今回は、Android用のサンプルコードを動かしてみたいと思います。このサンプルはAndroid上に保存されている画像を選択して、Evernoteに保存するという単純なアプリです。
まずはこちらで用意したサンプルコード(HelloEDAM.zip)をダウンロードしてください。これはEvernoteが公式に提供しているAndroid用のサンプルコードに、日本語のコメントを加えたものです。
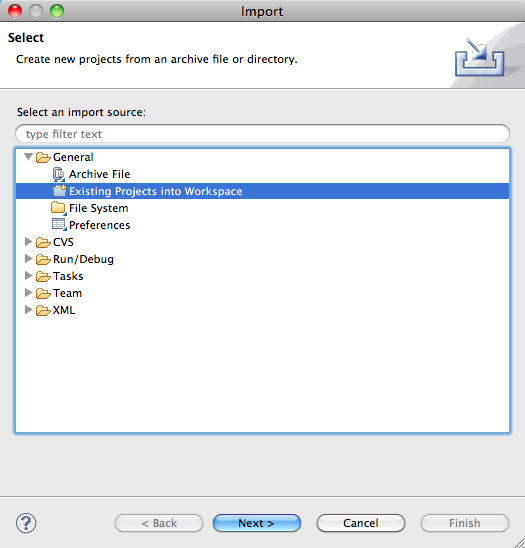
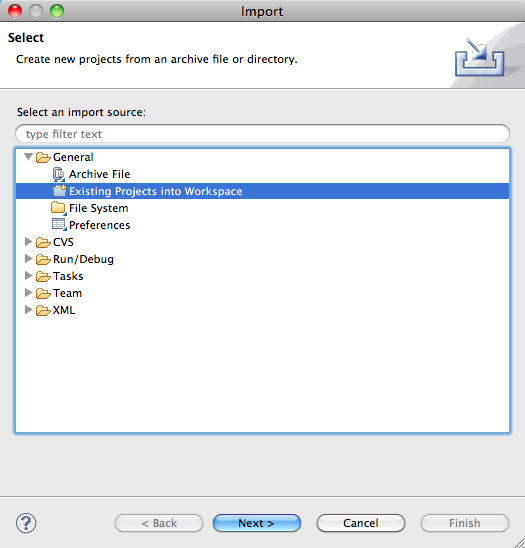
ダウンロードしたら、Eclipseのメニューから「File」→「Import」を選択します。でインポートの選択ダイアログがでます。「General」を開いて、「Existing Projects into Workspace」を選択して「Next」ボタンをクリックします。
図1 インポートの選択

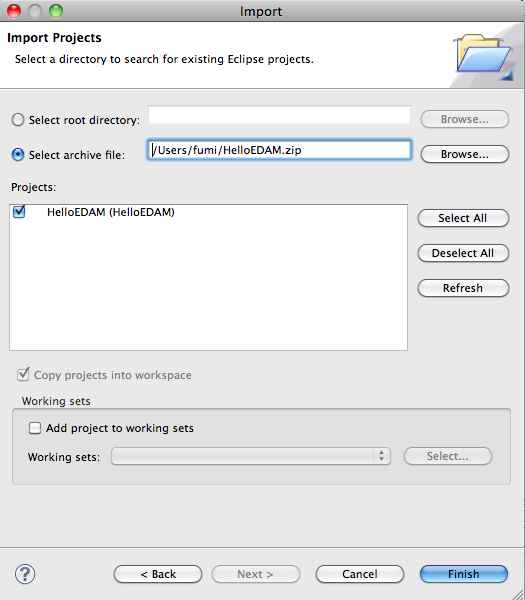
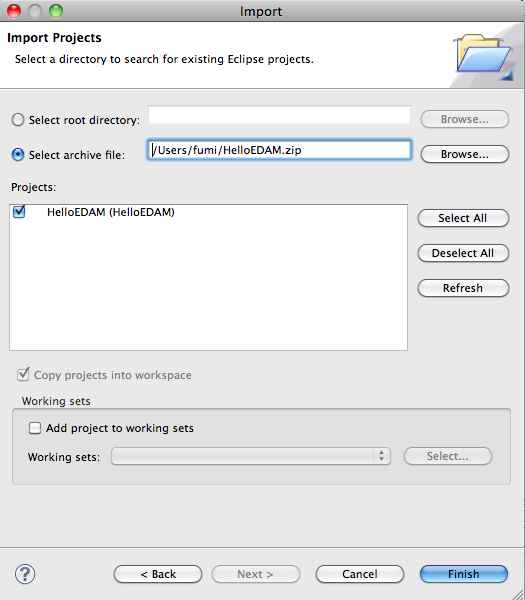
「Import Projects」ダイアログの「Select archive file」の「Browse」ボタンから、ダウンロードしたHelloEDAM.zipを選択してFinishボタンを押します。
図2 プロジェクトのインポート

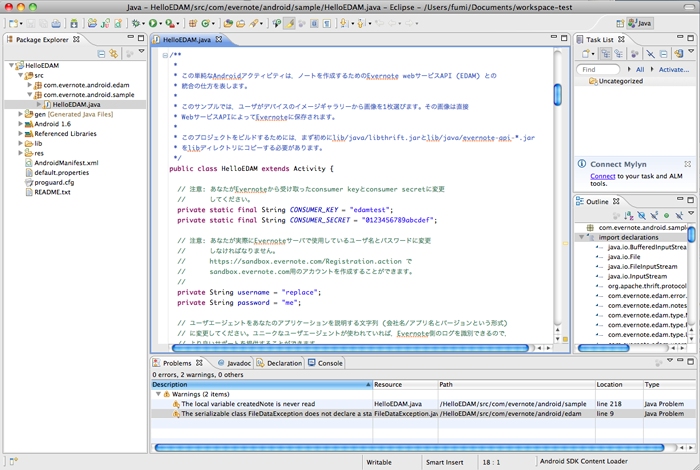
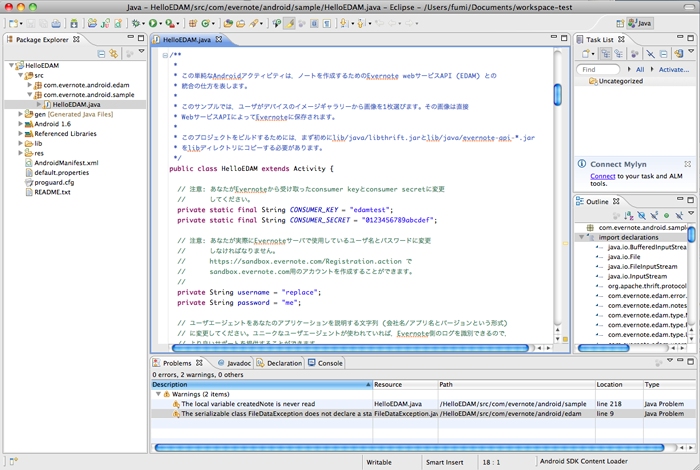
プロジェクトのインポートが成功するとEclipseの左側のPackage ExplorerにHelloEDAMが追加されているはずです。階層を開いてくと、さまざまなファイルがあることがわかります。
図3 HelloEDAMプロジェクト

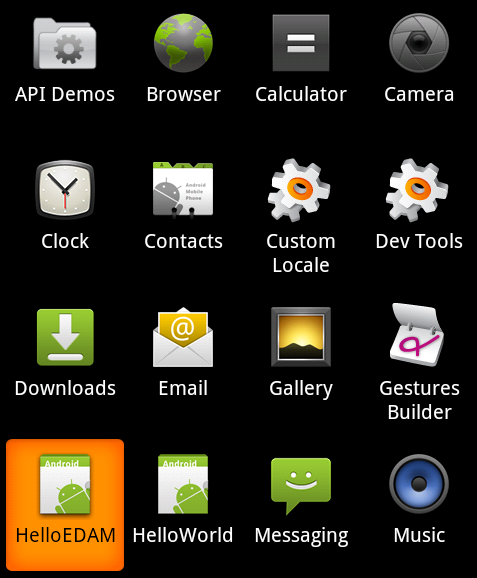
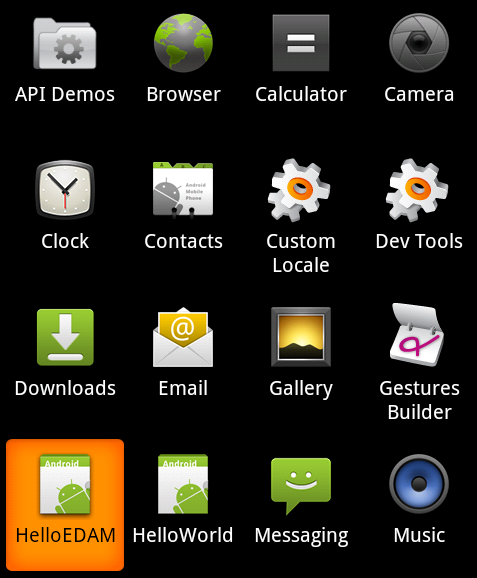
無事取り込めたら、Eclipseのメニューから「Run」→「Run」を選択します。しばらくすると、先週設定したAndroidエミュレータが起動します。アプリ一覧に、HelloEDAMが追加されているはずです。もし何か問題がある場合は、前回のインストール作業が正しく行われているか確認してください。たとえば、ソースコードのコメントが文字化けしている場合は、前回説明した通りText file encodingをUTF-8に設定する必要があります。
図4 HelloEDAM

アイコンをクリックしてアプリを起動してみてください。以下の画面が出てくれば成功しています。
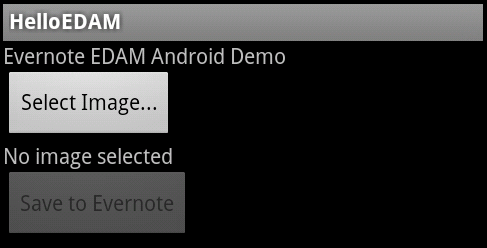
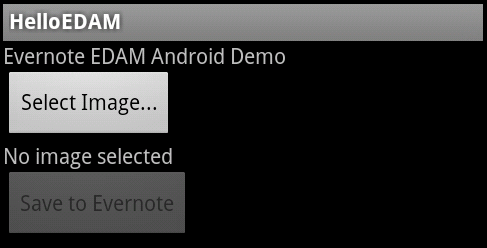
図5 HelloEDAMデモ

このままでは、まだHelloEDAMを使用できません。以前説明した通り、Evernote APIを使うためにはいくつかの手順が必要です。まずは前回取得したAPIキーの設定をしましょう。もしまだAPIキーを取得していない場合は、前回の記事を参照してください。具体的には以下の53~54行目を、取得したConsumerKeyとConsumerSecretで置き換えます。
53 private static final String CONSUMER_KEY = "edamtest";
54 private static final String CONSUMER_SECRET = "0123456789abcdef";
次にサンドボックスサーバの設定です。61~62行目のusernameとpasswordを、各自で取得したサンドボックス用のユーザ名とパスワードに置き換えてください。まだ取得していない場合は、サンドボックスサーバのWebサイトで作成することができます。
61 private String username = "replace";
62 private String password = "me";
これでEvernote APIの設定は終了です。再度メニューの「Run」→「Run」を選択して、正常に動作するのを確認してください。
このサンプルアプリを完全に動作させるためには、画像が必要です。しかし、Androidシミュレータには何も画像が入っていませんので、追加する必要があります。そのためには、DDMS(Dalvik Debug Monitor Server)というAndroidのデバッグ用ツールを使います。DDMSは、プロセス情報や、ファイル操作、ログ閲覧などができる便利なツールです。スクリーンキャプチャを取るのにも使えます。
EclipseからDDMSを使用するには、まずEclipseのメニューから「Window」→「Other Perspective」→「Other」を選択します。そこでDDMSを選択してOKを押してください。そうすると以下のような画面に切り替わります。
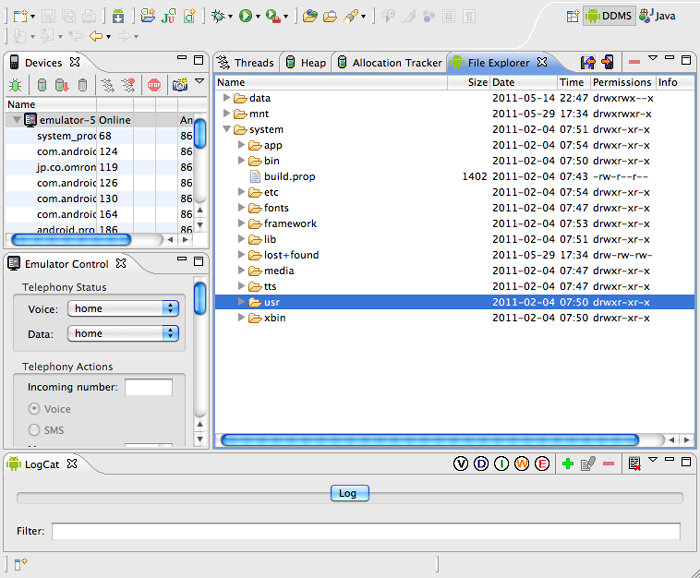
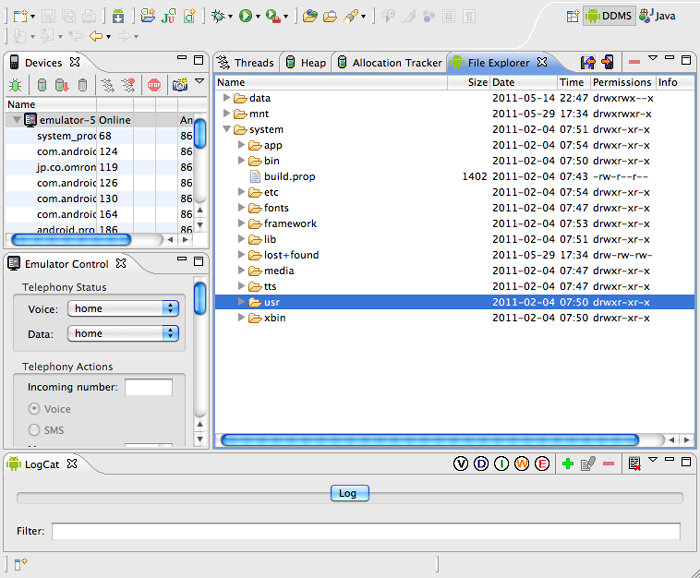
図6 DDMSパースペクティブ

このように、ある機能に合わせて作られているEclipseの画面を、Eclipseの用語でパースペクティブと言います。先ほどまではJava編集用のパースペクティブでしたが、今はDDMSパースペクティブに切り替わったということです。画面右上にあるJavaをクリックすることで、Javaパースペクティブに戻ることができます。
図7 パースペクティブの切替

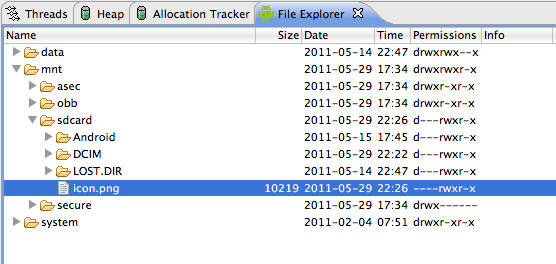
DDMSパースペクティブの画面中央上にあるFileExplorerを選択します。そうするとエミュレータのディレクトリ構造が表示されますので、/mnt/sdcardを開いてください。そこに、エミュレータ上で使いたい画像をドラッグ&ドロップしてコピーします。この例では、筆者のプロフィールで使用しているFumihiroKato.pngを入れました。Androidがサポートしている画像形式はPNG, JPEG, BMP, GIFで、公式にはPNGが推奨されています。
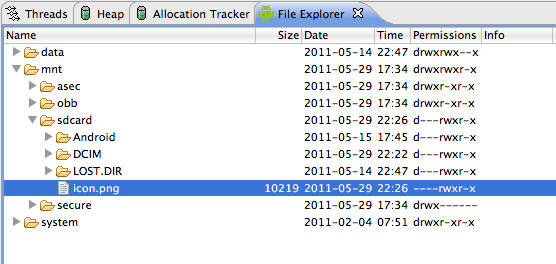
図8 File Explorer

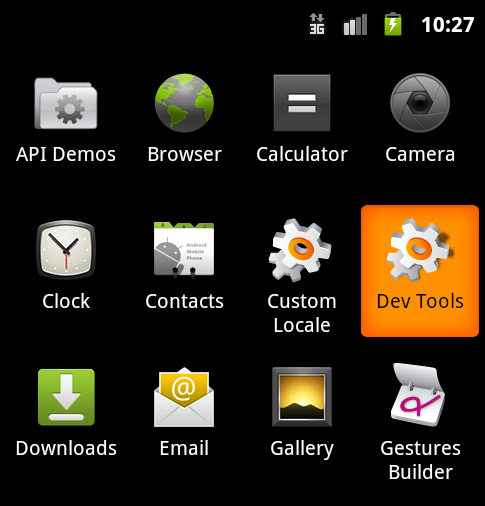
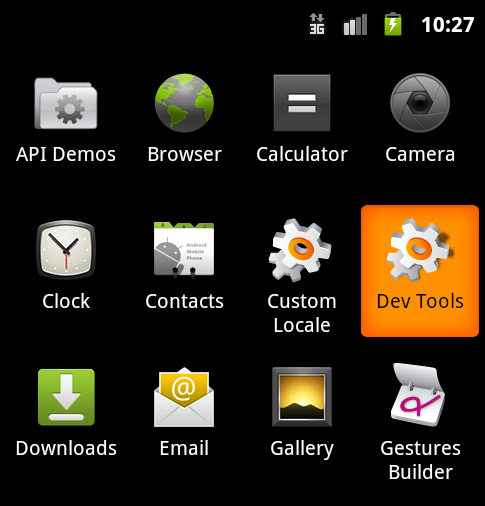
コピーできたら、今度はエミュレータ上でDev Toolsアプリを起動します。
図9 Dev Toolsアプリ

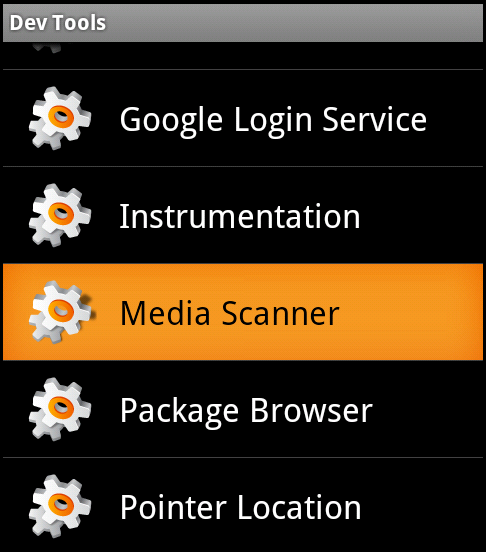
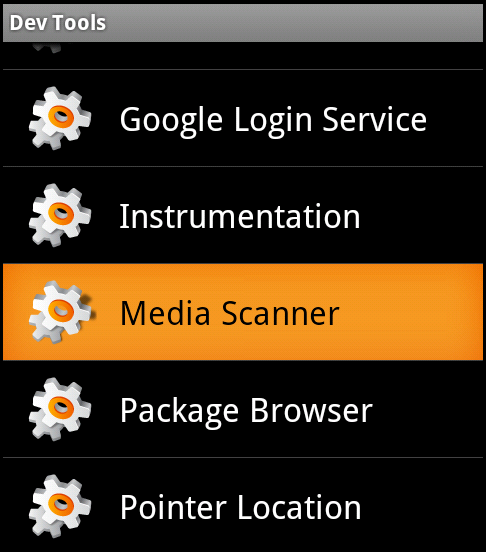
その中からMedia Scannerを選択します。
図10 Media Scanner

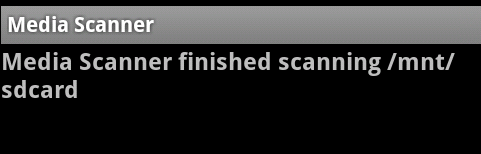
しばらくすると、以下のように/mnt/sdcardからデータを取得し終わったと表示されるはずです。
図11 Media Scanner Finished

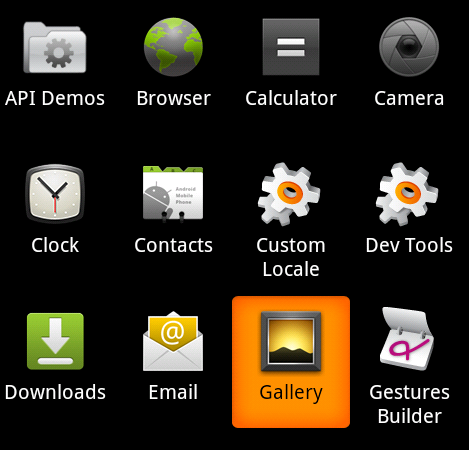
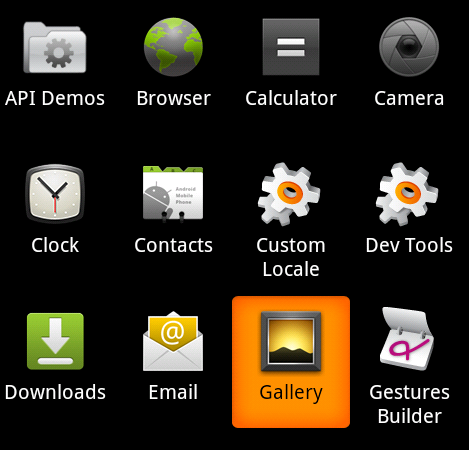
戻るボタンで戻り、次にGalleryアプリを選択します。MediaScannerが成功していれば、画像が追加されているはずです。
図12 Galleryアプリ
 図13 Gallery内の画像
図13 Gallery内の画像

ここまでできたら、再度Hello EDAMアプリを起動してみましょう。「Select Image」ボタンを押すと、追加した画像が表示されますので、クリックします。
図14 画像の選択

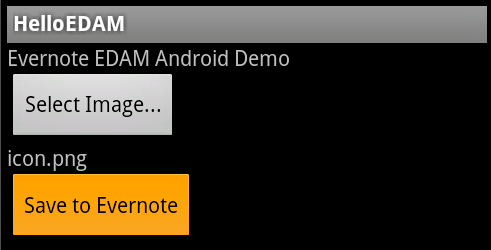
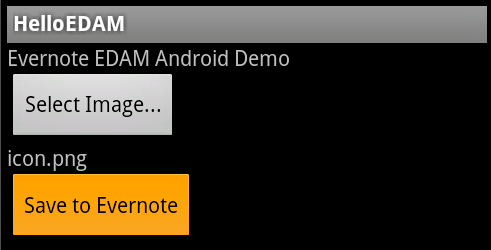
HelloEDAMの画面に戻ったら「Save to Evernote」ボタンを押します。
図15 Save to Evernoteボタン

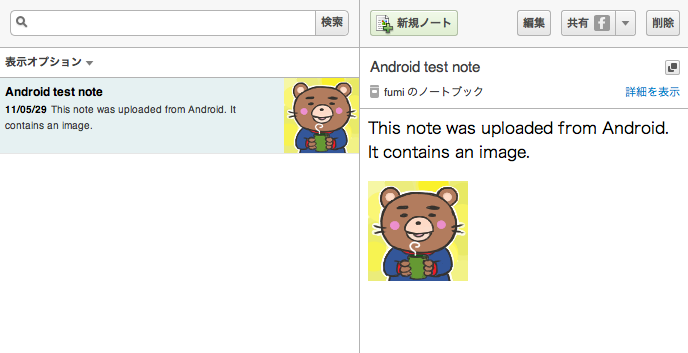
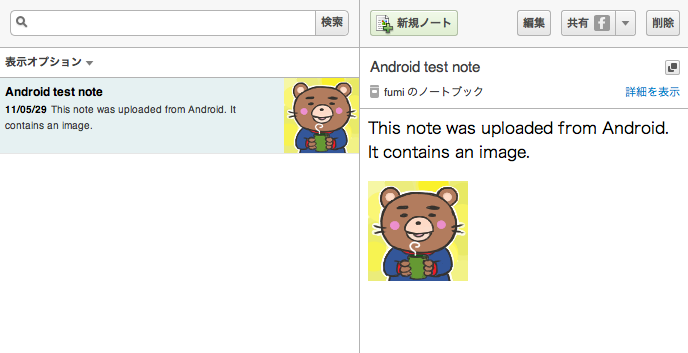
これで、Evernote APIを通して画像を含んだノートを追加することができたはずです。http://sandbox.evernote.com/からテスト用のアカウントにログインして確認してみてください。以下のように画像付きのノートが追加されているでしょう。
図16 サンドボックスに追加されたノート

今回はAndroid上で実際にEvernote APIのサンプルコードを動かしてみました。次回はEvernote APIの活用事例として、TOSHIBA Bulletin Boardの開発者インタビューをお伝えします。