こんにちは、太田です。今回はChrome拡張の開発時のノウハウとして、開発ツールの解説をお送りします。Google ChromeにはWebKit由来のWeb Inspectorというデバッグツールが搭載されています。以前にも少しだけ紹介しましたが、今回は具体的な使い方まで掘り下げて解説します。なお、今回のWeb Inspectorの解説はChrome拡張だけでなく、JavaScriptを使ったウェブアプリケーションの開発に一般的に役立つノウハウとなっています。
WebKitのWeb Inspector
Chrome拡張の開発の必需品であるWeb Inspectorですが、こちらは元々WebKit(Safari)で開発されたもので、Google Chrome(Chromium)に搭載されているものはさらに機能が追加されています。FirefoxにはFirebugという定番ツールがありますが、その機能で見ればFirebugを上回るほどにWeb Inspectorは高機能です(総合的な環境としてはまだまだ及ばないところはあります) 。オリジナルのWebKit版の詳しい機能解説はWeb Inspector アップデート にもあります。今回はChrome独自の機能と、Chrome拡張でよく使う機能を中心に解説します(Chrome用の英語での解説はGoogle Chrome Developer Tools (The Chromium Projects) にあります) 。
まず、Web Inspectorを呼び出す方法ですが、ウィンドウ右上のページアイコンのメニューから「開発/管理」を選択し、その中の「デベロッパーツール」( Ctrl+Shift+j) 、もしくは「JavaScriptコンソール」( Ctrl+Shift+i、コンソールパネルを初期状態で表示します)を選択します。Web Inspectorは新しいウィンドウとして表示されますが、ウィンドウ左下のアイコンをクリックするとWeb Inspectorを開いたページの下部に収めることができます。
ChromeのWeb Inspectorは下記の通り、Elementsパネル、Resourcesパネル、Scriptsパネル、Timelineパネル、Profilesパネル、Storageパネル、Consoleパネル(Consoleパネルは2009年12月21日時点ではdev版のみ)の以上6(7)つのパネルがあります。それぞれの機能と簡単な使い方を解説していきます。
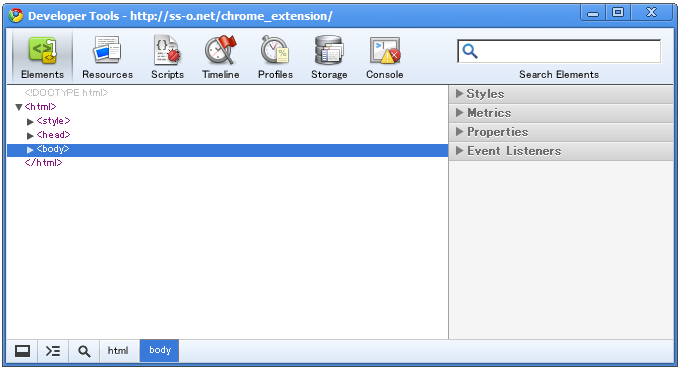
図1 Web InspectorのウィンドウとパネルElementsパネル
Elementsパネルでは、表示しているページのHTMLのノードツリーを確認し、属性やテキストノードの値を編集することができます。また、右側のカラムでは、選択しているノードに適用されているスタイル(Styles) 、ノードの大きさや位置などの情報(Metrics) 、ノードのプロパティと継承関係(Properties) 、さらにそのノードに設定されているイベント(Event Listeners)を一覧できます。この辺りはFirebugも同等の機能を持っている(イベントの一覧はFirebugにもごく最近追加された機能です)ので、お馴染みだと思います。
Web Inspectorが特徴的なのはCSSの色表記への対応です。図2 のように色の表記をクリックすると、16進数表記(#00F、#0000FF) 、RGB(A)表記(rgb(0, 0, 255) ) 、HSL(A)表記(hsl(240, 100%, 50%) ) 、カラーネーム(blue、ニックネームがない場合スキップ)と順番に切り替わります。非常にAppleらしい機能です。
図2 色表記の切り替えまた、ウィンドウ左下のDockボタンの右隣にはコンソールボタンがあり、これをクリックするとJavaScriptコンソールが表示されます。このコンソールはそのページのコンテキストで実行されるので、通常のウェブページでは通常のJavaScriptしか実行できませんが、拡張ページのコンソールでは、拡張のAPIを実行することも可能です。
Resourcesパネル
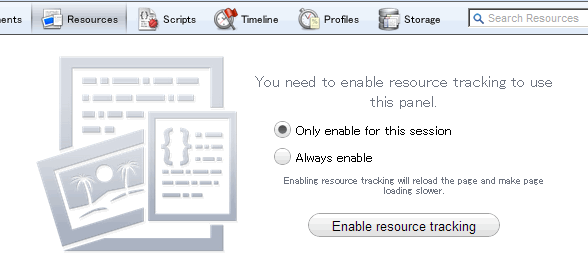
Resourcesパネルは、初期状態では図3 のようにリソースの監視を有効にするかどうかの確認画面が表示されます。リソースの監視はパフォーマンスに影響を与えるので、デフォルトの「Only enable for this session」を選択したまま「Enable resource tracking」をクリックしましょう。
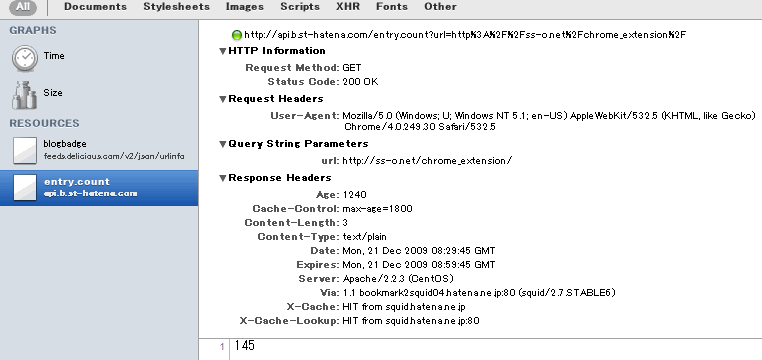
図3 リソースの監視の開始リソースパネルではほとんどのトラフィック情報を監視できますが、拡張開発時に特に重宝するのはXMLHttpRequestの監視です。下記のように、リクエスト情報とレスポンス情報をみて、正常なリクエスト、正常なレスポンスを受け取れているか簡単に確認できます。
図4 XMLHttpRequestの監視Scriptsパネル
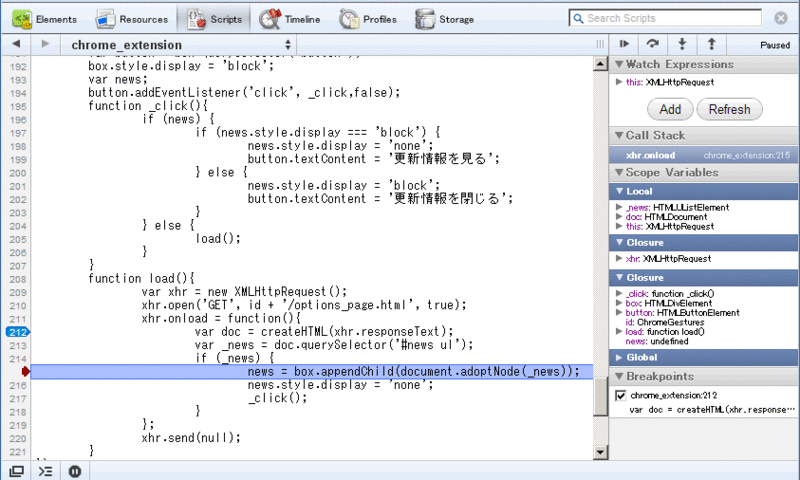
Scriptsパネルでは、JavaScriptにブレークポイントを設定し、ステップ実行や変数の監視ができます。特徴的なのは、コールスタックの表示とクロージャで参照されている変数をその階層ごとに表示する点です。どの変数をどのクロージャから参照しているか一目で確認できるのはFirebugにもない優れた機能です。
図5 ブレークポイントとステップ実行なお、( Firebugなどもそうですが)行単位のステップ実行しかできないので、改行がデバッグ時に重要な意味を持ちます。例えば、if returnのような単純なコードでも、改行を入れることでブレークポイントを設定できるようになることは意識しておくと後々役に立つかもしれません。
ブレークポイントの設置時のチップス
if ( isGood ) return ;
if ( isGood ) {
return ;
} Timelineパネル
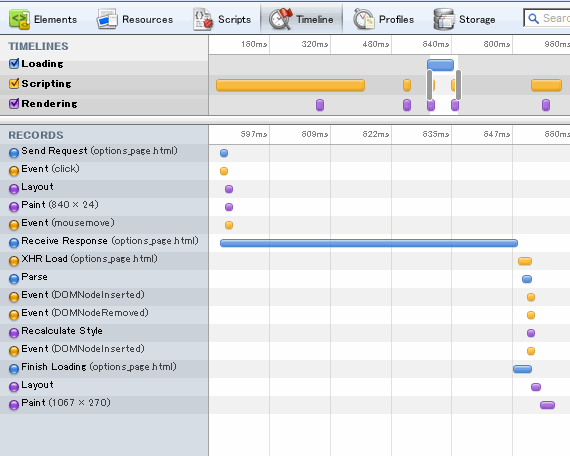
Timelineパネルは、読み込み時間、スクリプトの実行時間、レンダリングの処理時間を総合的に計測できます。ウィンドウ左下の黒丸をクリックすると黒丸は赤色に変化し、計測状態に入ります。その状態でページをリロードしたり、イベントが設定されたボタンなどをクリックすると、それぞれの処理時間が計測され、タイムラインとして表示されます。
図6 タイムラインの分析図6 はXMLHttpRequestを行ってHTMLを取得して、そのHTMLを切り取ってページに挿入する処理をした際のタイムラインです。レスポンス待ちに時間がかかっているのが一目瞭然です(といっても、50ms程度ですが) 。そのほかにもEventの起きているタイミングや、レンダリングのタイミングとそのレンダリングにかかる時間を詳細に把握できます。これらをチェックすれば、多少複雑になったアプリでもボトルネックとその改善方法を簡単に把握できます。
Profilesパネル
ProfilesパネルはJavaScriptの処理にかかった時間をTimelineよりも細かく計測できます。使い方はTimelineと同様で、左下の黒丸をクリックすると計測開始、もう一度クリックすると計測終了です(なお、Firebugと同じくconsole.profile/console.profileEndというコンソール関数は用意されていますが、こちらの関数は今のところ動作しないようです) 。
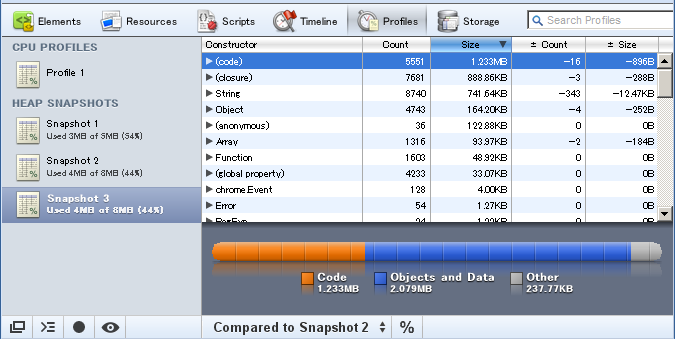
また、黒丸の隣の目のアイコンはメモリの使用状態をチェックするツールです。クリックするとその瞬間にJavaScriptが使用しているメモリのサイズを表示します。複数回計測すると、前回からの増減も表示してくれます。これでメモリリークの原因の把握や対処などを行えます。
図7 メモリ使用状況の分析ただし、レポートされた部分と実際のコードを関連付ける作業は簡単にはいかないようです。無名関数を使わずに使い捨ての関数でも名前を付けるようにすれば、ある程度は把握しやすくなりますが、実際にどう修正すればメモリの消費量が減って、処理が高速化されるかはやはり地道に検証するしかありません。
Storageパネル
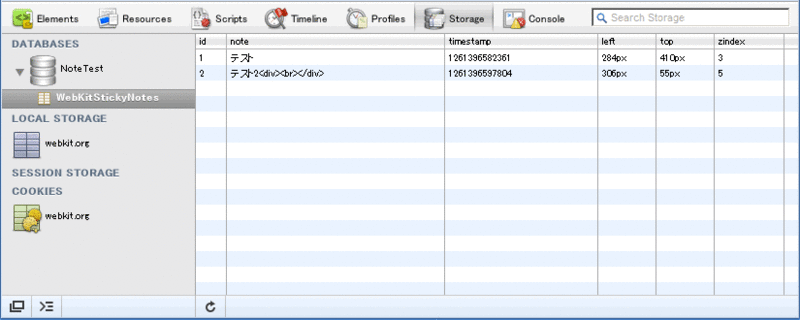
StorageパネルはWeb Storage(localStorage) 、Web SQL Database、Cookieに保存されている値を表示できます。localStorageは値の編集と削除が可能で、Cookieは値の削除のみ可能です。Web SQL Databaseは(現時点では)表示のみですが、コマンドラインでSQLを発行することが可能です。
図8 ストレージパネルConsoleパネル
Consoleパネルはdev版でしか使えませんが、JavaScriptコンソール自体は先述の通り、ウィンドウ左下のアイコンで表示できます。JavaScriptコンソールではオートコンプリートが働くほか、いくつかのコンソール関数とコンソール変数が利用できます。
inspect関数は引数を適切なパネルで表示します。ノードを渡せばElementsパネル、DBやlocalStorageを渡せばStorageパネルを表示します。
copy関数は(ノードを渡した場合はシリアライズした)文字列をクリップボードにセットします。ちょっとしたワンライナーをコンソールで書いて、結果をクリップボードに入れるといったことができます。
そのほか、Firebugと同じく$0、$1で以前のノードを参照したり、$関数や$$関数(CSSセレクタによる要素取得) 、$x関数(XPathによる要素取得)なども定義されています。このあたりは服部慶士さんの功績によるものです(Surfin’ Safari - Blog Archive ≫ Web Inspector Redesign ) 。
まとめ
以上のように、ChromeのWeb Inspectorは使いこなせばFirebug以上に強力なデバッグツールになります。惜しむらくは右クリックに機能が割り当てられていない、コンソールが1行で固定なので、Firebugのように簡易エディタとしては使いにくい点などの些細な問題はありますが、十分に実用できる状態です。Web InspectorでGoogle Chrome拡張や高機能なウェブアプリを開発してみてはいかがでしょうか?
次回は拡張開発の実践編に戻ります。