AIR APIがサポートするメニュー
デスクトップアプリケーションには、
AIRアプリケーションがサポートしているメニューには次のものがあります。
- アプリケーションメニュー
(Mac OS Xのみ) - ウィンドウメニュー
(Windowsのみ) - Dockアイコンメニュー
(Mac OS Xのみ) - システムトレイアイコンメニュー
(Windowsのみ) - コンテキストメニュー
- ポップアップメニュー
これらのメニューは表示場所こそ違うものの、
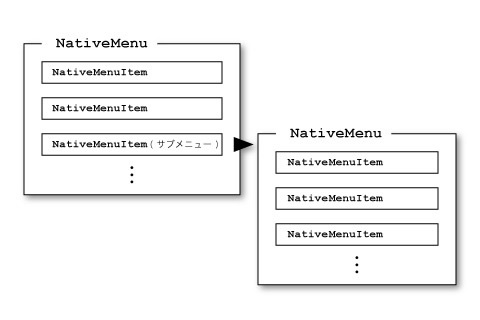
メニューの構成
では、

NativeMenuItemオブジェクトは通常のコマンドとして使う他に、
なお、
メニューの作成とアサイン
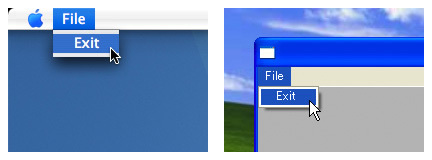
実際にメニューを作成してみましょう。Mac OS Xではアプリケーションメニュー、
<?xml version="1.0" encoding="utf-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" applicationComplete="buildMenu()">
<mx:Script>
<![CDATA[
private function buildMenu():void {
var rootMenu:NativeMenu = new NativeMenu();
var fileMenu:NativeMenuItem = rootMenu.addSubmenu(new NativeMenu(), "File");
var exitMenu:NativeMenuItem = new NativeMenuItem("Exit");
fileMenu.submenu.addItem(exitMenu);
if (Shell.supportsMenu) {
Shell.shell.menu = rootMenu;
} else if (NativeWindow.supportsMenu) {
stage.nativeWindow.menu = rootMenu;
}
}
]]>
</mx:Script>
</mx:WindowedApplication>まず、
サブメニューの追加は、
var fileMenu:NativeMenuItem = new NativeMenuItem("File");
fileMenu.submenu = new NativeMenu();
rootMenu.addItem(fileMenu);次に、
最後に、

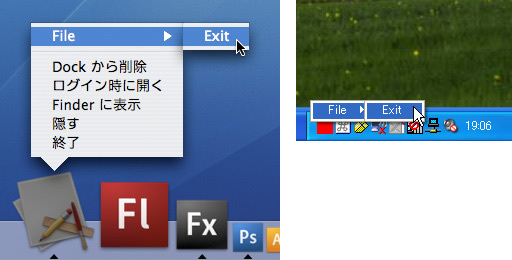
様々なタイプのメニュー
冒頭で紹介したように、
if (Shell.supportsDockIcon) {
var dockIcon:DockIcon = Shell.shell.icon as DockIcon;
dockIcon.menu = rootMenu;
} else if (Shell.supportsSystemTrayIcon) {
var sysTrayIcon:SystemTrayIcon = Shell.shell.icon as SystemTrayIcon;
sysTrayIcon.bitmaps = [new BitmapData(16, 16, false, 0xff0000)];
sysTrayIcon.menu = rootMenu;
}どちらの場合も結果的にはShell.

コンテキストメニューとして使いたい場合は、
myMovieClip.contextMenu = rootMenu;ポップアップメニューとして使いたい場合はこれまでと異なり、
rootMenu.display(stage, 32, 32);※ ただし、
セパレータの挿入
メニューのアイテムの間にはセパレータを挿入できます。セパレータもNativeMenuItemオブジェクトです。NativeMenuItemコンストラクタの第2パラメータにtrueを指定すると、
var separator:NativeMenuItem = new NativeMenuItem("", true);
fileMenu.submenu.addItem(separator);メニュー選択時のイベント
ここまでメニューの表示について見てきましたが、
| イベント | 発生タイミング |
|---|---|
| Event. | メニューが表示される直前 |
| Event. | メニューが選択された時 |
Event.
<?xml version="1.0" encoding="utf-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" applicationComplete="buildMenu()">
<mx:Script>
<![CDATA[
private function buildMenu():void {
var rootMenu:NativeMenu = new NativeMenu();
var fileMenu:NativeMenuItem = rootMenu.addSubmenu(new NativeMenu(), "File");
var exitMenu:NativeMenuItem = new NativeMenuItem("Exit");
exitMenu.addEventListener(Event.SELECT, selectExitHandler);
fileMenu.submenu.addItem(exitMenu);
if (Shell.supportsMenu) {
Shell.shell.menu = rootMenu;
} else if (NativeWindow.supportsMenu) {
stage.nativeWindow.menu = rootMenu;
}
}
private function selectExitHandler(e:Event):void {
Shell.shell.exit();
}
]]>
</mx:Script>
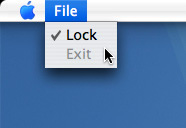
</mx:WindowedApplication>メニューのオン/オフ
NativeMenuItemクラスには、
次のサンプルは、
- ※ 確認した範囲では、
Windowsで一旦chekedプロパティを設定するとその後値が変更できません。
<?xml version="1.0" encoding="utf-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" applicationComplete="buildMenu()">
<mx:Script>
<![CDATA[
private var _exitMenu:NativeMenuItem;
private function buildMenu():void {
var rootMenu:NativeMenu = new NativeMenu();
var fileMenu:NativeMenuItem = rootMenu.addSubmenu(new NativeMenu(), "File");
var lockMenu:NativeMenuItem = new NativeMenuItem("Lock");
lockMenu.addEventListener(Event.SELECT, selectLockHandler);
fileMenu.submenu.addItem(lockMenu);
_exitMenu = new NativeMenuItem("Exit");
_exitMenu.addEventListener(Event.SELECT, selectExitHandler);
fileMenu.submenu.addItem(_exitMenu);
if (Shell.supportsMenu) {
Shell.shell.menu = rootMenu;
} else if (NativeWindow.supportsMenu) {
stage.nativeWindow.menu = rootMenu;
}
}
private function selectLockHandler(e:Event):void {
e.target.checked = !e.target.checked;
_exitMenu.enabled = !e.target.checked;
}
private function selectExitHandler(e:Event):void {
Shell.shell.exit();
}
]]>
</mx:Script>
</mx:WindowedApplication>
メニューにデータを設定する
NativeMenuItemクラスのdataプロパティを使うと、
<?xml version="1.0" encoding="utf-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" applicationComplete="buildMenu()">
<mx:Script>
<![CDATA[
private function buildMenu():void {
var rootMenu:NativeMenu = new NativeMenu();
var helpMenu:NativeMenuItem = rootMenu.addSubmenu(new NativeMenu(), "Help");
var docMenu:NativeMenuItem = new NativeMenuItem("LiveDocs");
docMenu.data = "http://livedocs.adobe.com/flash/9.0_jp/ActionScriptLangRefV3/";
docMenu.addEventListener(Event.SELECT, selectDocHandler);
helpMenu.submenu.addItem(docMenu);
if (Shell.supportsMenu) {
Shell.shell.menu = rootMenu;
} else if (NativeWindow.supportsMenu) {
stage.nativeWindow.menu = rootMenu;
}
}
private function selectDocHandler(e:Event):void {
navigateToURL(new URLRequest(e.target.data));
}
]]>
</mx:Script>
</mx:WindowedApplication>dataプロパティには様々なオブジェクトを設定できるので、



