フォルダの管理
通常のPCでもGoogle Earth上でも、
そこで今回は、
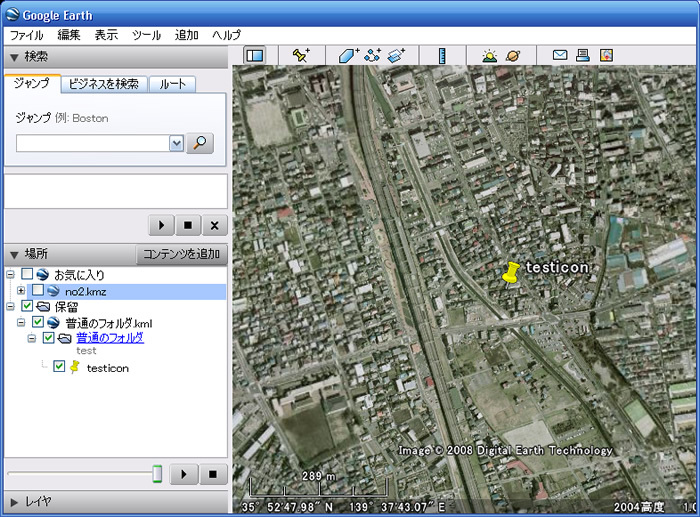
通常のフォルダ
Google Earthはツリー状のコンテンツ管理となっています。単純に整理するという意味だけでなく、
よって、
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.2">
<Document>
<name>普通のフォルダ.kml</name>
<Folder>
<name>普通のフォルダ</name>
<open>1</open>
<<description>test</description>
<Style>
<ListStyle>
<listItemType>check</listItemType>
<bgColor>7fff0000</bgColor>
</ListStyle>
</Style>
<Placemark>
<<name>testicon</name>
<Point>
<coordinates>139.62863,35.87999390026555,0</coordinates>
</Point>
</Placemark>
</Folder>
</Document>
</kml>上記のコードはこれでもっとも単純なフォルダ、
checkが指定されている状態が通常のフォルダとなります。フォルダが開かれた状態にしておくか否かは、

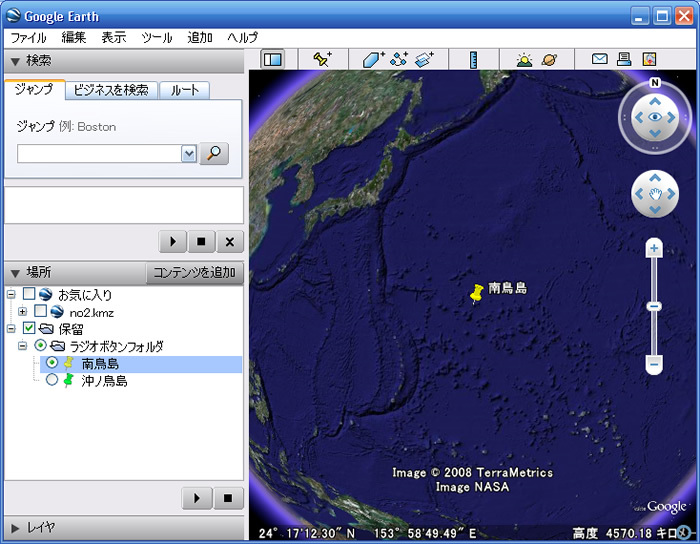
ラジオボタンフォルダ
ラジオボタンフォルダは、
ラジオボタンの直下には、
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.2">
<Document>
<Folder>
<name>ラジオボタンフォルダ</name>
<visibility>0</visibility>
<open>1</open>
<Style>
<ListStyle>
<listItemType>radioFolder</listItemType>
</ListStyle>
</Style>
<Placemark>
<name>南鳥島</name>
<Point>
<coordinates>153.9804136787218,24.28675068577222,0</coordinates>
</Point>
</Placemark>
<Placemark>
<name>沖ノ鳥島</name>
<visibility>0</visibility>
<Point>
<coordinates>136.0751602735146,20.42271295321212,0</coordinates>
</Point>
</Placemark>
</Folder>
</Document>
</kml>上記の例は、
今回の場合はデフォルトで開く状態にしており、
もちろん、

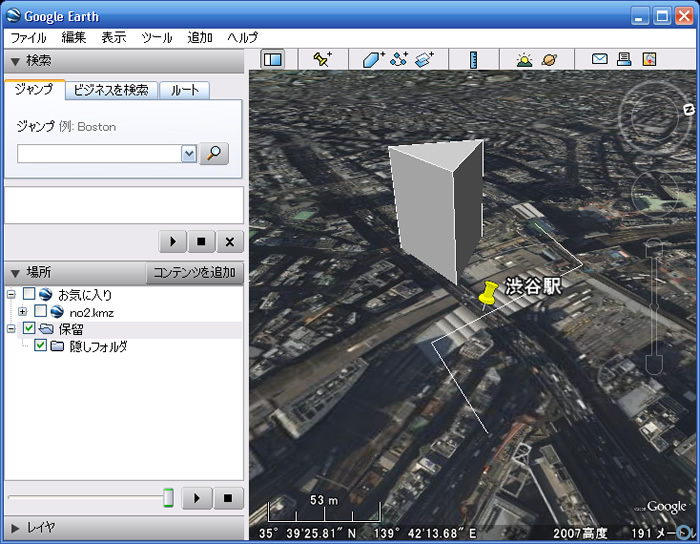
コンテンツを非表示にするフォルダの設定
コンテンツはすべてが表示されている姿が良いわけではありません。時には、
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.2">
<Document>
<Folder>
<name>隠しフォルダ</name>
<open>1</open>
<Style>
<ListStyle>
<listItemType>checkHideChildren</listItemType>
<bgColor>00ffffff</bgColor>
</ListStyle>
</Style>
<Placemark>
<name>渋谷駅</name>
<Point>
<coordinates>139.7023000573202,35.65781328069085,0</coordinates>
</Point>
</Placemark>
<Placemark>
<name>テストパス</name>
<LineString>
<tessellate>1</tessellate>
<coordinates>
139.7006464329127,35.65871845410054,0 139.7017395889934,35.6588309535274,0 139.7026112459783,35.65740413872246,0 139.7035380753046,35.65758712935635,0 </coordinates>
</LineString>
</Placemark>
<Placemark>
<name>テストポリゴン</name>
<Polygon>
<extrude>1</extrude>
<tessellate>1</tessellate>
<altitudeMode>relativeToGround</altitudeMode>
<outerBoundaryIs>
<LinearRing>
<coordinates>
139.7008640844367,35.65810184520592,99.99999999999999 139.7009208399258,35.65731706000773,99.99999999999999 139.7018203729816,35.65769644469624,99.99999999999999 139.7008640844367,35.65810184520592,99.99999999999999 </coordinates>
</LinearRing>
</outerBoundaryIs>
</Polygon>
</Placemark>
</Folder>
</Document>
</kml>上記の例は、
余談ですが、
非常に小技ですが、

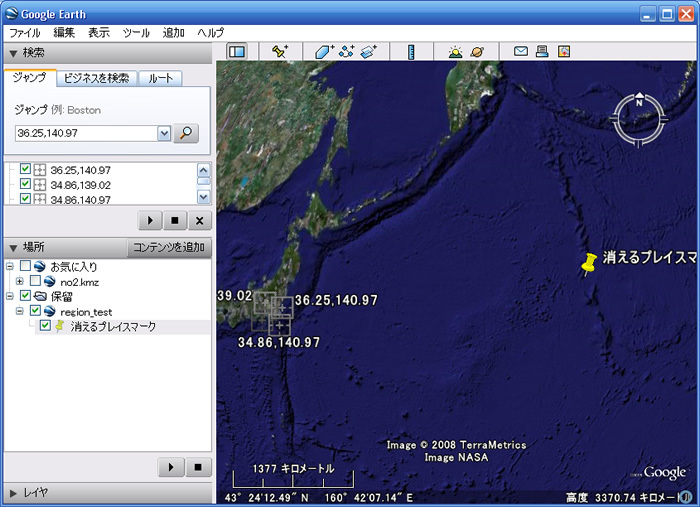
プレイスマークの管理 - Regionタグを使う
プレイスマークを整理するにあたり、
Regionタグは複数の子・
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.2">
<Document>
<name>region_test</name>
<open>1</open>
<Region>
<LatLonAltBox>
<north>36.25</north>
<south>34.86</south>
<east>140.97</east>
<west>139.02</west>
<minAltitude>3000</minAltitude>
<maxAltitude>5000</maxAltitude>
</LatLonAltBox>
<Lod>
<minLodPixels>0</minLodPixels>
<maxLodPixels>-1</maxLodPixels>
<minFadeExtent>0</minFadeExtent>
<maxFadeExtent>0</maxFadeExtent>
</Lod>
</Region>
<Placemark>
<name>消えるプレイスマーク</name>
<LookAt>
<longitude>174.9732008811258</longitude>
<latitude>45.1890724369413</latitude>
<altitude>0</altitude>
<range>2440959.427760235</range>
<tilt>0</tilt>
<heading>21.2361722005395</heading>
<altitudeMode>relativeToGround</altitudeMode>
</LookAt>
<Point>
<coordinates>175.4996537251636,39.10150546779765,0</coordinates>
</Point>
</Placemark>
</Document>
</kml>
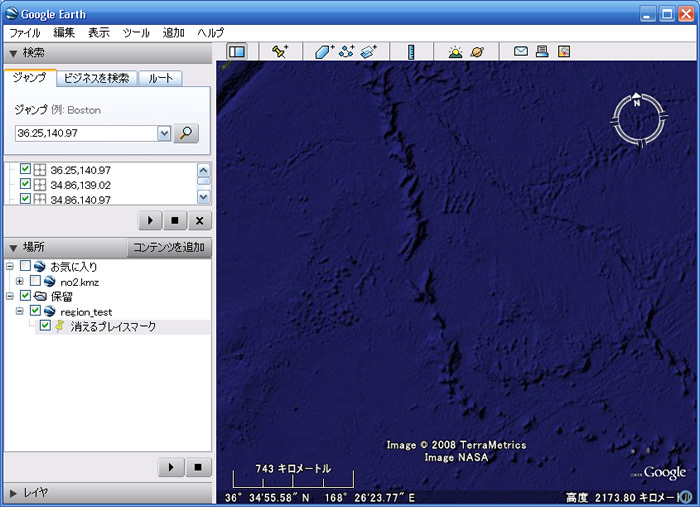
このサンプルは、
領域は<LatLonAltBox>の中の四隅のポイントがそれで、
また、
| KML | 意味 | デフォルト値 |
|---|---|---|
| <minLodPixels> | 宇宙から見て、 |
0 |
| <maxLodPixels> | 宇宙から見て、 |
-1 |
| <minFadeExtent> | フェードインするピクセルサイズ。 この値に達すると完全にフェードインとなります。 | 0 |
| <maxFadeExtent> | フェードアウトするピクセルサイズ。この値に達すると完全にフェードアウトとなります。 | 0 |
※数値の指定方法は、
領域のサイズはピクセルで指定するということなのですが、
また、
<minLodPixels>512</minLodPixels>
<maxLodPixels>1024</maxLodPixels>
<minFadeExtent>256</minFadeExtent>
<maxFadeExtent>1280</maxFadeExtent>256ピクセルずつで区切って、
- ある値にズームするまで徐々に表示し、
それからは常に表示する - 最初から表示状態であるある値に達するまでの間徐々に非表示となる
- 一定時点で表示、
一定時点で非表示となる
あとは、
また、


静止画ではなかなかおわかりにならないかもしれませんが、
アイコンのカスタマイズ
アイコンのカスタマイズは、
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.2">
<name>ダブル</name>
<open>1</open>
<Document>
<name>カスタムアイコンフォルダ1</name>
<styleUrl>#custom_folder</styleUrl>
<Style id="custom_folder">
<ListStyle>
<ItemIcon>
<href>http://maps.google.com/mapfiles/kml/pal3/icon47.png</href>
</ItemIcon>
</ListStyle>
</Style>
<Placemark>
<name>テスト2</name>
<Point>
<coordinates>138.006557614052,35.98778125801074,0</coordinates>
</Point>
</Placemark>
</Document>
<Document>
<name>カスタムアイコンフォルダ2</name>
<styleUrl>#custom_folder2</styleUrl>
<Style id="custom_folder2">
<ListStyle>
<ItemIcon>
<href>http://maps.google.com/mapfiles/kml/pal3/icon46.png</href>
</ItemIcon>
</ListStyle>
</Style>
<Placemark>
<name>テスト</name>
<Point>
<coordinates>138.0000000000001,36,0</coordinates>
</Point>
</Placemark>
</Document>
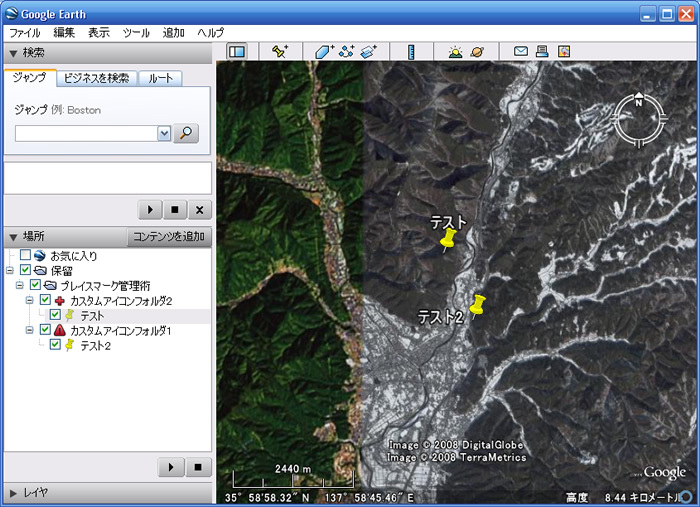
</kml>上記の例はきわめてシンプルなカスタムアイコンのフォルダを2つ並べた様子です。見てわかるように、
つまり、
ただし、
なお、

まとめ
いかがでしたでしょうか? これらプレイスマークやオーバーレイといったコンテンツの管理術の基本です。これらは、
これらの設定を施したスクリーンショットを見てみましょう。このサンプルはKMZ形式で提供しますので、


