街中で見かけはじめた色づく木々の葉だけでなく、実家から届いた宅配便の中身からも秋が感じられる今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
iPadで楽しむプログラミング
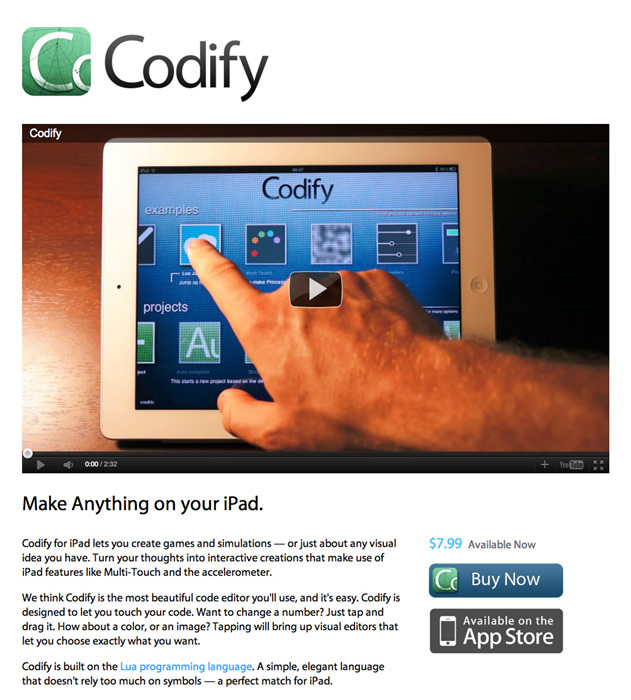
iPad上でビジュアル表現に優れたインタラクティブなアプリが開発できるアプリ、「 Codify」のウェブサイトです。
図1 本格的なプログラミングが可能なiPadアプリ「Codify」 credit:Two Lives Left
「Codify」は、プログラミング言語「Lua 」によって構築されたiPad用のコードエディタアプリです。アプリには再利用が可能なサンプルやプロジェクトが用意されており、ユーザーはそれらを利用してゲームなどの作品が作れます。また、iPadで使われているマルチタッチや加速度センサーなどの機能を利用したプログラムも書けます。
「Codify」のプロモーション動画
残念ながらApp Storeの制約事項のため、現在は「Codify」で作成したプログラムのエクスポート・インポート、作品の共有などの機能は備わってはいません。それでも、プロトタイプやデモの作成が可能な、魅力的なプログラム実行環境が、ようやくiPad上に整ったと言えるのではないでしょうか。
「つくること」に集中させる環境作り
筆者も日々の生活の中でiPadを使っていますが、その大半は「情報を消費する」時間になっています。テキスト入力などの簡単な作業はiPad上でも可能ですが、現在、主にPC上で行っている「何かをつくる」という作業は、まだまだ厳しいかなと感じています。
「つくること」が厳しい理由の一つには、各種アプリの機能が、iPad上で効率よく使えるよう最適化されていないことが挙げられます。制作に集中させるには、ユーザーが意識することなく、各種機能を効率よく活用できる仕組みが必要となるでしょう。
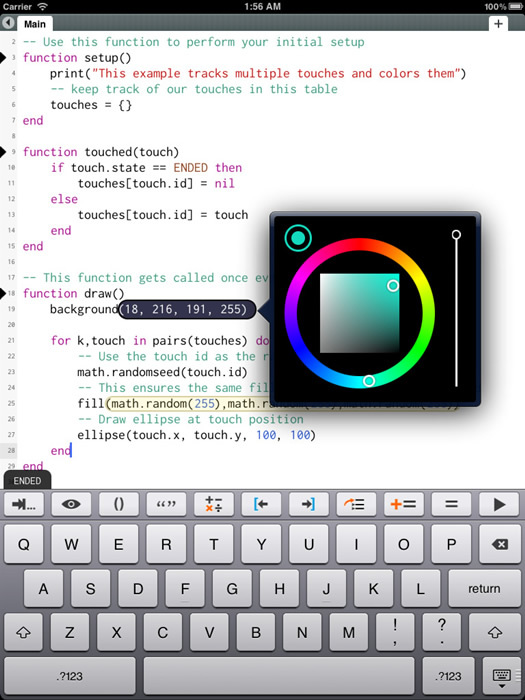
図2 「 Codify」では、エディタ上のさまざまな操作が、iPadに最適化されている 「Codify」では、従来のコードエディタなら、英数字を入力して動きや色を一つひとつ指定しなければならないパラメータの数値を、タップ&ドラッグで簡単に変更できます。また、色や画像の選択もタップのみで終了します。こうしたiPadへの最適化によって、作業の効率化とユーザーが制作に集中できる環境を作り上げています。
さまざまなデバイス上で、機能の最適化による環境が整うことで、本格的に「つくる」ことを行うユーザーがどんどん増えるでしょう。これからPC以外のデバイスで制作され、今までにない個性的な作品が、私たちを楽しませてくれることを期待したいと思います。
拡大するHTMLでの表現方法
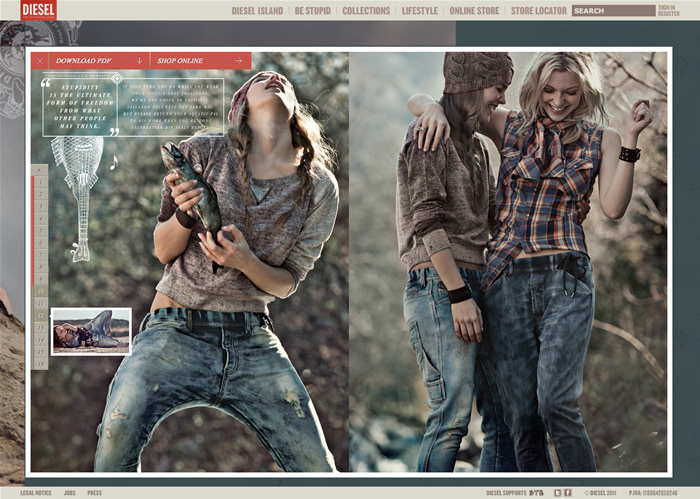
イタリアのアパレルメーカーDieselによる、Diesel Denim Fall/Winter Collection 2011のキャンペーンサイトです。
図3 斜めに4分割されたコンテンツが印象的なDieselのキャンペーンサイトcredit:Legwork Studio
トップページに用意された、斜めに4分割されたイメージをクリックすると、ぐるりと回転・移動しながら、コンテンツを紹介するステージへと変化します。そのステージ上で、Diesel Denimの各種アイテムが紹介されます。
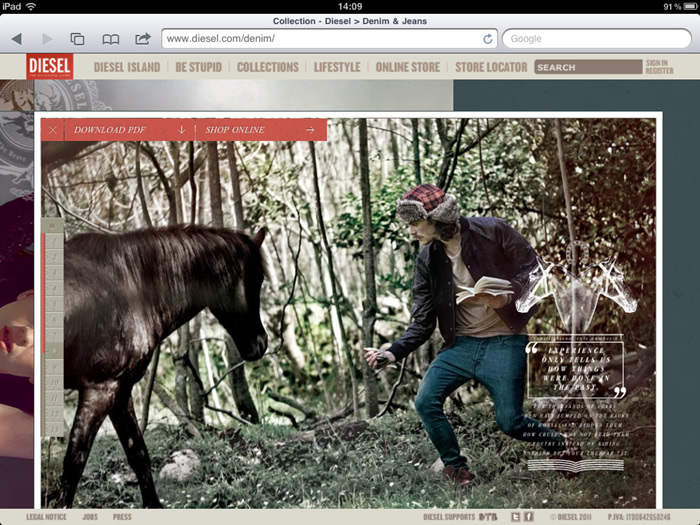
図4 ダイナミックな動きの後で、Dieselの各種アイテムが紹介される HTML5、JavaScript、CSS 3(transform属性) 、視差(parallax) 、iPadへの対応と、2011年を象徴する数々の技術・テクニックが詰め込まれたウェブサイトです。
表現向上のための"試行錯誤"
このウェブサイトはアパレルメーカーのキャンペーンサイトですが、HTMLベースの制作でも、こうした印象的な表現が可能となった現状を示しています。このレベルの表現がすでに可能ということであれば、今後は制作するコンテンツに応じて、「 HTML(とその周辺技術を使って)でどこまでやるのか」を考えた、より明確な制作範囲の判断が求められるでしょう。
図5 もちろん、iPad上でも問題なく動作する 先日公開された「Adobe Flash Player 11」では、GPUを活用した高度な3D表現の機能強化が実現されました。こうした新機能が追加される度に、Flashの制作現場では"それがどう使えるのか"が研究されてきました。
HTMLベースの制作現場でも、こうした表現技術が加わる度に、周辺技術を効率的に使った試行錯誤が求められる時代に入ったと感じています。制作現場による、さまざまな表現方法の模索から誕生したウェブサイトが、私たちを感動させてくれることを心待ちにしたいと思います。
「今の年収で、満足ですか?」
2008年の世界金融危機以前から、サブプライムローンの破綻を予測した投資を行い、巨額の収益を上げたヘッジファンド・マネージャー、John Paulsonが2012年に開始する外国為替取引事業「MahiFX」のティザーサイトです。
図6 John Paulsonの外国為替取引事業「MahiFX」のティザーサイト credit:Sons & Co.
"How long does it take super-trader John Paulson to earn your annual income?"(あなたの年収を稼ぐのに、スーパートレーダーのJohn Paulsonは、どのくらいの時間がかかりますか?)という問いかけに対して、ユーザーが画面中央のテキストボックスに年収を入力すると、John Paulsonとユーザーの年収を比較して、さまざまなインフォグラフィックが生成されます。
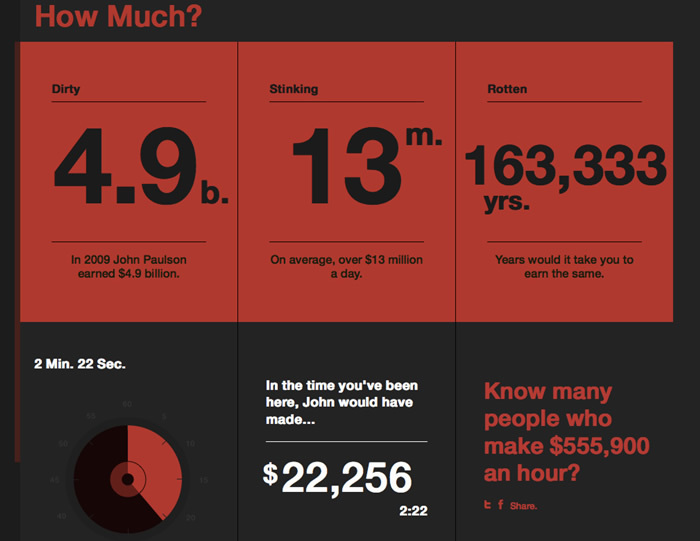
図7 入力した年収によって、インフォグラフィックが次々に生成される インフォグラフィックが導くもの
『MahiFX』で比較される項目の中には、圧倒的な稼ぎの違いを感じさせるもの(例:どのプロスポーツチームのオーナーになれるか)や、ユーザーを挑発するようなもの(例:John Paulsonと同じ額を稼ぐのに何年かかるのか)も多く含まれています。
こうしてプロのトレーダーとユーザーの年収を実際に比較することで、「 これからプロのトレーダーと同じように稼ぎたい」のか、それとも「今まで通りの稼ぎで満足」なのかを、インタラクティブなインフォグラフィックを使って、ユーザーに問いかけています。
図8 圧倒的な稼ぎの違いを見せつけるインフォグラフィックもあるこの問いかけが、ユーザーに「これからどうしたいのか」を明確にさせ、最終的には、実際に行動(ページの最下部に表示される「MahiFX」への問い合わせ)をするような設計がされています。
ここ数年、ウェブサイトを通じて「ユーザーを実際の行動へと導く」という事例が増えています。『 MahiFX』ではインフォグラフィックが効果的に利用されていますが、ユーザーを行動へと走らせる原動力として、これからどんな素材が使われるのか、注目していきたいと思います。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。