あけましておめでとうございます。『 Lançamento - Website, What a Wonderful World!』を運営しているLançamento(ランサメント)です。
『いま、見ておきたいウェブサイト』では、2011年も国内外のウェブサイトを解説してきました。2012年の最初となる今回は、特別編と題して、2011年の登場したウェブサイトの特徴を振り返りながら、2012年の展望を語っていきたいと思います。
特徴その1 東日本大震災とウェブサイト
2011年3月11日、東日本大震災が発生しました。東北地方で発生した大地震と津波によって、多くの人命が失われたこの大震災は、ウェブサイトにも大きな影響を与えました。振り返ってみれば、震災発生の前後で、表現の質が大きく変化した一年でもありました。
そんな中、大震災の直後から、被災地の状況を外部へと伝えるマスメディアの報道とは異なり、被災した地域の人々が生活するための必要な情報を提供するウェブサイトが登場しました。こうしたウェブサイトは、単なる情報発信だけでなく、被災した人々からの要望・意見を拾い上げる役割を担い、さらに、情報によるコミュニケーションで不安を感じる被災者を支える役割を果たしました。
図1 震災後、わずか6時間後に開設された『SAVEJAPAN! PROJECT』 。震災直後の錯綜していた情報が整理され、有用な情報を拡散するメディアとなった また、「 被災者のために、何かアクションを起こしたい」という気持ちと、"日頃から鍛えられていたクリエイティブ"が見事に結びついた事例も数多く登場しました。
図2 震災地の復興を手助けする『「 復興の狼煙」ポスタープロジェクト』 。ポスターの収益は撮影された自治体へと寄付される 震災から10か月が経った現在も、立ち上げられたウェブサイトは、まだその役目を終えていません。1995年の阪神・淡路大震災を例とするならば、震災からの復興には、震災直後はもちろんのこと、被災地への長期に及ぶ持続的なサポートが必要となります。ウェブサイトを通じて、震災の中から誕生した被災者・被災地への活動が、今後も長期にわたって継続され、復興への足掛かりとなることを期待したいと思います。
特徴その2 "パララックス(視差)"という表現方法
2011年は、"パララックス(視差)"という言葉をよく耳にしたのではないでしょうか。"左右の目で見える像の差で、奥行きのある立体的な視覚を得る"という、人間の持つ特性を利用した表現を取り入れたウェブサイトが数多く登場し、本連載でもそのいくつかを紹介してきました。
図3 Nikeの考える未来への取り組みを紹介した『Nike Better World』も、パララックスを利用しているウェブサイトの一つ ウェブサイト上で奥行き感を強調するため、スクロールと連動させ、複数の要素を異なるスピードで動かします。事例の多くは、「 HTML5」「 JavaScript」「 CSS3」という技術の組み合わせで制作されています。
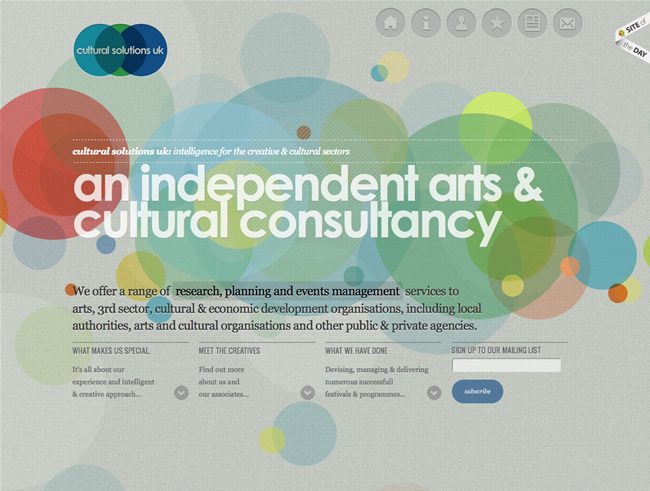
図4 奥行きのある動きが特徴的なイギリスの独立系コンサルタント「cultural solutions」のウェブサイト こうした視差を利用したウェブサイトは数年前からありましたが、HTML5への関心の高まり、各種ブラウザのCSS3 transformプロパティへの対応、JavaScriptライブラリの充実などによる環境が整い、ようやく2011年に一般化した表現となりました。ウェブサイトでの新たな表現は、今後もこうした形で、まだまだ生まれてきそうです。
特徴その3 際立った「Google」の存在感
ここ数年「ソーシャルメディア」主流となったウェブ業界で、以前のような圧倒的な勢いが感じられなくなっていた「Google」ですが、2011年はウェブ業界における"強い存在感"を改めて見せつけた年だったと思います。
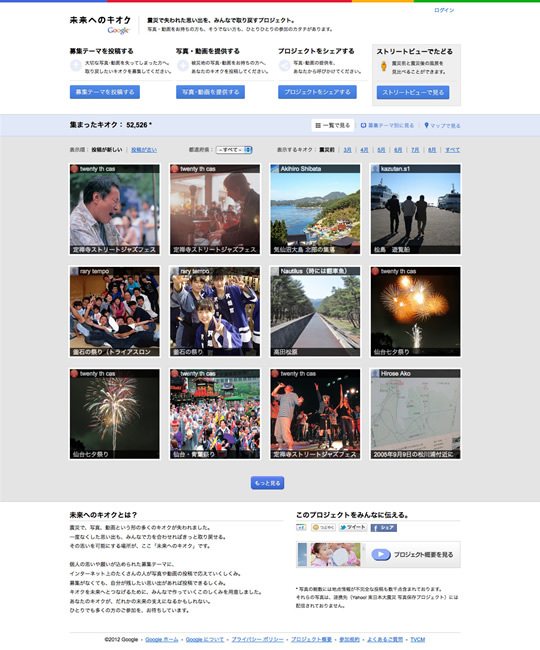
図5 「 みんなの写真や動画で、被災地の思い出を取り戻す」というデジタルアーカイブプロジェクト『未来へのキオク』 特に、昨年の東日本大震災時には、震災直後に数々の有用なウェブサービス(『 Google Person Finder』( 2011年10月30日にサービス終了) 、『 自動車通行実績情報マップ 』など)を次々と立ち上げ、その後も、被災地の記憶を集めるデジタルアーカイブプロジェクト「未来へのキオク 」を展開するなど、企画のレベルの高さや開発のスピード感に驚かされました。
図6 「 サークル」などの特徴を持つ、Googleの新しいSNS『Google+』 また「Facebook」や「Twitter」に押され気味だったSNS(ソーシャル・ネットワーキング・サービス)についても、新たに「Google+」を発表したり、「 AKB48」や「初音ミク」とのコラボレーションを打ち出したりと、今までにない方向性を見せた一年でもありました。
CEO(最高経営責任者)の交代や、「 リソースの集中」による各種サービスの打ち切りなど、「 Google」自体の経営状態も決して万全ではありませんが、ウェブ業界を背負って立つ企業であるという自負を感じさせる活動を、今後も期待したいと思います。
特徴その4 「HTML5 vs. Flash」
HTML5についての話題が盛り上がり、iPhoneを始めとするiOS対応デバイスがFlashに対応せず、Adobeがモバイル版のFlash Playerの開発を停止したことなどもあり、2011年は「HTML5 vs. Flash」というテーマが、様々なところで話題となった年でした。
対立の根底にあるのは、「 どちらが優れている技術なのか」ということでしょうが、この"優れている"という部分は、さまざまな立場によって大きく異なります。「 作りやすさ」「 動作の安定・軽さ」「 代用できれば無くても問題なし」…制作者やユーザーなどの立場から見れば、こうした意見はどれももっともなものです。
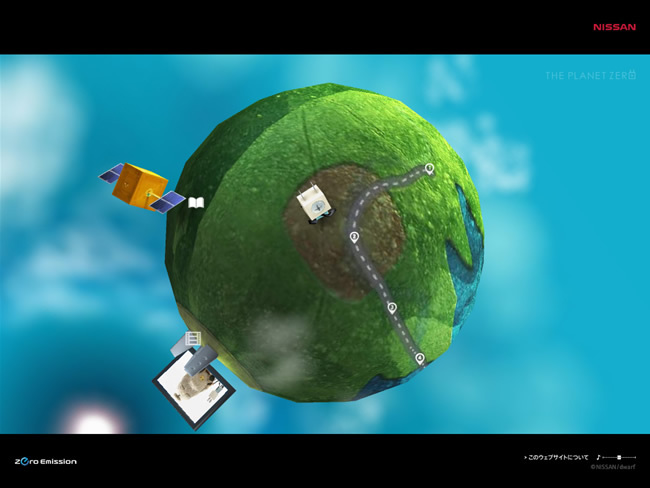
図7 ゼロ・エミッション社会を体験できる日産のキャンペーンサイト『THE PLANET ZERO』 。Flashが使われているが、非常に軽快な動作を実現している 例えば「Flashは重い」という意見には、「 しっかりと最適化され、軽快に動作するFlashのコンテンツがある」 、「 HTML5で制作されたコンテンツでも、莫大なマシンパワーを必要とするものがある」と回答できます。こうした例を挙げていけば、「 どちらが優れている技術なのか」という議論は、あまり意味の無いものです。
コンテンツ実現のためには、最適の技術を選択することが必要不可欠で、そのためには「HTML5」も「Flash」も必要な技術だからです。そして制作時には、得意分野を持つ各種技術の選択肢が多いほど、さまざまなメリットが生まれることは言うまでもありません。
大多数のユーザーは、自分が体験しているコンテンツが「何という技術で制作されているのか」について気にしていないでしょう。コンテンツの制作における「何がやりたいのか。そのためにどの技術を使うか。」という目的から技術への順番は、これから革新的な技術が登場しても、変化することのない"絶対的なよりどころ"だと考えます。安易な対立を煽る意見や記事が今後も出てくるでしょうが、そうした言葉に振り回されることなく、しっかりとした軸を持ったウェブサイトの制作と評価がなされることを希望します。
2012年のウェブサイトを考えてみる
最後に、2012年のウェブサイトとその周辺について、少しだけ考えてみました。
2011年は「Facebookページ」を制作する企業が爆発的に増えました。それでも、キャンペーンやプロモーションと連動して、ファンを獲得している企業は、そう多くないのではないでしょうか。情報発信を優先し、実際にファンとのやり取りに乏しい企業も多いと思います。今年はそうした企業の「Facebookページ」の使い方、プロモーションとの絡め方にも注目したいと思います。
図8 讃岐うどん専門店「丸亀製麺」のFacebookページ。ユーザーと企業とのコメントが頻繁にやり取りされている 技術という観点からは、「 WebGL」と「GPU」を利用したコンテンツが、どのくらい増加するのか注目しています。ハードウェアの対応も必要条件となるため、こうした技術を利用したコンテンツを楽しめるユーザーはまだ少ないと思います。とはいえ、今まで技術的な問題で不可能だった表現やコンテンツが実現する可能性が高まるため、積極的にこれらの技術を活用する例も増えるのではないでしょうか。
図9 昨年「WebGL」を使って話題となった『Rome. "Three Dreams of Black"』 。今年はこうしたコンテンツが増えるかもしれない 』。今年はこうしたコンテンツが増えるかもしれない">』 。今年はこうしたコンテンツが増えるかもしれない" />
また昨年は、スレートデバイス(タブレット端末やスマートフォンなど)が、本格的に普及し始めた年ではなかったでしょうか。筆者も使用していますが、これから個人の最も身近な情報端末になるだろうと感じています。自分の体験から、「 PCが使われるのは、仕事やデスクトップアプリケーションを使う場合だけ」という傾向が強まるでしょう。個人の利用が拡大していくこうしたデバイスに対して、ウェブサイトがどのような変化を起こすのか、どんなコンテンツが生まれてくるのか非常に楽しみです。
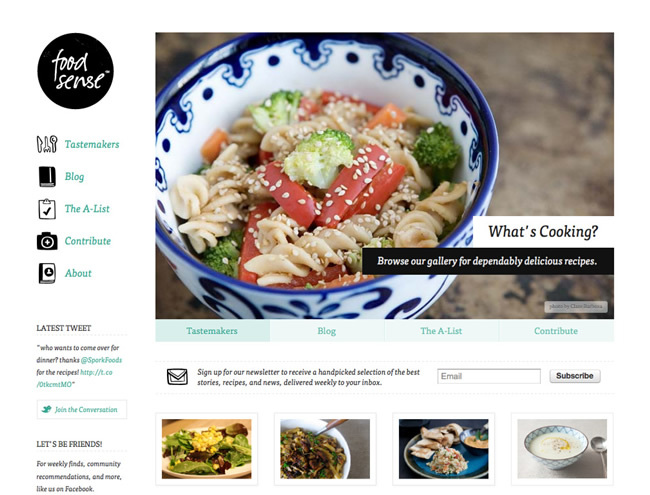
図10 野菜中心のレシピサイト『Food Sense』 。デバイスのウインドウサイズに合わせてデザインが変わる「レスポンシブWebデザイン」を採用している それ以外にも、「 電子書籍サービスへのAmazonの本格参入」 、「 企業が持つ、価値の高い各種アーカイブのデジタルコンテンツ化」 、「 Google TVなどの普及とテレビとインターネットを結ぶ、新しいコンテンツの登場」 、「 デジタルサイネージ分野のUXにおけるFlash技術者の関与」 、「 各種ウェブサービスのより進んだゲーミフィケーション化」などなど、2012年も目の離せない年になりそうな気がします。
というわけで、今回も最後まで読んでいただき、ありがとうございました。今年もよろしくお願いいたします。それでは次回をおたのしみに。
おまけ
ここまで読んでいただき、ありがとうございます。最後に連載枠では紹介できなかった、ぜひ見ておいて欲しい2011年のウェブサイトを"お年玉"として紹介しておきます。
"円"を使った演出が特徴のビデオログ『vlog.it』
『vlog.it』">it』" title=""円"を使った演出が特徴のビデオログ『vlog.it』" /> credit:Marco Rosella
イタリアのインタラクティブデザイナー、Marco Rosellaによるビデオログです。動画サービスの「Vimeo」「 YouTube」の中から、作者が「お気に入り」に選んだ動画を円形のナビゲーションと融合させて紹介しています。
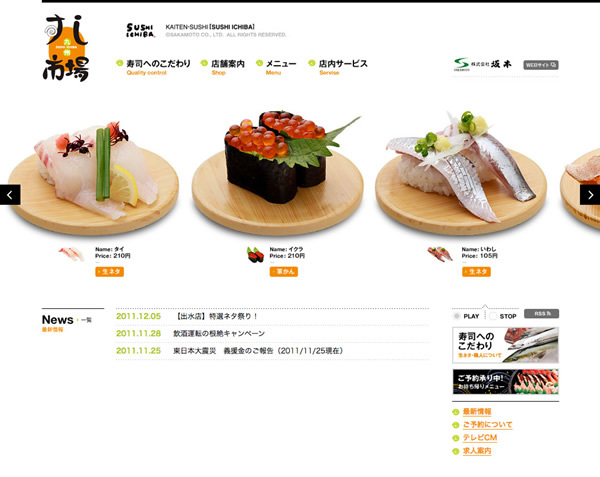
店内の風景を思い出させる回転寿司の動きが楽しい『九州すし市場』
credit:株式会社 フルスケール
九州を中心に展開している回転寿司チェーン「九州すし市場」のウェブサイト。回転寿司の動きイメージをそのまま利用したトップページが面白いです。美しい各種ネタの写真も特徴的です。
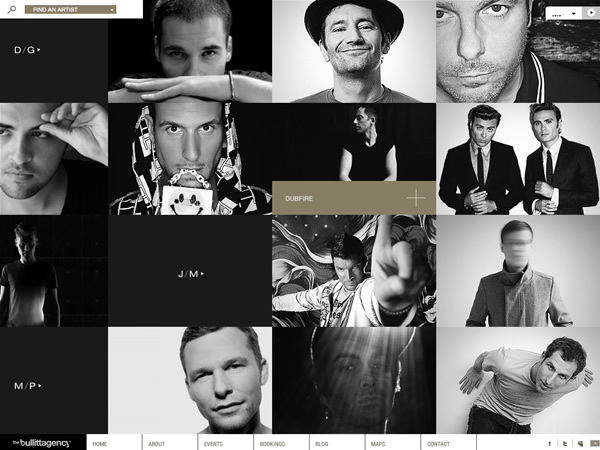
個性的なインターフェースを持つ『The Bullitt Agency』
credits:Dilshan Arukatti 、Sylvain Tran 、Maurin ZAHND
アメリカ・ワシントンD.C.の音楽エージェンシー「The Bullitt Agency」のウェブサイトです。キーボードとマウスを使うインターフェースが個性的です。イントロのビデオも見事です。
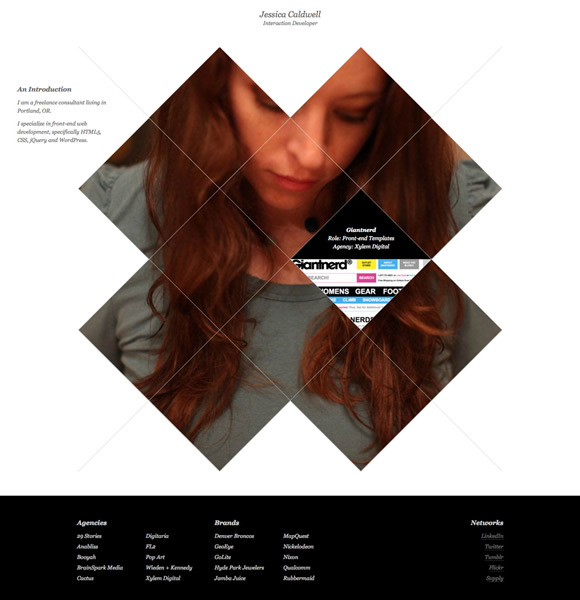
斜めのグリッドが目を引く『Jessica Caldwell』
アメリカ・オレゴン州ポートランド在住のフリーランスコンサルタント、Jessica Caldwellのウェブサイトです。斜めに切られたグリッドと融合したナビゲーションが印象的です。
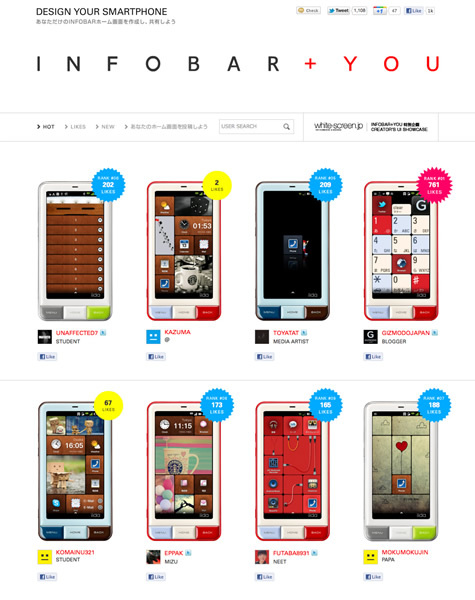
カスタマイズされた画面が並ぶ『INFOBAR+YOU』
credits:tha ltd. 、Root Communications, inc 、 Spooky、ground
「iida」初のスマートフォン「INFOBAR A01」のホーム画面を共有するプロジェクトです。個人のこだわりと思いが詰まった、カスタマイズされた「INFOBAR」のホーム画面をコンテンツの中心に持ってきたところが見事です。
独特の世界観が魅力のゲーム『SHOOTTER』
credits:HAKUHODO Inc. 、mount inc. 、iret 、ARMZ Inc.
adidas初のメンズ用コスメ「adidas skin protection」シリーズのプロモーションサイトです。Twitterユーザーと対戦できるサッカーゲームですが、スペースキーを連打する単純さや、「 qubibi」の勅使河原一雅さんによる、独特の世界観も良い感じです。
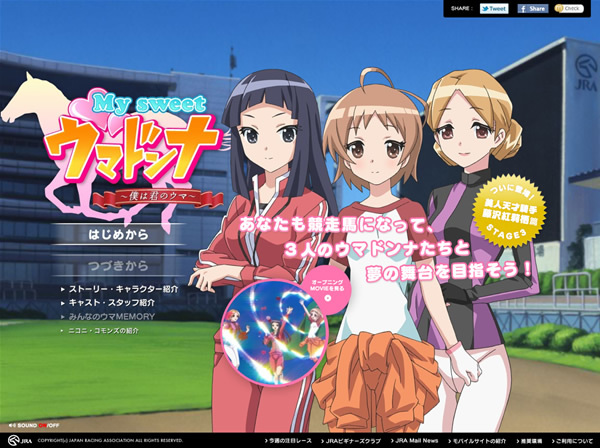
主人公は競走馬という『My sweet ウマドンナ』
JRA(日本中央競馬会)によるWebコミュニケーションコンテンツです。有名声優の参加やオープニングムービーも用意された、本格的なシミュレーションゲームです。
現在と過去を重ね合わせるプロジェクト『Dear Photograph』
credit:Taylor Jones
カナダ人のTaylor Jonesによるプロジェクトです。現在の風景に思い出深い過去の写真を重ね合わせることから生まれる郷愁、懐かしさに感動を覚えます。
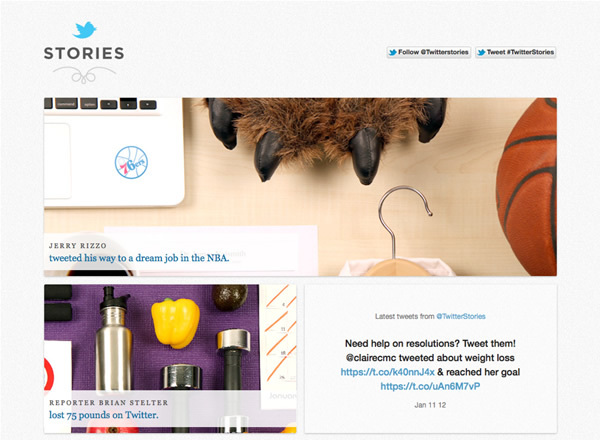
Twitterから生まれたストーリーを紹介する『@twitterstories』
世界中から寄せられた、Twitterに関係したさまざまなエピソードを紹介するウェブサイトです。日本語版も用意されています。
縦に長く展開される『C H R I S T I A N D A D A』
credit:株式会社フルサイズイメージ
森川マサノリさんによって設立されたファッションブランド「CHRISTIAN DADA」のウェブサイトです。今年流行したパララックスを利用した、奥行きのあるウェブサイトですが、Flashで制作されています。
「Internet Explorer 9」のリリースを記念した『SVG女子』
credit:KAYAC Inc.
「Internet Explorer 9」のリリースを記念したスペシャルサイトです。SVG(Scalable Vector Graphics)を使ったアニメーションのため、ユーザーが色などを変更可能です。
アメコミ風のイラストが印象的な『We are the men』
credit:GrupoW 、Golpeavisa
Unilever Mexicoによる男性用デオドラントブランド「Rexona for men」のプロモーションサイトです。製品ごとに用意されているミニゲームなど、コンテンツの細部まで手抜きがありません。
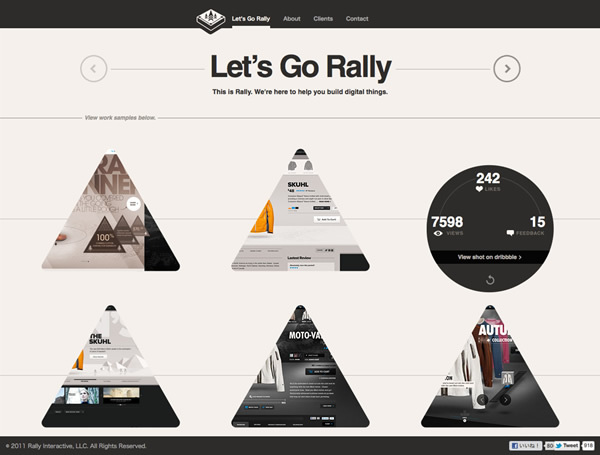
HTML5を中心に構築された『Rally Interactive』
アメリカ・ユタ州パークシティのデザイン会社「Rally Interactive」のウェブサイトです。三角形から丸へと変形する制作実績の外枠など、個性的なインタラクションが光るウェブサイトです。
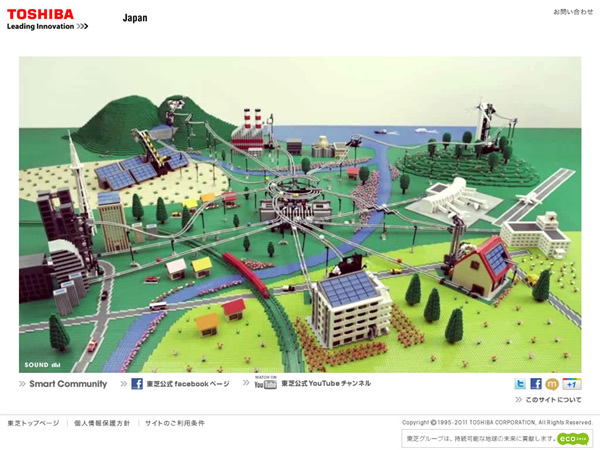
HTML5を中心に構築された『Rally Interactive』
credit:スケダチ 、Aoi Advertising Promotion Inc.
TOSHIBAが進めていく「スマートコミュニティ」を、LEGOブロックで表現したプロモーションサイトです。背景・建物はLEGO公認プロビルダーの三井淳平さん、各種装置はLEGOテクニック・マイスターの五十川芳仁さん、映像監督は田辺秀伸さんが担当しています。
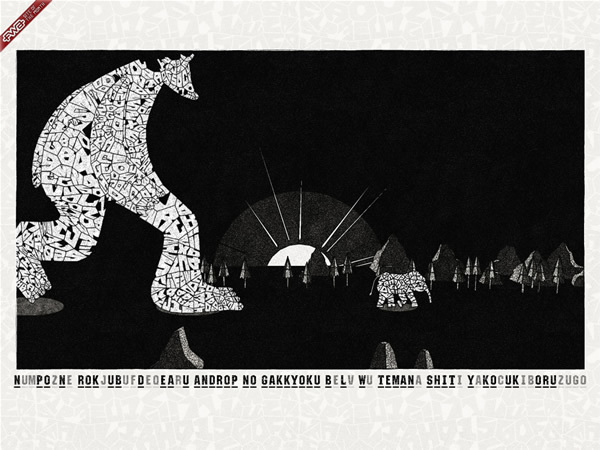
メッセージを届けるゲーム『androp "Bell" music video game』
">" /> credits:PARTY 、AID-DCC Inc. 、Katamari Inc.
日本のロックバンドであるandropの楽曲「Bell」をテーマにした、横スクロールのミュージックビデオゲームです。動物へと変化したユーザーのメッセージが、ゲームを進めることで、相手へ届けられる仕組みです。
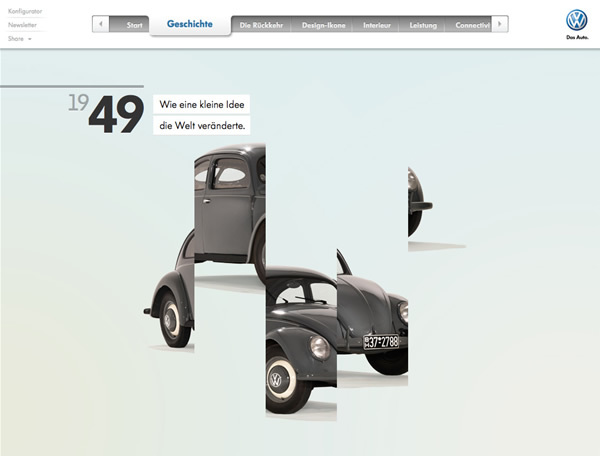
パララックス効果を多用した『Volkswagen Beetle』
credit:DDB Tribal
ドイツの自動車メーカーVolkswagen AGから2012年に発売される「Volkswagen Beetle」のプロモーションサイトです。2011年のトレンドである、パララックス(視差)を使った効果が印象的です。
ユーザーが自由に落書きできる『Wall of Fame』
credits:kempertrautmann gmbh 、demodern
ドイツの筆記具ブランド「edding」のプロモーションサイトです。ユーザーは8種類のペンを自由に選び、リアルタイムで変化するウェブサイト上のドローイングボードに自由に落書きできます。「 CANNES LIONS 2011」では、Cyber部門でGoldを受賞しています。
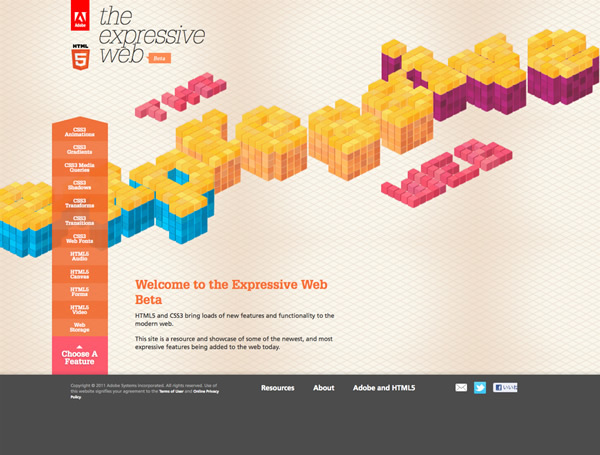
HTML5とCSS3をフィーチャーした『The Expressive Web』
credit:Big Spaceship
HTML5とCSS3を学習するためのリソースと実例を提供する、Adobeのプロジェクトサイトです。HTML5とCSS3を使った視覚的なデモがよくできています。各ブラウザにおける機能の対応状況も確認できます。
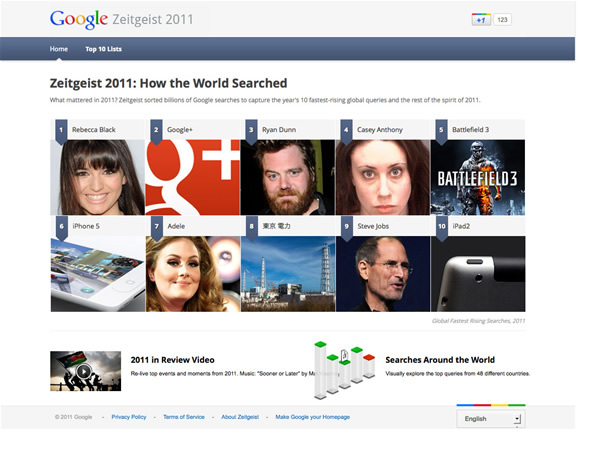
2011年をデータで振り返る『Google Zeitgeist 2011』
Google検索から得られたデータで、2011年を振り返るというウェブサイトです。世界の急上昇ワードのトップ10が、各種のデータとともに解説されています。








 』。今年はこうしたコンテンツが増えるかもしれない" title="図9 昨年「WebGL」を使って話題となった『Rome. "Three Dreams of Black"』。今年はこうしたコンテンツが増えるかもしれない" />
』。今年はこうしたコンテンツが増えるかもしれない" title="図9 昨年「WebGL」を使って話題となった『Rome. "Three Dreams of Black"』。今年はこうしたコンテンツが増えるかもしれない" />

 『vlog.
『vlog.












 " title="メッセージを届けるゲーム『androp "Bell" music video game』
" title="メッセージを届けるゲーム『androp "Bell" music video game』