今回もEvernote Trunk Conference(ETC)のセッション録画からご紹介する。Evernote社のプラットフォーム戦略部門のバイス・プレジデント、セス・ヒッチングス氏が講義したAPIまわりの発表セッションを以下、要点ごとにメモ形式でまとめてみた。前半はWebサービスについての新規発表、続いてギャラリーの解説への流れとなっている。
WebサービスAPIプラットフォームサポート
Microsoft Silverlight/Windows Phone 7
EvernoteのThrift WebサービスAPIに、MicrosoftのSilverlightサポートが実装された。今回の技術カンファレンスでは、Evernote社がWindows 7プラットフォームに積極的に乗り出そうとしている姿勢が感じ取れたが、当然、SilverlightのサポートはWindows Phone 7アプリの開発にとって重要なものとなる。
ActionScript 3/Adobe Flash
ActionScript 3用のクライアントラッパのリリース。これにより、開発者はEvernoteのAPIをAdobe Flashの環境で直接使用できるようになった。Evernote社は、需要の高い言語へのサポートや、新しいプラットフォームには今後も迅速に対応していきたいという。
Webサービス用API
新規追加および更新されたAPIは以下のもの。
findNotesMetadata()を利用すれば、ノートから必要な情報だけを取得することができ、従来のfindNotes()よりコストが安く済む。また、ノートブック全体を共有することは今までもできたが、今回はshareNote() APIの追加により、個々のノートの共有が可能になった。個々のノートのURLをTwitterに投稿したり、IMでURLを共有したりして活用できる。もちろん、stopSharingNote()を呼び出せば共有を停止できる。
Webフック
通知(notification)機能の追加について。Evernoteを組み込んだWebサービスの開発者は、service-to-service通知のサポートを利用できるようになった。これらのサポートを利用すれば、ユーザがノートを作成したり変更したりするたびに通知を受け取れるので、たとえばノート内での画像の更新を知りたい場合も効率良く次のアクションが取れる。データトランスファやサーバリソースの効率的な管理が可能になり、パフォーマンスの向上のメリットは開発者にとってもユーザにとってもある。開発者はアップデートをランダムにチェックする必要がなくなるし、遅延なしでアップデートが反映されるのはユーザにとっても都合が良い。
ノートリンク
Evernoteがサポートするクライアントの大半で、ノートリンクの機能が利用できるようになった。これは非常にパワフルな機能だ。リンクをクリックするとEvernoteアプリケーションが起動し、そのリンク先のノートを表示することができる。Evernoteアプリケーション内でノートからノートへリンクを張ってWikiのようにしたり、ノート間での関連付けをしてナビゲーションを可能にしたりなど、インフォメーションマッピングを簡易化できる。これは、外からEvernoteにアクセスする際にも素晴らしいインテグレーションフックとなる。ウインドウズ、マック、アンドロイド、iOSなどあらゆるプラットフォーム上で、サードパーティーのアプリからEvernoteを起動してノートのコンテンツを表示することができるのだ。マックのデスクトップアラームアプリの例では、Evernoteで作成した覚書のノートとアラームの鳴る時刻を紐付けてセットしておくと、その時刻になったときにゾウ印のボタンが表示される。ボタンをクリックするとEvernoteアプリが起動して、指定のノートを表示することができる。
ギャラリー
ギャラリーは今回のカンファレンスで発表があった新機能のなかでも目玉となるものだ。これは、ユーザからの次のような要求に応えたものだ:
- 環境をカスタマイズしたい
- 友人や同僚、そしてEvernoteのコミュニティとつながりたい
- サードパーティーが提供する機能をEvernoteの環境で使いたい
ギャラリーの環境を利用すれば、ノートやWebクリップ、写真などを好きなように組み合わせて一箇所に表示することができる。また、ノートの共有情報や、Evernoteパートナーからの新規機能情報および活用ポイントなどの情報を表示することで、Evernoteを起動した瞬間にEvernoteコミュニティとつながれる。そして、パートナーの提供する機能やデータを組み込んでEvernoteから利用できるようにすることが可能だ。
ギャラリーはEvernoteデスクトップクライアントの中に埋め込まれたHTML5コンテナ(WebKit)である。この環境の中で、JavaScriptとCSSベースのウィジェットが走行する。ブラウザとしての環境に加え、ローカル環境のEvernoteクライアントデータベースへのJavaScriptフックがあり、直接Evernoteのマックもしくはウインドウズクライアントにアクセスしてクエリーを実行できる。ギャラリーのJavaScript APIを使って可能なことはオンラインでもオフラインでも機能する。
サーチ機能のためのAPIも完全サポートされており、メタデータとして保管されている位置情報や時間情報を取得することができる。文字検索、画像検索も可能だ。アプリケーション内のイベントに対応したコールバックサポートもあるので、例えば、ユーザがアンドロイド携帯上でノートを編集して、マックデスクトップ上のノートが同期処理によりアップデートされるとその通知を受け取り、レンダリングや検索の再処理をすることができる。また、レイアウトや様々な設定情報をローカルに保存して利用することができる。
ギャラリーは、いわゆるウィジェットの走行環境として比較的共通の仕様を提供する。つまり、JavaScript、HTML、CSSで作成されたウィジットが手元にあれば、Evernoteギャラリーの環境で簡単にマッシュアップできるということだ。
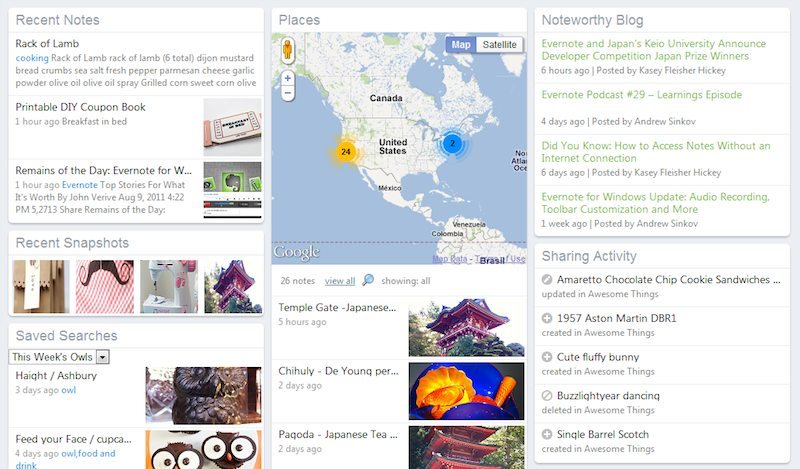
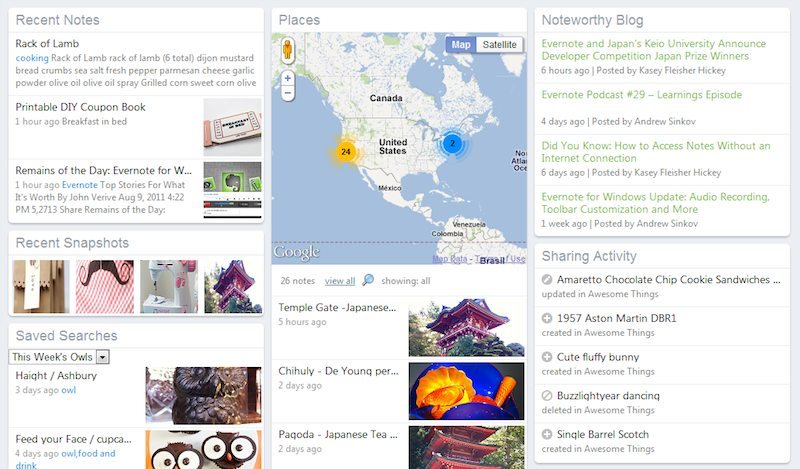
プロトタイプを用いたギャラリーのデモでは、さまざまなルールを適用して生成されたノートのマッシュアップが解説された。たとえば、「最近のノート」のセクションには最も最近使用したノートを表示。ノートタイトルやタグなどのメタデータ情報、ローカルアプリケーションのサムネールの表示。最近のWebクリップがあるノートのリストを検出して表示、地図情報のあるノートだけを検出して表示したりすることなどができる。また、共有されているノートに変更があった場合に受けっ取った通知を表示する便利な例も紹介された。
プロトタイプを用いたデモ

Evernote社では、ギャラリーウィジェット作成のHackathonを10月初旬に招待制で予定しており(10月4日に開催済み)、開発ツールのアルファ版のダウンロード開始は11月、一般ユーザへの公開は今冬中を予定している。ギャラリー機能はまだアルファ開発段階にあるので、開発者コミュニティからのフィードバックは積極的に受け入れたいとのこと。開発者の皆さんは是非、試してみてはいかがだろうか。なお、今回ご紹介したセッションの録画はこちらで見ることができる。