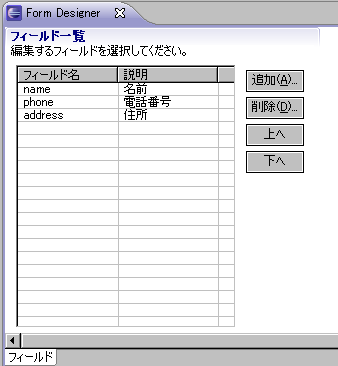
前回まででフィールドの一覧を表示できるようになりました。今回はMaster
ボタンの表示
それでは、
protected void createMasterPart(
IManagedForm managedForm,
Composite parent) {
...
TableViewer viewer = new TableViewer(table);
viewer.setContentProvider(new ArrayContentProvider());
viewer.setLabelProvider(new ITableLabelProvider() {
...
});
Composite buttons = toolkit.createComposite(composite);
layoutData = new GridData();
layoutData.verticalAlignment = GridData.FILL;
buttons.setLayoutData(layoutData);
buttons.setLayout(new GridLayout());
Button addButton = toolkit.createButton(buttons, "追加(&A)...", SWT.PUSH);
layoutData = new GridData();
layoutData.horizontalAlignment = GridData.FILL;
addButton.setLayoutData(layoutData);
Button delButton = toolkit.createButton(buttons, "削除(&D)...", SWT.PUSH);
layoutData = new GridData();
layoutData.horizontalAlignment = GridData.FILL;
delButton.setLayoutData(layoutData);
Button upButton = toolkit.createButton(buttons, "上へ", SWT.PUSH);
layoutData = new GridData();
layoutData.horizontalAlignment = GridData.FILL;
upButton.setLayoutData(layoutData);
Button downButton = toolkit.createButton(buttons, "下へ", SWT.PUSH);
layoutData = new GridData();
layoutData.horizontalAlignment = GridData.FILL;
downButton.setLayoutData(layoutData);
section.setClient(composite);
viewer.setInput(createSample());
}それでは実行してボタンが表示されることを確認しましょう。

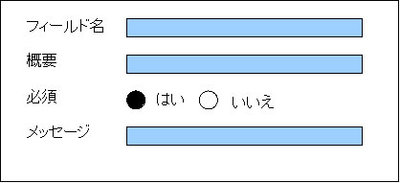
入力項目定義フォームの表示
ボタンが配置できましたので、

Master
protected void registerPages(DetailsPart detailsPart) {
detailsPart.setPageLimit(10);
// register static page for the extensions
detailsPart.registerPage(IPluginExtension.class,
new ExtensionDetails(fSection));
// Register a static page for the extension elements that contain
// only body text (no child elements or attributes)
// (e.g. schema simple type)
fBodyTextDetails = new ExtensionElementBodyTextDetails(fSection);
detailsPart.registerPage(ExtensionElementBodyTextDetails.class,
fBodyTextDetails);
// register a dynamic provider for elements
detailsPart.setPageProvider(this);
}ExtensionsDetailsクラスの実装を見てみると、
以上の点を踏まえて、
protected void registerPages(DetailsPart detailsPart) {
IDetailsPage detailsPage = new IDetailsPage() {
private IManagedForm fForm;
private Text fNameText;
private Text fDescriptionText;
private Button fRequiredYesButton;
private Button fRequiredNoButton;
private Text fMessageText;
public void createContents(Composite parent) {
GridLayout layout = new GridLayout(1, false);
layout.marginHeight = 0;
layout.marginWidth = 0;
parent.setLayout(layout);
FormToolkit toolkit = fForm.getToolkit();
Section section = toolkit.createSection(parent, Section.TITLE_BAR);
section.setText("フィールド詳細");
GridData layoutData = new GridData();
layoutData.grabExcessHorizontalSpace = true;
layoutData.horizontalAlignment = GridData.FILL;
section.setLayoutData(layoutData);
Composite composite = toolkit.createComposite(section);
composite.setLayout(new GridLayout(2, false));
layoutData = new GridData();
layoutData.grabExcessHorizontalSpace = true;
layoutData.horizontalAlignment = GridData.FILL;
composite.setLayoutData(layoutData);
toolkit.createLabel(composite, "フィールド名");
fNameText = toolkit.createText(composite, "");
layoutData.grabExcessHorizontalSpace = true;
layoutData.horizontalAlignment = GridData.FILL;
fNameText.setLayoutData(layoutData);
toolkit.createLabel(composite, "概要");
fDescriptionText = toolkit.createText(composite, "");
layoutData.grabExcessHorizontalSpace = true;
layoutData.horizontalAlignment = GridData.FILL;
fDescriptionText.setLayoutData(layoutData);
toolkit.createLabel(composite, "必須");
Composite requiredComposite = toolkit.createComposite(composite);
requiredComposite.setLayout(new RowLayout(SWT.HORIZONTAL));
fRequiredYesButton = toolkit.createButton(requiredComposite, "はい", SWT.RADIO);
fRequiredNoButton = toolkit.createButton(requiredComposite, "いいえ", SWT.RADIO);
toolkit.createLabel(composite, "メッセージ");
fMessageText = toolkit.createText(composite, "");
layoutData.grabExcessHorizontalSpace = true;
layoutData.horizontalAlignment = GridData.FILL;
fMessageText.setLayoutData(layoutData);
section.setClient(composite);
}
...
public void initialize(IManagedForm form) {
fForm = form;
}
...
};
detailsPart.registerPage(Field.class, detailsPage);
}IDetailsPageインタフェースの実装には、
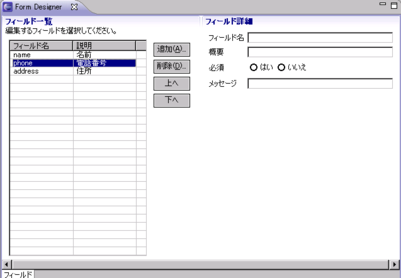
これで入力項目定義フォームのウィジェットの生成と配置の実装は完成です。しかし、
- テーブルで選択されたFieldオブジェクトを取得する
- 取得したFieldオブジェクトをDetails
(詳細) に通知する - 通知されたFieldオブジェクトの情報をDetails
(詳細) に表示する
これらを順番に実装していきます。
フィールドの詳細の表示
まずテーブルで選択されたときにイベントを実行する必要があります。これはTableViewerクラスのaddSelectionChangedListener()メソッドでリスナーを登録することで実行することができます。addSelectionChangedListener()メソッドの引数としてISelectionChangedListenerオブジェクトを渡します。ISelectionChangedListenerインタフェースではselectionChanged()メソッドが定義されており、
次に選択されたFieldオブジェクトを通知するために、
protected void createMasterPart(
final IManagedForm managedForm,
Composite parent) {
...
TableViewer viewer = new TableViewer(table);
viewer.setContentProvider(new ArrayContentProvider());
viewer.setLabelProvider(new ITableLabelProvider() {
...
});
final SectionPart part = new SectionPart(section);
viewer.addSelectionChangedListener(new ISelectionChangedListener() {
public void selectionChanged(SelectionChangedEvent event) {
managedForm.fireSelectionChanged(
part,
event.getSelection());
}
});
Composite buttons = toolkit.createComposite(composite);
...
}fireSelectionChanged()メソッドは引数に通知元フォームパートが必要なので、

それでは通知されたFieldオブジェクトを取得し、
protected void registerPages(DetailsPart detailsPart) {
IDetailsPage detailsPage = new IDetailsPage() {
...
public void selectionChanged(IFormPart part,
ISelection selection) {
fNameText.setText("");
fDescriptionText.setText("");
fRequiredYesButton.setSelection(false);
fRequiredNoButton.setSelection(false);
fMessageText.setText("");
Field field =
(Field) ((IStructuredSelection) selection).getFirstElement();
fNameText.setText(field.getName());
fDescriptionText.setText(field.getDescription());
fRequiredYesButton.setSelection(field.isRequired());
fRequiredNoButton.setSelection(!field.isRequired());
fMessageText.setText(field.getMessage());
}
};
detailsPart.registerPage(Field.class, detailsPage);
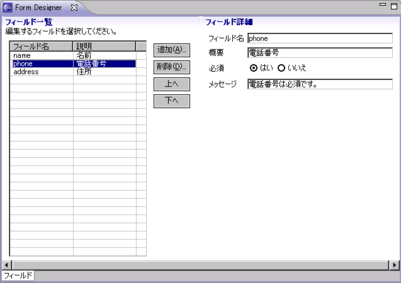
}それでは実行してみましょう。選択したフィールドの情報がDetails

おわりに
今回は画面のウィジェットの配置を行い、
次回は


