前回はZenphotoの概要とセットアップについて説明しました。今回からは具体的な使い方について紹介していきます。
今回は、ギャラリーにとってもっとも基本的な「アルバムの公開」方法について説明します。Zenphotoでアルバムを公開するためには以下の手順が必要です。
- アルバムを作成する
- 画像を特定のアルバム内に投稿する
- 必要に応じて紹介文やサムネイル、タグなどを編集する
それでは、順を追っていきましょう。
アルバムの作成
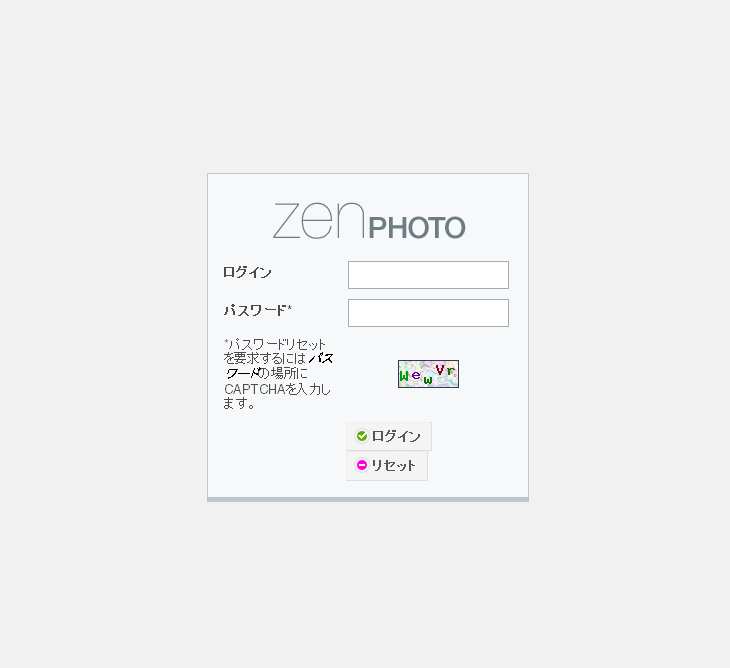
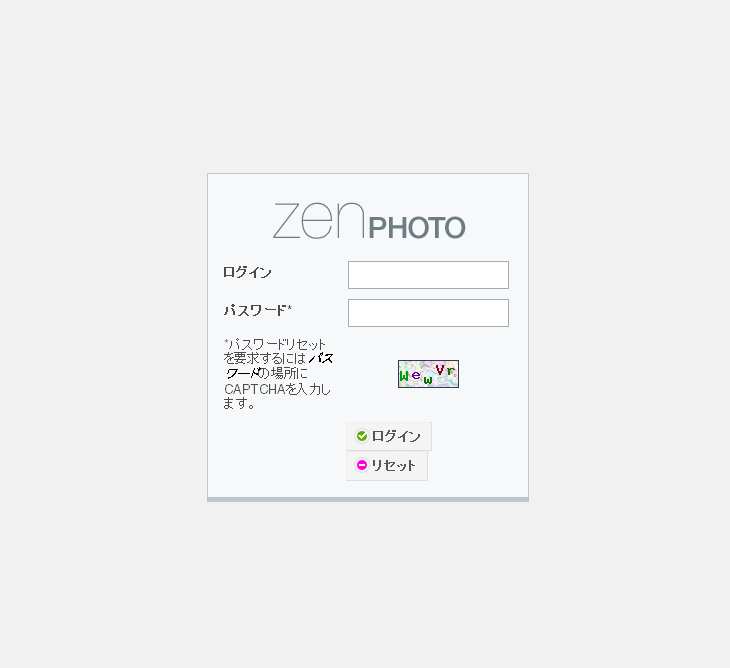
まずは、Zenphotoの管理画面へログインします。管理画面のURLは「http://<アップロードしたフォルダ>/zenphoto/zp-core/admin.php」です。セットアップの際に設定したIDとパスワードでログインができます。
図1 Zenphoto管理画面ログイン

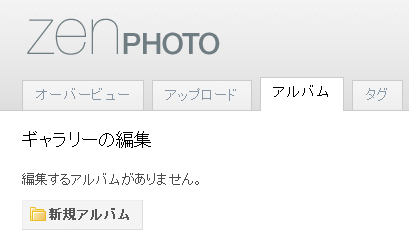
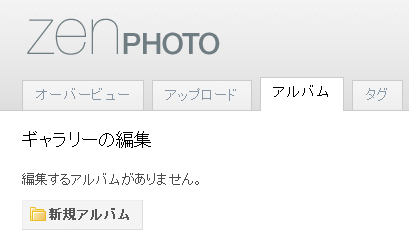
まずは画像を入れるためのアルバムの作成から始まります。管理画面の [アルバム]タブで「新規アルバム」ボタンをクリックすると、アルバムタイトルを入力するダイアログがポップアップします。
図2 「アルバム」タブから「新規アルバム」を選択

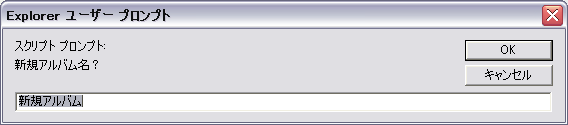
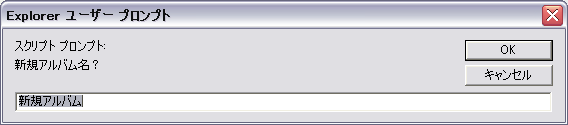
このダイアログ上で、アルバムタイトルを入力してOKボタンを押します。ここでは「Flowers」としました。
図3 アルバムタイトルを入力

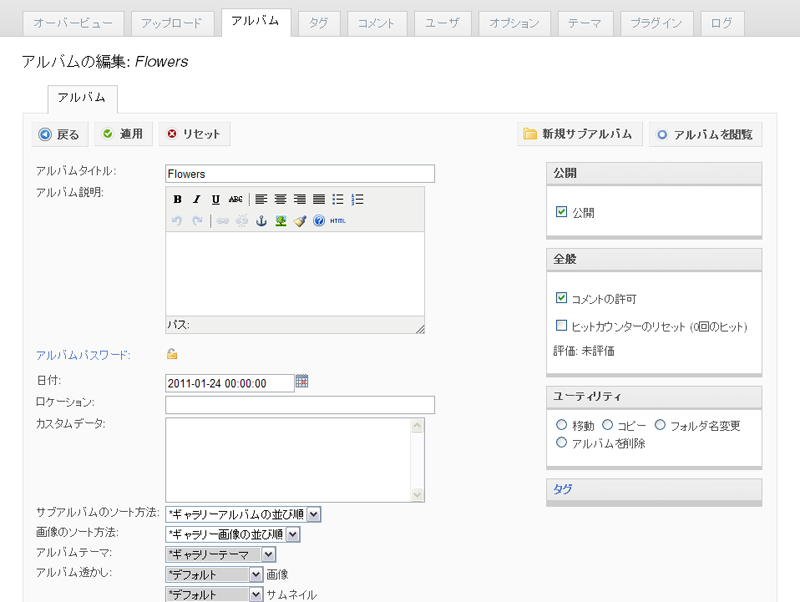
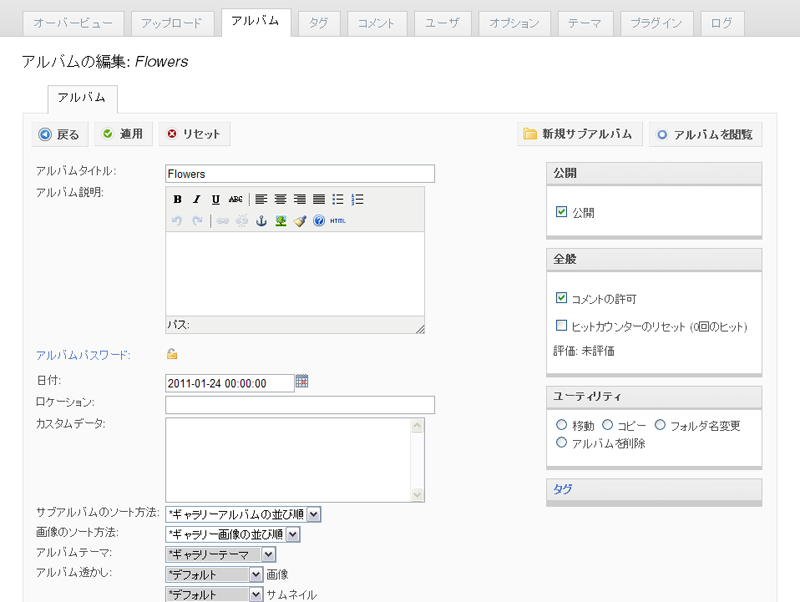
アルバムタイトルの入力後、アルバムの詳細を設定する「アルバムの編集」画面に切り替わります。この画面で、アルバムの詳細情報や見せ方などを設定します。なお、アルバムタイトル以外は必須情報ではありません。
図4 アルバム情報を入力

設定後、「適用」ボタンを押すことで、アルバムが作成されます。
管理画面を使用した、画像の投稿
アルバムの作成を終えて、肝心の画像を投稿する準備が整いました。
Zenphotoには画像をアップロードする方法が2つありますが、まずはブラウザで管理画面から行う基本的な方法を紹介します。
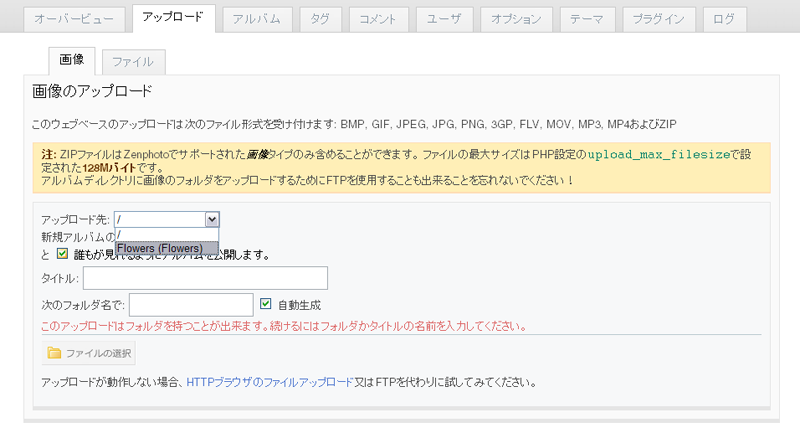
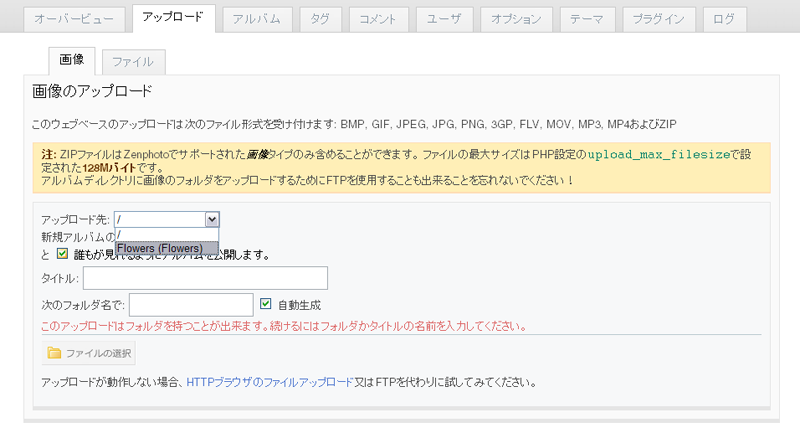
管理画面から[アップロード]タブを選択すると、「アップロード先」の選択肢に先ほど登録した「Flowers」が選べることが確認できます。
図5 画像アップロード先のアルバムを選択

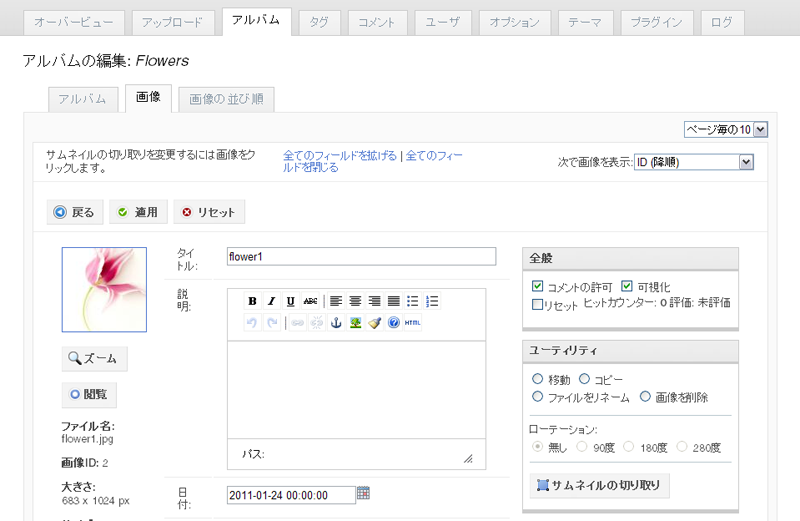
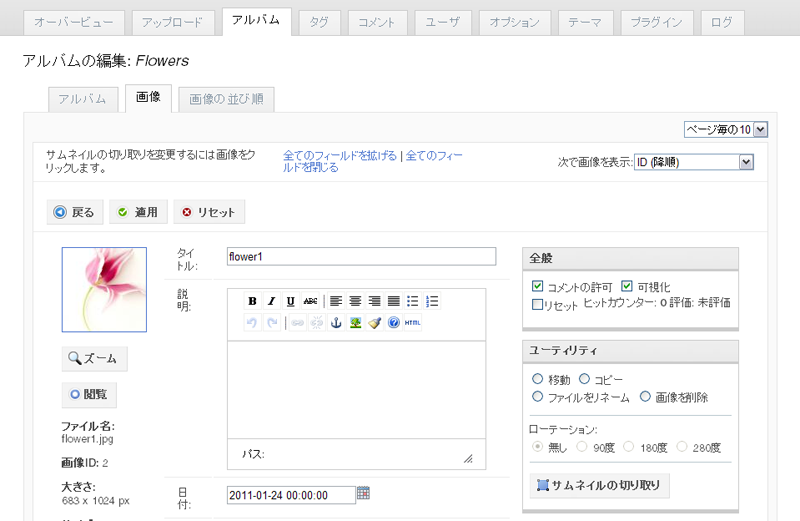
さて、アルバムを選択後、「ファイルの選択」ボタンから画像をアップロードしましょう。画像タイトルには自動的にファイル名が入力されますが、変更しても構いません(ここでは「flower1」というタイトルにしました)。そして、画像に対して詳細な情報の入力や設定を行うことができます。なお、アルバム登録の時と同様に、画像タイトル以外は必須情報ではないため、画像タイトルのみを設定するだけで作業を終えても大丈夫です。
図6 画像をアップロード

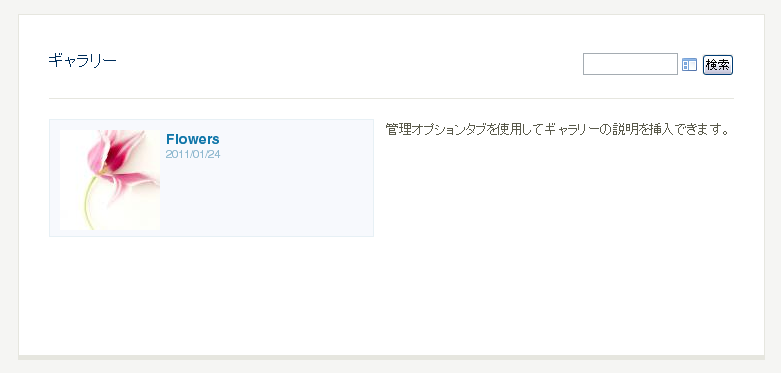
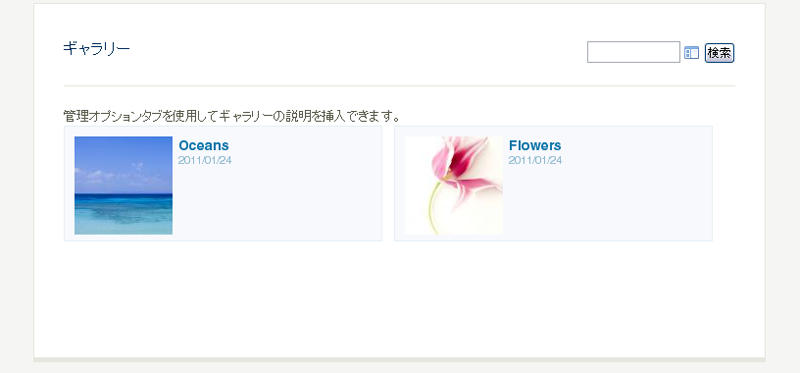
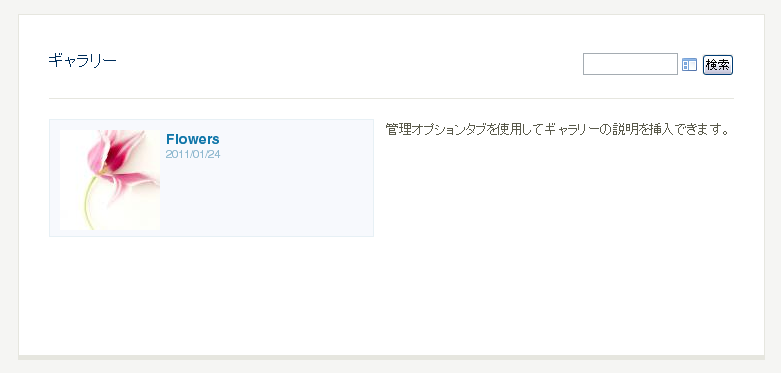
Webギャラリートップページにアクセスしてみると、画像「flower1」を含んだアルバム「Flowers」が無事に公開されていることが確認できます。
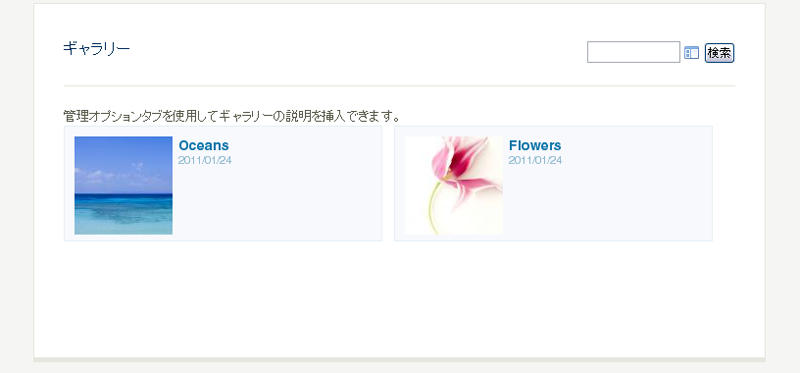
図7 ギャラリートップ

アルバムに画像が一つだけというのも寂しいので、もう少し投稿を続けてみましょう。なお、標準テーマではギャラリートップに表示されるサムネイルは1アルバムにつき1つになっています。
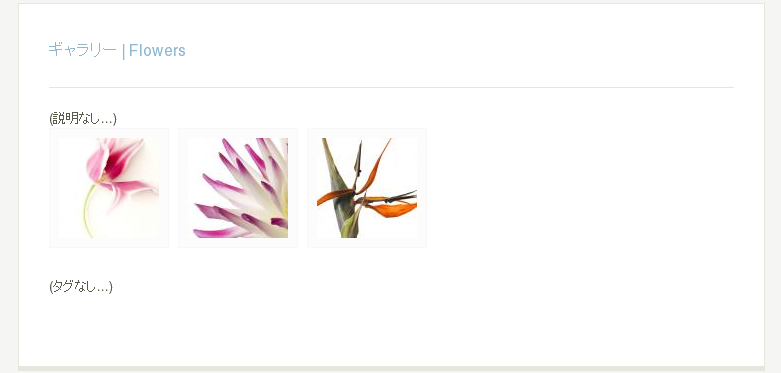
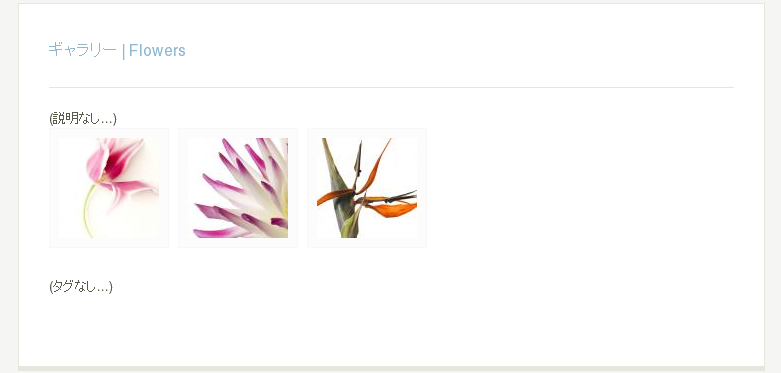
そのアルバムのすべての画像を見たいときは、Webギャラリートップページから、アルバムサムネイルまたはアルバムタイトルのリンクを選択するとアルバム毎の個別ページが表示されます。
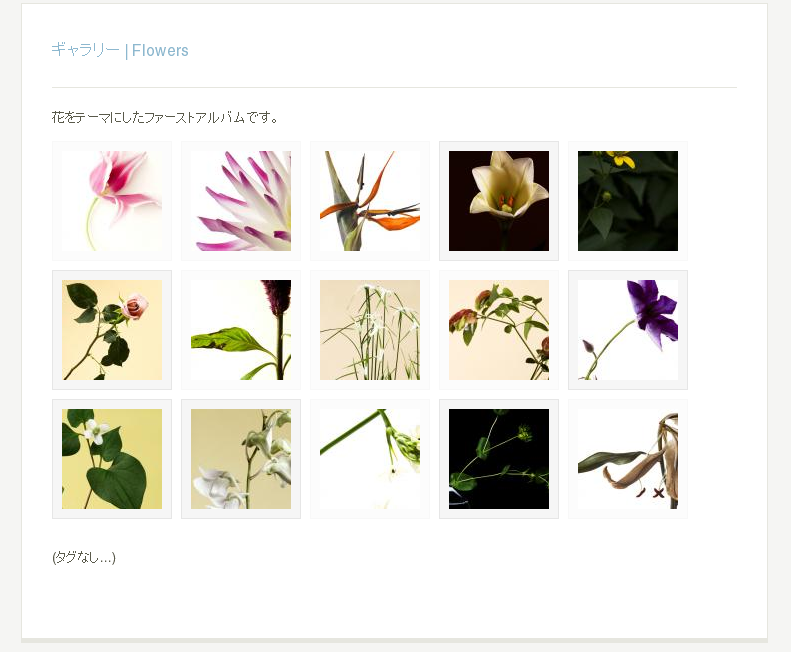
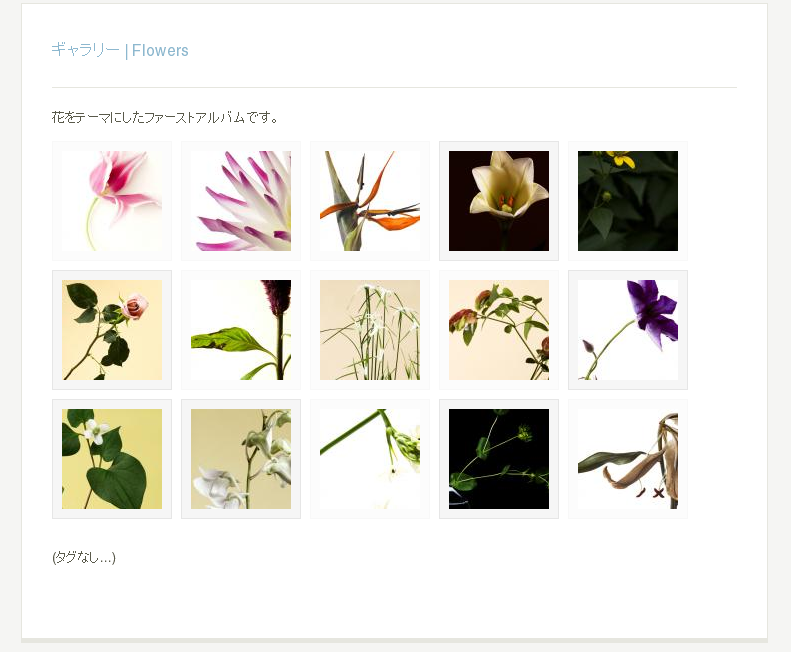
図8 アルバム「Flowers」のページ

徐々にギャラリーらしくなってきました。初期に公開したい画像が少ない場合は、このように管理画面から投稿していくと良いでしょう。
FTPを使用した、画像の一括投稿
Zenphotoでは、前述のブラウザを使った管理画面からの画像の投稿の他に、FTPで画像をフォルダごとアップロードすることでアルバム単位で複数画像の一括投稿が可能です。もし公開したい画像がたくさんあり、一つ一つ画像を投稿する手順を億劫に感じてしまう場合には、この方法を利用してみましょう。
手順はとても簡単で、サーバ上のzenphotoフォルダ直下の「albums」フォルダの中に画像フォルダをアップロードするだけです。ここまでの作業が終わった段階では、先ほどブラウザから登録したアルバムの「Flowers」フォルダがあります。
この状態から「albums」フォルダの中に、「Oceans」という海の写真を集めたフォルダをFTPアップロードします。その後、管理画面から[アルバム]タブを確認すると、「Flowers」の他に「Oceans」というアルバムが作成されています。
図9 「Oceans」フォルダのアップロード後の、管理画面の[アルバム]タブ
![図9 「Oceans」フォルダのアップロード後の、管理画面の[アルバム]タブ 図9 「Oceans」フォルダのアップロード後の、管理画面の[アルバム]タブ](/assets/images/design/serial/01/zenphoto/0002/thumb/TH800_zp2_3_2.png)
FTPで画像フォルダをアップロードした場合、公開されているギャラリー側には、次の必須情報だけが自動的に設定された形で公開されるようになります。
- フォルダ名 → アルバムタイトル
- 画像ファイル名 → 画像タイトル
図10 「Oceans」フォルダを追加した後のギャラリートップ
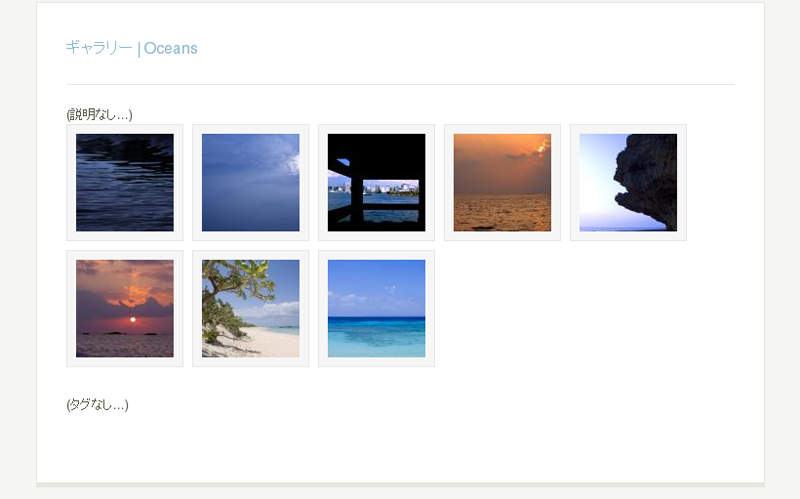
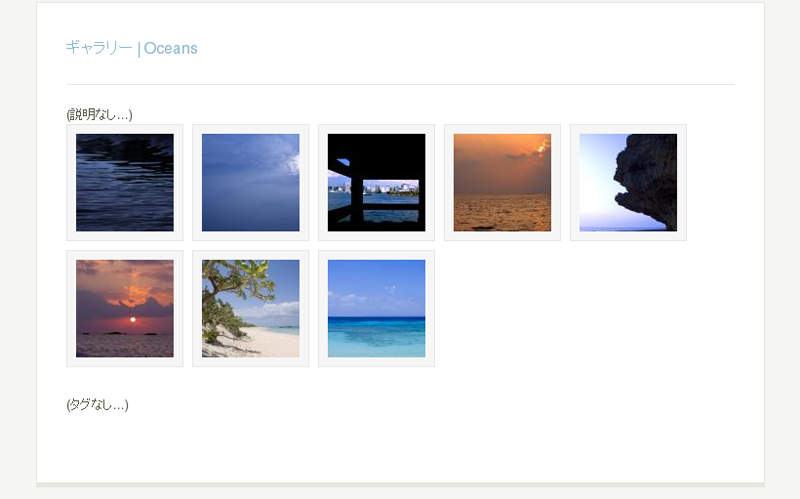
 図11 アルバム「Oceans」ページ
図11 アルバム「Oceans」ページ

あとは必要に応じてアルバム情報の編集を行うだけで、アルバム公開が完了です。
このFTPによる一括投稿機能は、新規のアルバムだけでなく、既存のアルバムへの画像追加の際にも有効です。例えば先のブラウザで投稿を行ったアルバム「Flowers」ですが、FTP上の「albums」フォルダの中の「Flowers」フォルダの中に、画像ファイルを追加でアップロードすることで、既存のアルバムに画像を簡単に追加することができます。
図12 アルバム「Flowers」に、FTPアップロードで画像を追加

ギャラリーが充実してきたら、次はアルバムの細部を調整していきます。
サムネイルの調整
Zenphotoでは公開したい画像をアップロードするだけで、自動的にサムネイルも作られます。
このサムネイルは基本的に画像の中心の正方形エリアを自動的に切り抜くようになっているのですが、どんな画像でも中心から切り抜かれてしまうため、時には次のように元画像を表現しきれない少し物足りないサムネイルになることもあるでしょう。
図13 サムネイルの元画像(左)と中心を自動切り抜きされたサムネイル(右)


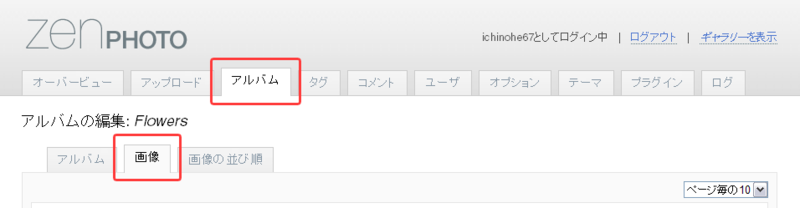
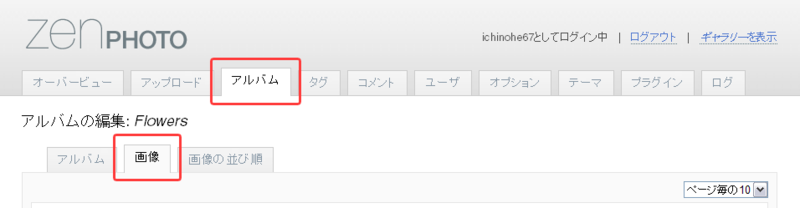
このようなとき、Zenphotoには画像ごとにサムネイルで切り抜くエリアを調整する機能が備わっています。管理画面の[アルバム]タブで特定のアルバムを選択して、さらにその下に表示される[画像]タブを選択することで、特定のアルバム内の画像を個別に設定、編集することができます。
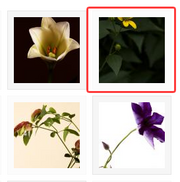
図14 特定アルバム内の画像一覧
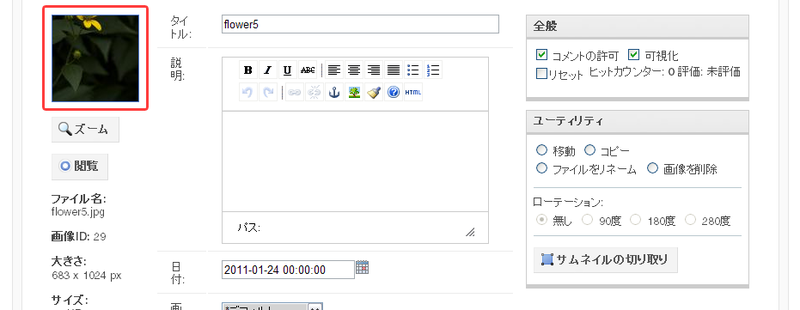
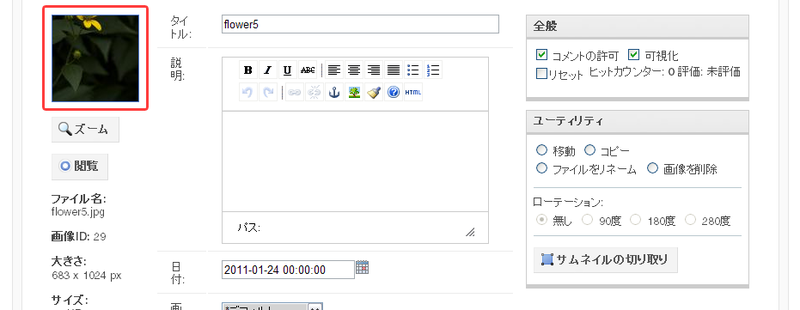
 図15 調整したい画像のサムネイルをクリック
図15 調整したい画像のサムネイルをクリック

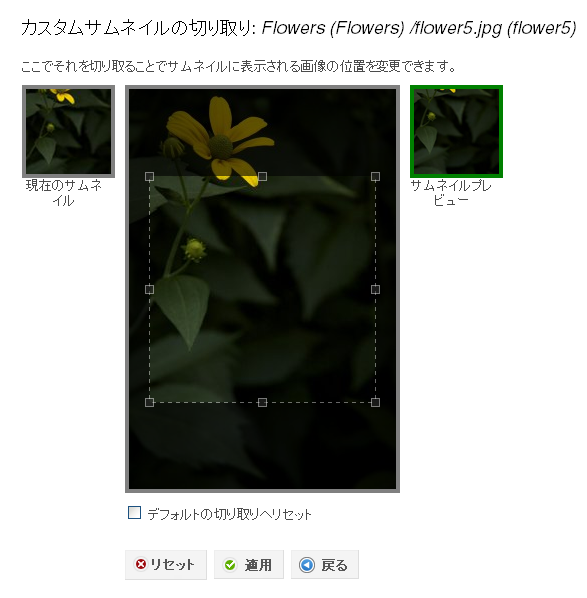
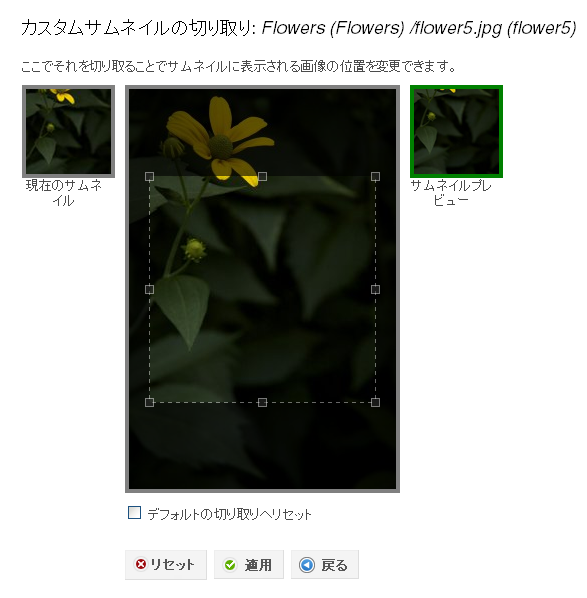
そして、該当画像のサムネイルをクリックすると、「カスタムサムネイルの切り取り」画面になります。元画像に対してサムネイルとして切り抜いている矩形が表示されていることがわかります。
図16 カスタムサムネイルの切り取り(デフォルト)

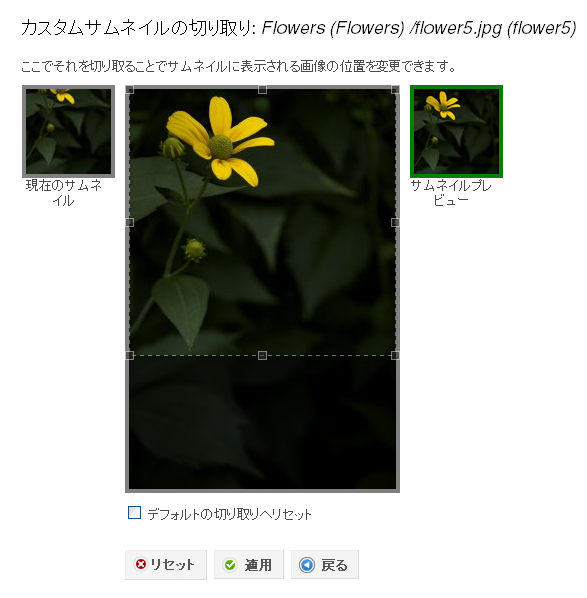
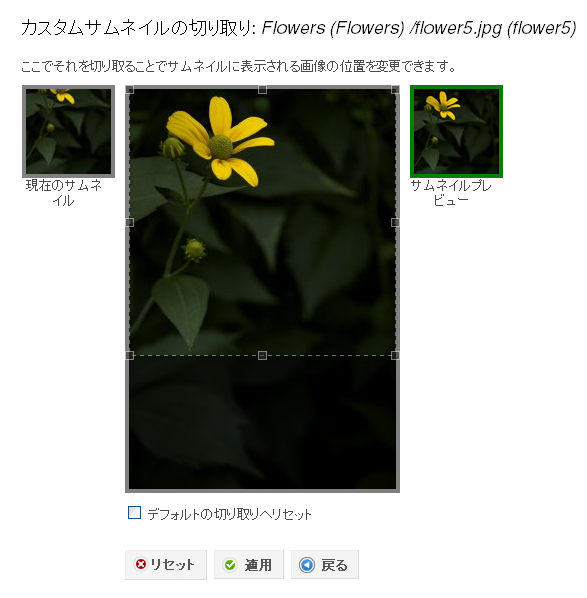
この矩形をドラッグして移動、バウンディングボックスを使って矩形サイズの変更、と簡単かつ直感的に操作が行えます。ここでは、花の全体像が見えるように矩形の位置を上方に移動して、バウンディングボックスを横幅一杯に拡げてみました。
図17 カスタムサムネイルの切り取り(調整後)

調整が終わったら「適用」ボタンを押すと、ギャラリーで公開されているサムネイルが更新されます。
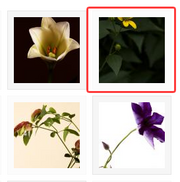
図18 調整後のサムネイル一覧

これで他の画像と同様に花の全体像をサムネイルで見せることができました。もちろん、逆にサムネイルでは極一部しか見せないようにしておくことで、クリック後に表示される画像全体が見られた時に意外性を狙うこともできますね。
タグの管理
ブログのように、アルバムや画像に対してタグをつけることができます。タグをつけるためには、管理画面の [タグ]タブであらかじめタグを登録しておく必要があります。
図19 管理画面の[タグ]タブ
![図19 管理画面の[タグ]タブ 図19 管理画面の[タグ]タブ](/assets/images/design/serial/01/zenphoto/0002/thumb/TH800_zp2_5_1.png)
「新規タグ」の項目に登録したいタグを入力して「タグを追加」ボタンをクリックすることで、そのタグが登録されます。これにより、アルバムや画像それぞれに対して、タグをつけることができるようになります。
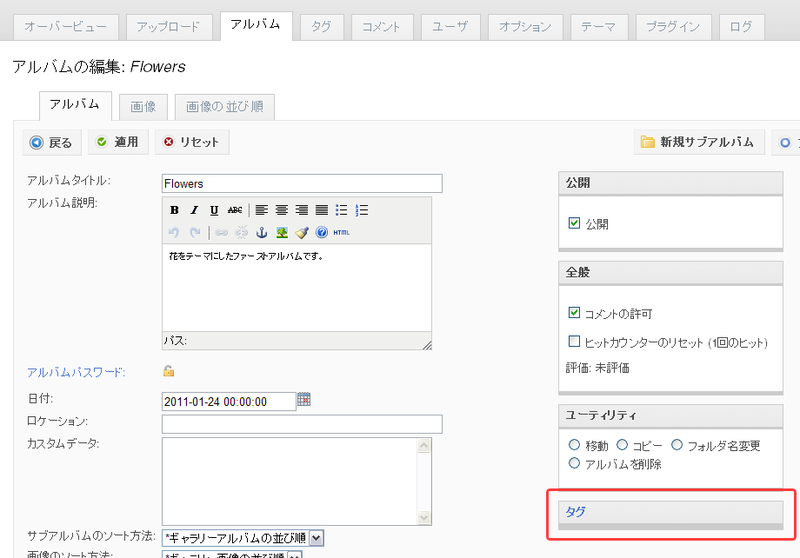
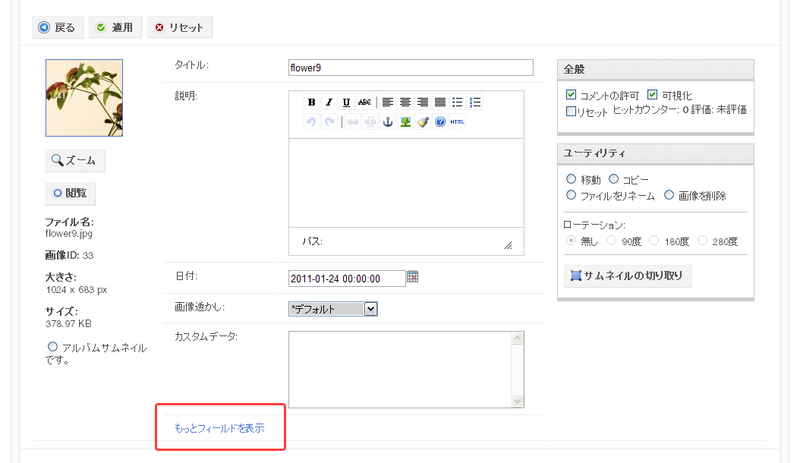
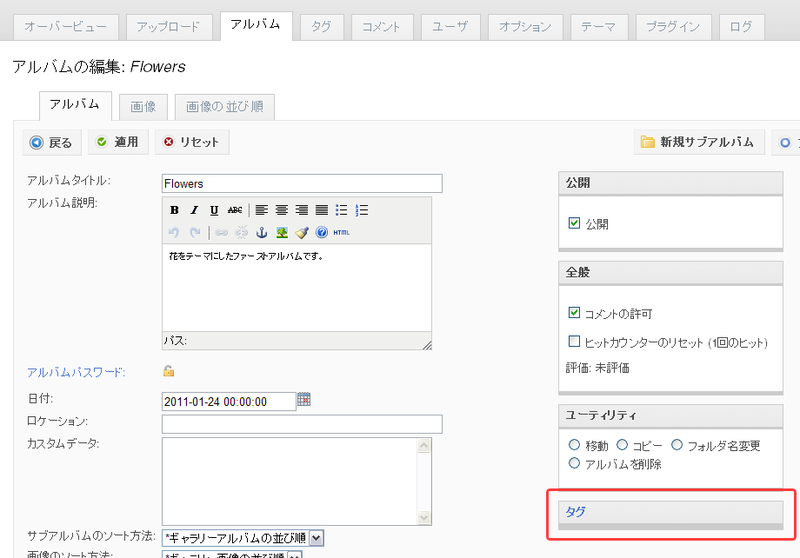
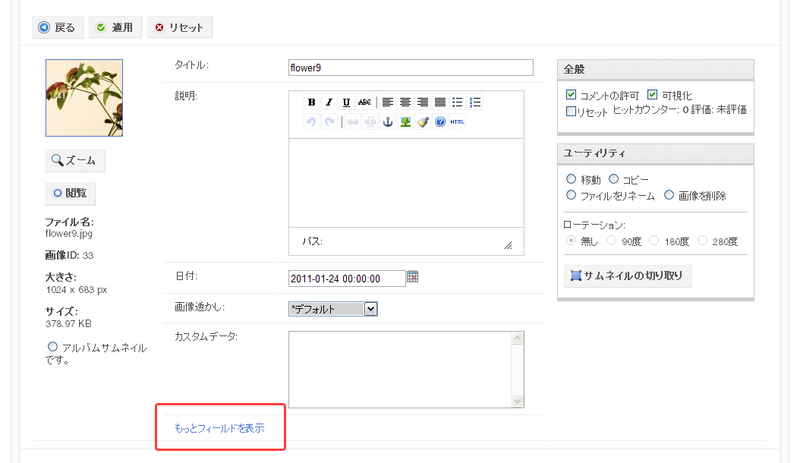
アルバムにタグをつける場合は「アルバムの編集」メニューから「タグ」をクリックすることで、登録してあるタグの中からどれを付けるか選択することができ、画像にタグをつける場合は「もっとフィールドを表示」をクリックすることで、同様にどのタグをつけるか選択できるようになります。
図20 アルバムにタグをつける
 図21 画像にタグをつける
図21 画像にタグをつける
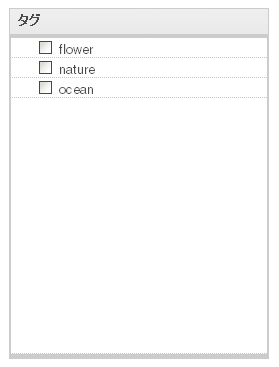
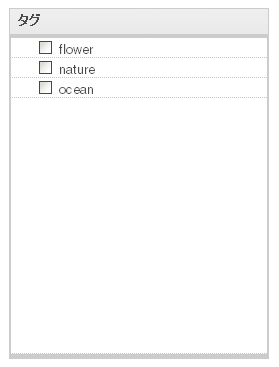
 図22 アルバム編集から「タグ」をクリックした時や、画像編集で「もっとフィールドを表示」を押した時に展開されるタグブロック
図22 アルバム編集から「タグ」をクリックした時や、画像編集で「もっとフィールドを表示」を押した時に展開されるタグブロック

いかがでしたでしょうか。画像の投稿とその管理をするためにZenphotoでは多くの便利な機能が備わっていることが実感していただけたと思います。次回は大事な投稿画像を保護する機能について紹介する予定です。
余談ですが、今回サンプルにしている花や海の写真は全て筆者のものではありません。筆者の所属しているロクナナのプロフォトグラファー鞆岡隆史の作品になります。ご興味のある方がいましたらギャラリーサイト(Zenphotoのサイトではありませんが)もご覧ください。








![図9 「Oceans」フォルダのアップロード後の、管理画面の[アルバム]タブ 図9 「Oceans」フォルダのアップロード後の、管理画面の[アルバム]タブ](/assets/images/design/serial/01/zenphoto/0002/thumb/TH800_zp2_3_2.png)










![図19 管理画面の[タグ]タブ 図19 管理画面の[タグ]タブ](/assets/images/design/serial/01/zenphoto/0002/thumb/TH800_zp2_5_1.png)