はじめよう!Metro スタイル アプリ開発
おひさしぶりです。6月にWindows 8 Release Previewが公開されました。また、
Metro スタイル アプリは、
さて、

Metro スタイル アプリの地図アプリ開発の紹介となりますので、
開発環境の準備
開発は、
無償で提供されているVisual Studio Expressをインストールする場合は、
Bing Maps SDK
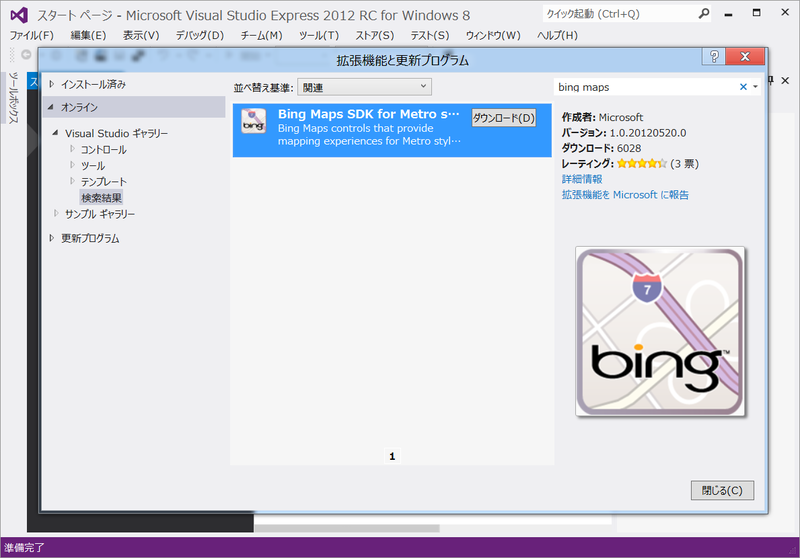
続いて Bing Maps SDK を準備しましょう。Metro スタイル アプリ向けのBing Maps SDKは、
Bing Maps SDK for metro style appsのダウンロードおよびインストールは、

インストール後、
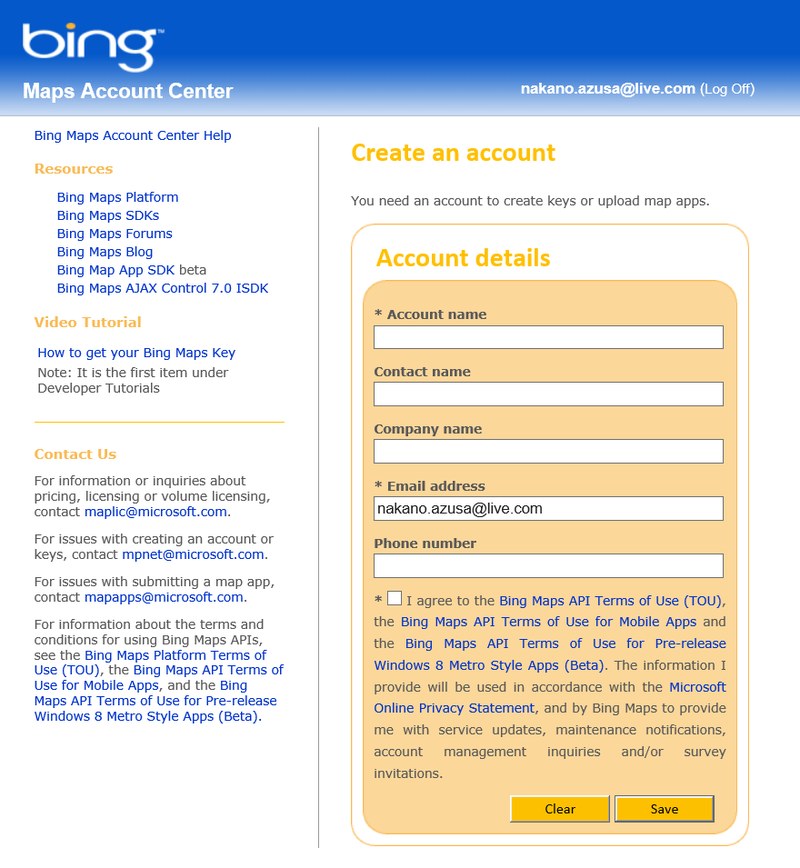
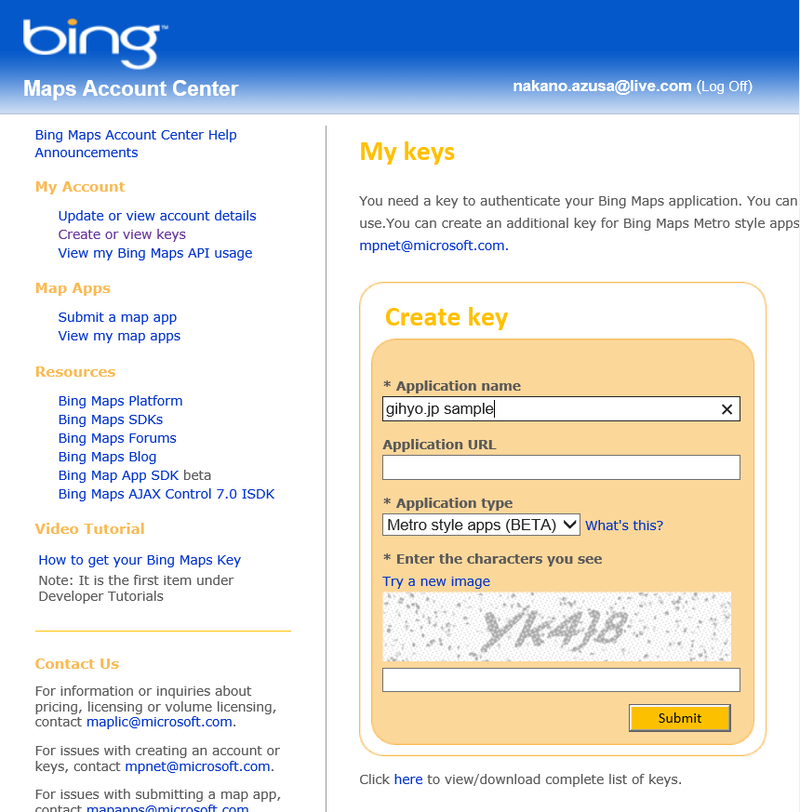
Bing Maps Keyの取得
Bing Maps SDKの地図コントロールを使うには、

Bing Maps Keyは、

Metro スタイル アプリ プロジェクトの作成
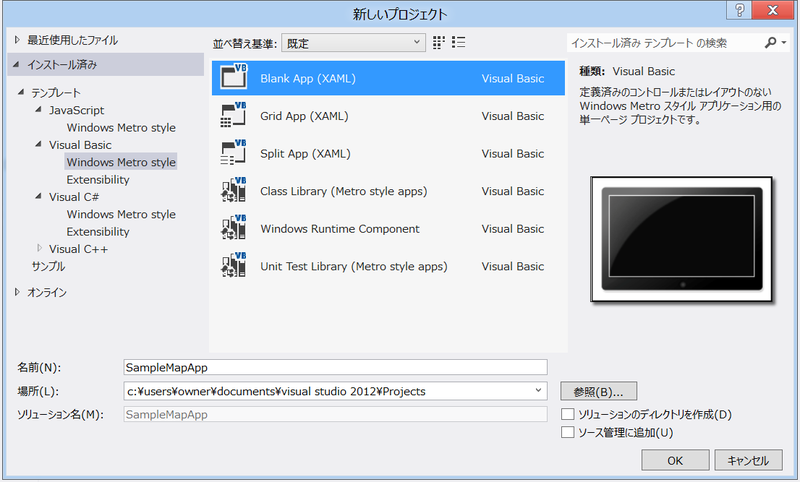
それでは、
今回は、

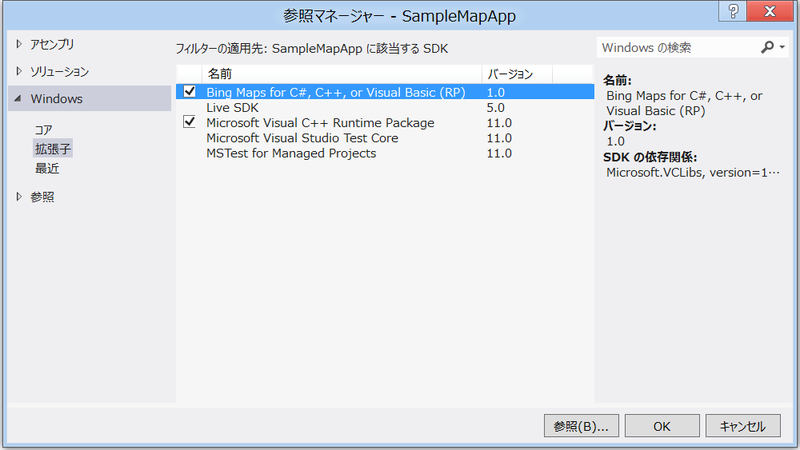
Bing Maps SDKの参照
プロジェクトでBing Maps SDKを利用するため、

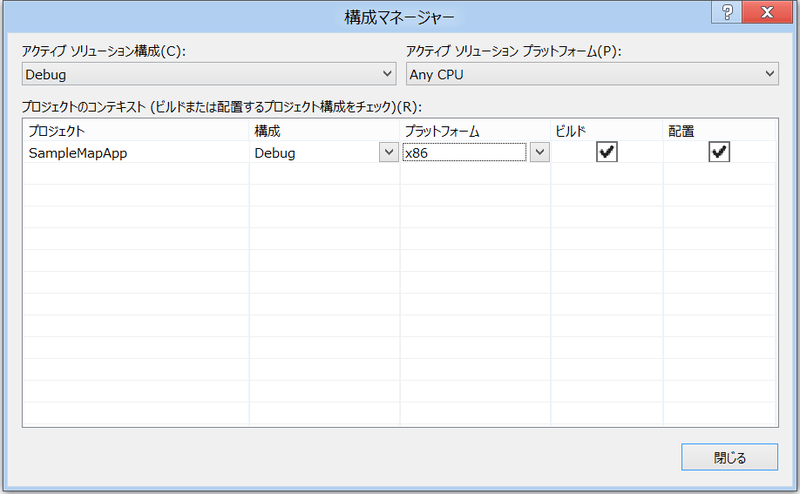
構成の変更
続いて、

以上で、
地図の表示
それでは、
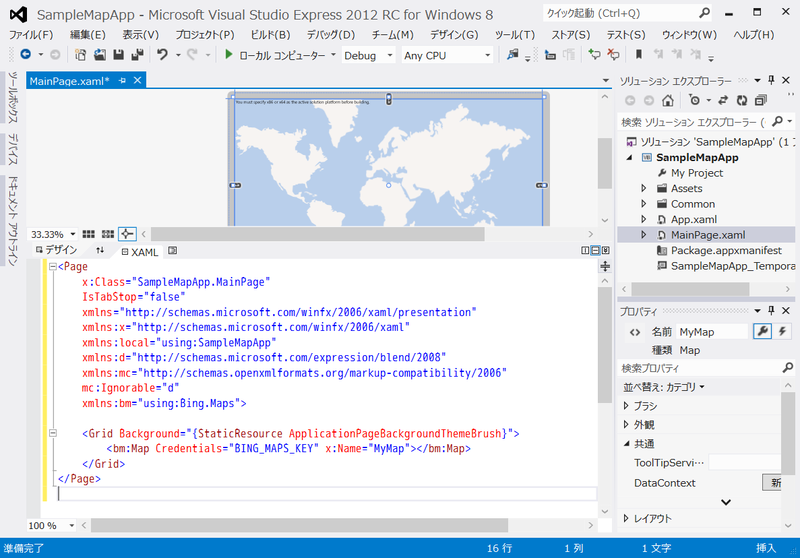
プロジェクト内のMainPage.
xmlns:bm="using:Bing.Maps"Gridタグの中に、
<bm:Map Credentials="BING_MAPS_KEY" x:Name="MyMap"></bm:Map>ここまでの内容は図8のようになります。

ここまでを実行してみましょう。図9のようにツールバーでローカルコンピューターを選択して、

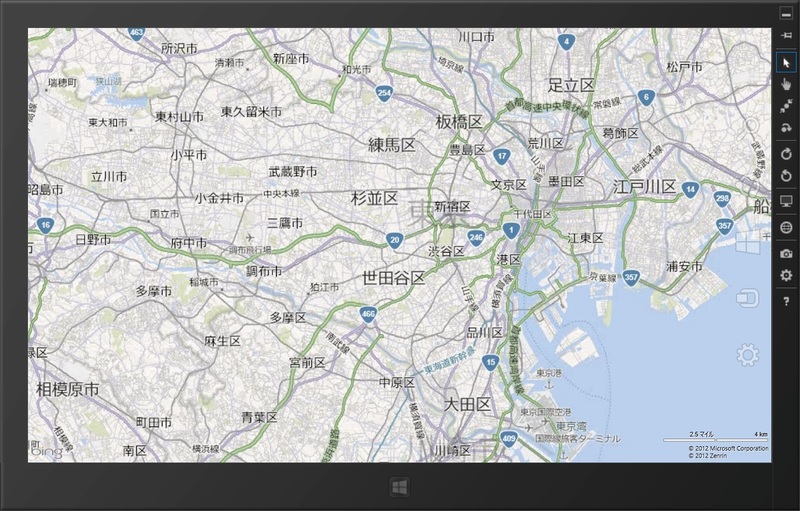
アプリが起動して、
ここで、

基本的な地図の操作
次は、
MainPage.
次のようコンストラクタを追加して、
' (ファイルの先頭に Imports Bing.Maps を追加すること)
Sub New()
InitializeComponent()
' 地図の中心の経緯度の指定
MyMap.Center = New Location(35.71, 139.8107)
' ズームレベルの指定
MyMap.ZoomLevel = 17.5
' 地図の種類の指定
MyMap.MapType = MapType.Birdseye
' プッシュピンの追加
Dim pin = New Bing.Maps.Pushpin
MapLayer.SetPosition(pin, New Location(35.71, 139.8107))
MyMap.Children.Add(pin)
End SubC#の場合は、
// (ファイルの先頭に using Bing.Maps; を追加すること)
public MainPage()
{
this.InitializeComponent();
// 地図の中心の経緯度の指定
MyMap.Center = new Location(35.71, 139.8107);
// ズームレベルの指定
MyMap.ZoomLevel = 17.5;
// 地図の種類の指定
MyMap.MapType = MapType.Birdseye;
// プッシュピンの追加
var pin = new Bing.Maps.Pushpin();
MapLayer.SetPosition(pin, new Location(35.71, 139.8107));
MyMap.Children.Add(pin);
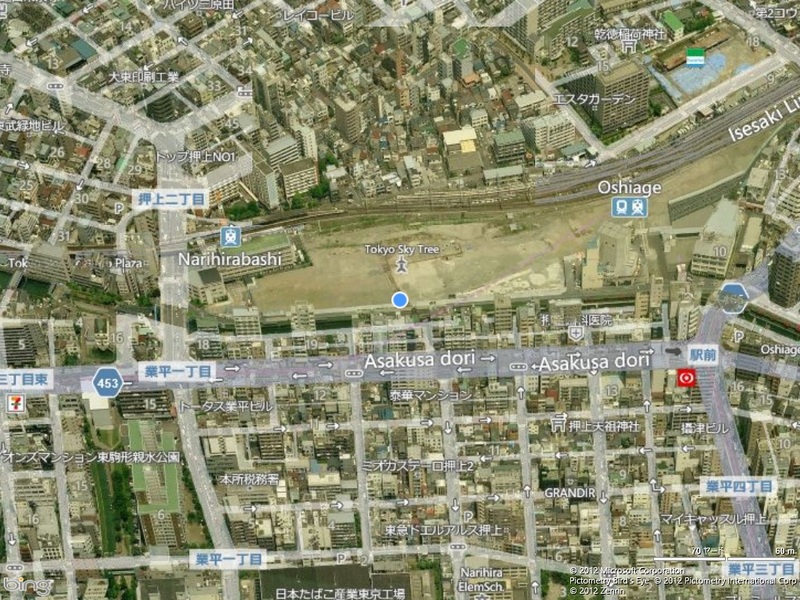
}ここまでを実行すると、

同じ内容をXAMLで記述すると次のようになります。
<bm:Map Credentials="BingMapsKey"
Name="MyMap"
ZoomLevel="17.5">
<bm:Map.Center>
<bm:Location Latitude="35.71" Longitude="139.8107" />
</bm:Map.Center>
<bm:Map.Children>
<bm:Pushpin>
<bm:MapLayer.Position>
<bm:Location Latitude="35.71" Longitude="139.8107" />
</bm:MapLayer.Position>
</bm:Pushpin>
</bm:Map.Children>
</bm:Map>ちなみに、
位置情報を使った地図の操作
デバイスのGPSなどのセンサーを利用して、
アプリ マニフェストの編集
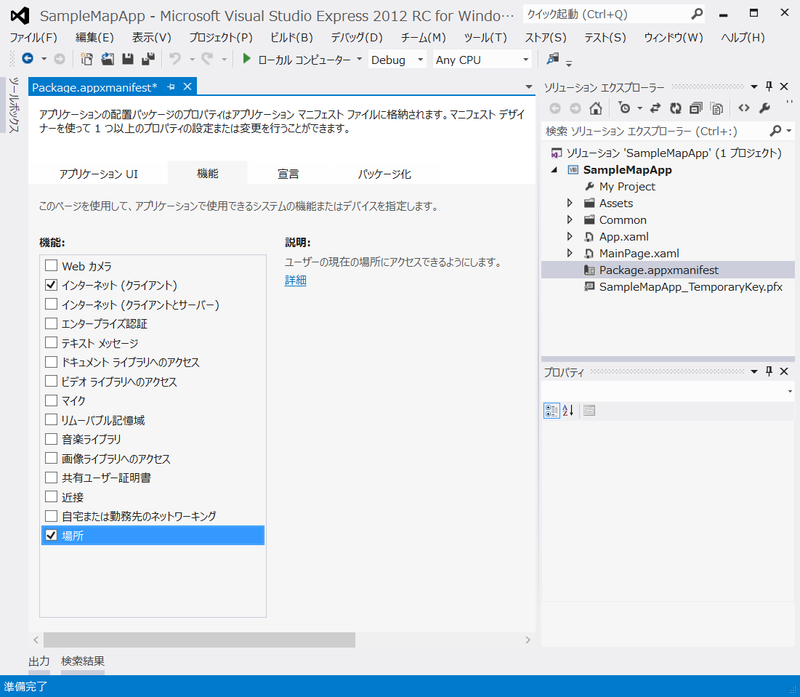
Metro スタイル アプリで位置情報を取得するには、
アプリ マニフェストは、
位置情報を取得する場合、

位置情報の取得
Metro スタイル アプリでは、
位置を取得するコードは次のようになります。次のDisplayPositionメソッドをコードに追加して、
' (ファイルの先頭に Imports Windows.Devices.Geolocation を追加すること)
Private Geolocator As New Geolocator
Private Async Sub DisplayPosition()
Try
' 位置情報の取得
Dim pos = Await Geolocator.GetGeopositionAsync
' 位置情報から経緯度を参照し Location オブジェクトを生成
Dim loc = New Location(pos.Coordinate.Latitude, pos.Coordinate.Longitude)
' PushPin オブジェクトの生成
' プッシュピンをタップすると都道府県と市区町村を表示するようにする
Dim pin = New Bing.Maps.Pushpin
AddHandler pin.Tapped,
Async Sub()
Dim dialog = New Windows.UI.Popups.MessageDialog(
"Country = " & pos.CivicAddress.Country)
Await dialog.ShowAsync()
End Sub
' 地図からプッシュピンを削除してから、新しいプッシュピンを追加
MapLayer.SetPosition(pin, loc)
MyMap.Children.Clear()
MyMap.Children.Add(pin)
' 地図をプッシュピンの位置まで移動
MyMap.SetView(loc, 15)
Catch authEx As System.UnauthorizedAccessException
' (位置情報の取得をユーザーにブロックされた場合)
Catch ex As Exception
' Ignore
End Try
End Sub// (ファイルの先頭に using Windows.Devices.Geolocation; を追加すること)
private Geolocator Geolocator;
private async void DisplayPosition()
{
if (Geolocator == null) Geolocator = new Geolocator();
try
{
// 位置情報の取得
var pos = await Geolocator.GetGeopositionAsync();
// 位置情報から経緯度を参照し Location オブジェクトを生成
var loc = new Location(pos.Coordinate.Latitude, pos.Coordinate.Longitude);
// PushPin オブジェクトの生成
// プッシュピンをタップすると都道府県と市区町村を表示するようにする
var pin = new Bing.Maps.Pushpin();
pin.Tapped += async (sender, e) =>
{
var dialog = new Windows.UI.Popups.MessageDialog(
"Country = " + pos.CivicAddress.Country);
await dialog.ShowAsync();
};
// 地図からプッシュピンを削除してから、新しいプッシュピンを追加
MapLayer.SetPosition(pin, loc);
MyMap.Children.Clear();
MyMap.Children.Add(pin);
// 地図をプッシュピンの位置まで移動
MyMap.SetView(loc, 15);
}
catch (System.UnauthorizedAccessException)
{
// (位置情報の取得をユーザーにブロックされた場合)
}
catch (Exception)
{
// Ignore
}
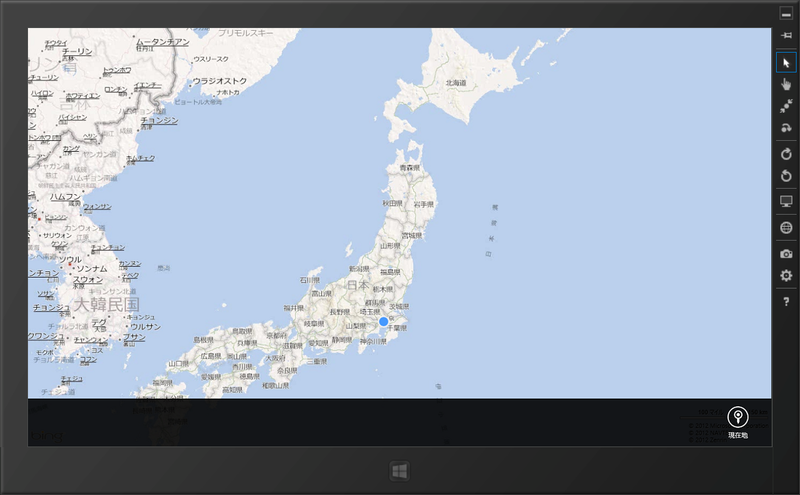
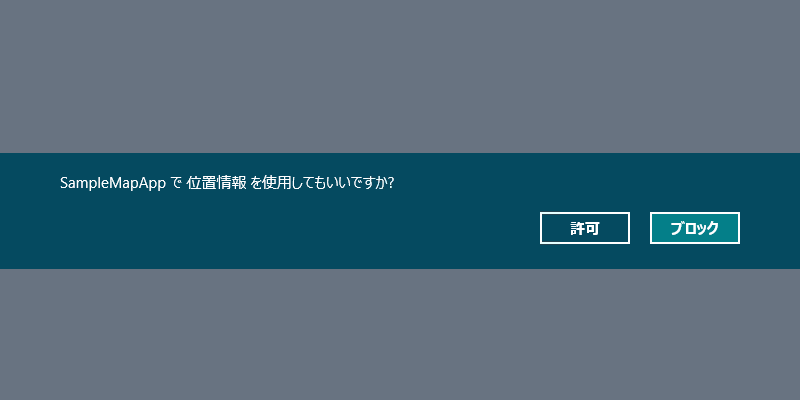
}はじめてアプリを実行すると、

上記のコードでは、
この例では、
AddHandler Geolocator.PositionChanged,
Async Sub(s, e)
Await Me.Dispatcher.RunAsync(
Windows.UI.Core.CoreDispatcherPriority.Normal, New Windows.UI.Core.DispatchedHandler(
Sub()
Dim loc = New Location(e.Position.Coordinate.Latitude, e.Position.Coordinate.Longitude)
MyMap.SetView(loc, 15)
End Sub))
End SubGeolocator.PositionChanged += async (s, e) =>
{
await this.Dispatcher.RunAsync(
Windows.UI.Core.CoreDispatcherPriority.Normal, new Windows.UI.Core.DispatchedHandler(
() =>
{
var loc = new Location(e.Position.Coordinate.Latitude, e.Position.Coordinate.Longitude);
MyMap.SetView(loc, 15);
}));
};アプリ バーの追加
Metro スタイル アプリでは、

アプリ バーは、
今回は、
それでは、
<Page.BottomAppBar>
<AppBar Padding="10,0,10,0">
<Grid>
<Button HorizontalAlignment="Right"
Tapped="DisplayPosition"
Style="{StaticResource HomeAppBarButtonStyle}" />
</Grid>
</AppBar>
</Page.BottomAppBar>以上で、

これは定義済みのスタイルを利用しています。どこで定義されているかというと、
ただし、
<Page.Resources>
<Style x:Key="LocationAppBarButtonStyle" TargetType="Button"
BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="LocationAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="現在地"/>
<Setter Property="Content" Value=""/>
</Style>
</Page.Resources>Buttonタグは次のようにStyle部分を変更します。
<Button HorizontalAlignment="Right"
Tapped="DisplayPosition"
Style="{StaticResource LocationAppBarButtonStyle}" />ボタンは図16のようになります。

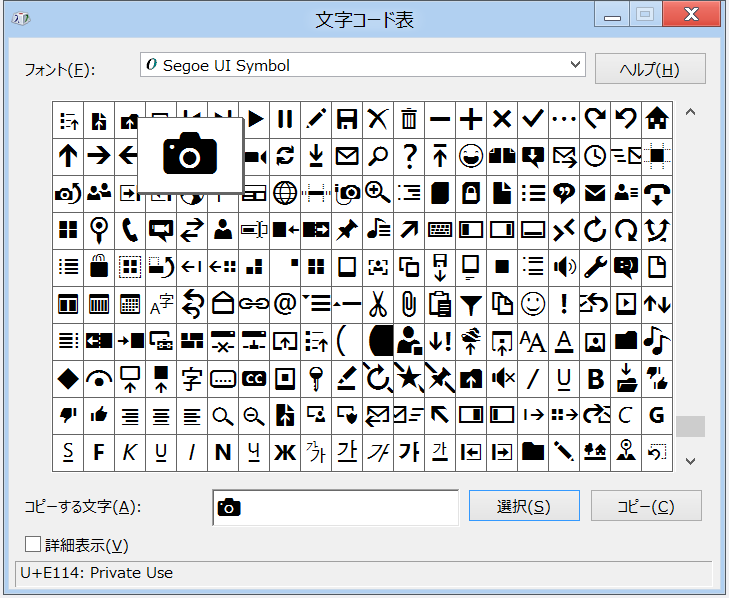
Windows 8では、

文字コード表で、
おわりに
今回は、
- ルートや領域を示す、
ポリライン・ ポリゴンの表示 - オリジナルの地図のタイル画像の表示
- 交通情報の表示
各プラットフォームで提供されているBing Maps SDKはそれぞれ少し異なっています。今回利用したC++・
簡単にBing Mapsの地図コントロールが使えたほか、


