今回は、実際のiPhoneアプリ開発に必要なSDKの入手方法、さらにその基本設定を中心に解説します。
iPhone SDKとは
第1回では、iPhoneの開発環境であるXcodeについて説明しました。そもそもXcodeは、基本的にMac向けのアプリケーションを開発するためのツールです。そこで、これを使ってiPhoneアプリを開発するために「iPhone SDK」という開発キットを追加でインストールする必要があります。iPhone SDKをインストールすることで、XcodeからCocoa Touchを使ったり、開発中のアプリをMac上で動かすための「iPhone シミューレータ」を使ったりできるようになります。
また、あらかじめXcodeがインストールされていない場合でも、iPhone SDKをインストールする際にXcodeを一緒にインストールすることができます。まずはiPhone SDKの入手から始めましょう。
iPhone SDKの導入
iPhone SDKはアップルのiPhone開発者向けWebサイトで配布されており、ダウンロードするためには「Apple ID」の登録(無料)が必要です。iTunesを使って音楽などをダウンロードしたことがある方や、オンラインのApple Storeで商品を購入したことがある方など、既にご自身のApple IDをお持ちの方はそれをそのまま使うことができます。持っていない方はこの機会にApple IDを取得しましょう。
Apple Developer Connectionへアクセス
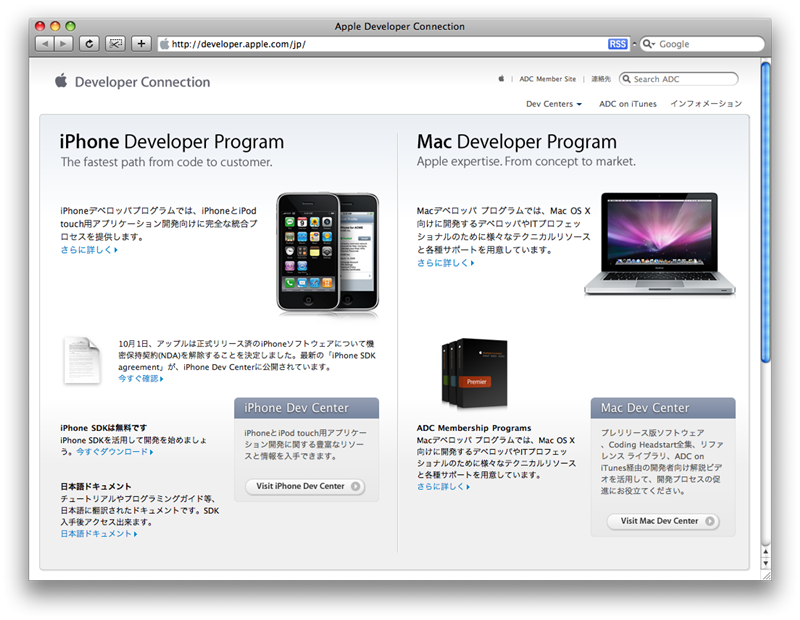
まずは、アップルの開発者向けウェブサイトである、Apple Developer Connectionへアクセスします。
2008年11月現在のApple Develper Connection。左半分にiPhone Developer Program関連のリンクが集約されている

iPhone Developer Programの中から、iPhone SDKのダウンロードリンクを探してクリックします。
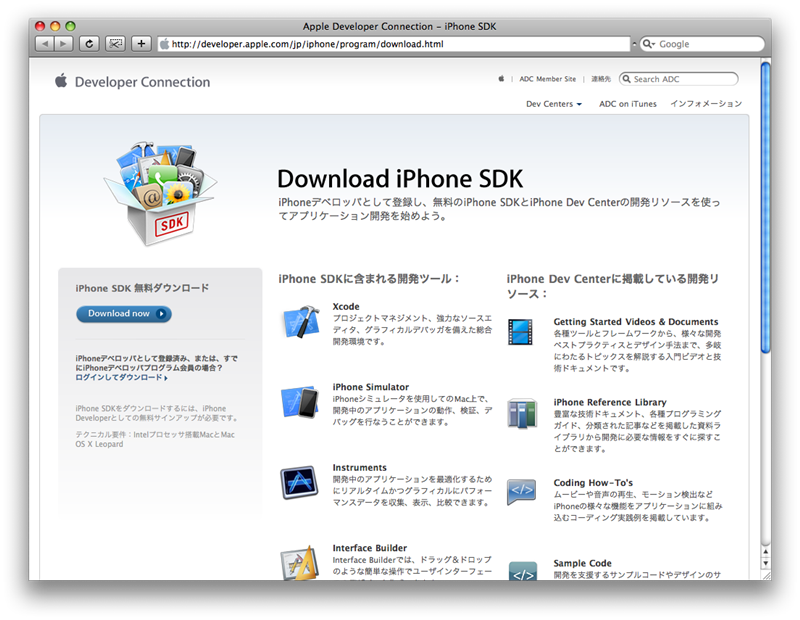
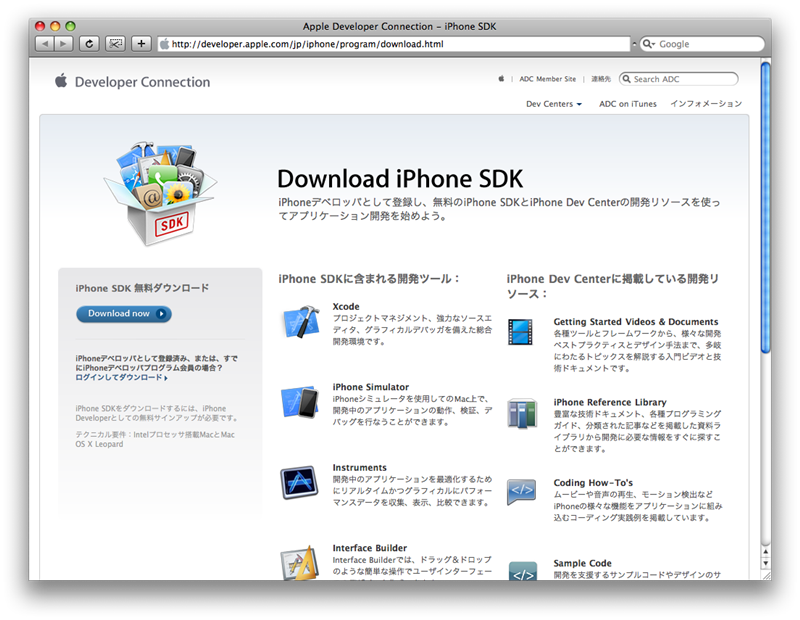
iPhone SDKのダウンロードページ。左側にダウンロードのリンクが用意されている

ここから先は英語のページになりますが、書かれていることのすべてを理解する必要はありません。あせらずに進みましょう。
Apple IDの登録
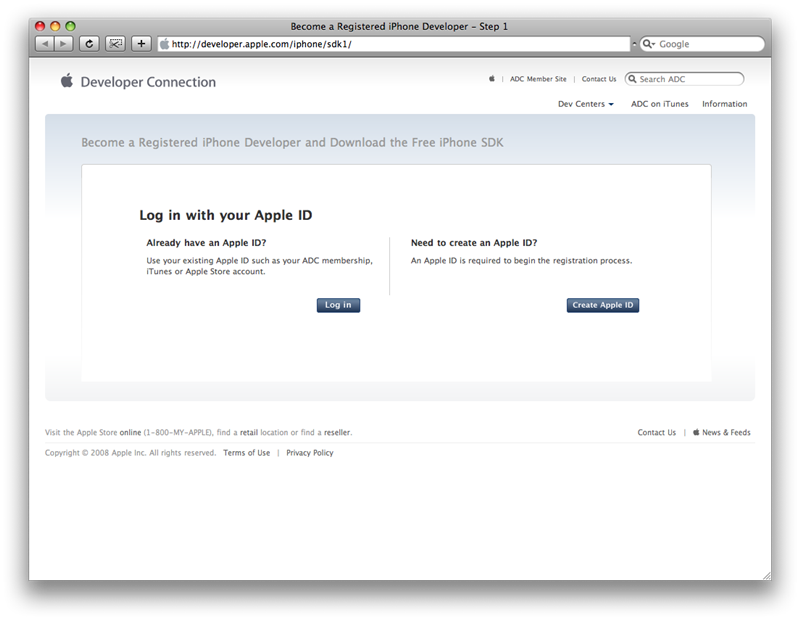
Apple IDの確認。すでに持っている場合は左側の「Log in」を、持っていない場合は右側の「Create Apple ID」をクリック

すでに持っているApple IDを利用する場合は Log in(ログイン)を、新しくApple IDを作成する場合は Create Apple ID(Apple IDの作成)をクリックします。
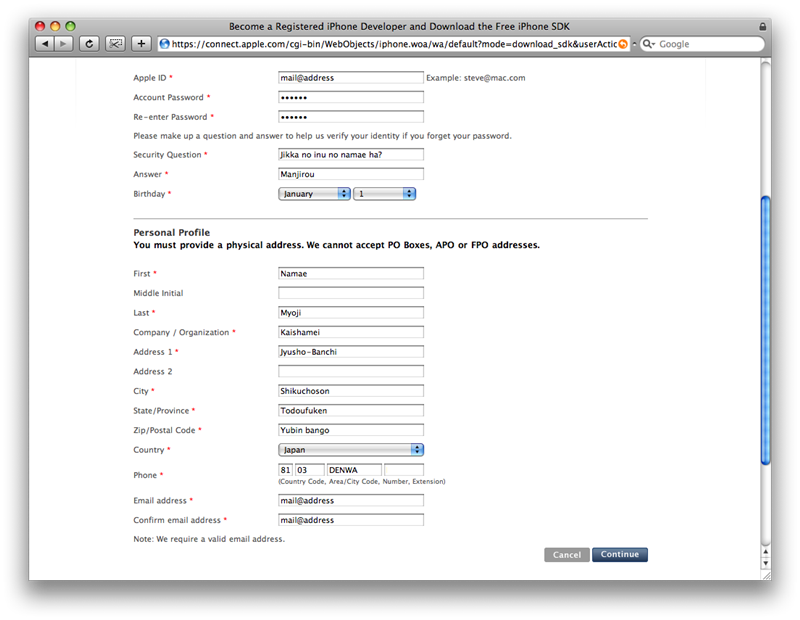
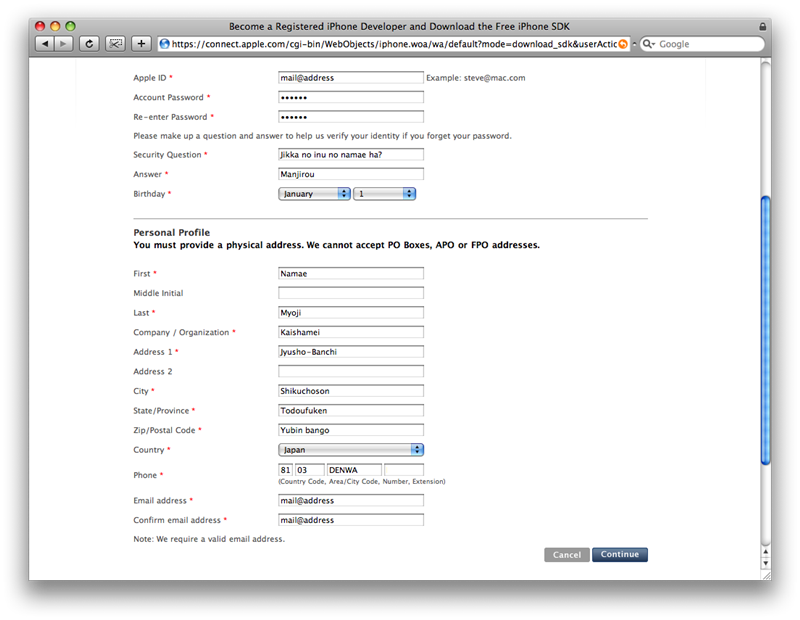
必要事項の記入例。取得済みのApple IDを使った場合は情報が不足している項目のみが記入の対象となる

必要事項を入力します。Apple IDを持っている場合でも、連絡先などの情報が追加で必要な場合があります。取得済みのApple IDで日本語の名前などを使用している場合、その部分が「??」などと表示される場合がありますが、気にせずに先へ進んでください。既存のApple IDでうまく登録できない場合は、新しいApple IDを作成しましょう。Apple IDは通常メールアドレスを使いますが、すでに他のアカウントを取得している場合はメールアドレスではない任意の名前でもかまいません。
先に進むといくつかの質問と選択肢が用意されていますが、わかる範囲で回答してください。規約に同意(チェックを入れて「I Agree」をクリック)すると、iPhoneアプリ開発者としてのApple IDが仮登録されると同時に、登録したメールアドレスに確認メールが届きます。メールの本文中に「Download Free SDK」のリンクがありますので、クリックして登録を完了してください。
iPhone Dev Centerへログイン
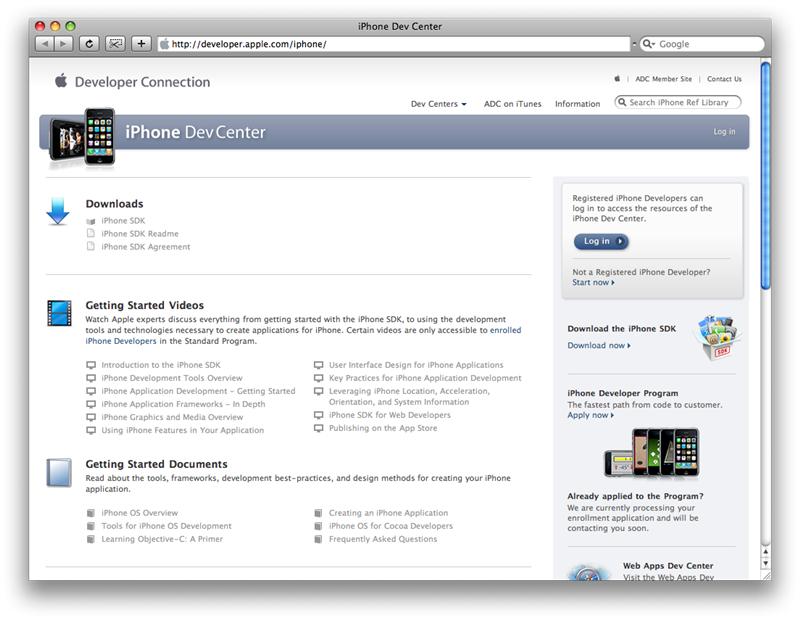
無事登録が完了すると、登録したApple IDを使ってiPhone Dev Centerにログインできます。上記メールのリンクをクリックすると、ログインされた状態でこのページが開きます。
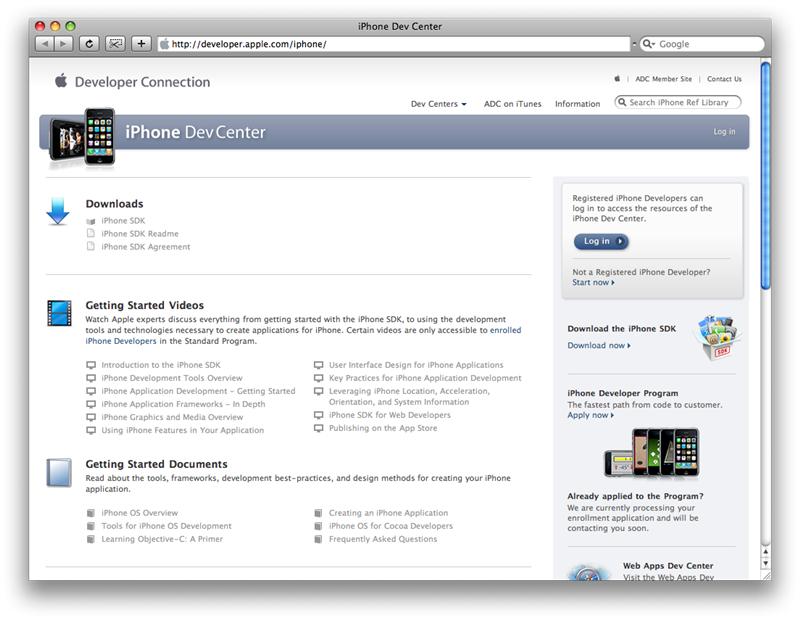
iPhone Dev Center(ログイン前の画面)。アプリ開発に必要なものが揃っているので、ブックマークしておくと便利

ログインできていない場合は、右上の「Log in」をクリックし、Apple IDとパスワードを入力してログインします。
iPhone SDKのダウンロード
ログインしたら、ページの中からiPhone SDKのダウンロードリンクを探し、クリックしてダウンロードしましょう。iPhone SDK for iPhone X.X(X.XはiPhone OSのバージョン)のようなリンクがそれです。iPhone SDKにはXcodeも含まれているため、それなりにサイズが大きくダウンロードに時間がかかります。他にもいくつかのリンクが用意されていますが、今回ダウンロードするものはこの1つだけです。
iPhone SDKのインストール
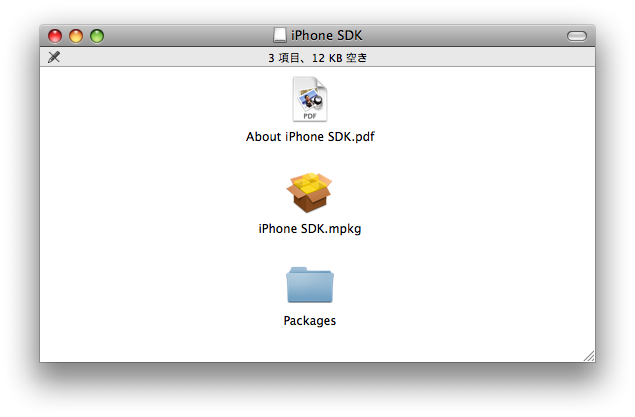
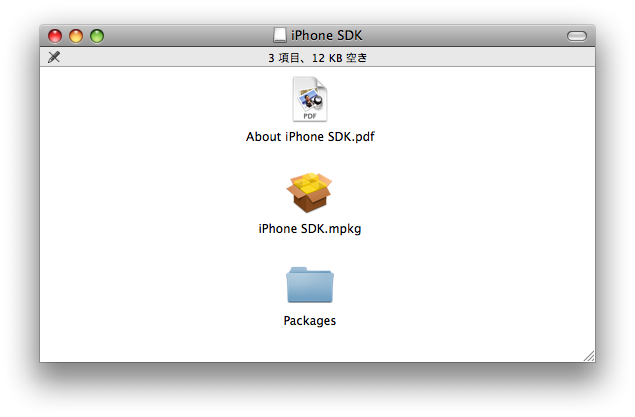
ダウンロードが完了すると、いよいよインストールです。ダウンロードしたイメージを開き、中にある「iPhone SDK.mkpg」をダブルクリックして実行します。
iPhone SDKの中身。mkpg形式のインストーラを使ってインストール

「iPhone SDK のインストール」が表示されたら、画面の指示に従って先に進みます。途中、インストールの種類を選択するステップがありますが、何も変更せずに「続ける」をクリックしてインストールを進めてください。Xcodeなど必要なツールがインストールされていない場合でもすべて一緒にインストールされますので安心してください。
インストールは成功しましたか? それではさっそく、Xcodeを起動してみましょう。
Xcodeを使ってアプリを作る
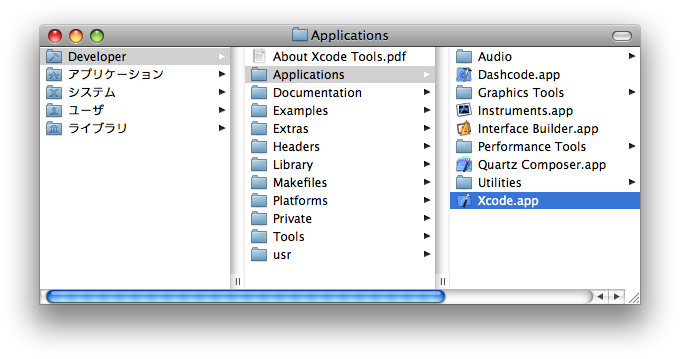
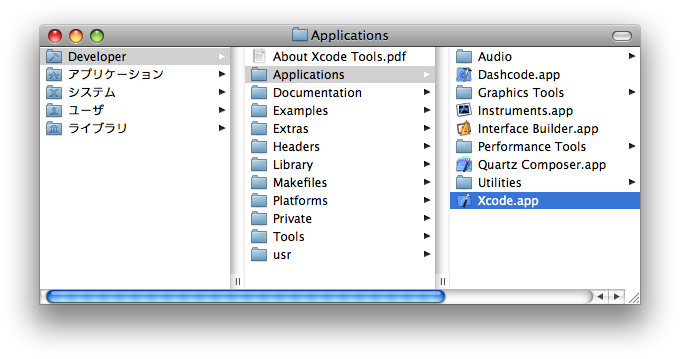
デスクトップのハードディスクアイコンをダブルクリックして開くと「Developer」というフォルダが見つかります。このフォルダにアプリ開発用のツールがまるごと入っています。Xcodeは、Developerフォルダの中にある「Applications」フォルダにあります。
Xcodeは、ハードディスクの Developer→Applications→Xcode.app にインストールされる

Xcode.appをダブルクリックして、Xcodeを起動します。「Welcome to Xcode」というウインドウが開いたら、閉じてしまって構いません(「ヘルプ」→「Xcode ニュース」から再度表示できます)。
プロジェクトの作成
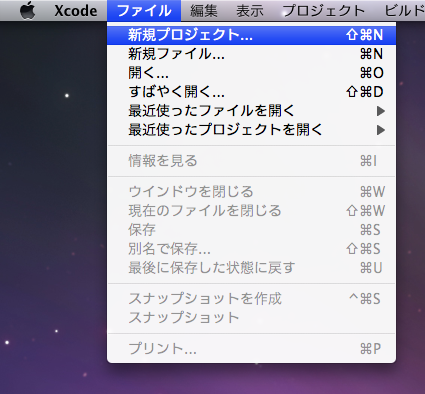
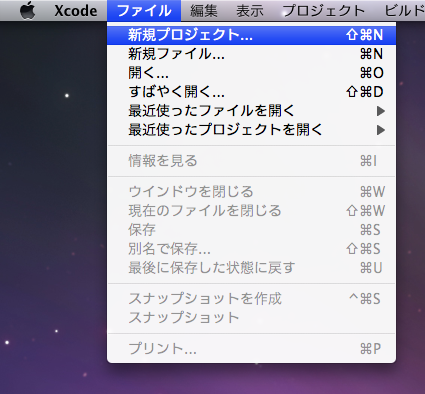
今回は、何もできない真っ白なアプリを起動するところまでを試してみます。Xcodeのメニューから「ファイル」→「新規プロジェクト...」を選択します。
新規プロジェクトの作成

ここで作るプロジェクトとは、1つのアプリを作るためのファイル群のことを指します。つまり、アプリ単位でプロジェクトを作るという作業が必要です。
テンプレートの選択と保存
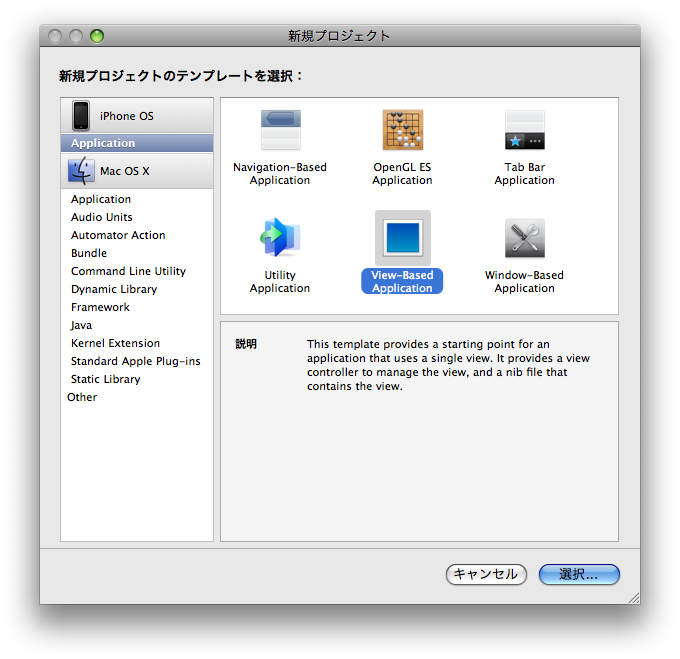
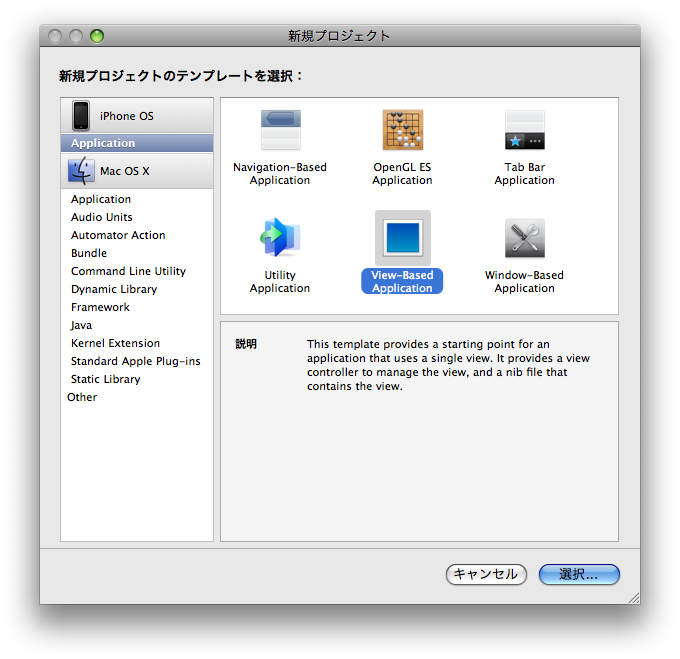
テンプレートの中から「View-Based Application」を選択

新規プロジェクトのウインドウが表示されたら、左側で「iPhone OS」→「Application」が選択されていることを確認します。右側にいくつかのテンプレート(アプリの土台となるもの)が表示されますので、ここでは「View-Based Application」を選び、右下の「選択...」をクリックします。
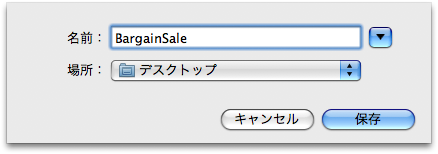
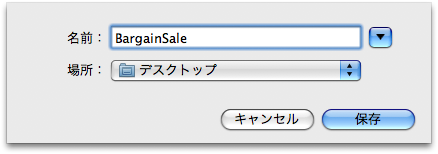
プロジェクトに名前をつけて保存する。ファイル名に反映されるので日本語は使わないほうがよい

プロジェクトを保存するために名前をつけます。ここでつけた名前がそのままファイル名などに反映されるので、名前からアプリが連想できるようなものが良いでしょう。アプリ自体の名前はこれとは別に設定するので、ここでつける名前は「開発コードネーム」に相当すると考えてください。保存場所は好きな場所を選んでください。
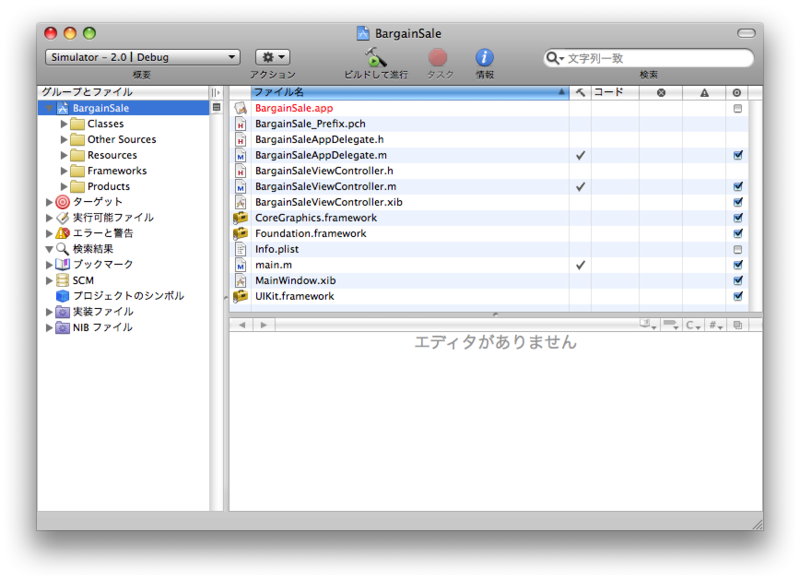
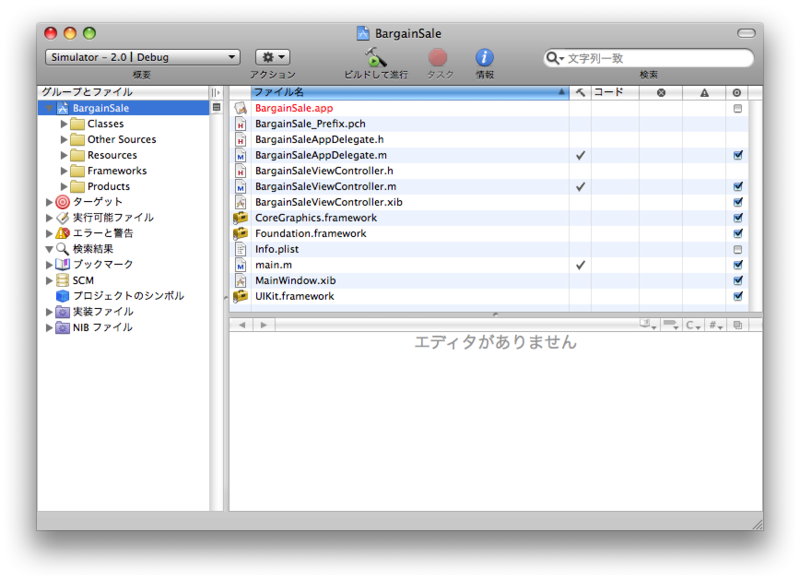
Xcode(3.1.2)のメインウィンドウ。「ビルドして進行」を押すとアプリが作られ起動する

保存が完了すると、Xcodeのメインウインドウが開きます。ここでは、アプリを構成するファイルを閲覧したり、開いて編集したり、パーツを組み合わせてアプリの画面を構成するための「Interface Builder」を起動したり、アプリをiPhoneで実行できる形に組み立てて起動したりと、様々な作業を行います。
アプリのビルドと実行
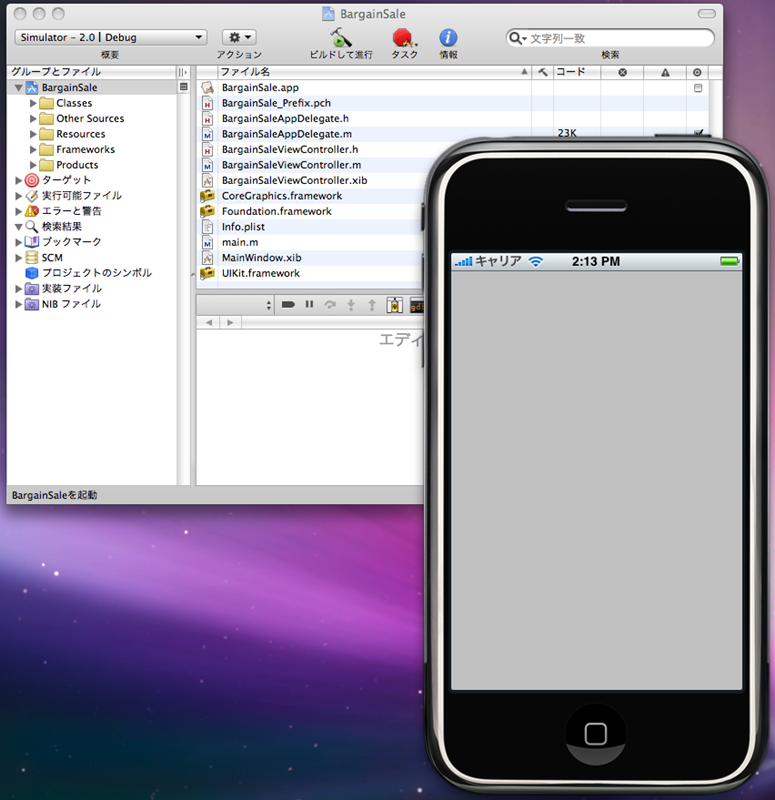
ではさっそく、付属の「iPhone シミュレータ」を使ってアプリを動かしてみましょう。左上の「概要」の部分で、「Simulator ~」が選択されていることを確認してください。Simulatorに続く数字は、iPhone OSのバージョン番号です。複数ある場合は最も新しい(番号が大きい)ものを選んでおきましょう。準備が整ったら「ビルドして進行」をクリックしてしばらく待ちます。開発中のアプリをiPhoneで実行できる形に組み立てることを「ビルド」と呼びます。ビルドが成功すると、自動的にiPhone シミュレータが起動してアプリが表示されます。
iPhone シミュレータ (2.2) が動いている様子。実際のiPhoneとほぼ同等の操作が行える

iPhoneアプリ開発へ
いかがでしょう。今回はまだ何も手を加えていない、いわゆる「空のアプリ」なので当然何の操作もできませんが、ボタンひとつでiPhoneそっくりの画面が立ち上がって、その中でアプリが動いてしまうのは少し驚きではないでしょうか。
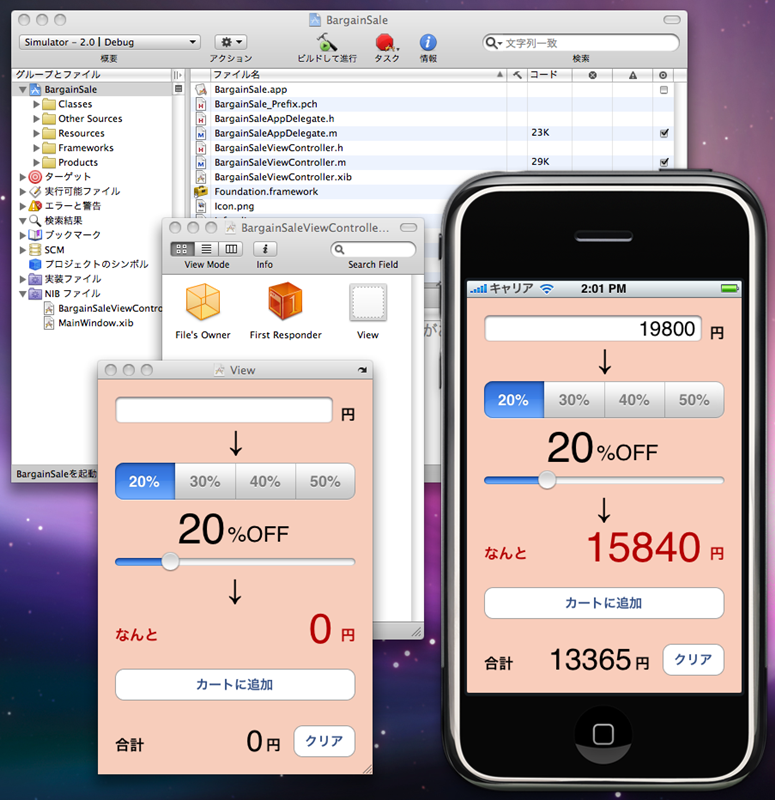
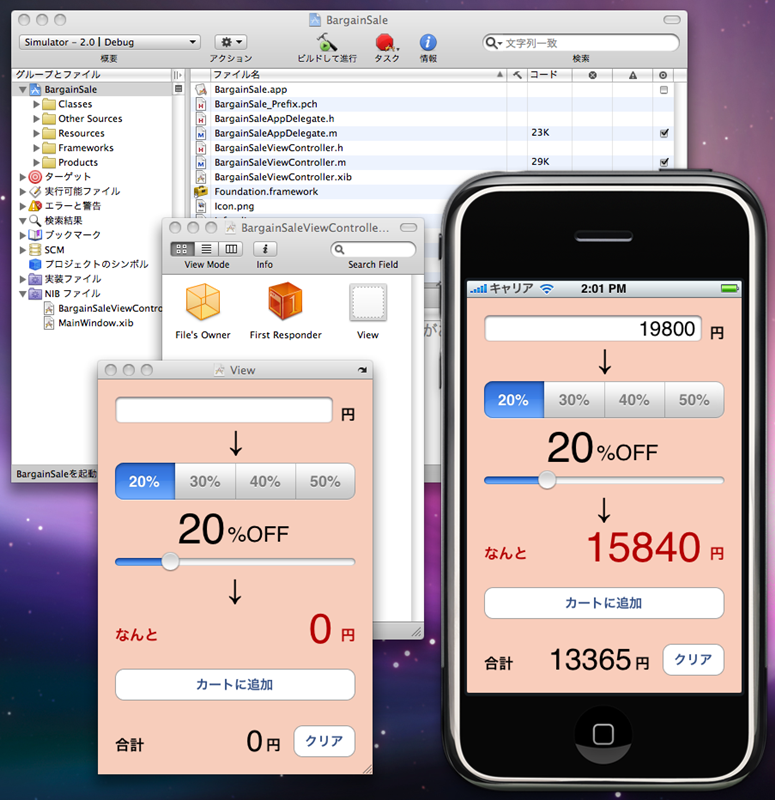
さて、次回からはいよいよ画面上にパーツを配置し、実際にiPhoneアプリを作っていきます。App Storeですでにリリースされている「バーゲン教師」をベースにアプリの作り方を解説していきますので、持っていない方はぜひApp Storeからダウンロードしてみてください。
iPhoneアプリ「バーゲン教師」開発中の画面