朝晩の寒さがまだまだ厳しく、昨年のような暖冬が懐かしく、もう暖かい春の到来を待ち望んでいる今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
日常に潜む、困ったインターフェース
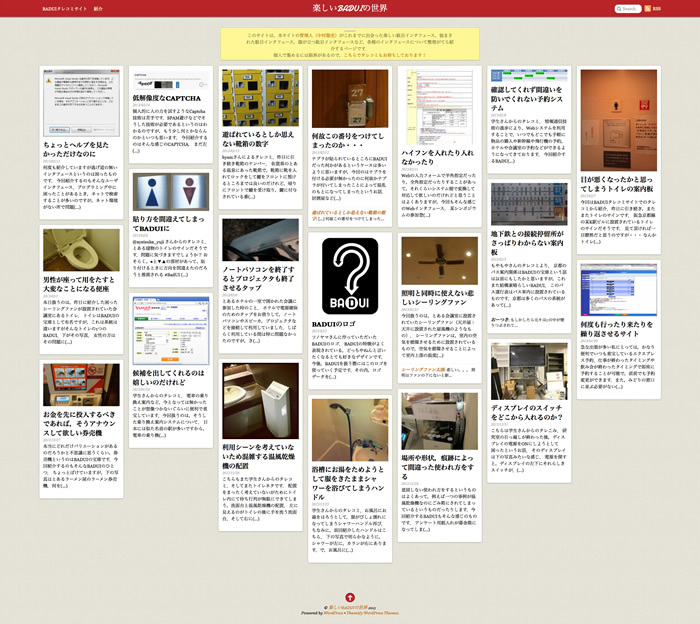
実際に使いにくい、わかりにくいユーザーインターフェースの事例をまとめて紹介するウェブサイト、『 楽しいBADUIの世界』です。
図1 わかりにくいユーザーインターフェースの事例がまとめられた『楽しいBADUIの世界』 credit:中村 聡史
ウェブサイトでは、管理人である中村聡史さんが出会った、さまざまな駄目インターフェースが紹介されています。地下鉄の案内板やホテルの部屋番号、開けられないドアや入力が困難なウェブサイトのフォームなど、誰もが一度は経験しそうな事例が多数掲載されています。
図2 ウェブサイトの管理人が出会った「駄目インタフェース」が、数多く紹介されている 誰もが"インターフェースの評論家"となる時代
駅の券売機や銀行のATM(現金自動預払機) 、最近ではタッチパネル式の自動販売機まで、日常のさまざまな場面で、私たちは多くのインターフェースと接触しています。中には「使いづらいな」と感じるものもありますが、結果を得るためにその扱いに慣れる必要があり、不満を抱きながら利用している場合も多いことでしょう。
では、良いインターフェースとはどんなものなのでしょうか。『 楽しいBADUIの世界』の管理人である中村聡史さんは、次のように述べています。
本当に良いユーザインタフェースというのは、良いということに気づきにくく、「 何故良いのか」という理由もわかりにくいものです.逆に、悪いユーザインタフェースは気づきやすく、「 何故悪いのか」という理由もわかりやすい.
『楽しいBADUIの世界』の「紹介」より引用
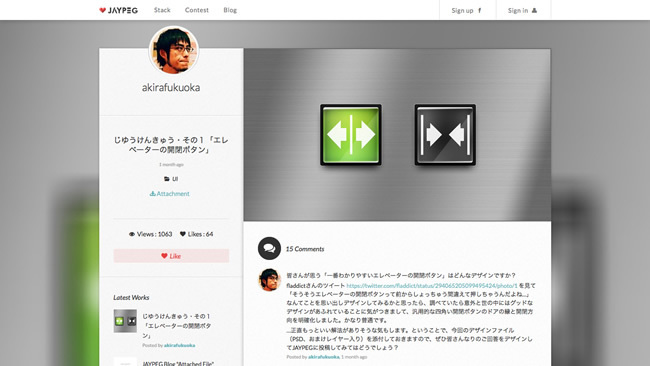
図3 Webサービス「JAYPEG」でも、「 エレベーターの開閉ボタン」のリデザイン案が次々と投稿された 良いものからではなく、"悪いもの"から学ぶという方法は、最近では、深津貴之さんによるTwitterでのつぶやき や、『 わかりやすい「エレベーターの開閉ボタン」ってどんなんだろうね? 』というBlogのエントリーから始まった、「 エレベーターの開閉ボタン」に関する議論でも見られました。
普及しつつあるスマートフォンのアプリなどでは、今までに体験したことのない、"挑戦的"かつ"実験的"なインターフェースが使用される例も増えています。誰もが日常で多彩なインターフェースに接触しながら、こうした議論を交わすことで、新しい気づきから生まれたインターフェースが続々と生み出される時代になってきたのかもしれません。
距離で変化するタイポグラフィ
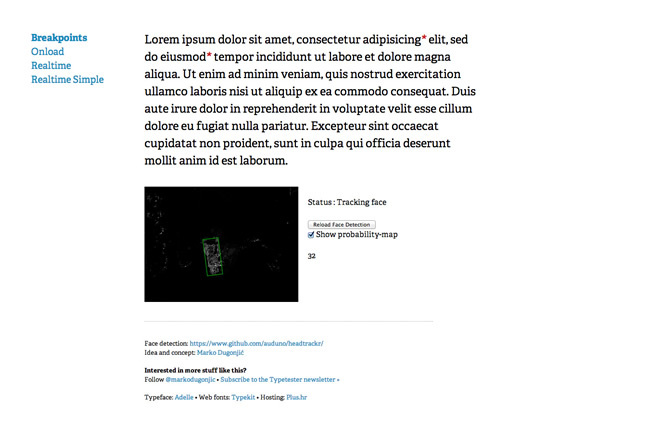
クロアチアのデザイナー、Marko Dugonjićによる『Responsive Typography Demo』です。
図4 ユーザーの距離に応じて文字サイズを自動的に変化させる『Responsive Typography Demo』 credit:Marko Dugonjić
ブラウザ内でリアルタイムコミュニケーションを実現するためのフレームワーク「WebRTC 」と、ウェブカメラでユーザーの頭の位置を追跡するJavaScriptライブラリ「headtrackr 」を使い、画面とユーザーの距離をリアルタイムに測定しながら、表示される文字を読みやすい大きさに変化させるという試みです。
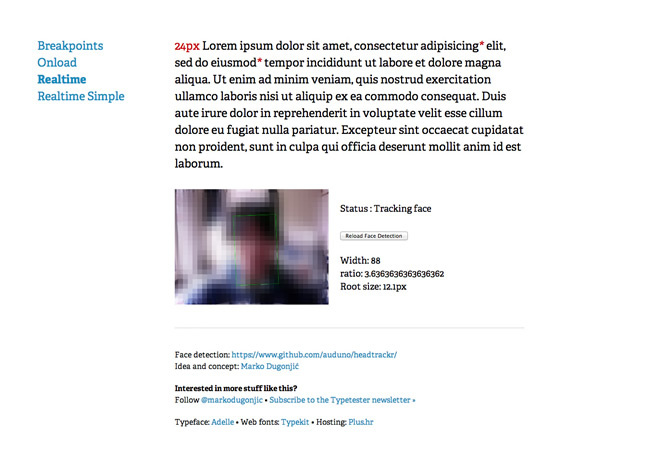
図5 画面からの距離に応じて、表示される文字のサイズが変化する "実験的試み"が生み出す、新しい方法
タブレット端末などを移動しながら利用する場合、画面の明るさや文字の大きさなどを再設定する場合があります。時刻や環境で最適な表示は変化するため、その度に設定をやり直す必要があるのですが、こうした作業は意外に面倒で、時には見づらい設定をそのまま使い続けることもあるでしょう。
PCでブラウジングなどを行う場合も、やはり同じようにユーザー自身がマウスやキーボードなどを使って表示を最適化しますが、『 Responsive Typography Demo』では、こうした作業が自動的に行われることで、ユーザーの負担を大幅に減らしています。
現在、PCやタブレット、スマートフォンなどのデバイスには、カメラが搭載されています。このカメラを利用すれば、ユーザーが手を動かすことなく、状況に応じた表示の最適化が一瞬で終了する可能性を秘めています。
まだまだ技術的に荒い部分も多い『Responsive Typography Demo』ですが、こうした実験的な試みが生み出す新たな方法が生かされた、今までにないウェブサイトが登場してくることを期待したいと思います。
オズの世界へ、ようこそ
2013年3月8日に全世界で公開されるDisneyの映画「Oz The Great and Powerful(邦題:「オズ はじまりの戦い」 ) 」のスペシャルサイト、『 Find Your Way to Oz(魔法の国オズへの冒険) 』です。
図6 映画の世界を表現した『Find Your Way to Oz』 credits:Disney 、Google 、unit9
「インタラクティブな映画の予告編」ということで、映画「Oz The Great and Powerful」の世界観を、3Dを使って表現しています。
図7 ユーザーは、3Dで作られた映画の世界を冒険する ウェブサイトでは、ウェブカメラを使用して写真撮影が楽しめる「CIRCUS PHOTO BOOTH」 、オルゴールの曲を作る「MUSIC BOX」 、コマ撮り動画が作れる「PICTURES IN MOTION」 、気球で嵐から脱出する「HOT AIR BALLOON RIDE」の4つコンテンツが楽しめます。
unit9による『Find Your Way to Oz』の紹介動画
技術を広めるための地道な活動
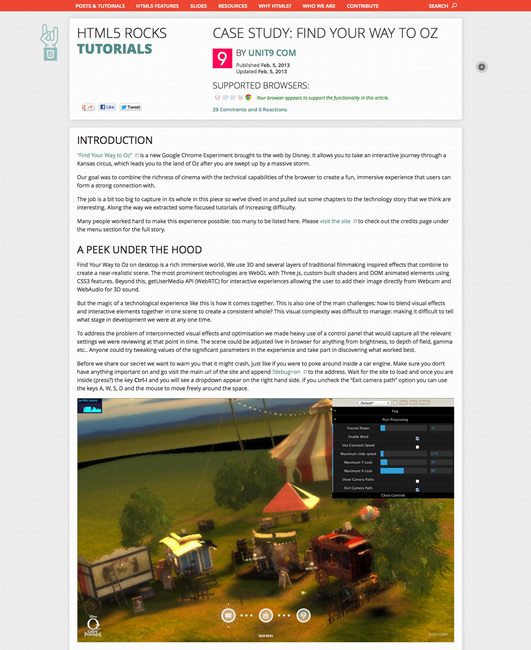
WebGLやCSS3などの技術を使って制作されている『Find Your Way to Oz』ですが、Googleによるデベロッパー向けのHTML5情報公開ウェブサイト『HTML5 Rocks 』では、この事例の技術資料が公開 されています。
図8 『 HTML5 Rocks』で公開されている『Find Your Way to Oz』の技術資料 『Find Your Way to Oz』の画面下部にある「MAIN MENU」からアクセスできるこのコンテンツでは、制作での技術的な問題とその解決方法が詳しく解説されています。特に「物理演算での実現が難しかった、風の表現をどう解決するか」については、簡単なプロトタイプも用意されており、非常に興味深い内容となっています。
Google以外にも、ブラウザを提供する各ベンダーは、こうしたHTML5の技術情報をまとめたデベロッパー向けのウェブサイトを用意しています。最新事例でありながら、技術的な情報を可能な限りオープンにすることで、HTML5の周辺技術を使ったコンテンツが誕生する土壌を作っているといえるでしょう。
HTML5関連の技術を使ったウェブサイトは、今後も次々と登場するでしょう。もし、その中で素晴らしいウェブサイトをあなたが閲覧した時には、ぜひ、こうした各ベンダーによる地道な活動を少しだけ思い出してみてください。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。