です。
『いま、見ておきたいウェブサイト』では、2015年も国内外のウェブサイトやウェブサービス、アプリなどを紹介しながら解説してきました。2016年の初回は「特別編」と題して、2015年に登場したウェブサイトやウェブサービスの周辺環境・特徴などを振り返りながら、2016年への展望を語っていきたいと思います。
特徴その1 モバイルデバイス生み出した、デザインの変化
2015年は、ウェブサイトへのアクセスがモバイルデバイス中心となったことを感じさせる年でした。ほとんどのウェブサイトは、「レスポンシブWebデザイン」を基本にして、モバイルデバイスへの対応が“当たり前”になってきました。
こうした流れは、素早くモバイルデバイスに対応させる、「レスポンシブWebデザイン」を実現するHTMLテンプレートやBootstrapなどのCSSフレームワークの利用が促進されるという変化を生み出します。その結果として、制作されたウェブサイトのどれもが、“一定レベル”で、モバイルデバイスへ対応できるようになったのです。
その一方、HTMLテンプレートやCSSフレームワークの使用によって、コンテンツの内容や配置、構成する素材やビジュアルの似通った、“どこかで見たようなウェブサイト”が増加している現実があります。
こうした環境下で、2015年は他のウェブサイトとの個別化を図るための方法として、ウェブサイト上での表現方法や構成している要素の質の向上が目立ちました。
代表的な表現方法のひとつとしては、「小さな動き(アニメーション)」を実装するウェブサイトが多数登場してきたことが挙げられます。
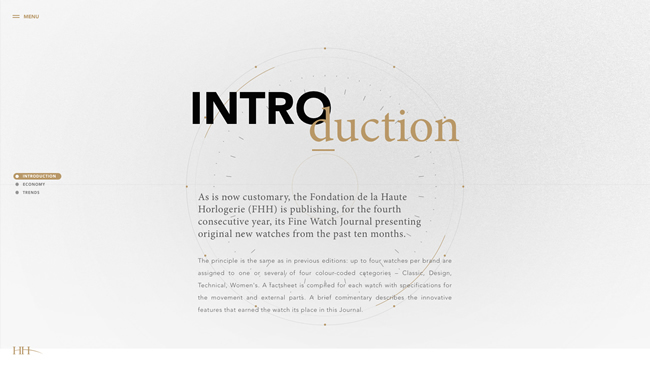
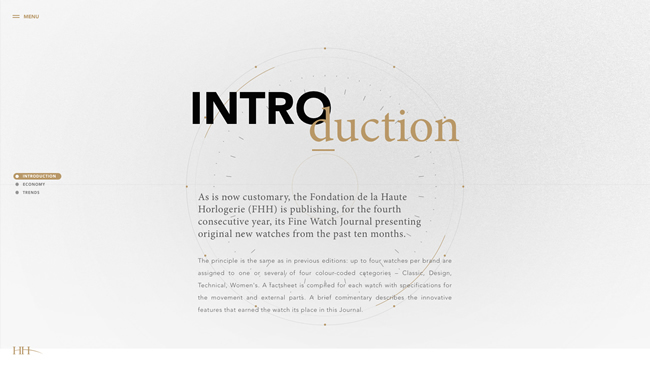
図1 スイスの高級時計財団、Fondation de la Haute Horlogerie(FHH)による、2015年の高級時計の新モデルとトレンドを紹介した『New Models and Trends in Fine Watchmaking』。さりげないアニメーションがウェブサイトの世界観を引き立てている
 credit:Virtua
credit:Virtua
画面全体を使った大きな動き、マウスに対応した派手なインタラクションといった、つい数年前まで主流だった「Adobe Flash」を利用した“大きな動き”とは異なり、あくまでもユーザーがコンテンツを見る場面で邪魔をしない、または、ユーザーの理解や判断の手助けをするような、“気の利いた”小さな動きが注目を集めました。
図2 『Le Printemps du Polar』
テレビ局Artéの「春の探偵小説」特集の特設サイト。タイポグラフィーによって、ウェブサイトの質が高まる好例のひとつ
 credits:Benjamin Guedj, Jean-Christophe Suzanne
credits:Benjamin Guedj, Jean-Christophe Suzanne
また、ユーザーの目にはっきりと見える要素としては、「タイポグラフィー」も注目されました。シンプルですが、文字の使い方ひとつで、ウェブサイトの印象を大きく変えてしまう効果を持つタイポグラフィーの使用だけでなく、その質の高さも重要性を増してきました。
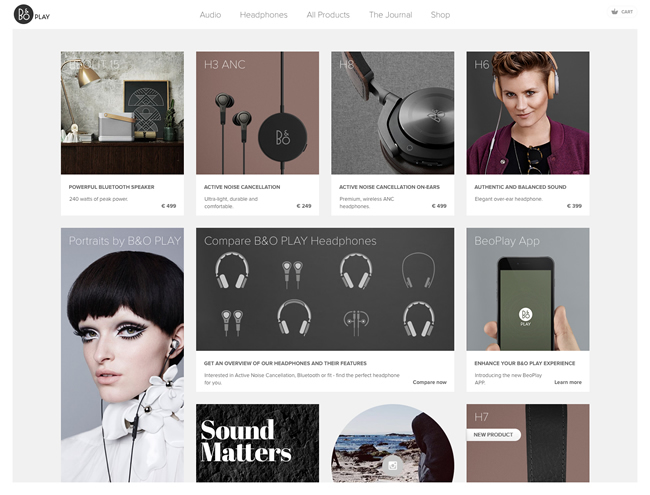
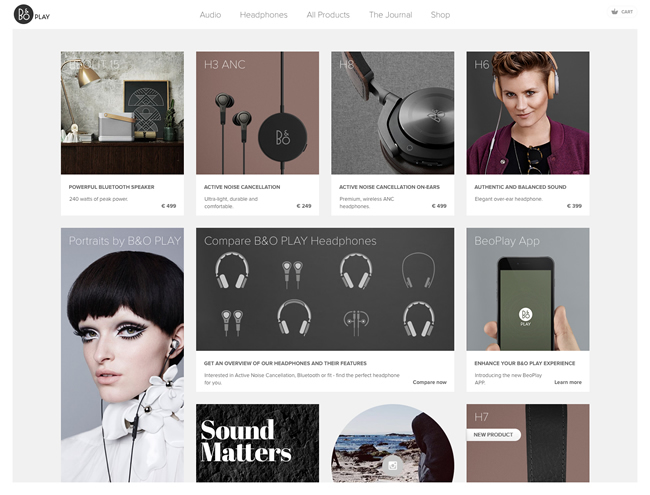
図3 「カード型デザイン」を採用している、オーディオメーカーBang & Olufsenのオンラインストア『B&O PLAY』

2015年を代表するウェブサイトの表現方法・要素としては、これ以外にも、カードのようにコンテンツをグリッドに沿って並べる「カード型デザイン」、背景に大きな画像や動画を使う「ヒーローヘッダー(ページ最上部のヘッダ)」、ハンバーガーメニューなど「モバイルサイトルールのPC版ウェブサイトへの導入」なども挙げられるでしょう。
ウェブサイトの均一化、無個性化によって、ウェブサイトを構成するコンテンツはもちろんのこと、それらを構成する レイアウトやUI、パーツや画像・動画といった、さまざまな構成物の質が、より重要性を増してきた一年でした。
特徴その2 そして「ニュース」からすべてが始まる
モバイルデバイスの普及にともない、ウェブサービスによる、ユーザーの“空き時間”の取り合いが激しくなっています。特に2015年は、SNSを中心とした、大手新聞社や出版社のニュース配信サービスに注目が集まりました。
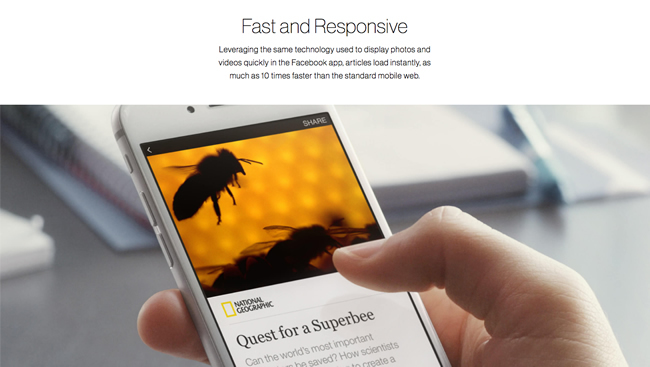
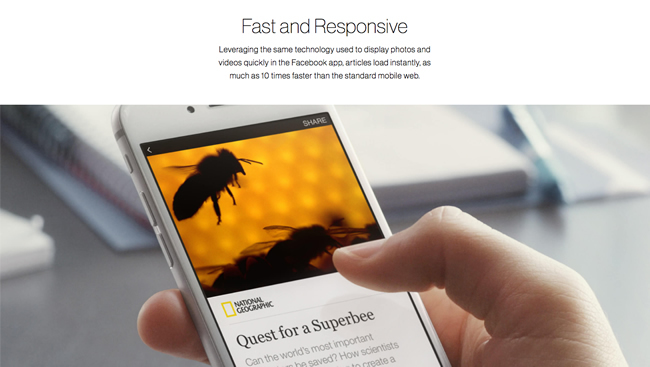
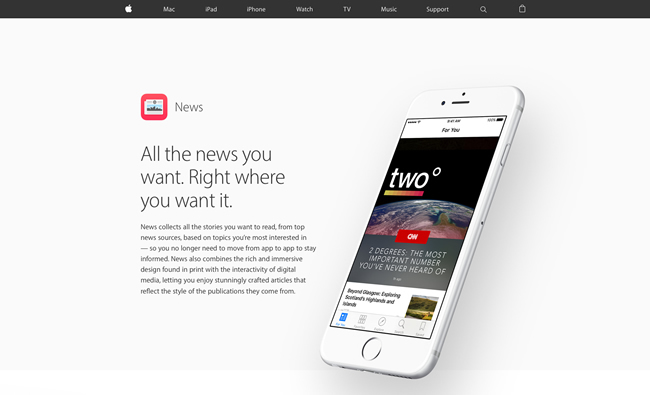
Facebookによるニュース配信サービス「Instant Articles」、Snapchatによる「Discover」はもちろん、Appleによる「News」アプリの提供やTwitterによる「Moments」、LINEによる「アカウントメディアプラットフォーム」も、こうした流れを受けています。
図4 Facebookによるニュース配信サービス「Instant Articles」には、日本の新聞社も参加するなど、世界的な広がりを見せている

どのサービスも「ニュース記事に素早くアクセスできる」ことをメリットにしています。もちろん、その根底には「ユーザーが空き時間のすべてを、自らのサービス上で過ごして欲しい」というウェブサービス、SNS側の意図が見え隠れします。
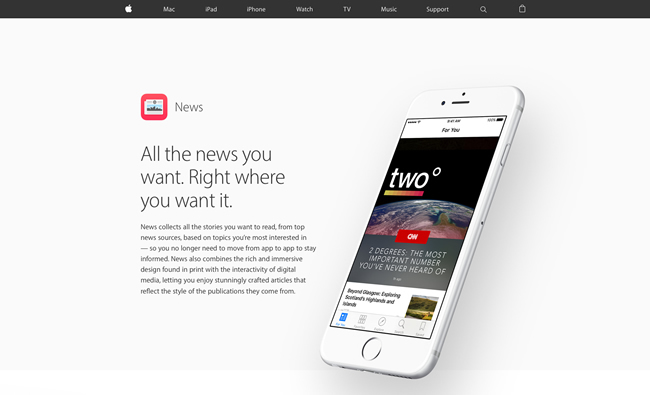
図5 Safariの広告ブロックとともに登場した、Appleの「News」アプリ

さまざまなコンテンツの中で、なぜ「ニュース配信」がウェブサービスやSNSで始まったのか。それには、新聞社や出版社などのコンテンツホルダー側の環境が大きく変化したからではないでしょうか。
自ら運営するサービスにユーザーを引きこむことで収入を得るという、「ページビュー中心の収入源」だけでは、もはや新聞社や出版社の経営は限界に来ています。そのため、新しい安定的な収入源が必要となってきます。
その新たな収入源として目をつけたのが、誰もが利用しているウェブサービス(アプリ)やSNSへの記事提供です。記事の提供は、サービスやSNSにおけるユーザーの滞在時間を伸ばします。記事を提供する側には、安定した収入がもたらされます。そして、ユーザーは“広告ブロック”をせずとも、快適にニュースを楽しめるという、実にうまい仕組みです。
最近では、タイムライン上で「Periscope」のライブ配信を始めたTwitter、同じく「Facebook Live」を始めたFacebookなど、SNS周辺で「動画」を取り入れる動きが活発です。ユーザーにも、コンテンツ提供側にも得になる「新たな収入源獲得への試み」は、貪欲に、今も続けられています。
特徴その3 インターネット広告モデルの変化とコンテンツの集中
2015年にも、さまざまなインターネットの広告に関する予測が発表されました。 その中には、今後のインターネットの広告だけでなく、周辺環境にも大きな影響を与えるものがありました。
そのひとつが、アメリカの有名な投資会社Berkshire Hathawayの役員、Susan DeckerがBlogに投稿した記事、”The Pool is Getting Crowded!(プールは混雑している!)”です。
図6 Susan Deckerが投稿した”The Pool is Getting Crowded!”は、株価のみならず、企業の経営方針にも大きな影響を与えた

記事の内容を簡単に説明すると、こうなります。
「企業が広告費に充てる予算は、ここ10年ほぼ一定である。またユーザーが広告に接触する機会も限られている。企業の広告費の中でインターネット広告の予算が占める割合は今も増えてはいるが、鈍化しつつある。いずれ限界が来るだろう。」
この記事が公開された直後に発表された、GoogleやFacebook、Twitterなどのインターネット広告モデルを採用している企業の決算は非常に悪く、株価は大幅に下落しました。投資家の目も厳しくなり、決算が好転しなかったTwitterでは、その後CEOが交代するといった影響も出ました。
すなわち、ウェブサービス、新聞社や出版社などのコンテンツホルダーは、SNSやアプリからの流入増加や所持するコンテンツの販売によって、ページビュー中心の広告収入とは異なる「新たな収入源の確保が必須」の時代へ移行し始めたと言えます。
新たな収入源を確保する方法として、現在、ウェブサービスやSNS上にコンテンツを集中させる流れが主流となっています。ユーザーの滞在時間が増やせること、モバイルデバイス自体がユーザーの細切れの空き時間を上手に利用できる利点を持っていることを考えると、この流れがさらに加速していくことでしょう。
2016年のウェブサイトを考えてみる
最後に、2016年のウェブサイトとその周辺について、少しだけ考えてみました。
2015年は、ウェブサイトの“無個性化”が進みました。そもそも「ウェブサイトに“個性”が必要なのか?」という根本的な疑問もありますが、2016年には、個別のデザイン要素の高品質化が促進されるでしょう。必然的に、HTMLテンプレートやCSSフレームワークなどで制作されたウェブサイトとのデザインの個別化は、さらに進むと考えています。
図7 Adobe Dreamweaver CCとの連携など、もはやレスポンシブWebデザインには欠かせない「Bootstrap」。2015年8月には最新バージョンの「Bootstrap 4 alpha」がリリース

モバイルデバイスの普及と利用がさらに高まれば、今までのPC版ウェブサイトとは異なる新しい作法やUIの変化が、追加・反映される可能性もあります。モバイルデバイス対応のウェブサイトでは、基本操作も「タップ」重視から「スクロール」重視への転換が進んでいます。ウェブサイトの重要な要素である「コンテンツの配置」についても、“多層に分散”から“単一階層への集中”へと変化していくのではないでしょうか。
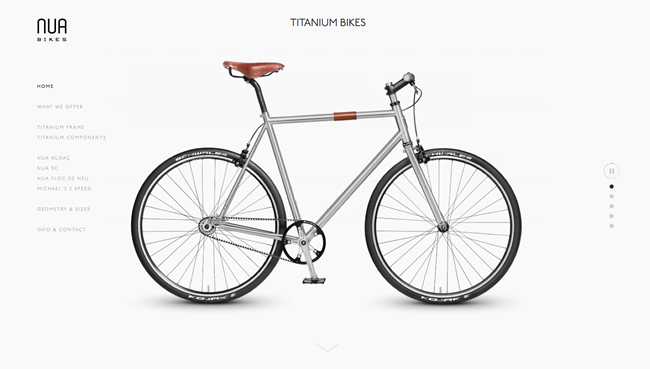
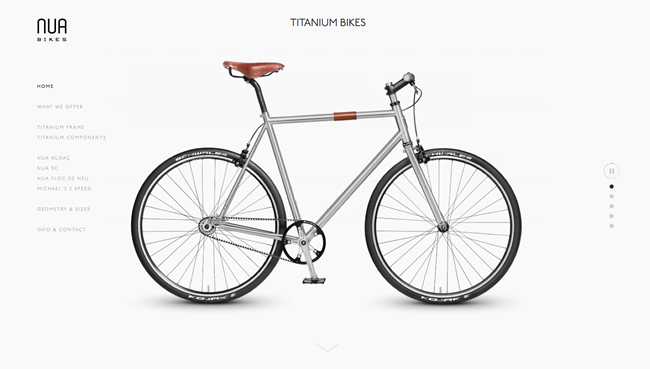
図8 『Nua Bikes』では、すべてのコンテンツがシングルページに集約されている。基本操作は、もちろんスクロール
 credit:Alícia Studio
credit:Alícia Studio
最近発表された、アメリカの市場調査会社eMarketerのデータでは、「2016年にオンラインの検索連動広告とディスプレイ広告の数が入れ替える」と予測されています。インターネットの使い方が「検索以外から始まる」というこのデータが示すように、PCのブラウザからではなく、モバイルデバイスのユーザーをターゲットにしたウェブサービスやアプリ、ウェブサイトが続々と登場するでしょう。
2016年もウェブサービスやSNSでは、「ニュース」以外のコンテンツを取り込む動きが続くでしょう。PCユーザーのインターネット利用が「ポータルサイト」や「検索」から始まったように、モバイルデバイスのユーザーのインターネット利用が「ウェブサービス」や「SNS」から始まり、さまざまなコンテンツを消費しながら、就寝で完了するスタイルが主流になるかもしれません。
その他にも、Fin Tech(フィンテック:Finance+Technology)、Ed tech(エドテック:Education+Technology)、Health Tech(ヘルステック:Healthcare+Technology)、VR(ヴァーチャル・リアリティ)、IoT(モノのインターネット:Internet of Things)、drone(ドローン)、AI(人工知能)といったキーワードに関連した、新たなウェブサービスの登場にも期待したいと思います。