引き続きSketchFlowを使用したアプリケーション設計について解説していきます。前回まではSketchFlowの概要や基本的な使用方法について説明してきました。今回からは実案件で実際に使用した場合どういった使い方が理想的なのか、セカンドファクトリーのワークフローと絡めてより現実的な視点で検証していきます。
なお、今回もサンプルを基に説明を進めていくので、下記URLからダウンロードして下さい。
インタラクティブな要素の追加
SketchFlowを使用する利点は、短期に動く状態のプロトタイプを作成できる点にあるでしょう。使用感の確認と修正を繰り返すことができ、早期にUIの矛盾や問題点を解決することができます。それでは、プロトタイプの段階でどのような点を確認する必要があるか、という視点でみていきます。
前回作成したサンプルは基本的な遷移の方法を解説するためのものだったので、画面数も少なく画面の状態変化も確認できません。しかし、実案件を考えた場合、画面要素の状態は何種類あるか、画面遷移時に画面要素のアニメーションはどういった動きになるのか等はプロトタイプの段階で確認できることが必要です。今回のサンプルでは、画面の状態にフォーカスして要素を追加してあります。
Stateの定義
画面要素の状態を表現する場合、SketchFlowではVisualStateという形で作成することができます。これは、画面要素の状態をState(ステート)という形で定義し、SketchFlowPlayerで再生時にその状態を確認できる機能です。
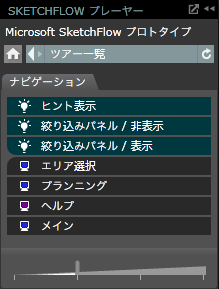
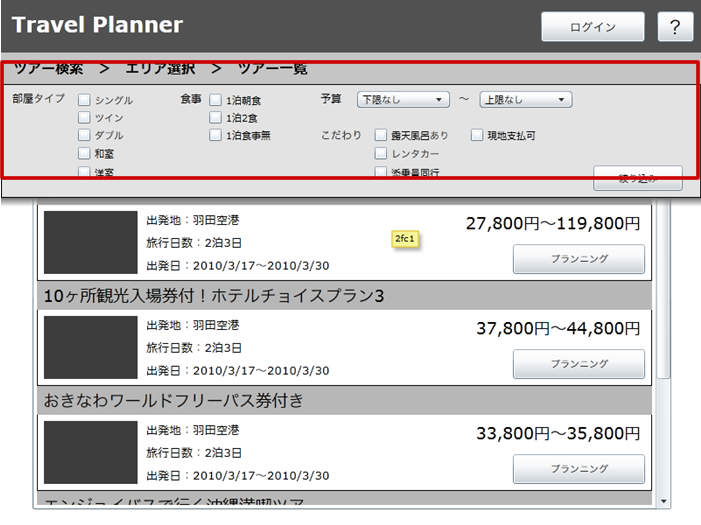
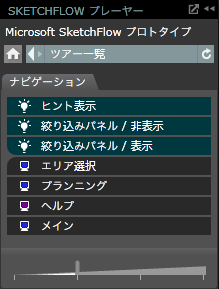
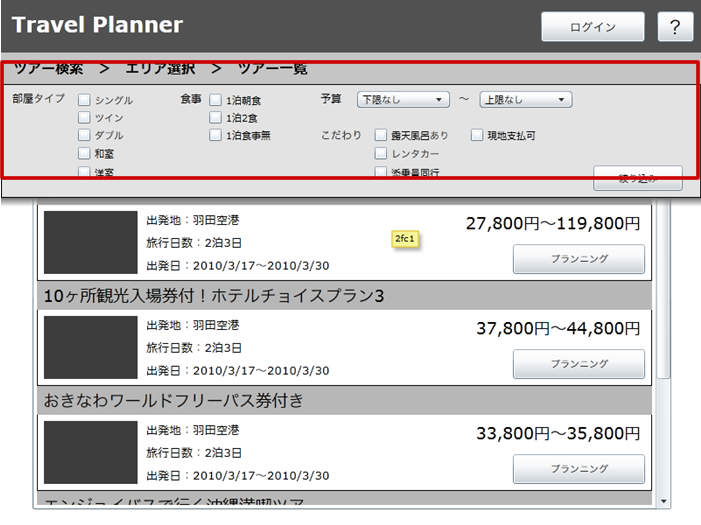
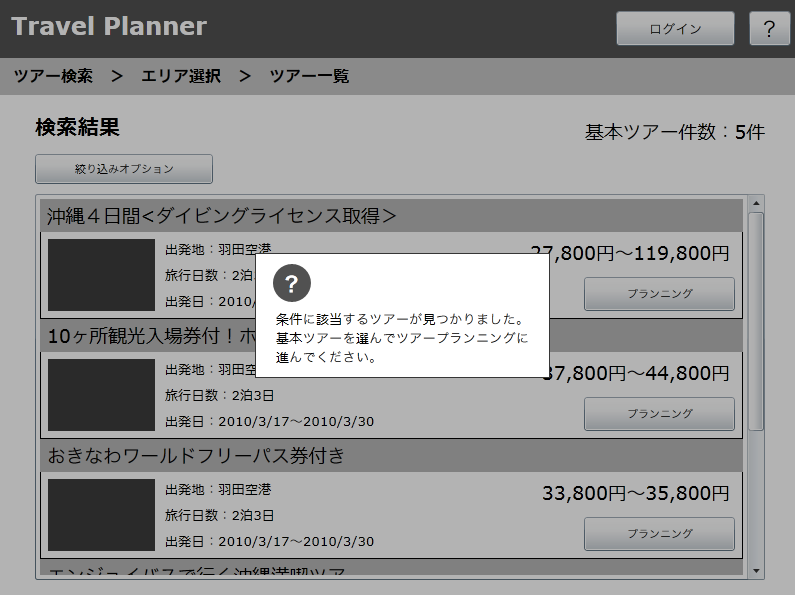
SketchFlowPlayerでサンプルを再生してみてください。「ツアー一覧画面」という画面を表示すると、この画面から遷移出来る画面だけではなく緑色の「絞り込みパネル/表示」「絞り込みパネル/非表示」という項目が表示されます(図1)。これは、この画面が持っている画面要素の状態でクリックすると「絞り込みパネル」の表示を切り替えることができます(図2)。
図1 画面要素の状態切り替え
 図2 絞り込みパネル(サンプル:ツアー一覧画面参照)
図2 絞り込みパネル(サンプル:ツアー一覧画面参照)

このStateという仕組みは、SketchFlow特有のものではなくSilverlight / WPFでも使用できる機能です。簡単にStateの仕組みを説明します。
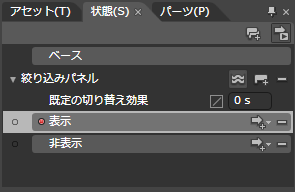
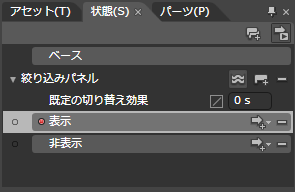
Stateの定義はExpression Blendの「状態パネル」を使用して行います(図3)。
図3 状態パネル

「状態パネル」では、画面要素の状態の追加とその状態になった時に各要素の設定値がどのように変化するのかを定義できます。
サンプルの場合、「絞り込みパネル」のY位置(TranslateTransform Y)の設定値を「表示」状態と「非表示」状態で切り替えることでStateを定義しています。
このStateを使用すると、コードを記述せずにExpression Blendで画面状態の切り替えを作成することができます。
SketchFlowアニメーション
つぎに、画面自体の状態変化について説明します。Stateは個別の要素の変化を確認することには向いていますが、実際の案件でクライアントにデモを行う場合等は、プロトタイプでも、ある操作をしたときに画面がどのように変化していくのかを伝えることができる必要があります。
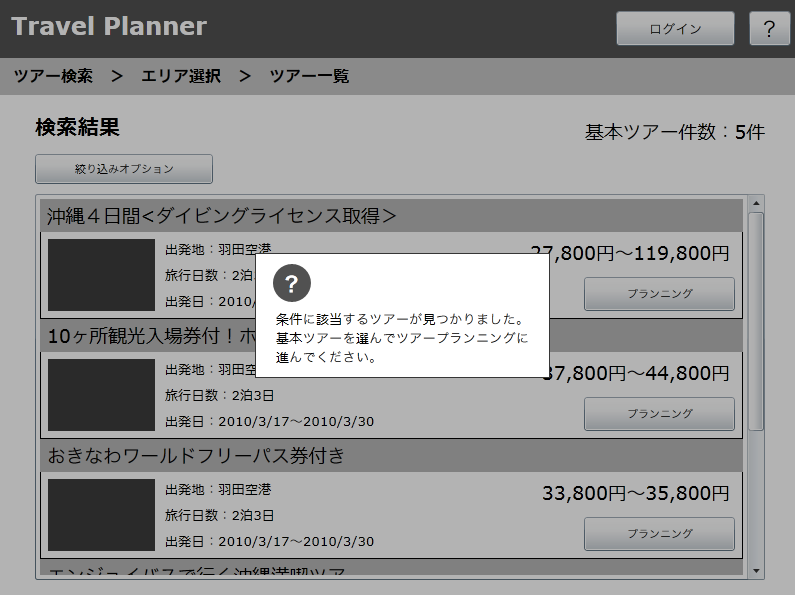
サンプルを実行してみてください。図4はツアー一覧画面に遷移した際に、操作のヒントダイアログを表示している状態です。ダイアログは3秒表示された後自動的に非表示になります。このように、ある操作を行った後にアプリケーションがどういう挙動をするのかを伝えることはプロトタイプ作成では重要な要素です。
図4 ヒントダイアログ表示

では、この画面状態変化の作成方法を解説していきましょう。SketchFlowには、SketchFlowアニメーションという機能が存在します。これは、画面の状態をフレーム単位で定義する仕組みです。
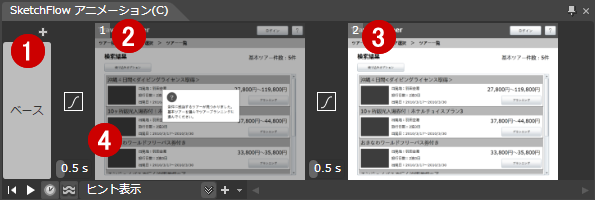
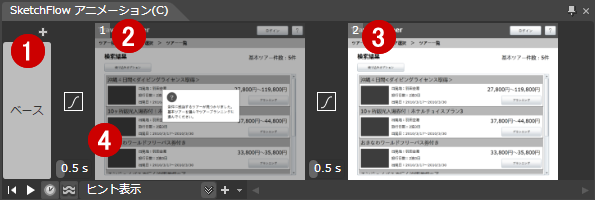
図5 SketchFlowアニメーションパネル

図5はExpression BlendのSketchFlowアニメーションパネルです。
サンプルの場合だと、フレームは3種類存在します(①初期状態 ②ダイアログ表示 ③ダイアログ非表示)また、各フレーム間には0.5sといった形で数字が表示されていますが、これは①の状態から何秒かけて②の状態に変化するかを表しています。この場合、0.5秒かけて画面状態が変化するように設定していることになります。
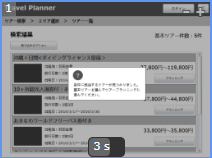
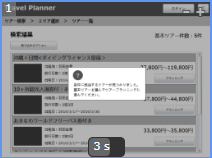
②のフレームにマウスをロールオーバーすると、図6のような状態になります。
ここでも3sという数字が表示されていますが、これはこの②の状態で何秒間表示するかを表しています。設定した秒数が経過すると次のフレームに移動します。
図6 マウスロールオーバー状態

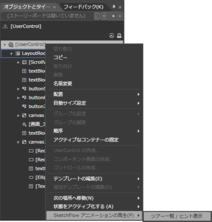
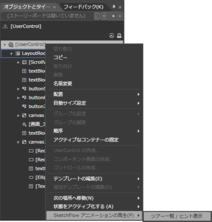
このようにSketchFlowアニメーションで画面状態変化を定義したら、指定の状態にするためのトリガーを設定する必要があります。Expression Blendの「オブジェクトとタイムライン」パネルで、[UserControl]という要素を右クリックすると図7のようなメニューが表示されます。
図7 SketchFlowアニメーションの起動

メニューの中の「SketchFlowアニメーションの再生」という項目を選択すると、[PlaySketchFlowAnimationAction]という名前のアニメーション再生のトリガーを作成できます。
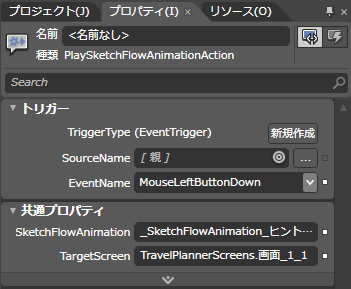
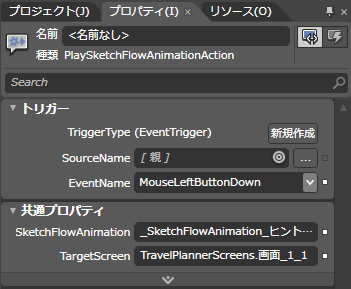
サンプルでは、画面が表示された時にアニメーション再生されるようになっています。これを設定するためにはまず、作成した[PlaySketchFlowAnimationAction]を選択して、「プロパティ」タブの中の「トリガー」を表示します(図8)。
図8 トリガーパネル

このトリガーパネルの中の「EventName」という項目があります。これは、設定したアニメーションをどのタイミング(イベント)で再生するかを決める値です。選択するとLoaded、MouseLeftButtonDownといった項目が出てきますので、その中の「Loaded」を選択してください。Loadedは画面が読み込まれた際にアニメーションを再生する設定値です。もちろん、他の値を選択すれば、そのイベントの発生したタイミングでアニメーションが再生されるようになります。
このようにStateとSketchFlowアニメーションを使用することで、画面の遷移だけではなく要素の状態や画面の状態もプロトタイプに盛り込むことができます。
SketchFlowを使用したワークフロー
読者のみなさんにとって気になるのは、SketchFlowが実案件に使えるか、既存のワークフローの問題点を改善できるのかという点ではないでしょうか。SketchFlowを使用したプロトタイプの作成方法についてこれまで解説してきましたが、次のステップとしてSketchFlowを使用したワークフローについて考えてみます。
現在、セカンドファクトリーでは実案件にSketchFlowを採用しています。しかし、現状は部分的な使用に留まっています。理由はワークフローと照らし合わせた結果、現状使用しているツールを全て置き換えるに至っていないためです。では、実際にどういった形で使用しているか、例を挙げて説明していきたいと思います。
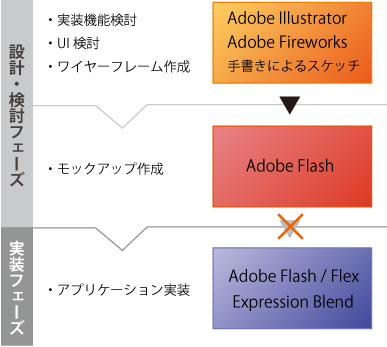
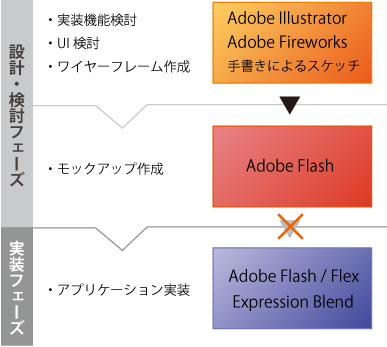
下記はセカンドファクトリーのSketchFlowを使わない場合のアプリケーションの設計ワークフローとそこで使用されているツールの関連図です(図9)。
図9 セカンドファクトリーの設計ワークフロー

まず、設計・検討段階ではAdobe IllustratorやFireworksのようなドローイングツール、もしくは手書きでのスケッチでワイヤーフレームを作成します。この時点で、アウトプットは画像ファイル(png、png、pdf等)で出力されます。
次にAdobe Flashを使用して遷移が確認できるモックアップを作成します。Flashで使用する素材は、ワイヤーフレーム作成時に書き出された画像ファイルで、その上にボタンを配置してモックアップを作成していきます。
最後にモックアップの挙動を基に実際のアプリケーションを作成していきます。この時点で、素材は一から作成し直すのでモックアップは破棄されます。
現状は、このFlashで作成していたモックアップをSketchFlowに置き換える形で使用しています。ただ、実装方法はFlashの時と同じでワイヤーフレーム作成時に出力した画像ファイルの上にボタンを配置して作成しています。このような使用方法になっているため,前述では,SketchFlowを「部分的に使用する」という表現をしました。
もちろん、Flashでは自分で作成しなくてはいけなかった遷移の処理や、状態表示の切り替え部分をSketchFlowが自動で行ってくれるようになったことで、実装の工数は大幅に削減できたことは大きなメリットと言えます。
SketchFlowと親和性の高いワークフロー
SketchFlowを採用することで工数を削減することはできていますが、このワークフローをもう一歩先へ進めることはできないでしょうか。それでは、今度は逆にSketchFlowを最も活かせるワークフローはどんなものか考えてみましょう。
SketchFlowはExpression Blendをツールとして使用することもあり、最終的にSilverlight / WPFでアプリケーションを実装することを前提としています。
Silverlight / WPFはコントロールベースの開発プラットフォームで、標準で用意されている多様なコントロールを組み合わせることで工数を大きく削減することができます。この点を踏まえ、下記のようにワークフローを変更してみます。
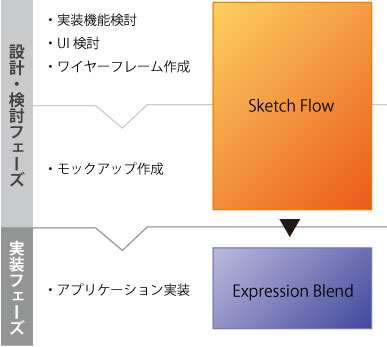
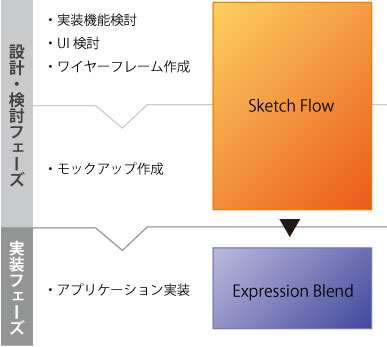
図10 コントロールベースの設計ワークフロー

図10のワークフローでのポイントはまず、ワイヤーフレームもSketchFlowで作成している点です。最終的にSilverlight / WPFのコンポーネントで実装を行うので、設計時点でどのコントロールを使用するかを実際にExpression Blend上で配置しながら検討します。
こうすることで、モックアップ作成というフェーズに分割する必要は無くなり、「動作するワイヤーフレーム」を作成することができます。
また、SketchFlowで生成されたコードも、Silverlight / WPFと共通のXAMLですので、実開発でモックアップのコードをそのまま使えるという可能性も出てきます(実開発プロジェクトへの変換という点は次回詳しく検証します)。
もちろん注意点もいくつかあり、設計者は標準コントロールのそれぞれがどういった挙動をするかについてしっかり理解している必要があることや、どのコントロールを使用するかに意識が行き過ぎたために作りやすさを優先してしまい,ユーザー体験を重視しない設計になってしまう可能性があるのも潜在的な問題と言えます。
少々極端ではありますが、設計の段階でコントロールを意識しておけば、標準のコントロールでは実装できない部分を把握できアプリケーション全体の実装の難易度や工数を計りやすくなるというメリットは大きいかと思います。
今回は、実際のワークフローと照らし合わせながら、SketchFlowを採用する利点について検証を行いました。次回は、Behaviorやカスタムコントロールを使用してより進んだSketchFlowの活用方法を紹介するとともに、SketchFlowで作成したプロトタイプを実開発に繋げていく方法についても解説をしていきます。