前回 はほかのWebサイトと連携するためにContent Scriptsについて詳細を解説しました。今回はWebアプリを日本だけでなく世界に公開するための国際化対応について解説していきたいと思います。
Webアプリの国際化対応
実はChrome Web Storeで公開するWebアプリは、デフォルトの設定で世界へ公開されるようになっています(「 地域」の設定で編集可) 。あらためて国際化対応というと非常に敷居が高く感じますが、何もしなくても既にあなたのWebアプリは世界で利用されているかもしれません。そこで、名前や説明などのちょっとした項目を各言語に対応するだけで、日本のユーザーだけでなく世界各国の多くのユーザーを獲得できる可能性があります。もちろん、Webアプリによっては名前や説明だけでなく多くのテキストを多言語化する必要があるかもしれません。しかしながら、Webアプリとしての優れたユーザーインターフェースは直感的に理解でき、感覚的に操作できるというものです。それは、言語が違っても同じです。あなたのWebアプリが優れたユーザーインターフェースを持つものであれば、多言語化はラベルなどの一部の対応で済むかもしれません。Chromeの1億6千万人にリーチするためにも是非、国際化対応を検討してみてください。
図1 日本語の詳細画面(youRoom) 図2 英語の詳細画面(youRoom) ロケールの決定とメタ情報の多言語化
ここからは、Chrome Web Storeで実際に国際化対応するための手順を解説していきます。最初にWebアプリで対応するロケールを決定します。Chrome Web Storeでは以下の42カ国語に対応しています。
表1 ロケール一覧
ロケールコード
言語(地域)
ar
アラビア語
bg
ブルガリア語
ca
カタロニア語
cs
チェコ語
da
デンマーク語
de
ドイツ語
el
ギリシャ語
en
英語
en_GB
英語(イギリス)
en_US
英語(アメリカ)
es
スペイン語
es_419
スペイン語(ラテンアメリカ、カリブ海地域)
et
エストニア語
fi
フィンランド語
fil
フィリピン語
fr
フランス語
he
ヘブライ語
hi
ヒンディー語
hr
クロアチア語
hu
ハンガリー語
id
インドネシア語
it
イタリア語
ja
日本語
ko
韓国語
lt
リストアニア語
lv
ラトビア語
nl
オランダ語
no
ノルウェー語
pl
ポーランド語
pt_BR
ポルトガル語(ブラジル)
pt_PT
ポルトガル語(ポルトガル)
ro
ルーマニア語
ru
ロシア語
sk
スロバキア語
sl
スロベニア語
sr
セルビア語
sv
スウェーデン語
th
タイ語
tr
トルコ語
uk
ウクライナ語
vi
ベトナム語
zh_CN
中国語(中国)
zh_TW
中国語(台湾)
本稿では、サンプルとして日本語(ja)と英語(en)に対応します。対応するロケールが決まったら、次はWebアプリのメタ情報を多言語化します。manifest.jsonファイルを以下のように変更しましょう。
manifest.json
{
"name" : "__MSG_appName__" ,
"description" : "__MSG_appDesc__" ,
"default_locale" : "ja" ,
} “name” と“ description” の値をプレースホルダーとして“ __MSG_appName__” と“ __MSG_appDesc__” をそれぞれ指定しています。プレースホルダーは、「 __MSG_任意の名前 __」というフォーマットで記述します。ここでは、“ appName” と“ appDesc” という名前を付けています。また、多言語化する場合は“ default_locale” の設定が必須になります(以下、デフォルトロケール) 。ここでは、日本語をデフォルトのロケールとしますので“ ja” を指定します。
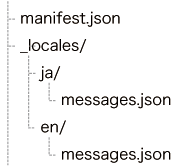
次に、プレースホルダーに対応する各言語のメッセージを用意します。各言語のメッセージは、別途messages.jsonファイルに記述します。manifest.jsonファイルと同じ場所に下記のようなファイル構成で配置しましょう。
_localesフォルダを作成し、_localesフォルダ以下に各言語に対応するロケールコードをフォルダ名としてフォルダを作成します。各言語のフォルダ以下に対応するmessages.jsonファイルをそれぞれ配置します。messages.json内には、プレースホルダーに対応するメッセージを記述します。
_locales/ja/messages.json
{
"appName" : {
"message" : "アプリケーション名" ,
"description" : "アプリケーション名"
},
"appDesc" : {
"message" : "アプリケーションの説明" ,
"description" : "アプリケーションの説明"
}
} _locales/en/messages.json
{
"appName" : {
"message" : "Application name"
},
"appDesc" : {
"message" : "Application description"
}
} messages.jsonには、プレースホルダーの名前を列挙して各言語に対応するメッセージを“ message” に記述します。“ description” には任意でプレースホルダーの説明を記述します。“ description” の内容が実際のWebアプリに表示されることはありません。
あとは、これまで通りChrome Web Storeで公開すれば各言語に対応したメッセージが表示されます。
Webアプリ本体の多言語化
Webアプリ本体に含まれるラベルやテキストなどを多言語化します。Packaged AppsやExtensionsであればchrome.i18nというAPIが用意されており、messages.jsonに記述した各言語のテキストをWebアプリ内で取得することができます。Hosted Appsの場合残念ながらchrome.i18nを利用することができませんので、新たに仕組みを用意するか外部のフレームワークなどを利用する必要があります。ここでは、Packaged Appsの多言語化として解説します。
メッセージの取得
基本的な使い方は、各ロケールのmessages.jsonに定義されたメッセージをJavaScriptで取得する形となります。例えば、既に定義している“ appName” を取得し、画面に表示するコードは次のようになります。
サンプルコード(メッセージの取得)
var appName = chrome . i18n . getMessage ( 'appName' );
document . getElementById ( 'appNameSpan' ). textContent = appName ; chrome.i18n以下のgetMessage()メソッドの第1引数にメッセージの名前を指定します。このメソッドで取得されるメッセージは、Webアプリを表示しているChromeブラウザの現在の言語設定によって決まります。Chromeブラウザに設定されている言語は、環境設定の「高度な設定」から確認、設定することができます。また、JavaScriptからWebアプリを表示しているChromeブラウザが対応する言語を取得することもできます。
サンプルコード(対応する言語を取得)
chrome . i18n . getAcceptLanguages ( function ( languages ) {
cosole . log ( languages );
}); 対応する言語は、getAcceptLanguages()メソッドを使います。第1引数にコールバックを指定し、対応言語の一覧を配列として受け取ります。
プレースホルダー付きメッセージの定義と取得
固定のメッセージだけでなく、メッセージの内容を少し変えて表示したいという場合があるでしょう。その場合、プレースホルダー付きメッセージを使います。プレースホルダー付きメッセージは、メッセージの一部を変更できるように定義する必要があります。例えば、エラーメッセージの詳細を後から指定する場合には、messages.jsonファイルで次のように定義します。
messages.json
"errorMessage" : {
"message" : "エラー: $details$" ,
"description" : "エラーメッセージ" ,
"placeholders" : {
"details" : {
"content" : "$1" ,
"example" : "登録に失敗しました。"
}
} メッセージの名前を“ errorMessage” としています。エラーメッセージの詳細となる部分をプレースホルダーとして“ $details$” というように指定しています。プレースホルダーは、「 $プレースホルダー名 $」というフォーマットでメッセージの中に記述します。また、新たに“ placeholders” 以下の定義を追加し、その中でプレースホルダーに対応する“ content” を記述します。“ content” には“ $1” を指定していますが、この「$1」〜は、getMessage()メソッドのオプションとして渡される配列の各要素を表します。“ example” は任意でプレースホルダーの例などを記述してください。
サンプルコード(プレースホルダー付きメッセージの取得)
var errorMessage = chrome . i18n . getMessage ( 'errorMessage' , '通信できませんでした。' );
表2 chrome.i18n
メソッド/プロパティ
説明
getMessage(messageName , substitutions )
メッセージを取得する。プレースホルダー付きメッセージは第2引数に配列で置換する値を指定する
getAcceptLanguages(callback )
表示しているブラウザの対応する言語を取得する。コールバックで言語の一覧を配列で受け取る
CSSファイルへの埋め込み
各メッセージは、CSSファイルへ直接埋め込むことができます。次のように記述することで、まるでプリプロセッサのようにChromeブラウザが自動的にメッセージ部分を変更して適用します。例えば、言語によって背景色が変わるようにしてみましょう。
CSSファイルのサンプル(背景色を変える)
body {
background-color : __MSG_color__ ;
} “color” という名前でメッセージを定義し、CSSファイル内で自動的に変更される部分をプレースホルダーとして“ __MSG_color__” と記述しています。この記述方法は、メタ情報を多言語化する際にmanifest.jsonファイルに記述したものと同様です。このように、CSSファイルにもメッセージを適用することができます。また、自身で定義するメッセージ以外にも既に定義済みのメッセージがいくつかありますので必要に応じて使用してください。
表3 定義済みメッセージ一覧
メッセージ名
内容
@@extension_id
拡張ID
@@ui_locale
表示中のブラウザのロケール
@@bidi_dir
テキストの方向“ ltr” (left-to-right)“ rtl” (right-to-left)
@@bidi_reversed_dir
@@bidi_dirの逆方向
@@bidi_start_edge
“ltr” の場合、“ left” “ rtl” の場合、“ right”
@@bidi_end_edge
“ltr” の場合、“ right” “ rtl” の場合、“ left”
定義済みメッセージのサンプル(文字方向でマージンを変える)
. title {
padding - __MSG_@@bidi_start_edge__ : 0 ;
padding - __MSG_@@bidi_end_edge__ : 1.5em ;
} Chrome Web Storeの詳細ページの多言語化
最初の節で触れたように、Chrome Web Storeで公開するWebアプリはデフォルトで全世界に公開されます。ただし、そのままではChrome Web Store上でのWebアプリの詳細ページが日本語のままになってしまうので、各言語用に編集する必要があります。デベロッパー ダッシュボードからWebアプリをアップロードし、アイテム編集画面を表示します。Webアプリのアップロード方法については、こちら を参照してください。
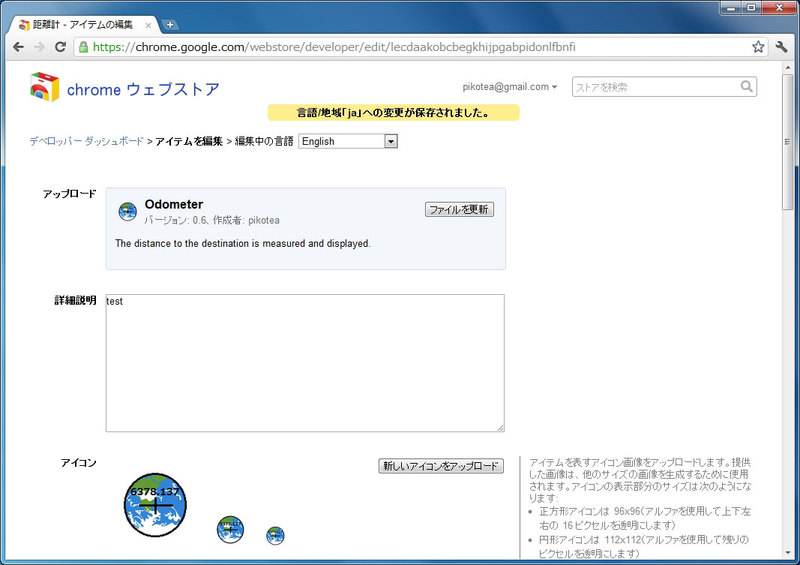
図3 アイテム編集画面(日本語) 複数言語のメタ情報を持つWebアプリをアップロードすると、アイテム編集画面の上部にあるパンくずリストに「編集中の言語」が加わります。「 編集中の言語」では、_localesフォルダ以下に配置したロケールが選択できます。最初はデフォルトロケールのアイテム編集画面になります。
各言語用の設定項目は「詳細説明」と「スクリーンショット」になります。各項目の日本語の設定が終わったら、「 編集中の言語」で“ English” を選択して英語の設定もしておきましょう。
図4 アイテム編集画面(英語) 英語のアイテム編集画面では、Webアプリの名前や説明にmessages.jsonで設定した英語のテキストで表示されていることがわかります。ここで内容を確認しておきましょう。また、「 詳細説明」と「スクリーンショット」を英語用に設定します。各言語用の設定をしない場合、デフォルトロケールの設定内容が反映されます。スクリーンショットなどを変更する必要がない場合は、同じものをアップロードする必要はありません。
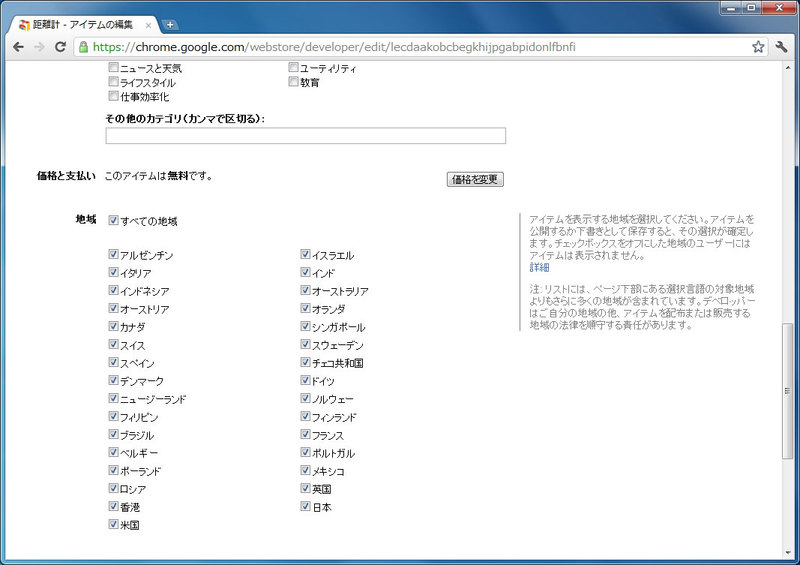
最後に、アイテム編集画面の下部にある「地域」でChrome Web Storeで公開するロケールを選択します。
図5 アイテム編集画面(設定「地域」 ) デフォルトではすべてにチェックが入っていますが、公開する地域を限定したい場合は変更しておきましょう。
ここまでで、Webアプリの国際化対応はすべて完了です。実際に各言語での表示内容を確認したい場合には、Chrome Web StoreのURLの末尾に“ ?hl=ロケールコード ” を追加すると各言語のChrome Web Storeを表示することができます。例えば日本語であれば“ ?hl=ja” となります。これは、プレビュー画面でも利用することができますので試してみてください。
まとめ
本稿では、Webアプリの国際化対応について解説しました。Chrome Web Storeで簡単に各言語に対して公開できることがわかったと思います。是非、すでに作成済みのWebアプリやこれから作成するWebアプリを世界に向けて公開してみてください。次回もChrome Web Storeに関するさまざまな内容を解説していきますので楽しみにしていてください。