アメーバピグの新たなゲームとして登場した「ピグライフ」は、ピグの世界観の中で野菜や果物などを育て、オリジナルの庭づくりを楽しめるというガーデニングをテーマにしたソーシャルゲームです。
このピグライフの開発プロジェクトがどのように進められたのか、そしてどういったポイントにこだわったのかなどについて、前編(第18回)に引き続いて浦野大輔氏と名村卓氏、馬場絵美氏の3名にお話を伺っていきます。
ピグライフに詰め込まれたさまざまな“こだわり”
アメーバピグの新しいゲームである「ピグライフ」は、2010年10月に企画がスタートし、その翌月には本格的に開発がスタートしました。
システム面で大きな変更
まず、ピグライフのサーバ部分の開発を担当した技術担当執行役員 主席エンジニアの名村卓氏は大きな決断をします。それはピグライフをアメーバピグから独立したシステムとして開発するというものでした。
名村卓氏

「従来の『つり』や『カジノ』といったゲームはアメーバピグのシステムの中で動いていますが、同じ形でゲームを作り続けるとシステムの肥大化を招くことになり、お互いの障害が影響し合ったりといった弊害が生じます。そこでピグライフはアメーバピグから独立したシステムとして開発し、シンプルなAPIで接続することを決めました」(名村氏)
さらに「ドキュメント指向データベースのほうがソーシャルゲームと相性がいいと考えていた」(名村氏)ことから、データストアに「MongoDB」を選択したほか、サーバサイドのアプリケーション実行環境として、JavaScriptベースの「Node.js」を採用するなど、積極的に新たな技術を採り入れているのもピグライフの特徴でしょう。
デザイン面でのこだわり
サーバサイドの開発と並行して、クライアントサイドの開発やデザイン作業も進められます。グラフィックスを担当したアメーバ事業本部 ピグディビジョン ピグライフ アートディレクタの馬場絵美氏は、「何度も修正を繰り返し、時間をかけてグラフィックスを作成した」と話します。
馬場絵美氏

「最初はピグらしくシンプルなグラフィックでいいのかなと思っていたのですが、植物によって当然葉っぱや花びらが違うので、抽象的なイメージにするとたくさんの植物を描き分けられなくなってしまうのです。それで、リアリティと抽象化のギリギリのバランスを探っていきました」(馬場氏)
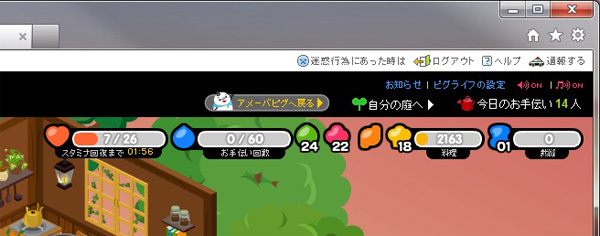
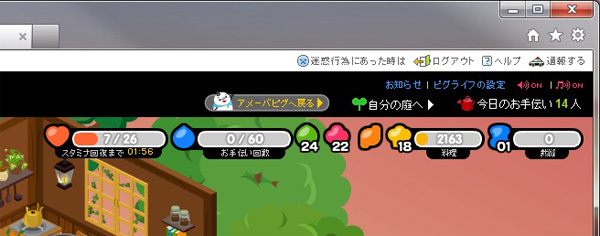
馬場氏はユーザインターフェースに利用するアイコンも担当、「自分の母親みたいな世代の人でも遊べるように」(馬場氏)何度も試行錯誤を繰り返しながらデザインしたとのこと(図1)。そんな馬場氏にアイコン作りの極意を伺ったところ、「あきらめずに作り続ける」という言葉が返ってきました。簡単に満足せず、納得のいくまで作り続ける馬場氏の熱意が伝わってきます。
図1 ピグライフ画面(アイコンの例)
 左から「スタミナ」「お手伝い」「庭レベル」「交流」「マンプク状態」「料理」「裁縫」を意味するアイコンになっている
左から「スタミナ」「お手伝い」「庭レベル」「交流」「マンプク状態」「料理」「裁縫」を意味するアイコンになっている
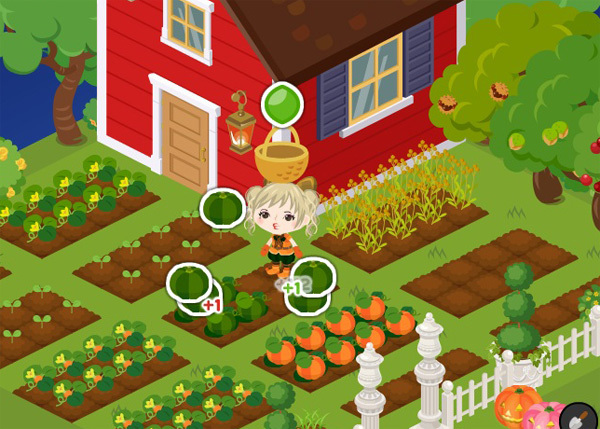
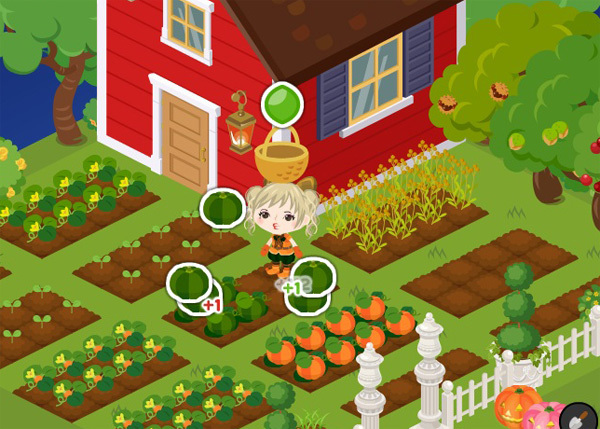
アニメーション(図2)にもこだわったと話すのは、アメーバ事業本部 ピグディビジョン ピグライフ ゲームデザイナの浦野大輔氏です。
図2 ピグライフ画面(アニメーションの例)
 収穫した際に、収穫物がアニメーションで出てくる
収穫した際に、収穫物がアニメーションで出てくる
「ピグライフは基本的に作業ゲームなので、何かを達成したときにそれが気持ちよくないと駄目だと考えていました。その気持ちよさを表現するため、クリックしたときのアニメーションやサウンドにはこだわって開発しています」(浦野氏)
浦野大輔氏

このように、サーバサイドからフロントエンドまで、さまざまなこだわりが詰め込まれた「ピグライフ」。アメーバピグ、そして今回のピグライフに多くのユーザが集まっている背景には、開発者の妥協しない姿勢があるのではないでしょうか。
- サイバーエージェント公式エンジニアブログ
- URL:http://ameblo.jp/principia-ca
エンジニアの生の声を週替わりでお届け中!