はじめに
これから数回に渡って、
Kineticプロジェクトは、
アニメーションフレームワークとは
アニメーションフレームワークでは、
図1は、 QPropertyAnimationクラスは、 今回紹介するアニメーションプログラムのソースリストはこちらからダウンロードしてください。 次の動画のように、 動くラベルを置くためのクラスです。Animate ボタンがクリックされたならば、 動かすラベルはレイアウト機能を使って並べずに、 動かさないボタンは、 QPropertyAnimationのインスタンス生成で、 QPropertyAnimation によって、 setDuration()でアニメーションの動作時間を5秒に設定し、 Animateボタンをクリックすると、 先の例では、 QVariantには、 したがってQWidgetでは、 一定の速度でラベルを移動させるのではなく、 setStartValue()とsetEndValue()の代わりにsetKeyValueAt()を用いて、 この修正をしたサンプルプログラムを動作させると、 イージングとは、 最初のサンプルプログラム イージングを使うには、 Qtでは、 Qtで用意されているイージングには、アニメーションフレームワークの関連クラス

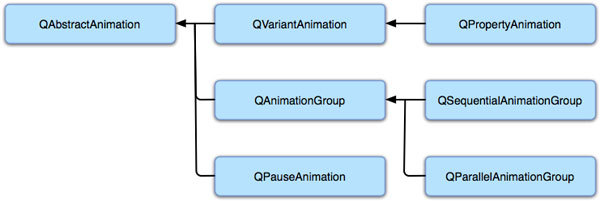
examples.ウィジェットのアニメーション

1: #include <QApplication>
2: #include <QWidget>
3: #include <QLabel>
4: #include <QPushButton>
5: #include <QPalette>
6: #include <QLayout>
7: #include <QPropertyAnimation>
8:
9: class HarnessPrivate
10: {
11: public:
12: HarnessPrivate()
13: : movingAreaSize( QSize( 360, 64 ) ), horizontalOffset( 8 ) {
14: }
15:
16: QSize movingAreaSize;
17: int horizontalOffset;
18: QPropertyAnimation* labelAnimation;
19: };
20:
21: class Harness : public QWidget
22: {
23: Q_OBJECT
24: Q_DECLARE_PRIVATE( Harness )
25:
26: public:
27: Harness();
28: ~Harness();
29:
30: private slots:
31: void startAnimation();
32:
33: private:
34: HarnessPrivate* d_ptr;
35: };
36: 37: Harness::Harness()
38: : QWidget( 0 ), d_ptr( new HarnessPrivate )
39: {
40: Q_D( Harness );
41:
42: QLabel* movableLabel;
43: movableLabel = new QLabel( "Moving", this );
44: movableLabel->setMargin( 4 );
45: QPalette movableLabelPalette = movableLabel->palette();
46: movableLabelPalette.setColor( QPalette::Window, Qt::red );
47: movableLabel->setPalette( movableLabelPalette );
48: movableLabel->setAutoFillBackground( true );
49: int movableLabelY = ( d->movingAreaSize.height() - movableLabel->sizeHint().height() ) / 2;
50: movableLabel->resize( movableLabel->sizeHint() );
51: movableLabel->move( d->horizontalOffset, movableLabelY );
52: 53: QPushButton* animateButton = new QPushButton( "Animate" );
54:
55: QHBoxLayout* buttonLayout = new QHBoxLayout;
56: buttonLayout->addStretch();
57: buttonLayout->addWidget( animateButton );
58:
59: QVBoxLayout* topLayout = new QVBoxLayout;
60: topLayout->addSpacing( d->movingAreaSize.height() );
61: topLayout->addLayout( buttonLayout );
62:
63: setFixedWidth( d->movingAreaSize.width() );
64: setLayout( topLayout );
65:
66: setFixedHeight( sizeHint().height() );
67: 68: d->labelAnimation = new QPropertyAnimation( movableLabel, "pos", this );
69: d->labelAnimation->setDuration( 5 * 1000 );
70: int movableLabelStartX = d->horizontalOffset;
71: int movableLabelEndX = width() - movableLabel->sizeHint().width() - d->horizontalOffset;
72: d->labelAnimation->setStartValue( QPoint( movableLabelStartX, movableLabelY ) );
73: d->labelAnimation->setEndValue( QPoint( movableLabelEndX, movableLabelY ) );
74: Q_PROPERTY(QPoint pos READ pos WRITE move DESIGNABLE false STORED false)75: connect( animateButton, SIGNAL( clicked() ), SLOT( startAnimation() ) );
76: }
77:
78: Harness::~Harness()
79: {
80: delete d_ptr;
81: }
82:
83: void Harness::startAnimation()
84: {
85: Q_D( Harness );
86:
87: d->labelAnimation->start();
88: }
89: 90: int main( int argc, char** argv )
91: {
92: QApplication app( argc, argv );
93:
94: Harness harness;
95: harness.show();
96:
97: return app.exec();
98: }
99:
100: #include "movablelabel.moc"
101: アニメーション可能なプロパティ
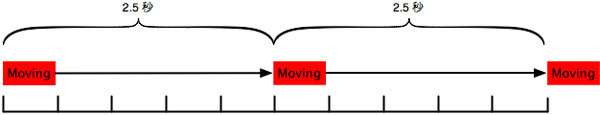
メタタイプ 実際の型 QMetaType::Int int QMetaType::Double double QMetaType::Float float QMetaType::QLine QLine QMetaType::QLineF QLineF QMetaType::QPoint QPoint QMetaType::QSize QSize QMetaType::QSizeF QSizeF QMetaType::QRect QRect QMetaType::QRectF QRectF キーバリューによるアニメーション速度の変更
68: d->labelAnimation = new QPropertyAnimation( movableLabel, "pos", this );
69: d->labelAnimation->setDuration( 5 * 1000 );
70: int movableLabelStartX = d->horizontalOffset;
71: int movableLabelEndX = width() - movableLabel->sizeHint().width() - d->horizontalOffset;
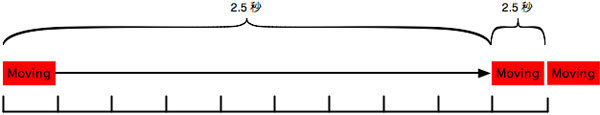
72: int movableLabelInterimX = movableLabelStartX + ( movableLabelEndX - movableLabelStartX ) * 9 / 10;
73: d->labelAnimation->setKeyValueAt( 0.0, QPoint( movableLabelStartX, movableLabelY ) );
74: d->labelAnimation->setKeyValueAt( 0.5, QPoint( movableLabelInterimX, movableLabelY ) );
75: d->labelAnimation->setKeyValueAt( 1.0, QPoint( movableLabelEndX, movableLabelY ) );
イージングによるアニメーション速度の変更
68: d->labelAnimation = new QPropertyAnimation( movableLabel, "pos", this );
69: d->labelAnimation->setDuration( 5 * 1000 );
70: int movableLabelStartX = d->horizontalOffset;
71: int movableLabelEndX = width() - movableLabel->sizeHint().width() - d->horizontalOffset;
72: d->labelAnimation->setStartValue( QPoint( movableLabelStartX, movableLabelY ) );
73: d->labelAnimation->setEndValue( QPoint( movableLabelEndX, movableLabelY ) );
74: d->labelAnimation->setEasingCurve( QEasingCurve::OutBounce );
加速と減速方法 In 加速 Out 減速 InOut 加速後に減速 OutIn 減速後に加速 補間曲線 Sine 正弦曲線に沿う Quad 2 次曲線に沿う Cubic 3 次曲線に沿う Quart 4 次曲線に沿う Quint 5 次曲線に沿う Expo 指数曲線に沿う Circ 円弧に沿う Elastic 弾む動き Back 行き過ぎて戻る動き Bounce 跳ねる動き


