Androidアプリを作る
前回 はJavaとRubyのサンプルコードについて解説をしました。今後は数回にわたってAndroidを例に解説しますので、今回はその準備をします。なお、筆者はMac OS Xを使用していますが、Windowsについてもなるべくフォローします。
開発環境の整備
まず、Androidの開発環境についてです。AndroidのアプリはJavaで記述しますので、JDKが必要です。Mac OS Xには標準でインストールされています。Windowsの場合はJava SEのページ からインストーラをダウンロードして実行すればOKです。
JDKのダウンロードページ
次にAndroid SDKを設定します。まずはAndroid SDKのページ から、使用するプラットフォームに合わせてファイルをダウンロードしてください。Mac OS Xなら、android-sdk_r11-mac_x86.zipになります。Windowsの場合はインストーラもあります。
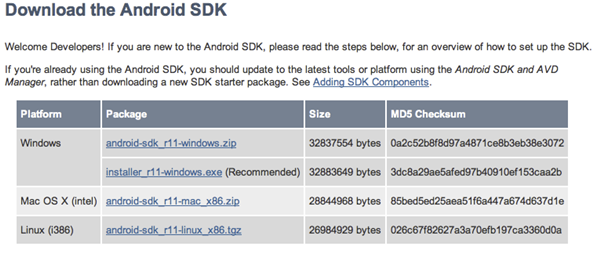
Android SDKのダウンロードページ
zipファイルをダウンロードした場合は、解凍して任意の場所に置きます。筆者はホームディレクトリ内の/Users/fumi/android/android-sdk-mac_x86に置きました。Windowsの場合はC:\android\android-sdk-windowsなどで良いと思います。
Eclipseを利用する
統合開発環境はEclipse を使うことにします。Eclipse IDE for Java Developers から、お使いのプラットフォーム用のファイルを選んでダウンロードしてください。ダウンロードしたファイルを解凍して、任意の場所に置いてください。Mac OS Xでは/Applications/eclipse、Windowsではc:\eclipseに置くと良いでしょう。
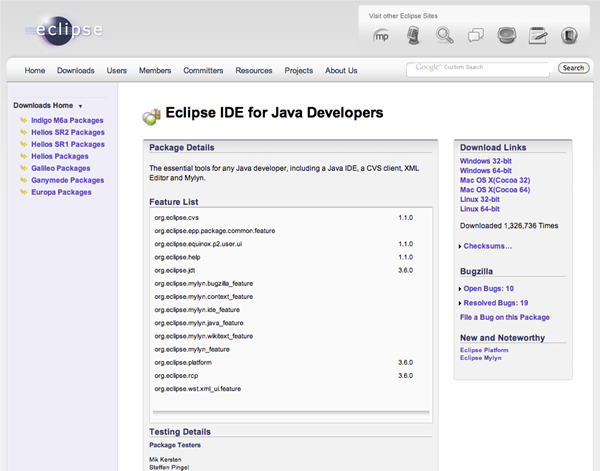
Eclipseのダウンロードページ
/Applications/eclipse/Eclipse.app (c:\eclipse\Eclipse.exe)をダブルクリックすると、Workspaceの選択ダイアログが開くのでOKを押します。問題がなければEclipseが起動するはずです。
Eclipseの起動画面
Androidプラグインのインストール
次にAndroidプラグインのインストール作業をします。メニューから"Help → Install New Software"を選択すると、ソフトウェアの追加インストール用のダイアログが起動します。
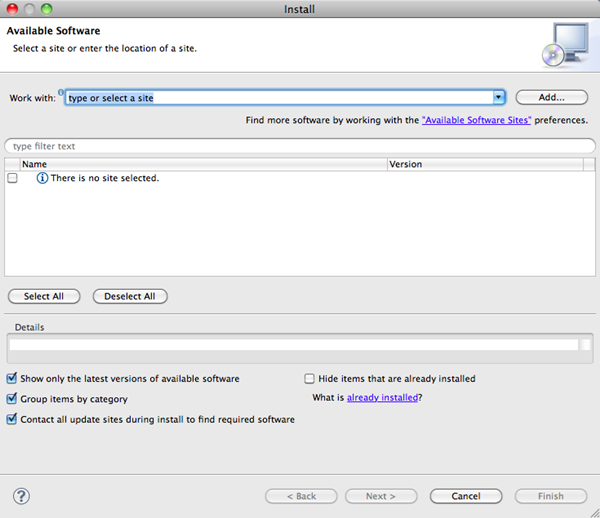
ソフトウェア追加インストールダイアログ
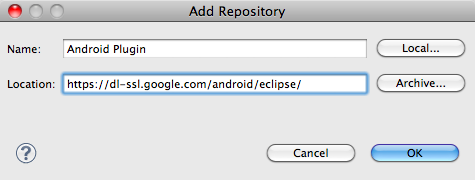
右上の"Add..."ボタンをクリックすると、Androidプラグインの入手先を追加するためのダイアログが開きます。そこで、Nameに"Android Plugin", Locationに"https://dl-ssl.google.com/android/eclipse/"と入力して、OKを押します。
Androidプラグインの入手先追加
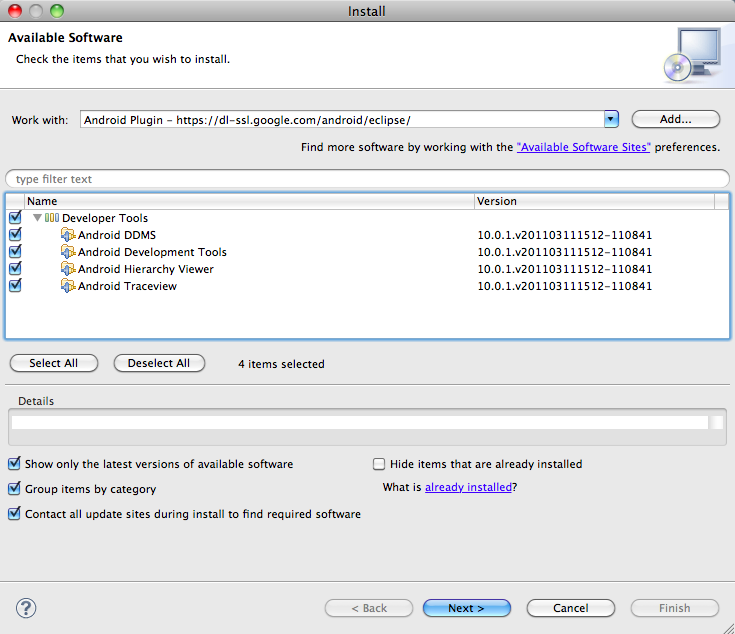
成功するとDeveloper Toolsという項目が増えますので、それにチェックをしてNextボタンを押します。
Developer Toolsの選択
Install DetailsダイアログでもNextをクリックします。次のReview Licensesダイアログでは"I accept the terms of the license agreements"を選択した後にFinishを押します。以上でプラグインのインストールが開始されます。途中でSecurity Warningが出ますが、OKをクリックしてください。インストールが終了したら"Restart now"を押してEclipseを再起動します。
SDKの設定
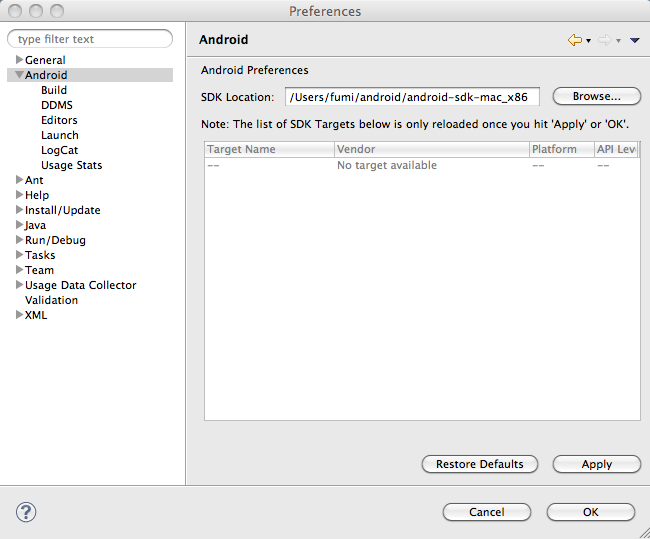
再起動後にSDKの設定をします。Mac OS X ではメニューの"Eclipse → Preferences"をクリックしてください。Windowsだと"Window → Preferences"になります。Androidを選択して、先ほどインストールしたSDKの場所をSDK Locationに入力します。筆者の場合は/Users/fumi/android/android-sdk-mac_x86になります。
SDKのディレクトリ設定
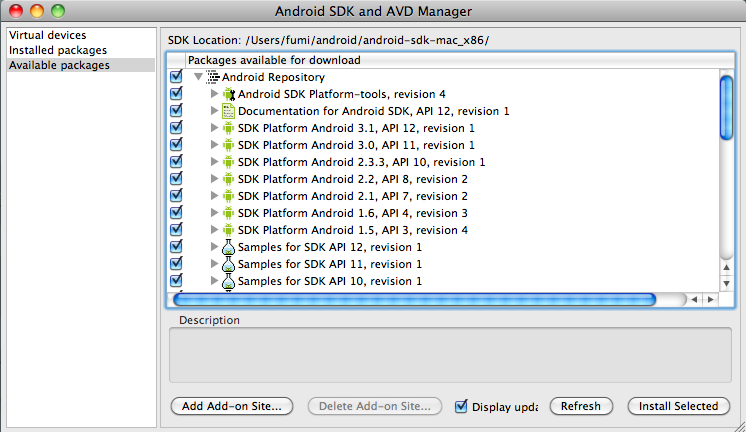
SDKの場所を設定したら、メニューから"Window → Android SDK and AVD Manager"を選択します。"Available packages"を選択すると、右に"Android Repository"と"Third party Add-ons"が表示されますので、チェックします。
Android SDK and AVD Manager
右下のInstall Selectedボタンをクリックすると確認用のダイアログが出ますので、"Accept All"をチェックしてInstallボタンをクリックします。これで、選択した全てのライブラリのインストールが開始されます。途中で"ADB Restart"が表示されるので、"Yes"ボタンを押してください。全部インストールし終わるには時間がかかりますが、気長に待ちましょう。
エミュレータの設定
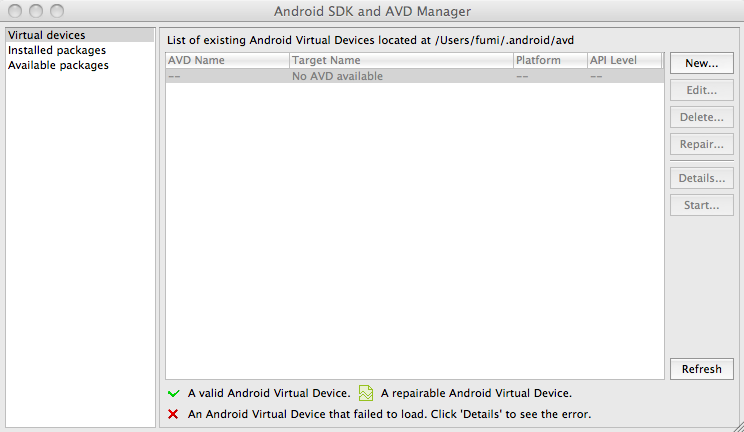
インストールが終了したらエミュレータ (AVD: Android Virtual Device) の設定をします。Eclipseのメニューから再度"Windows → Andoid SDK and AVD Manager"を選びます。次に"Virtual devices"を選択して"New"ボタンをクリックします。
Virtual devicesダイアログ
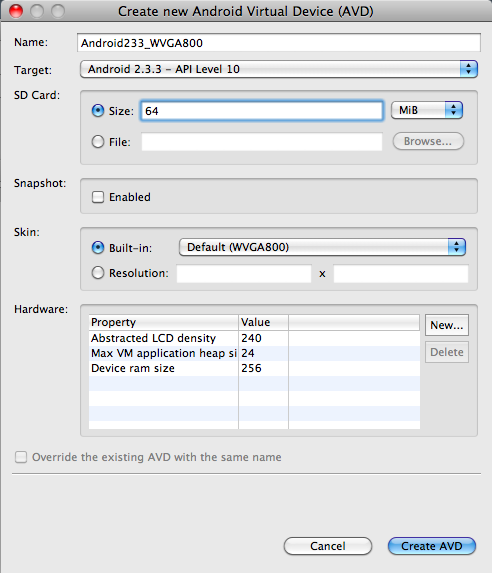
起動したダイアログで、使用したいエミュレータの設定を行います。ここではName に"Android233_WVGA800"、Targetに"Android 2.3.3 - API Level 10"、SD Cardに"64MB"、Skinに"Built-in Default (WVGA800)"を選択しました。Create AVDボタンをクリックすると設定完了です。
エミュレータの設定
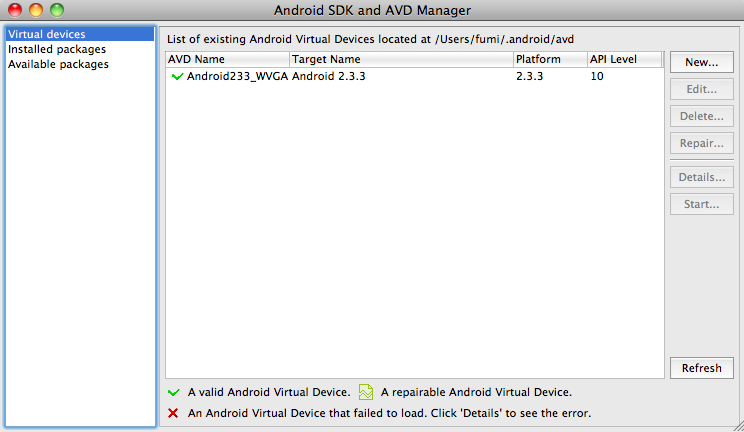
Virtual devicesの中にAndroid233_WVGA800が追加されているので、選択してStartを押します。
エミュレータの選択
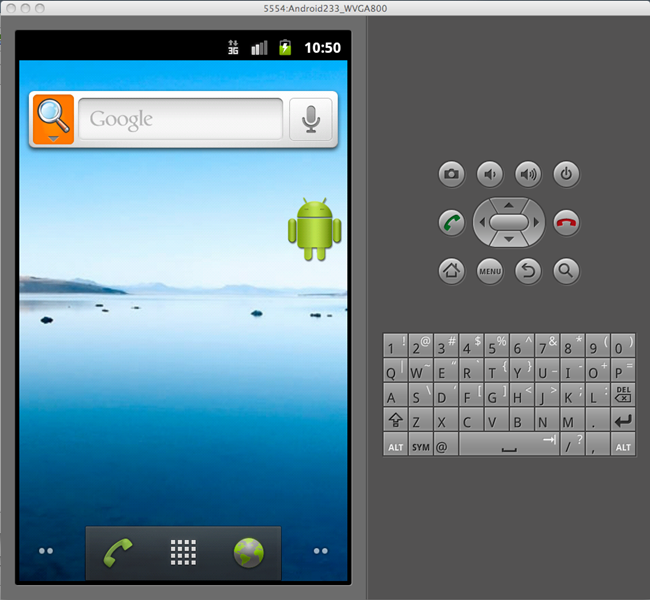
Launchボタンを押すと、設定したエミュレータが起動します。完全に起動するまでには数分かかります。以下の画面になれば完了です。
エミュレータ起動画面
文字コードはUTF-8に
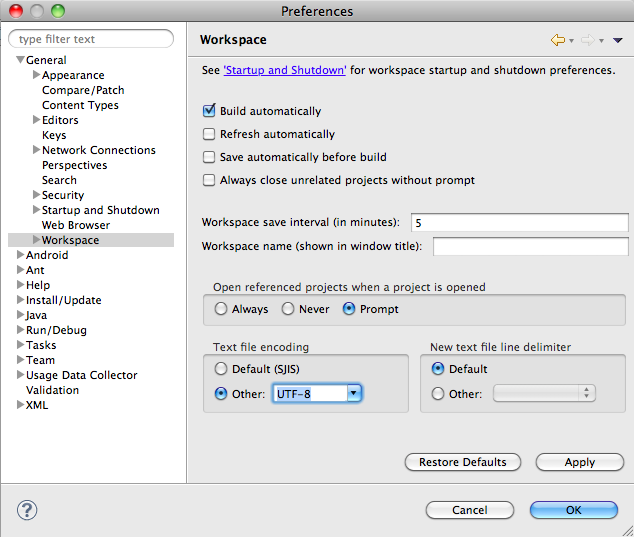
また、使用するテキストエンコーディングをUTF-8にしておきましょう。"Preferences"を開いて"General → Workspace"を選択します。左下にある"Text file encoding"のOtherから"UTF-8"を選択してOKを押します。
エンコーディング設定
これでAndroidアプリを開発する環境が整いました。Androidアプリの開発自体に興味がある場合は、世界を目指せ!Androidアプリ開発入門 という連載が別にありますので、そちらを読んで頂くと良いと思います。また、本家のAndroidデベロッパサイト など、有益な情報が載っているウェブサイトは数多くあります。
Evernote APIの手続き
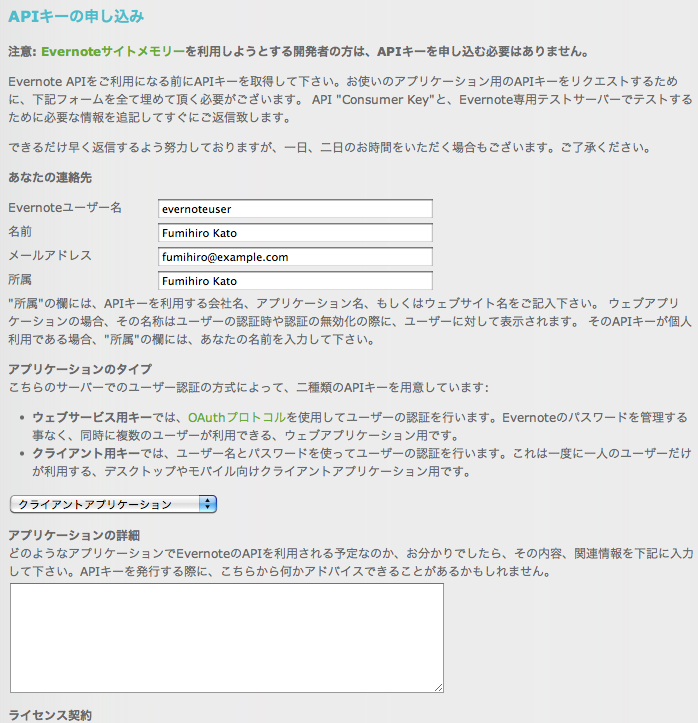
次にEvernote APIの手続きをします。Evernote APIを使うためには、APIキーを申請する必要があります。申請フォームはウェブサービスAPIのページ にありますので、必要な項目を入力してください。
Evernote APIキーの申請ページ
所属の部分には、ここでは個人利用ということで個人名を入力しています。もし会社のソフトウェアにEvernoteとの連携機能を組み込むという場合には、会社名を入力します。アプリケーションのタイプは、クライアントアプリケーションにします。クライアント用キーは、UserStoreによる認証用のキーです。OAuthによる認証を使用したい場合は、ウェブアプリケーションを選択します。アプリケーションの詳細には、どのようなアプリケーションを作りたいかを記入します。私が昔申請をしたときには、コマンドラインツールを作りたいという旨を書きました。
申請後、しばらくするとAPIキーとテスト環境の情報がメールで送られてきます。前回説明したように、APIキーはConsumer KeyとConsumer Secretのペアになっています。APIキーは、最初はサンドボックスサーバでのみで使えます。APIのテスト中に、実際のデータに影響するのを防ぐためです。サンドボックスサーバの機能はプロダクションサーバと同じですが、バックアップされていないなどの制約があります。プロダクションサーバでAPIキーを有効にするには、別途申請が必要になります。
本記事では、テスト用のサーバをサンドボックスサーバ、実運用のサーバをプロダクションサーバと呼んでいます。
サンドボックスサーバのアカウント設定
最後に、サンドボックスサーバのユーザーアカウントをhttps://sandbox.evernote.com/Registration.action で作成します。これで一通りの準備が完了しました。次回はAndroidのサンプルアプリケーションについて解説する予定です。
Evernote Developer Meetup、6月2日に開催!
6月2日にデジタルハリウッド東京本校(御茶ノ水) にて、「 Evernote Developer Meetup」が開催されます。パートナーリレーション担当ディレクター佐藤真治氏両名が参加し、技術的観点から見たEvernoteの最新動向やEvernote連携アプリへの期待について発表します。本連載お読みの方にはピッタリの内容です。ぜひご参加ください。下記URLを参照のこと。Evernote Developer Meetup
http://gs.dhw.ac.jp/event/20110602/