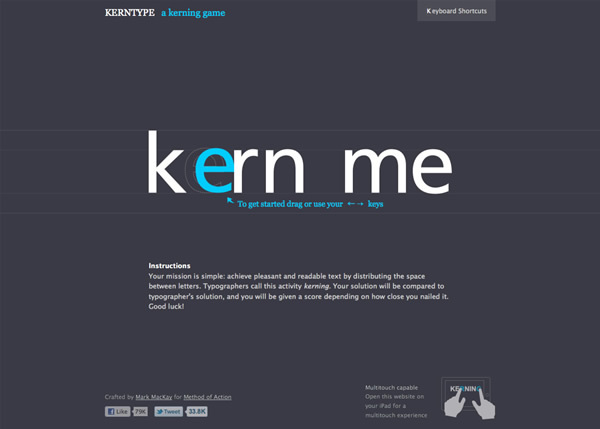
タイポグラフィの基本である欧文書体のカーニング(文字詰め)を、ゲーム形式で楽しめるウェブサイト『Kern Type, the kerning game』です。
図1 ゲーム形式でカーニングを『Kern Type, the kerning game』 credit:Mark MacKay
ゲームを始めると、画面中央に不規則に文字が並べられます。ユーザーは、マウス、またはキーボードを使って、表示されている文字と文字との間隔を調整していきます。調整終了後に「Compare」をクリックすると、ユーザーの行ったカーニングと正解とが比較され、結果に応じた得点が表示されます。
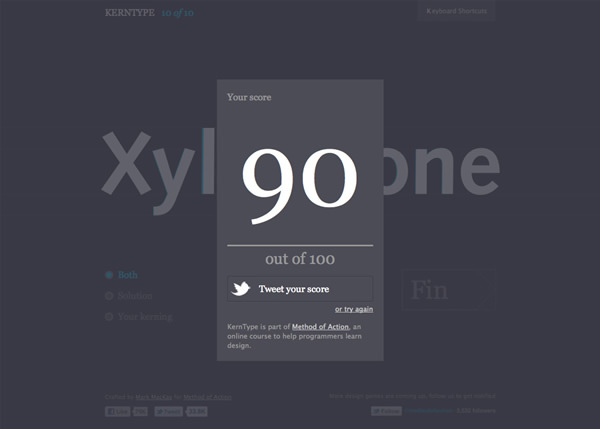
図2 ユーザーのカーニング結果が採点される得点表示時には、画面左側の項目「Both(解答とユーザーのカーニングの両方) 」 「 Solution(解答) 」 「 Your kerning(ユーザーのカーニング) 」を選択することで、より詳しいカーニングの結果が確認できます。こうした問題が全部で10問出題され、最後に総合成績(100点満点)が発表されます。
知られていない"特別な作業"
『Kern Type, the kerning game』では、タイポグラフィの一要素である"カーニング"という作業をゲームにしています。結果が点数で表示されるため、"カーニング"を知らないユーザーも楽しめます。また、デザイナーにとっても、自らの技量を確かめる良いコンテンツでしょう。
図3 最後にユーザーの総合成績が発表される文字を扱うデザインを仕事としている人にとって、こうした"カーニング"は見慣れた普通の作業です。しかし、それ以外の人たちにとっては、とても新鮮で特別な作業に感じるでしょう。
どの職業にも、その中にいる人にとっては当たり前で、外部の人が知ることのない、専門化された作業が存在しています。そうした作業を上手に利用して、この『Kern Type, the kerning game』は制作されています。
専門的な作業を題材にしたウェブサイトは、ユーザーの職業に対する見方を大きく変えていくかもしれません。こうしたコンテンツから、その職業に興味を持ち、新たにその業界へと足を踏み入れる人たちが生まれてくることを願って、今後もこうしたウェブサイトの登場を期待したいと思います。
予測から生まれた、大胆なアイデア
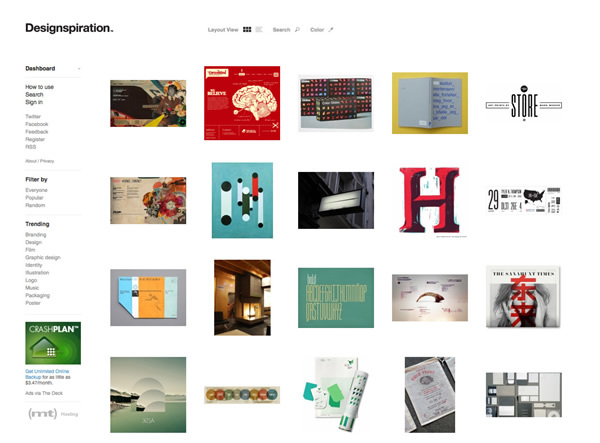
多様なジャンルの画像を収集・分類し、インスピレーションを共有するデザインポータルサイト『Designspiration』です。
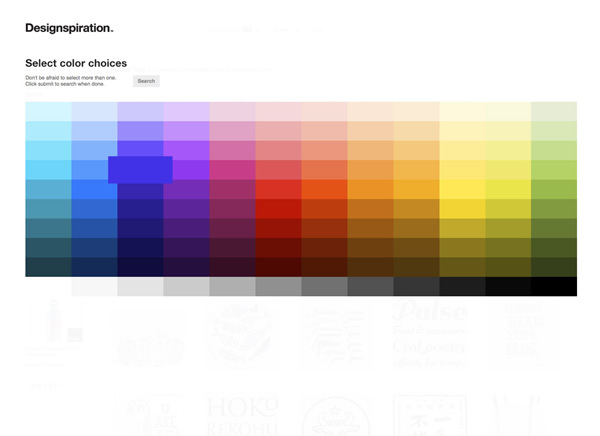
図4 『 Designspiration』credit:Shelby White
『Designspiration』では、写真やイラスト、ポスターやパッケージ、ロゴやタイポグラフィなど、高品質な多くの画像が共有されています。収集する画像の質を保つため、作品を登録するメンバーを"招待制"としていることも大きな特徴の一つです。
先読みから生まれた検索方法
『Designspiration』は多くのイメージを収集しているため、ユーザーが自分好みのイメージを素早く検索ができるよう、さまざまな工夫がなされています。
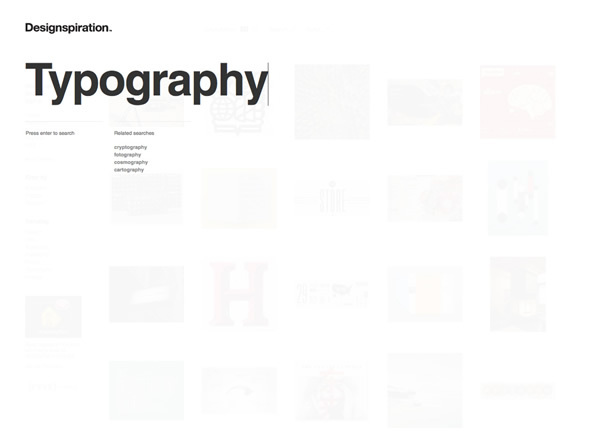
図5 キーボードを打つと、全面が自動的に検索画面へと切り替わる 最も特徴的なのは、キーボードから入力したとたん、全面が検索フォームへと素早く変化することでしょう。「 ウェブサイトを閲覧中にキーボードを打つ=検索のため」とユーザーの行動を予測し、その考えをシンプルに実装した点は、実に素晴らしいと思います。
図6 色から作品を検索できる仕組みも備えているそれ以外にも、色による検索やキーボードを使用した作品間のスムーズな移動など、面白い仕組みが実装されています。こうした個性的な仕組みを実装するに至った経緯などは、『 Designspiration』の作者である、Shelby WhiteのBlog で確認できます。
「検索する」という刺激のない行動も、飛び抜けたアイデア一つで、新鮮な感覚をユーザーに与えられることを証明したこの事例。いつもの印象が大きく変わるアイデアが実装され、私たちの目の前に次々と登場するのを、これからも楽しみにしたいと思います。
"錯視"というエフェクト
アメリカの世界的サーフブランド「O'Neill」による、「 O'Neill Women's Fall/Winter 2011-2012 collection」のプロモーションサイト、『 O'Neill Illusion』です。
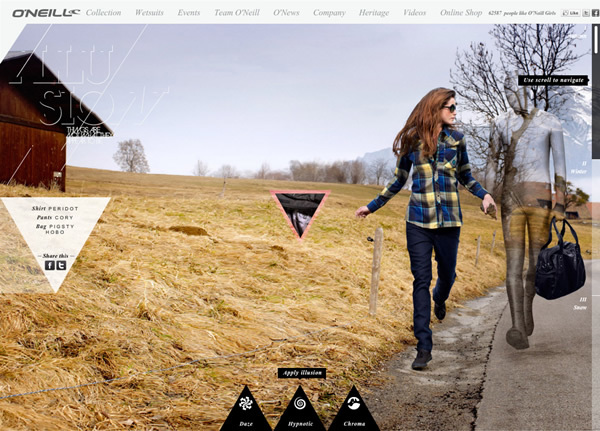
図7 2011-2012の秋冬コレクションを紹介する『O'Neill Illusion』 credit:Achtung! 、thispagecannotbefound.com 、B-Lex
画面をクリックするか、右端のスクロールバーを動かすと、ウェブサイト全面を使って「O'Neill Women's Fall/Winter 2011-2012 collection」のアイテムが順番に紹介されていきます。
錯視が生み出すメリットとは
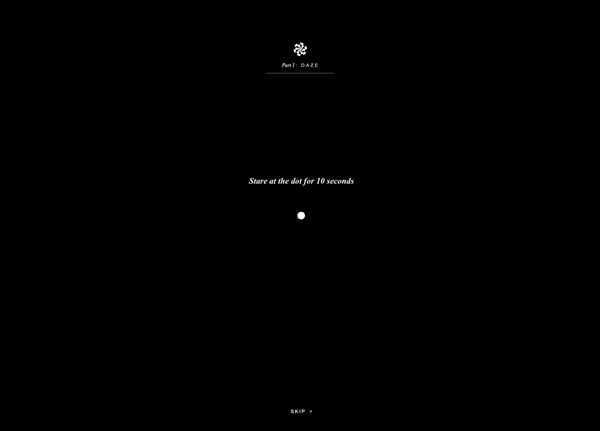
『O'Neill Illusion』では、視覚効果として、錯視(目で見たときに起きる錯覚のこと )が利用されています。コレクションのカテゴリーが切り替わる場面では、"State at the dot for 10seconds(ドットに10秒間目を合わせよ)"と、中央のドットに視線を集中するようユーザーに促す表示が行われます。
図8 ユーザーに錯視を起こさせるため、ドットに視線を集中するように促す ウェブサイトの画面下部には、3種類の効果(「 Daze(放心状態) 」 「 Hypnotic(催眠) 」 「 Chroma(彩度) 」 )が用意されており、同じアイテムの紹介画像であっても、異なる視覚効果をユーザーが楽しめるように工夫されています。
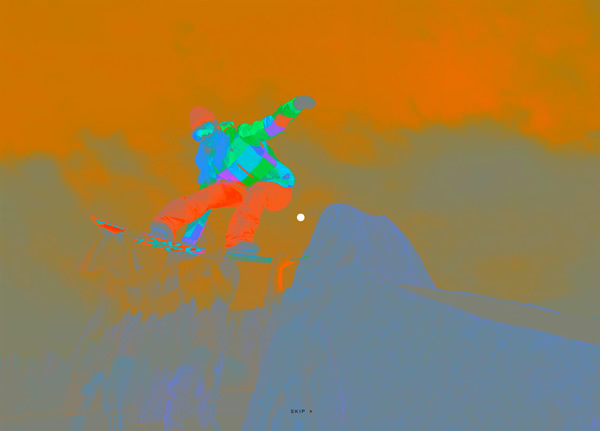
図9 「 Chroma」では、白黒写真が着色されているように見える錯視が使われている 『O'Neill Illusion』はFlashによって構築されています。用意された錯視効果と同様のエフェクトを作ることもできたはずですが、あえて実装しなかったことで、動作が軽快なウェブサイトを実現しています。
また、錯視の効果をユーザーが試すことで、ウェブサイトの滞在時間が必然的に増加する効果もあります。このため、用意されたコンテンツに関しても、ユーザーが集中し、最後まで楽しみながら見てもらえる可能性が高まります。
安易な視覚効果に頼ることなく、「 誰もが持つ感覚」を生かすことで、より多くのメリットを作りだしたこの事例。これからも、ユーザーである"人間そのものを、より深く理解する"ことから、新たな表現方法が生み出されるのかもしれません。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。