いよいよ梅雨が明け、本格的な夏の到来に向けてアイスの買い置きを始めた今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
コミュニケーションのすべてをSkypeで
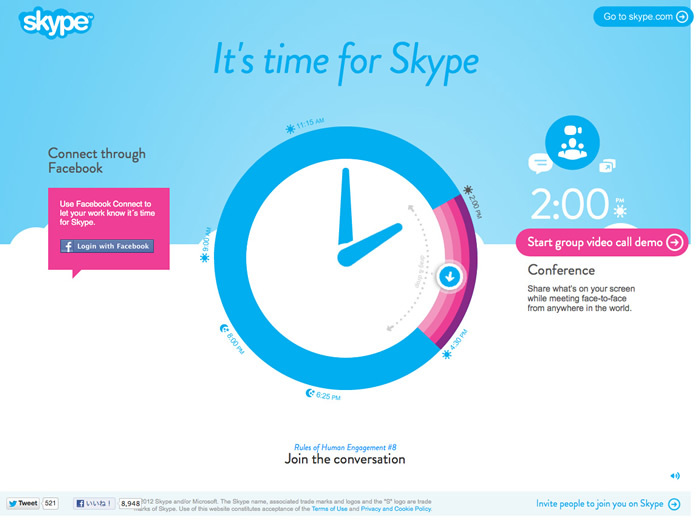
1200万USドルを投入して、アメリカとイギリスで行われているインターネット電話サービス「Skype」のキャンペーン、「 It's time for Skype.」のウェブサイトです。
図1 「 Skype」によるキャンペーンサイト、『 It's time for Skype.』 credits:Pereira & O'Dell 、B-Reel 、Phosworks
ウェブサイトでは、「 Skype」の提供しているサービスを利用して、仕事の打ち合わせから家族との会話まで、一日の中でどのようなコミュニケーションが実現できるのかを、実際にデモを交えながら紹介していきます。
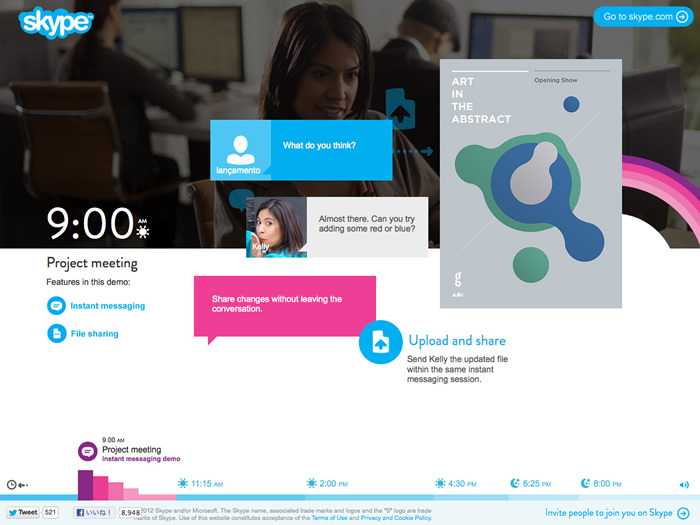
図2 ユーザーはデモを進めながら、「 Skype」のサービスを体験する ウェブサービスが生き残るには
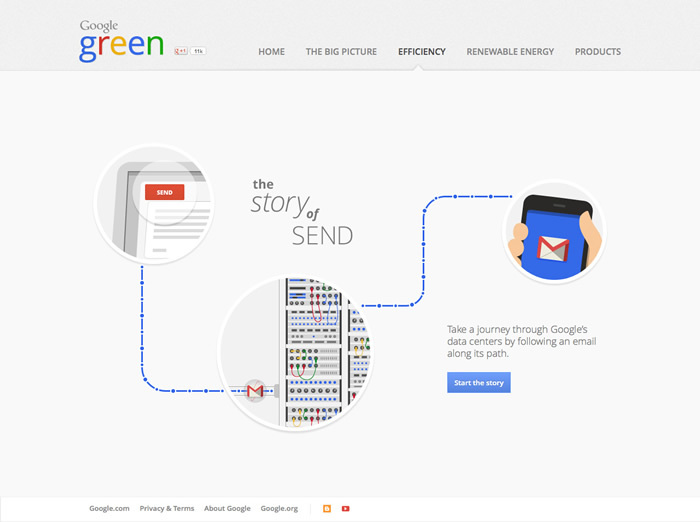
「Skype」同様、最近ではGoogleも自社サービスの「Gmail」をテーマにプロモーションを行っており、『 The Story of Send 』というウェブサイトを公開しています。こちらは、Gmailでメールが送信された後、相手に届くまでのメールの旅を描きながら、Googleの環境問題への取り組みを紹介するという内容です。
図3 環境問題への取り組みを紹介した、Googleの『The Story of Send』 credits:B-Reel
「Skype」も「Gmail」も、インターネットを利用する人たちなら、誰もが知っている有名なウェブサービスです。現在では、こうした便利で多彩なウェブサービスが数多く登場し、多くの人々に利用されています。筆者も多数のウェブサービスを使っており、もはや生活に欠かせないものとなっています。
とはいえ、次々と登場してくるウェブサービスの中には、すぐに使わなくなるものやログインIDを忘れてしまうものも多くあります。会社の買収や再編といった話も珍しくなく、最近も脚光を浴びていたソーシャルニュースサイトの「Digg」が買収される
今回キャンペーンサイトを紹介した「Skype」も、2011年11月にMicrosoftに買収されています。"有名" "無名"は関係なく、誰もが知っているウェブサービスですら、こうしたプロモーションを随時行わなければ生き残れないという業界の厳しさを改めて感じた事例でもありました。
コンテンツは、横に並ぶ
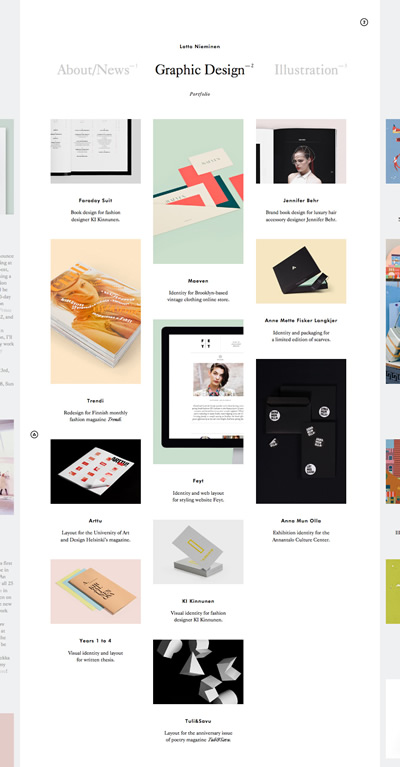
現在、アメリカ・ニューヨークで活躍している、フィンランド出身のイラストレーター兼グラフィックデザイナー、Lotta Nieminenのポートフォリオサイト、『 Lotta Nieminen』です。
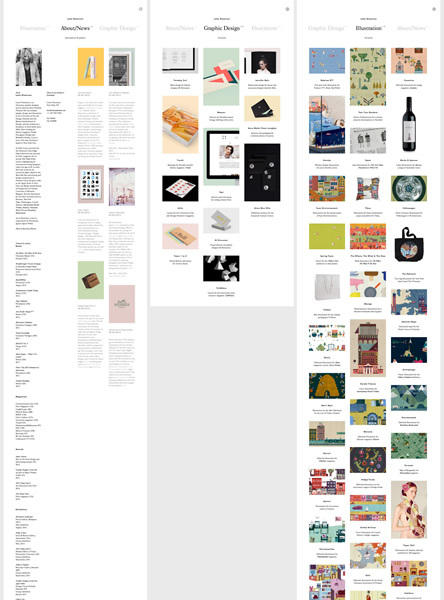
図4 『 Lotta Nieminen』credits:Lotta Nieminen、Jonatan Eriksson
ウェブサイトでは、「 About/News」「 Graphic Design」「 Illustration」の3つのコンテンツが左右に並べられ、画面上部のナビゲーション項目、または左右にわずかに見える別のコンテンツ領域をクリックすることで、画面がスライドしながら隣のコンテンツへと移動していきます。
図5 横に並べられた3つのコンテンツがスライドしながら入れ替わる仕組み始まりはポートフォリオから
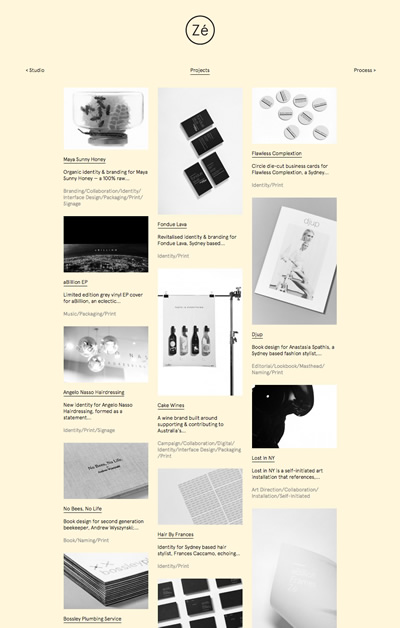
『Lotta Nieminen』のように、コンテンツを左右に並べスライドさせる事例をもう一つ紹介します。オーストラリア・シドニーにあるデザインスタジオ「Zé Studio」のウェブサイト
図6 オーストラリアのデザインスタジオ、「 Zé Studio」のウェブサイト credits:Zé Studio、Lundgren+Lindqvist
『Lotta Nieminen』同様に、こちらもウェブサイト内のコンテンツが横に並べられています。また、コンテンツに合わせて背景色が変化し、iOSデバイス上でのスワイプにも対応しています。
個人のプロジェクトやポートフォリオなどは、以前から、新しい技術やアイデアを実装していく場になっています。そこで生まれた表現や仕掛けが知られるようになり、やがてさまざまな事例へと採用されていきます。
今回の事例も、最近"定番"となりつつあるパララックス(視差)表現を多用したウェブサイトのように一般化し、新しい表現方法として確立されていくのか、これからの広がりに注目していきたいと思います。
広がりは、話題から始まる
「革新的なプレミアムブランドの雑誌」をテーマにリニューアルされた、Mercedes-Benzのインターナショナルサイト、『 Mercedes-Benz.com』です。
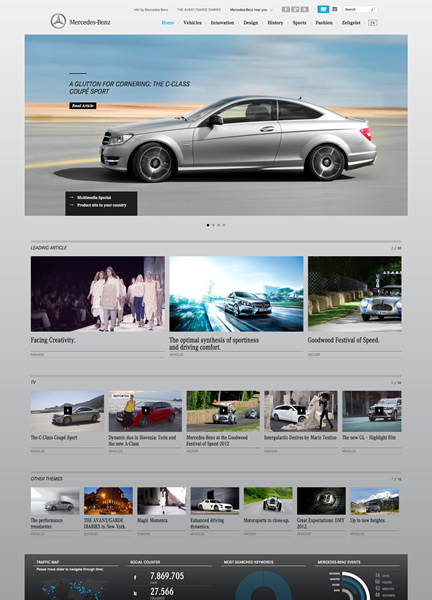
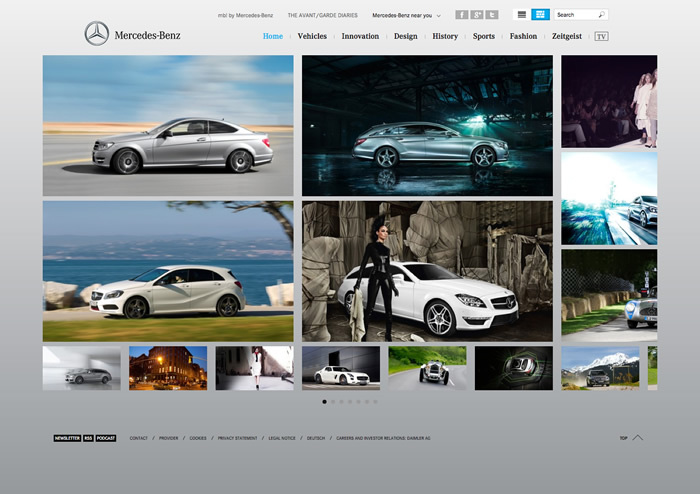
図7 雑誌をテーマにリニューアルされた『Mercedes-Benz.com』 credits:Scholz & Volkmer
ウェブサイトのコンテンツは「記事」という形で提供され、テキストの量を制限してイメージ画像を中心にコンテンツの内容を表示することで、ユーザーがより感情的なコンテンツの選択をするように仕掛けられています。画面上部にある2つのボタンで、グリッドに沿ってコンテンツが並ぶ「Magazine View」 、視覚を重視した「Gallery View」の2種類のレイアウト変更も可能です。
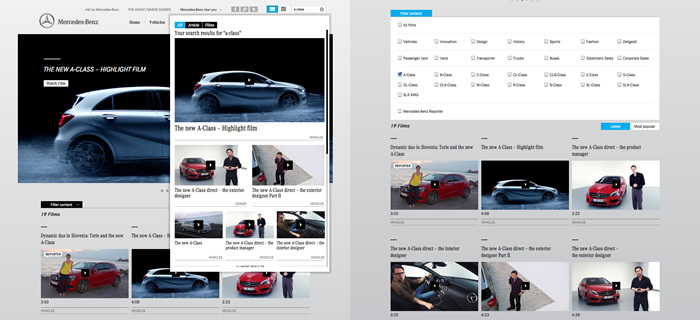
図8 膨大なコンテンツに対応するため、インクリメントサーチやフィルターの機能を追加 また、Mercedes-Benzの運営する「Mercedes-Benz TV」「 Mercedes Magazine Online」「 Mercedes-Benz Reporter」の膨大なコンテンツをウェブサイトに統合しています。このため、コンテンツを7つのカテゴリーに分けて整理したり、インクリメントサーチの機能を追加したりすることで、ユーザーが見たい記事に素早くアクセスできるようにしています。
"話題になること"が、すべての始まり
自動車に興味のある人を除けば、自動車メーカーが用意している車の機能やスペックなどの情報が、一般的な話題となることはまれでしょう。そのため、こうした情報を伝えるための手段として、スペシャルサイトの公開や各種プロモーションが実施されることが一般的です。
図9 より感情的なコンテンツの選択をユーザーに促す「Gallery View」 リニューアルされた『Mercedes-Benz.com』では、人々の話題となることを重視したコンテンツが公開されています。ここからは「話題になれば、必然的にコンテンツは拡散していく」という、ソーシャルメディアの影響力を最大限に利用しようという考え方が見て取れます。このため、ユーザーが各種ソーシャルメディアで共有しやすい仕組みも備えられています。
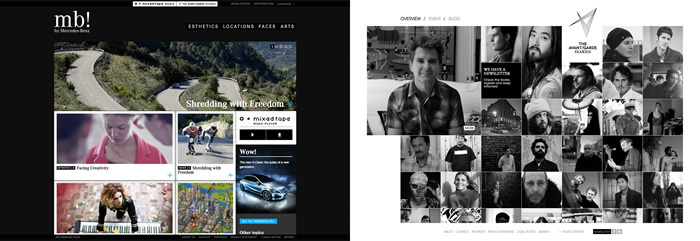
図10 Mercedes-Benzのウェブマガジン、『 THE AVANT/GARDE DIARIES』( 左)と『mb! by Mercedes-Benz』( 右) Mercedes-Benzは、昨年オンライン・インタビューマガジン『THE AVANT/GARDE DIARIES 』を、今年6月にはファッションやライフスタイルなどを扱うウェブマガジン『mb! by Mercedes-Benz 』を公開しており、さまざまな方向からMercedes-Benzに興味と関心を持ってもらおうとする流れを強めています。
発信するメッセージや情報を相手にどのような形で伝え、そのためにどういった仕組みを用意するのか。時代とともに変化するこうした課題に対し、Mercedes-Benzは"Brandfolio"という新しいスタイルを生み出しました。この事例がどんな結果と影響を生み出すのか、今後も興味深く追っていきたいと思っています。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。