はじめに
前回の記事を読まれた皆さんは、「発注者ビューガイドライン」(画面編)をダウンロードされましたか? 今回の記事は画面編が手元に置いてあることを前提にして進めますので、まだの方は、すぐにでもダウンロードしてください。
ダウンロードされた方はお読みになりましたか? PDFのページ数にして291ページ(表紙含む)のドキュメントです。PCで300ページ近くある文書を読むのは大変ですし、かと言って印刷するのも大変です。結局面倒になって読まなかったかもしれません。
その気持ち、よくわかります。そこで、本記事ではテストエンジニアが知っていても良いと思われるコツをいくつかピックアップして紹介します。馴染みのあるコツがいくつかあれば、いつか膨大なドキュメントも制覇できるでしょう。
本記事の構成
「発注者ビューガイドライン」(画面編)は、大きく「表現編」と「レビュー編」に分けることができます。「表現編」はさらに6つの成果物に分かれています。そこで、本記事もガイドラインの構成に沿って、テストエンジニアが知っておいても良いコツを取り上げていきたいと思います。
説明はコツごとに「ガイドラインの引用」→「テストエンジニアが知っておくべきポイント」という構成にしています。
画面一覧
画面一覧の書き方のコツとして6つのポイントを挙げています。その中から2つ紹介します。
画面の全体像を知ろう
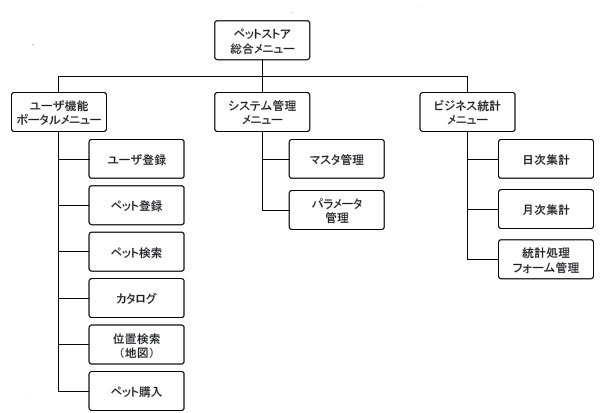
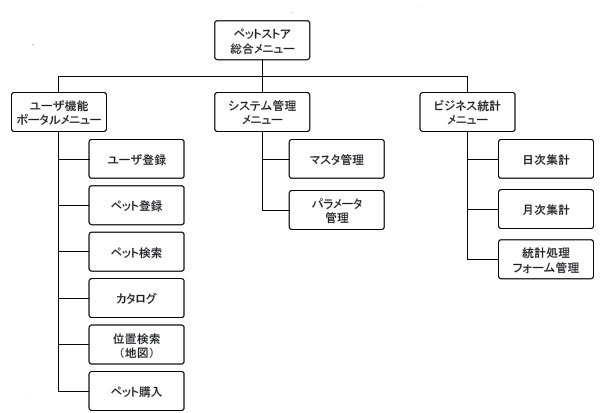
図1 画面の全体図の例(ガイドライン第1部-14より)

画面のテストを始める前に画面構成、つまり全体像を押さえましょう。画面一覧表ではなく、画面構成図のような全体図で理解します。もし、全体が俯瞰できるドキュメントが無ければ、テスト工程の最初の方で作ります。たとえ自分の担当している部分が一部であったとしても、全体像を知るように努力します
自分の担当している箇所が全体のどこに位置しているのかを知ることにより、テストの意味が明確になります。
画面の分類を知ろう
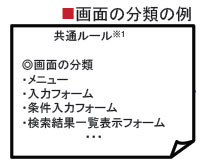
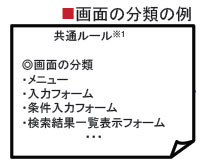
図2 画面の分類の例(ガイドライン第1部-15より)

画面一覧に分類が書かれていなければ、テストケースを書き始める前に画面の分類を行います。同じ分類に属する画面は、テストケースの構成が似てきます。最初から画面を分類し、画面分類毎にテストケースのテンプレートを作成しておけば、テストケースの質が向上します。
画面遷移
わかりにくい画面遷移は書き直す
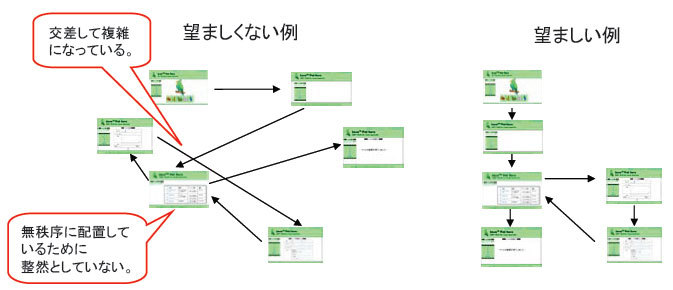
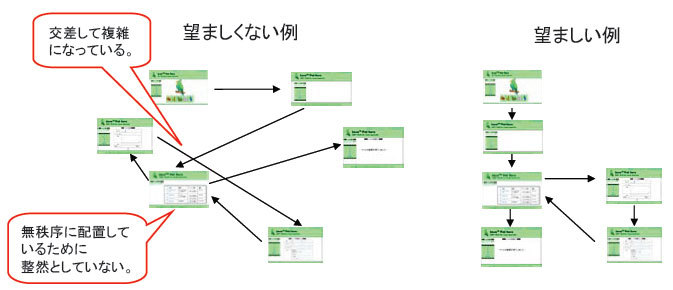
図3 画面遷移図の良い例、悪い例(ガイドライン第1部-44より)

画面遷移のテストを設計する際、そのもとになるべき画面遷移図が良くない書き方になっていた場合、画面遷移図から正しい情報を読み取れず、間違えたテストケースを書く可能性があります。テストケースを書く人とテストを実施する人が異なっている場合、余計な手間がかかってしまいます。
「ぱっと」見てわかりにくい画面遷移図を開発チームから手渡されたら、書き直してもらうか、テストチームの方で書き直してしまいます。書き直す手間を惜しんでも、後で手戻りが発生してしまうことがあります。手戻りが予想されるぐらいなら、さっさと書き直してしまった方が楽です。
画面レイアウト
システムの反応を押さえよう
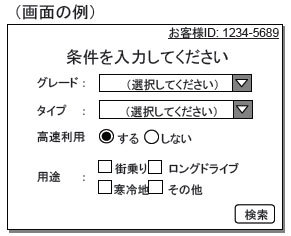
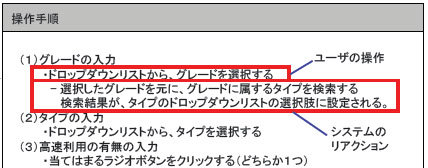
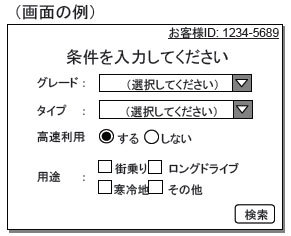
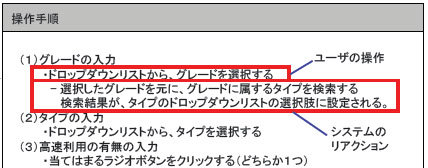
図4 画面例(ガイドライン第1部-67より)
 図5 操作手順例(ガイドライン第1部-67より)
図5 操作手順例(ガイドライン第1部-67より)

画面レイアウトに操作手順が書かれているかどうかは、プロジェクトによって異なると思います。どんなドキュメントでも構いませんので、操作手順が書かれているドキュメントに関してのコツだと思ってください。
画面レイアウトの操作手順に「操作の手順」しか書かれていない場合、書かれていないからと言ってそのままテストケースに書いてはいけません。期待結果を「正しく表示されていること」としてごまかしてはいけません。
どのような振る舞いをするのかを関係者全員が共有していれば、このような期待結果でも構いません。しかし、開発チームとテストチームで分かれていたら、共有していることは少ないでしょう。
システムの反応が書かれているかどうか画面レイアウトをチェックし、書かれていないのであれば、操作後にシステムがどのように振る舞うのかを調べてから、テストケースの設計に移ります。
共通ルール
画面遷移やエラー表示などの共通ルールを知ろう
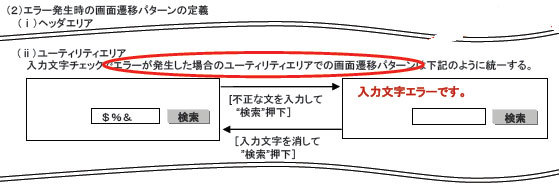
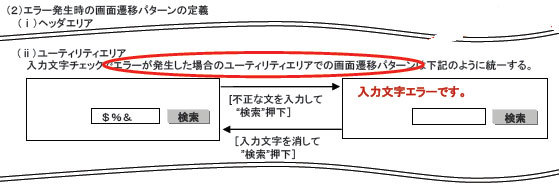
図6 エラー表示パターンの例(ガイドライン第1部-108より)

画面遷移パターンやエラー表示パターンを、共通ルールとして別ドキュメントにするプロジェクトは数多くあります。しかし、そのドキュメントを使用してプログラムを書かない人が、少なからずいます。画面単位ごとに開発者が割り当てられている場合、「共通」であるがゆえに読まずにプログラムを書くということが起こり得るのです。
この状況と同じことがテストエンジニアにも言えます。テストの割り当てを画面単位に行うと、画面名が書かれたドキュメントだけを読んでテストケースを書くという状況があり得るのです。
ですから、テストケースを書き始める前に、テストケースの基になるドキュメントを確認します。そして、共通ルールどおりに振る舞うかどうかをテストで検証するのです。
入出力項目
入出力チェックのパターンを知ろう
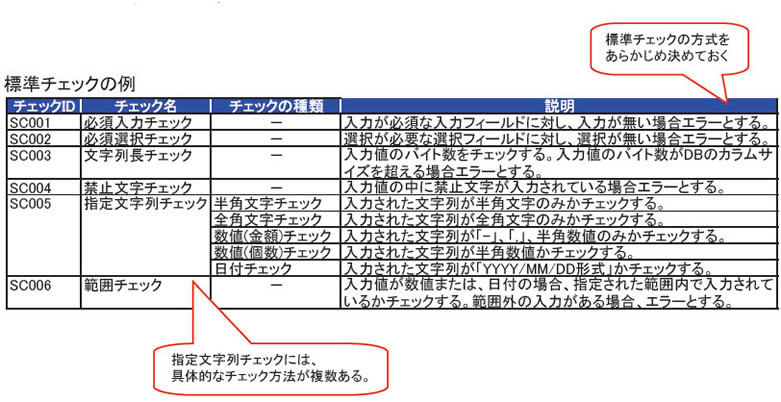
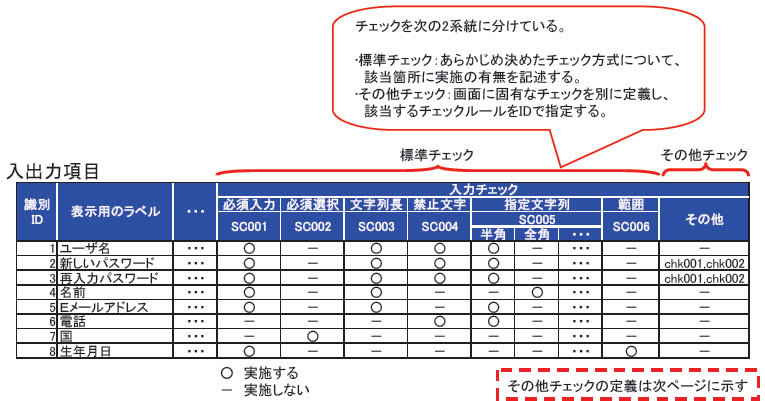
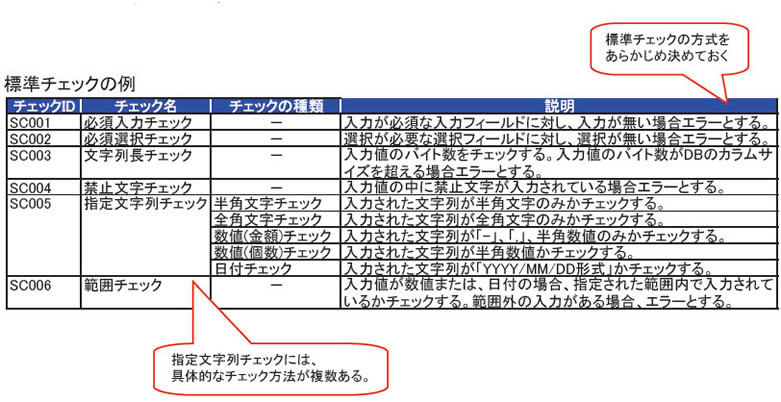
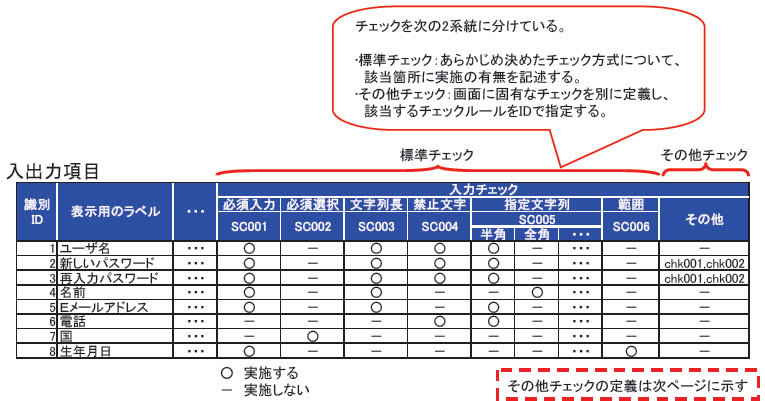
図7 入力項目標準チェックパターンの例(ガイドライン第1部-152、152より)


このコツは、コツ自体の記述よりもコラム5として書かれた記述(第1部-150~164)を読んでください(他のコツが読みにくくても、ここだけは我慢して読むこと)。
さて、入力チェックに関しても、画面単位に決めるというよりも共通的なルールに従って決めることが多くあります。そのため、テストケースを書く前に、標準チェックがあるかどうかを探してください。それをやらずに画面単位でテストケースを書かないこと。
そして、
がわかるように画面の仕様を分析します。ここまで分析できれば、テストケースを書くのはかなり楽になります。ぜひともやってみてください。
まだまだ画面のガイドラインについて語りたいところですが、スペースが尽きてしまったようです。後はご自身でガイドラインを読んでみてください。
とくに、今回取り上げることができなかったアクション明細は、テストと非常に相性が良いところなので、必ず読んでください。
次回は、システム振る舞い編とデータモデル編の解説を行います。
参考文献:発注者ビューガイドライン(画面編) ver.1.0