扇風機だけでは耐え切れない厳しい猛暑が続くのかと思いきや、突然の涼しさにもう秋なのかなと妄想を始めた今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
みんなが参加できるフォントづくり
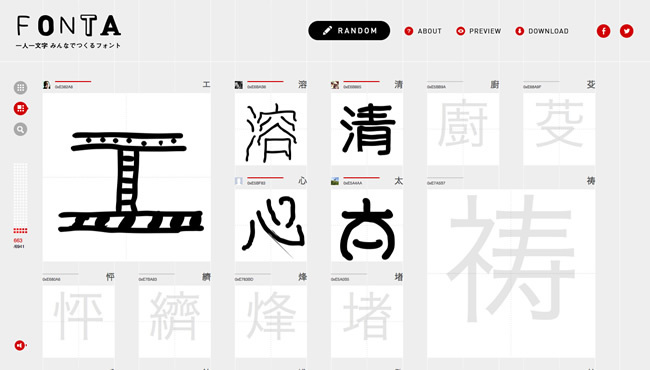
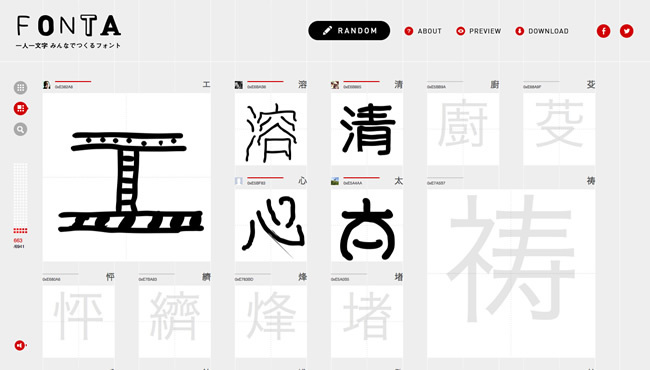
数字や漢字、アルファベットを合わせた約7000文字の文字を、ユーザーが手書きしてフォントを作るというウェブサイト、『FONTA』です。
図1 ユーザーがフォントを作っていく『FONTA』
 credit:KAYAC Inc.
credit:KAYAC Inc.
Facebookアカウントを利用して、自分が書きたい文字を選び、フォントを手書きで制作していきます。制作されたフォントは、Webフォントやダウンロードして使用できます。フォントを制作する時の制限は特にないため、個性的なフォントも多く見られます。
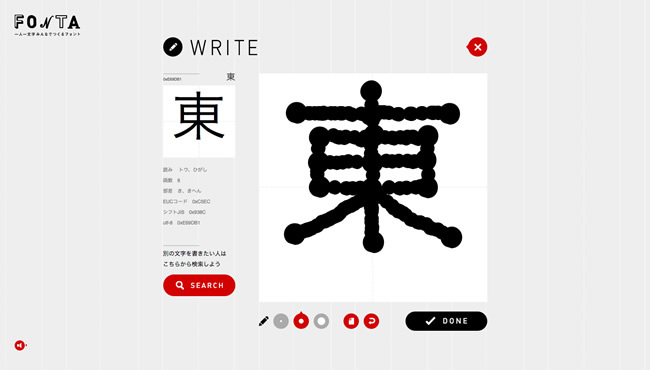
図2 一つひとつのフォントが、ユーザーの手書きで作られる

ユーザーの力は、どこまで頼れるか
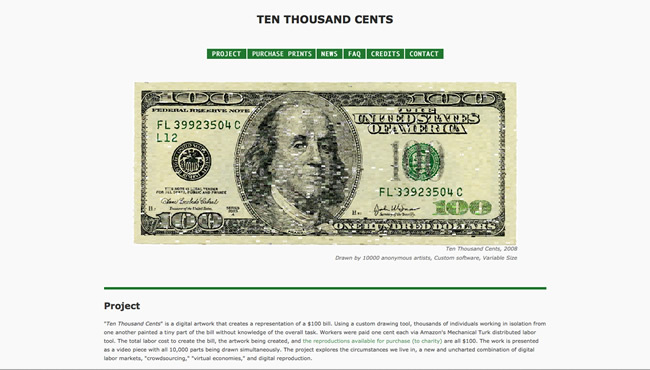
不特定多数のユーザーの能力を利用して、プロジェクトを完成させていくという手法は、以前から多く見られます。個人的には、今回の『FONTA』を閲覧した時に、2008年に行われた「Ten Thousand Cents」を思い出しました。
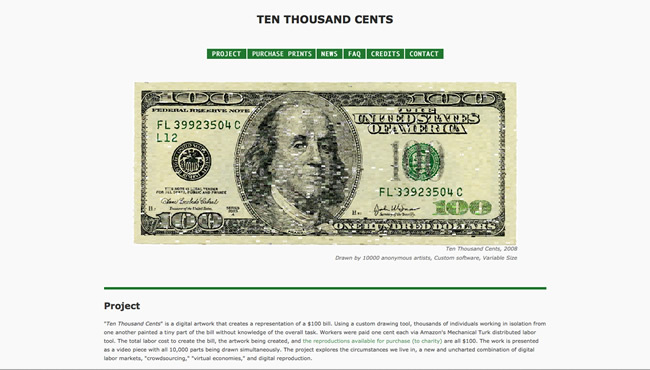
図3 10,000個に分割した100ドル紙幣を再描画するプロジェクト、「Ten Thousand Cents」

「Ten Thousand Cents」は、Amazon Mechanical Turk(プログラムと人力を組み合わせて、コンピューターだけでは不可能な仕事を処理するというサービス)を通じて、100USドル紙幣を10,000個に分割し、ひとつの描画に対して1セントを支払って再描写してもらうというプロジェクトです。
「Ten Thousand Cents」の内容を説明した動画
プロジェクト内容を説明した動画では、1セントという報酬に対して、元画像と同じになるようきちんと描く人、全く関係ない絵柄を描画する人など、同じ条件でさまざまに反応するユーザーの多彩な行動が紹介されています。この「Ten Thousand Cents」とは異なりますが、同じようにユーザーの力を利用する『FONTA』がどのようなフォントを生み出すのか、その結果を楽しみにしたいと思います。
ウェブサイトにおける、言葉の重要性
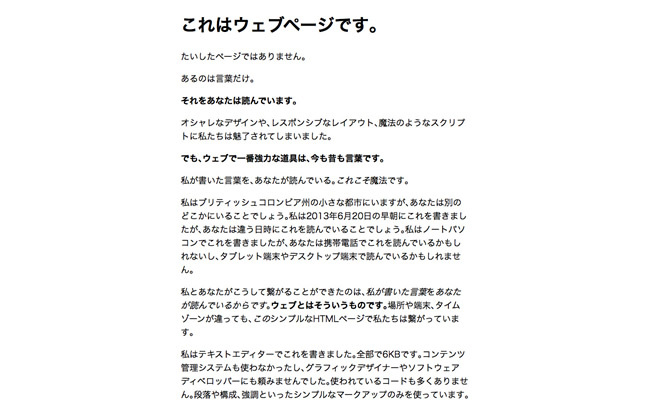
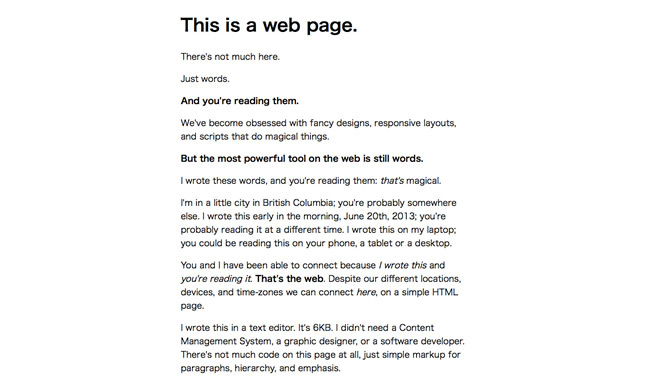
メールのニュースレターサービスを手がけているIndustry Mailoutのプロダクトマネージャー、Justin Jacksonによる『Words』です。
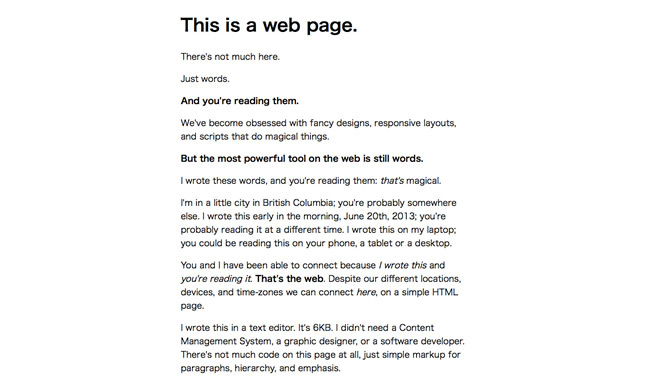
図4 ウェブサイトにおける言葉の重要性を問いかける『Words』
 credit:Justin Jackson
credit:Justin Jackson
ウェブサイトはシンプルなレイアウトと最低限の装飾によって構成されていますが、その主役は、英語で書かれているテキスト部分です。ウェブサイトを構成する要素の一つ、言葉について、その重要性を読む人に問いかける内容となっています。
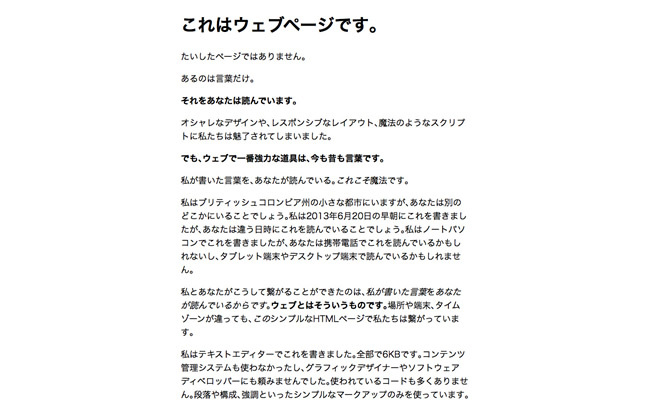
図5 日本語など、16カ国語に翻訳されている

本文は英語で書かれていますが、すでに16カ国語に翻訳されています。笠井枝理依さんによる、日本語訳も用意されています。
ウェブサイトに“必要なもの”とは
こうしたテキスト中心のウェブサイトは、日本でも10年ほど前に大流行した「テキストサイト」を思い起こさせます。当時は回線速度の問題などもあり、文字色やサイズを変えたテキストを利用して、コンテンツを誰もがわかりやすく表現するという方法を用いたウェブサイトが人気を集めていました。
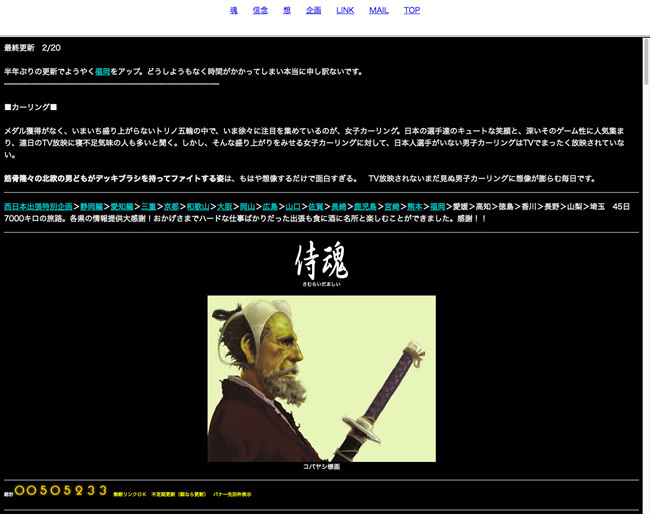
図6 日本でも大流行した「テキストサイト」の一つ、『侍魂』

ウェブサイトが登場してから今日まで、コンテンツにおけるテキストの重要性は変わっていません。個人的には、すでにこうしたテキストが最重要という時代から、デザインやレイアウト、アイコンや画像の質まで、コンテンツを構成するすべての要素で、まったく手が抜けない時代へと移行していると考えています。
ただし、そうした時代だからこそ、コンテンツにまったく関係ないもの、必要のないものをウェブサイトに付け加えてしまう事例も多いことでしょう。この『Words』をじっくりと読み進めながら、誰もが利用しているウェブサイトで“本当に必要なもの”とは何かを、もう一度考える良い機会にしたいと思います。
ブラウザで楽しめる新たな世界
GoogleのブラウザChromeを使って、最新の技術をデモする実験プロジェクト「Chrome Experiment」で公開された『Cube Slam』です。
図7 「パドル」を操作して「ボール」を打ち合うゲーム、『Cube Slam』
 credit:Google
credit:Google
『Cube Slam』は、「パドル」を操作して画面上を行き交う「ボール」を打ち合うゲームです。「クマと対戦」では、クマのBOBを相手に、また「友達と対戦」では、表示されるURLをSNSを通じて相手に送ることで、対戦相手とリアルタイムのビデオチャットを行いながらのプレイも可能です。こうした機能を、プラグインなどを使わず、ブラウザだけで実現しています。
図8 ゲームならではの要素も実装されている

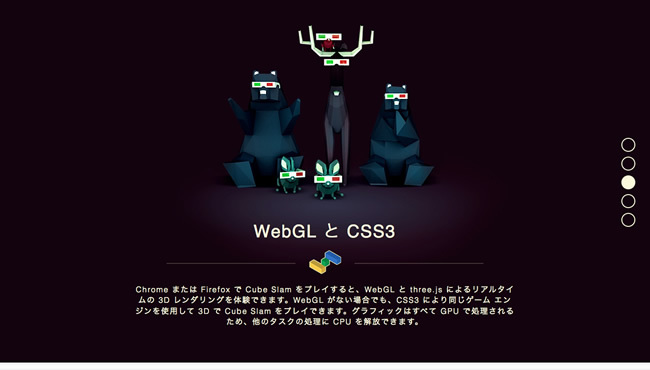
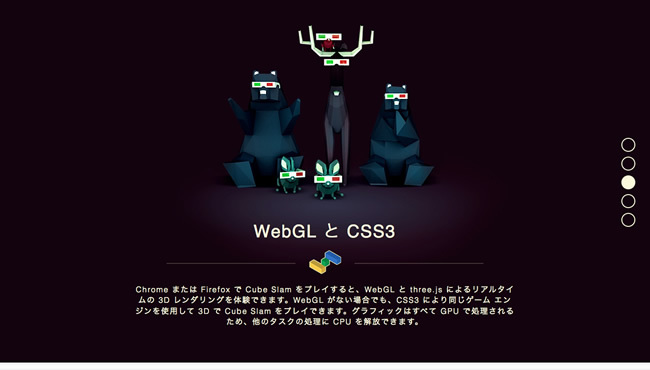
ステージが進むことによる環境の変化や、「マルチボール」「パドルサイズ変更」などのアイテムなど、ゲームならではの要素もしっかりと実装されています。ウェブサイトでは「WebRTC」「WebGL」「CSS3」といった、ウェブサイトで使用している技術を解説したページも用意されています。
図9 『Cube Slam』で使用されている技術を解説したページ

まだまだ続く、ブラウザの機能拡張
この『Cube Slam』以外にも、「Chrome Experiment」では、ブラウザ間でのデータ通信を利用したウェブサイトを公開しています。それが『RACER: A Chrome Experiment』です。
最大5台までのモバイル端末で楽しめる『RACER』の紹介動画
『RACER』は、最大5台までのモバイル端末を利用して、スロットカーレーシングゲームが行えるというもので、特に各端末同士をつなぐようにコースが構築されていく様子は、一見の価値があります。また、ゲーム中の音楽を“ディスコ・ミュージックの巨匠”Giorgio Moroderが担当するなど、こだわりも見せています。
『RACER: A Chrome Experiment』のメイキング動画
ブラウザ上での最新技術を使ったGoogleのウェブサイトを、今年に入ってから紹介してきましたが、短期間のうちに単純なものから、本格的な要素が加えられ、驚くほどの進化を見せています。『RACER』のメイキング動画では、Googleの制作者が「僕らはゲームデベロッパーではない」と言っていますが、これから同等のレベルの作品が登場してきても、何ら不思議はありません。
どちらの事例も、アプリなどをダウンロードせずに、“ブラウザからアクセスするだけで楽しめる”という部分を重視しています。すでにモバイル端末では、アプリからのウェブサービス利用が中心となっていますが、PCでの利用や手軽さという部分を考えれば、今後もブラウザを利用したサービスがまだまだ登場してくることでしょう。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。