はじめに
2014年8月からベータ版として公開されていたMilkcococaがこの度2015年5月8日から正式バージョンアップしました。それに伴い前バージョンからの変更点がいくつかあるのですが、
今回のゴール
Milkcocoaの認証機能を使って、
ちなみに、

新しくなったMilkcocoaの認証機能でログインしてみよう
新バージョンMilkcocoaの機能詳細などについては次回説明したいと思います。新バージョンMilkcocoaのサイトはこちらです。トップページにドット絵でお絵描きが出来きますが、

JSON Web Token(JWT)対応したMilkcocoa
今後MilkcocoaではAuth0やAuthrocketと言ったJWT対応の認証サービスを使った認証機能を提供します。
ベータ版を利用していた方もいると思いますが、
認証機能のチュートリアルもあるので確認しましょう。
Milkcocoaのシークレットキーの確認
まだMilkcocoaのアカウントを作成していない人は、
とは言え、

アプリを作成すると以下のような管理画面になります。

xxxxxxxx.などというドメインが設定されます。このxxxxxxxxの部分はアプリケーション毎に異なります。このMilkcocoaのアプリドメインは後で使います。
以下のアプリ管理画面の認証タブからAuth0用のシークレットキーを確認しましょう。後ほど利用します。

Auth0のクライアントIDとドメインを取得する
Auth0は認証周りの機能に特化したJWT対応のBaaSです。今回はAuth0のJWTを使った認証機能の紹介をします。
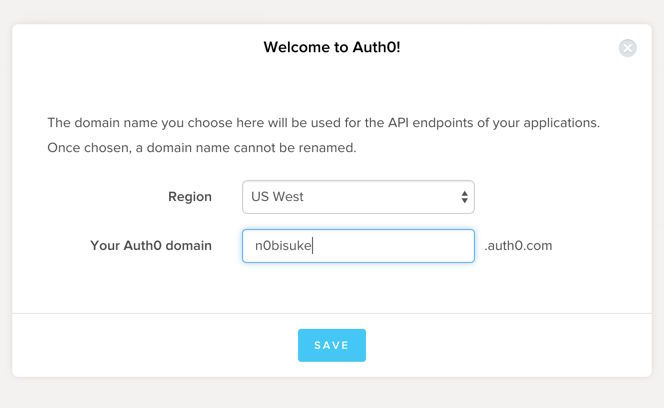
アカウント登録
トップページからCREATE FREE ACCOUNTを押してアカウントを作成しましょう。

メールアドレスによる登録の他にGithub、

アカウント作成ができると、n0bisuke.が私のauth0ドメインになります。これは後ほど利用します。

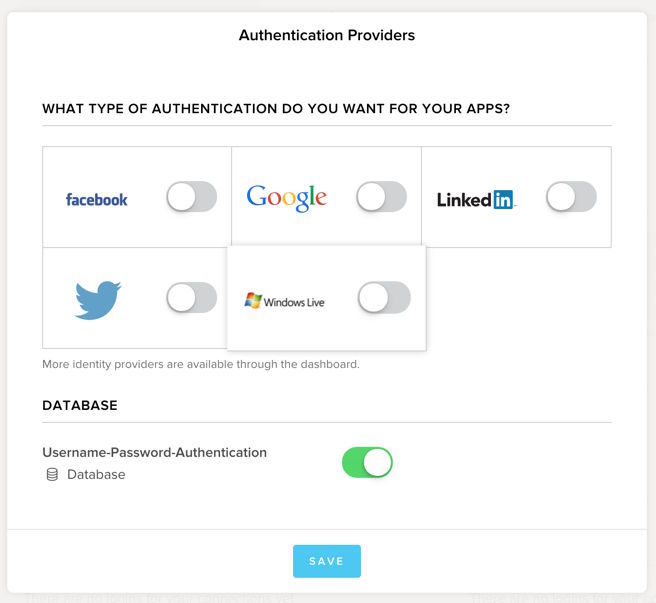
DATABASE項目の

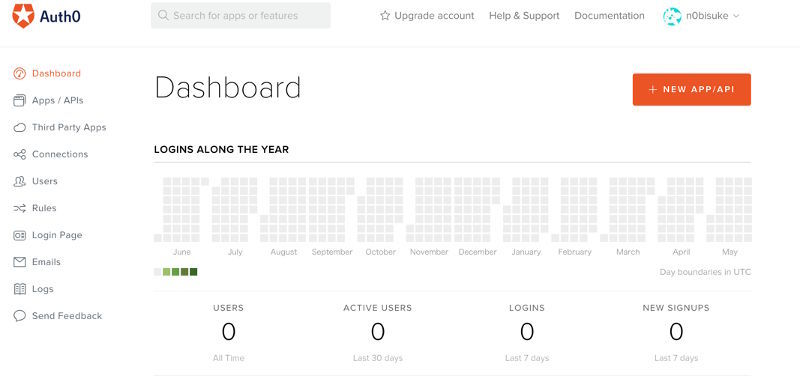
アカウントが作成が完了するとダッシュボードが確認できます。

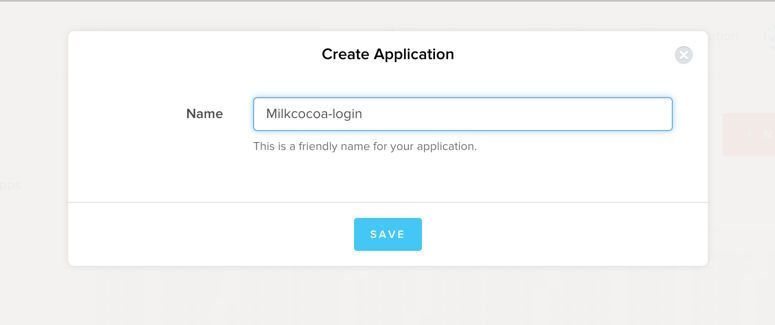
アプリ作成
ダッシュボードのNEW APP/

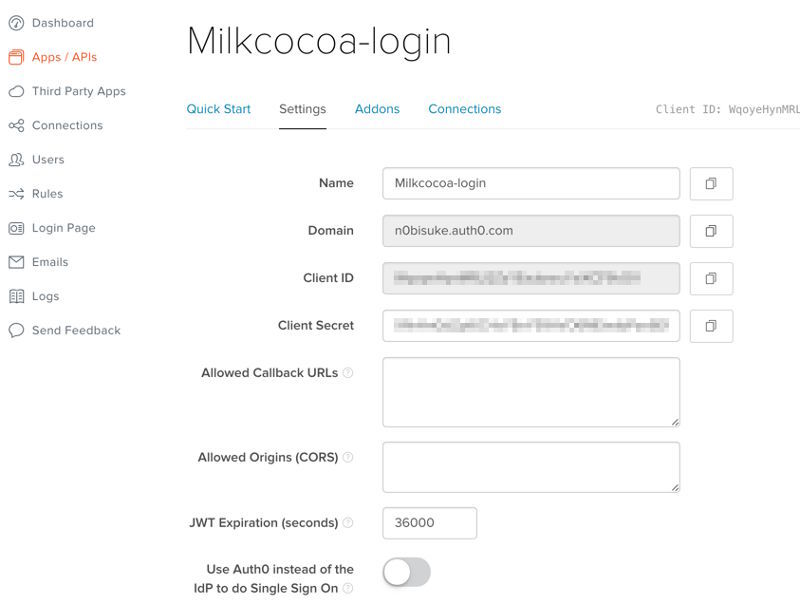
アプリが作成されるとApps / APIs > Settingsに情報が表示されます。

ここのClient Secretに先ほどのMilkcocoaのシークレットキーを入力してSAVE CHANGESで保存しましょう。
この画面のClient IDと、Domainを記録しましょう。
コーディング
Auth0Lockという認証UIを提供してくれるライブラリを使用します。Auth0Lockのドキュメントはこちらになります。
以下のソースコードに
- Auth0のClient ID
- Auth0のドメイン
- Milkcocoaのアプリドメイン
の項目を適宜入れ込んでください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">
<meta property="og:title" content="milkcocoaを利用した認証のサンプル" />
<title>milkcocoaを利用した認証のサンプル</title>
<link rel="stylesheet" href="style.css" type="text/css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://cdn.mlkcca.com/v2.0.0/milkcocoa.js"></script>
<script src="https://cdn.auth0.com/js/lock-6.js"></script>
<!-- Setting the right viewport -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<script>
$(function() {
var lock = new Auth0Lock(
'ここにAuth0のアプリケーションのClient ID',
'ここにAuth0のドメイン 例)n0bisuke.auth0.com'
);
var milkcocoa = new MilkCocoa("ここにMilkcocoaのアプリドメイン");
//ユーザー登録
$("#add").click(function() {
lock.showSignup();
console.log(1);
});
//ログイン
$("#login").click(function() {
lock.showSignin(function(err, profile, token) {
if (err) return;
console.log(err, profile, token);
milkcocoa.authWithToken(token, function(err, user){console.log(user);});
});
});
//ユーザー情報
$("#user").click(function() {
milkcocoa.user(function(err, user) {
if(user)
$("#output").html("ログイン済み" + JSON.stringify(user));
else
$("#output").html("ログインしてください。");
});
});
});
</script>
</head>
<body>
<button id="add">新規登録</button>
<button id="login">ログイン</button>
<button id="user">ユーザ情報取得</button>
<div id="output"></div>
<p class="footer"><strong>Powered by <a href="http://mlkcca.com/">Milkcocoa</a></strong></p>
</body>
</html>MilkcocoaのOrigin設定
先ほど作成したindex.

このときのURLとドメインを確認しておきます。筆者の環境の場合はhttp://に作成しています。
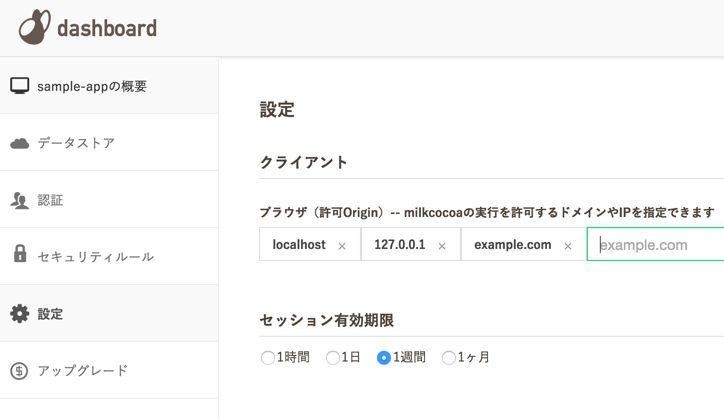
こちらのドキュメントにもあるようにMilkcocoaの管理画面の設定からブラウザ
今回の場合はドメインがlocalhostなので許可Originにlocalhostと記述しましょうexample.でMilkcocoaを使う場合はexample.をここに記述します。

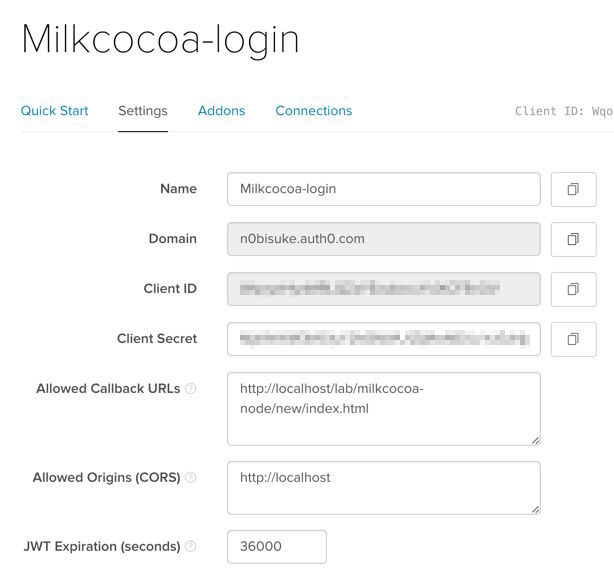
Auth0のCallback URLとOriginの設定
Auth0のアプリケーション管理画面に戻りAllowed Callback URLsに先ほどのURLを、localhostを指定していますが、

新規登録を試す
この状態でユーザー情報取得を押しても

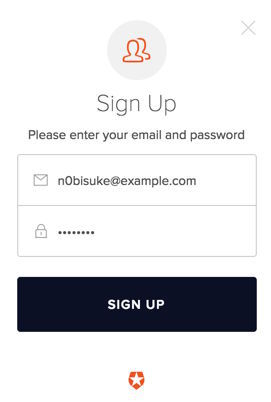
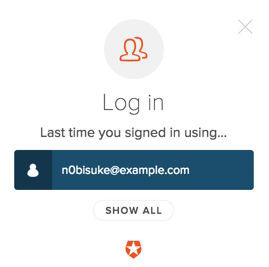
新規登録ボタンを押すと、

メールアドレスとパスワードを入力して、

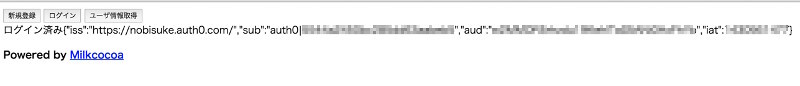
ユーザー情報確認を押すと以下のように情報が確認できます。これでユーザログインの完成です。

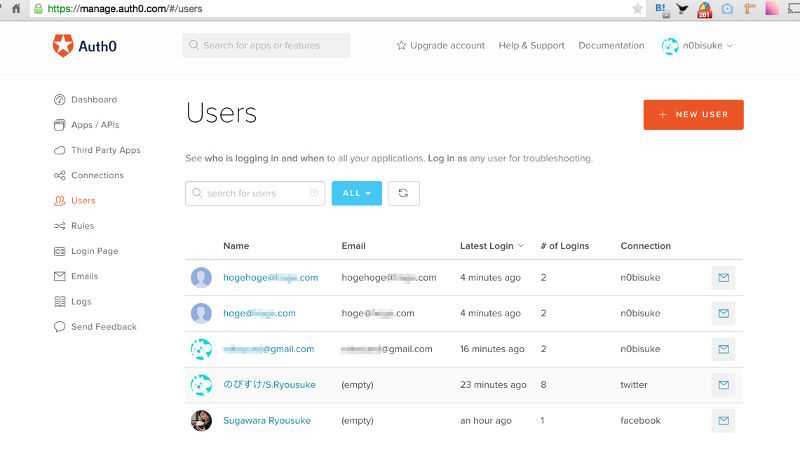
Auth0の管理画面でユーザが追加されていることが確認できます。

Milkcocoaの機能をユーザ毎に権限を付与してみよう
ここまではAuth0の使い方の説明が主でしたが、
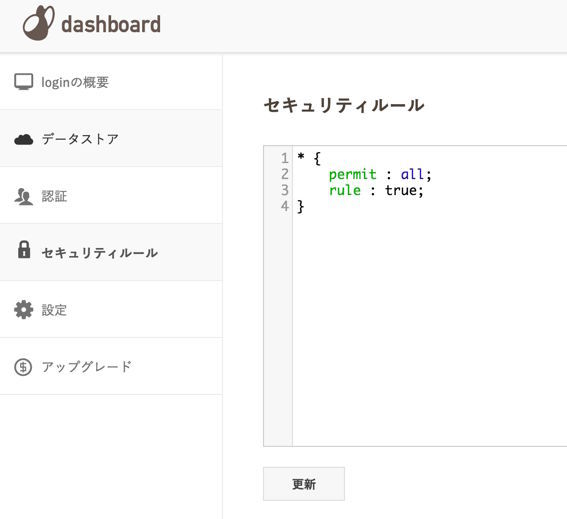
セキュリティルール
Milkcocoaの管理画面でセキュリティルールという項目があります。

セキュリティルールについてはこちらのドキュメントも参考にしましょう。
例えば、
memo {
permit : send;
rule : account.sub == "user_b_id";
}
memo {
permit : all;
rule : account.sub == "user_a_id";
}ユーザIDの確認
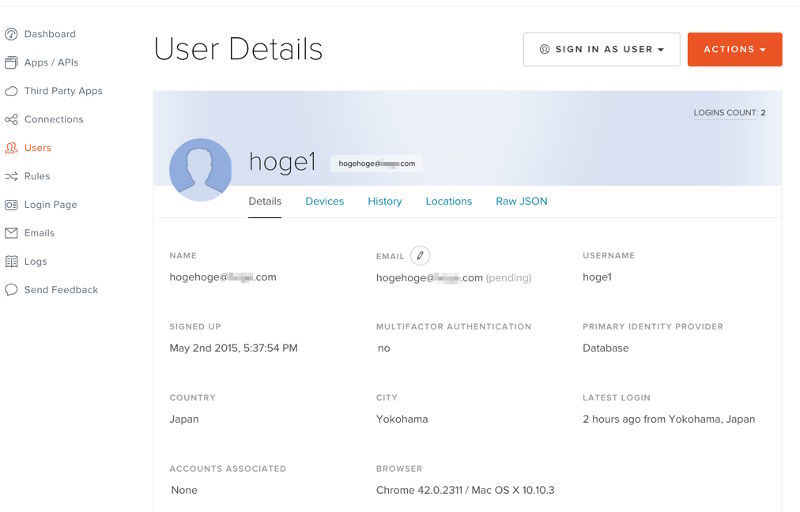
Auth0のユーザ管理画面からユーザのNameを選択すると各ユーザの詳細ページを見ることができます。

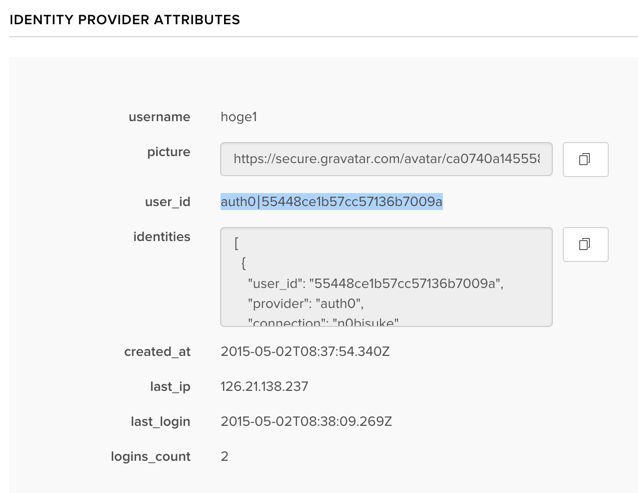
詳細ページの下のほうにuser_

ユーザ毎の権限をセキュリティルールで変更
先ほどのユーザIDを利用して、
例えば、
chat {
permit : on(push);
rule : account.sub == "auth0|5544d266f34d12ee638ac599";
}
chat {
permit : all;
rule : account.sub == "auth0|5544a2450bc285dd63aabeb5";
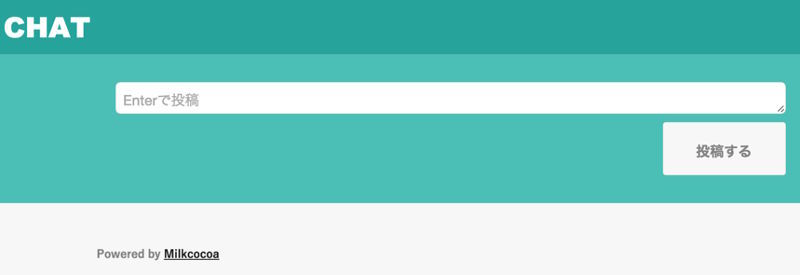
}ログイン機能付きチャットサンプル
このセキュリティルールを利用したログイン機能付きチャットサンプルがMilkcocoa公式で用意されています。
セキュリティルールによって管理者のみ投稿可能になります。

まとめ
いかがでしたでしょうか。今回はMilkcocoaの認証機能について紹介しました。
Milkcocoaを使うことで、
新バージョンのMilkcocoaではJWTに対応して、
皆さんも是非、



