憂鬱だった花粉症ともお別れして、ゴールデンウイークのことで頭がいっぱいになってきている今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
誰もが形を知っている、あるクルマの物語
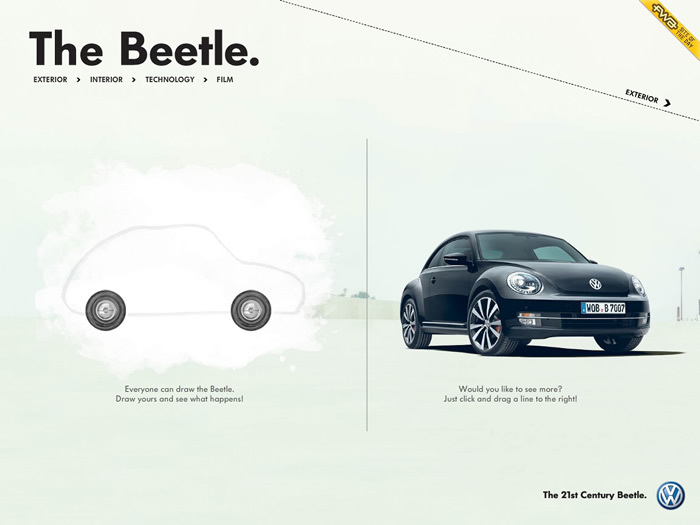
ノルウェー市場向けにローンチされた、ドイツの自動車メーカーVolkswagenの自動車「The Beetle」のプロモーションサイト、『 See the new Beetle!』です。
図1 「 The Beetle」を紹介する『See the new Beetle!』 credit:Try/Apt
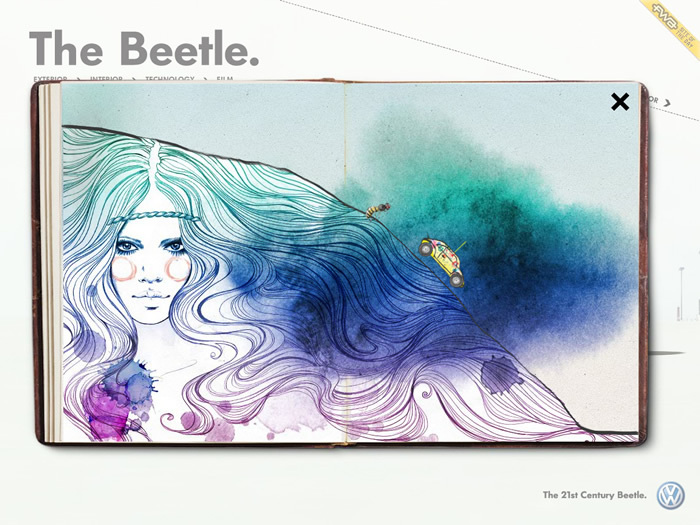
自動車のタイヤがある場所にマウスで形を描くと、その形が自動車となって走り出します。走り出した自動車は、不思議な物語の中の主人公となり、ユーザーがマウスを使い、各シーンで必要となる「いろいろなもの」を描いていくことで、物語が進行していきます。
図2 マウスで描いた自動車が、物語の主人公となる ユーザーの興味を持続させる時代へ
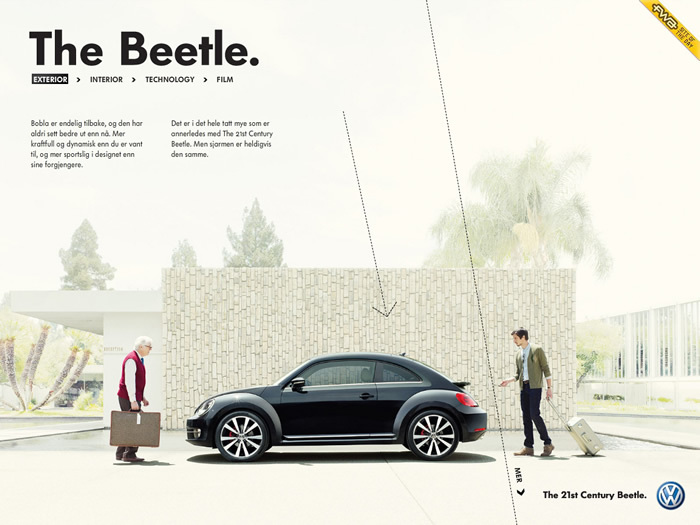
トップページの左側から展開される物語風のコンテンツが個性的な『See the new Beetle!』ですが、トップページ右側のコンテンツにも面白い仕掛けが施されています。右側は「The Beetle」の内装や各種装備を説明するものですが、どの場面にも画面内を点線が横切っており、一見すると、単なる装飾なのかと思ってしまいます。
図3 画面を横切る点線と同じ方向に矢印線を描くと、画面が遷移する 実は、ユーザーがこの点線と同じ方向に、マウスをドラッグしながらで矢印線を引くと、次の説明へと画面が遷移していくようになっています。もちろん、画面上部のナビゲーション項目のクリックや、キーボードのカーソルキーでも画面の遷移は行えますが、この仕組みのおかげで、ユーザーはマウスから手を離すことなく、素早く各項目へと移動できます。
用意された2つのコンテンツは、どちらも単なるクリックではなく、ユーザーの手を能動的に動かす"線を描く"という仕掛けで、コンテンツを興味深く見てもらおうとしています。プロモーションサイトなどでは、用意された情報量が多い場合、ウェブサイト全体でこうした仕組みを徹底しないと、ユーザーをひきつけ、興味を持続させられない時代になってきたことを、ひしひしと感じる事例です。
画面の長さは、ツリーの高さ
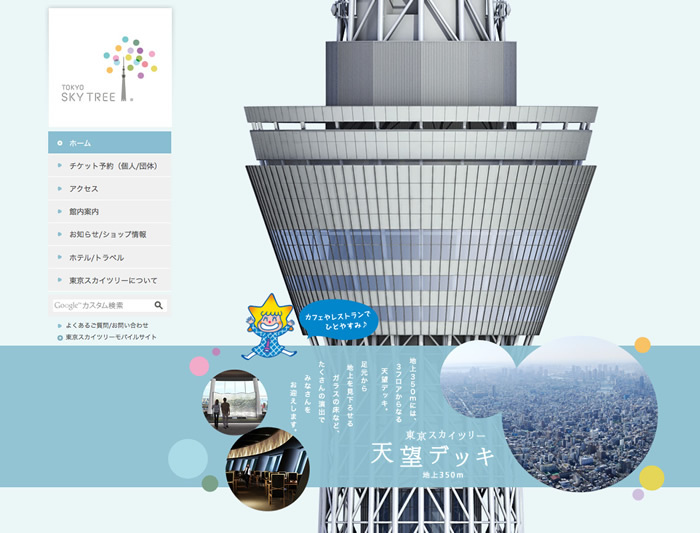
2012年5月22日に開業する東京スカイツリーのオフィシャルサイト、『 東京スカイツリー TOKYO SKYTREE』です。
図4 634mの高さを誇る、東京スカイツリーのオフィシャルサイト ウェブサイトでは"世界一の電波塔"となる東京スカイツリーの高さ(634m)を、縦への長さ(7,715ピクセル)で表現しています。縦へのスクロールを進めると、天望回廊(地上450m)や3層構造を持つ天望デッキ(地上350m)の紹介など、東京スカイツリーに関する情報が表示されます。
図5 スクロールさせていくと、東京スカイツリーの施設が紹介される ウェブサイト上を移動する、東京スカイツリーの公式キャラクター「ソラカラちゃん」の楽しい動きや、スクロールと連動したパララックス(視差)表現も特徴的です。
図6 東京スカイツリーの高さを、ページの縦への長さで表現している
大きさをどう表現するか
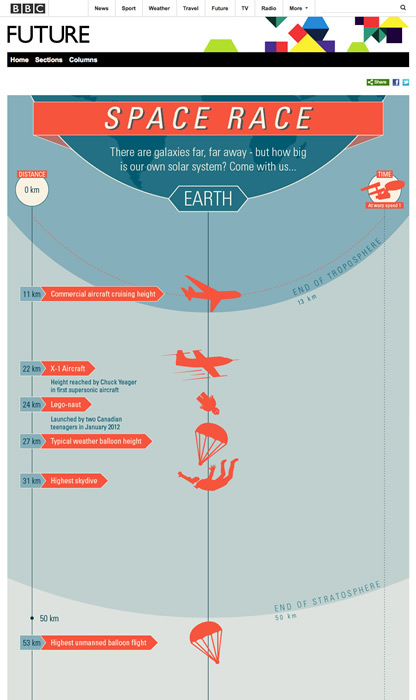
もう一つ、縦への長さで最近話題となったウェブサイトを紹介します。インフォグラフィックを特集した、イギリスのBBC(英国放送協会)による『How big is our own solar system?(私たちの太陽系の大きさってどのくらい?) 』です。
図7 太陽系の大きさを表現した、BBCの『How big is our own solar system?』 こちらは単純に、「 太陽系の大きさ=インフォグラフィックの縦の長さ」として表現しています。使用されたインフォグラフィックがあまりに巨大(58,180ピクセル)なため、ウェブサイトでは画像を5つに分割して表示しています。
高さや大きさをウェブサイトの幅や縦の長さで表現する方法は、誰にでもわかりやすいため、これからもどんどん登場してくるでしょう。新たな表現方法などを加えながら、ウェブサイトにおける大きさの表現方法がどう変化していくのか、楽しみにしたいと思います。
どんな"形"の本でも作れます
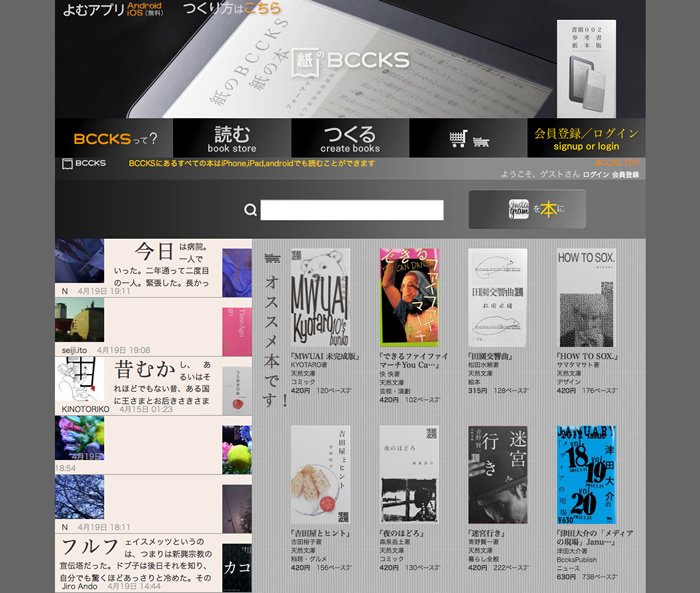
ウェブサイト上で簡単に本を作って公開できるウェブサービス、『 BCCKS / ブックス』です。
図8 ウェブサイト上で本が作れるサービス、『 BCCKS / ブックス』ユーザーが執筆・編集を行うことで、マルチデバイスに対応した電子書籍を発行・販売できるというサービスです。ウェブサイトには、他のユーザーが制作した本が数多く公開されており、BCCKSの本を読むためのブックリーダーアプリ「bccks reader」( iOSとAndroidに対応)も用意されています。
図9 電子書籍を、実際の"紙の本"にすることができる そのBCCKSが新たに開始したのが、実際の紙の本が作れるという「印刷製本サービス」です。ウェブサイトで制作した電子書籍が、1冊525円(文庫版48ページモノクロ)からという低価格で、紙の本になります。もちろん販売も可能です。
「紙よりも、本が手軽に作れる」ことから広がった電子書籍作成サービスが、紙の本を作るサービスを始めるということで、何とも不思議な感じがします。ですが、実際に自分が書いた作品が紙の本となることは、何事にも代えられない喜びがあると思います。
残らず、消えていくウェブサイト
インターネットで公開されているウェブサイトは、多くの場合、公開期間の終了とともにどこかへ消え、アクセスできなくなります。もちろん、制作会社などのアーカイブとして公開されているものもありますが、「 もう一度、見てみたいな」と思うような、過去のウェブサイトの多くは体験できなくなっている場合が多いです。
図10 閉鎖が決まった『文化庁メディア芸術プラザ』 先日、文化庁の経費削減を受け、『 文化庁メディア芸術プラザ 』のウェブサイトが、4月下旬をもって閉鎖されることが発表されました。過去の文化庁メディア芸術祭に関する情報は、文化庁ホームページへと移行される予定ですが、現状では、それ以外の積み重ねられた貴重なコンテンツがどうなるのか、また、再度公開されるかについては不明です。
そんな中で目にした、CBCNET BLOG『HGWのBLANK 』の『インターネット時代の民藝品 3-メディア芸術プラザの閉鎖を、米ジオシティーズの閉鎖から考える 』( 2009年に閉鎖されたホスティングサービス「Geocities」のアーカイブプロジェクトの経緯を解説)というエントリーで紹介されている言葉に強い感銘を受けました。
Webサイトやホスティングサービスは、一時的な流行で終わってよいものではない。それは、都市や森が一時的な流行ではないのと同じである。それらは、数え切れないほど長時間の、執筆や編集、思考、そして創造を表している。それらはその時代を表現し、今ではずっと年老いている人たちや、すでに逝ってしまった方々の思想と夢を表している。歴史が、そこにある。そこには、本物の、嘘偽りのない、真の歴史がある
「Geocitiesの全Webサイトを収めた900ギガバイトのトレントができる 」より引用
電子書籍が紙の本となるように、ウェブサイトが別の形へと姿を変えて存在するのは難しいでしょう。ウェブサイトが閉鎖されたとしても、貴重なコンテンツへのアクセスがいつでも可能にならないものか、また、そうしたコンテンツを集めた本格的なアーカイブの仕組みができないものかと思ったりもしますが、筆者の中でも、まだ明確な答えは出ていません。だからこそ、これからも可能な限り、「 いま、見ておきたいウェブサイト」を紹介していきたいと考えています。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。