今回から、いよいよPHPによるWebアプリケーション開発を始めます。第3回に紹介した手順のうち、2.から先を実践していきます。
実行環境として、ここではPHP言語とApacheサーバが一括してインストールされるXAMPPを用いることとします。ダウンロード後にインストーラを起動すれば、PHP, Apache(Webサーバ), MySQL(データベース)を一括してインストールできますので、第2回で紹介した手順でどうしてもうまくいかないときには、こちらを検討してみてください。ただし執筆時点で最新版のバージョン1.6.4に同梱されるPHP処理系はバージョン5.2.4となります。
これから作成するWebアプリケーション
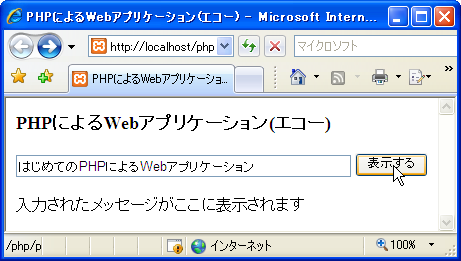
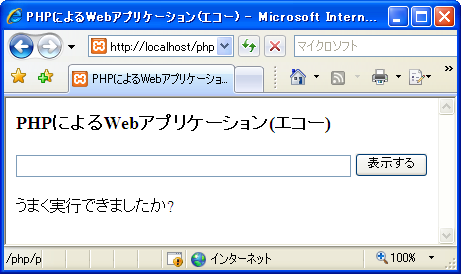
今回作成するWebアプリケーションは、図1のようにフォームに文字列を入力して「表示する」をクリックすると、メッセージがフォームの下に出力されるというものです(図2)。このように、入力されたものと同じ内容を表示(出力)することをエコー(echo)といいます。
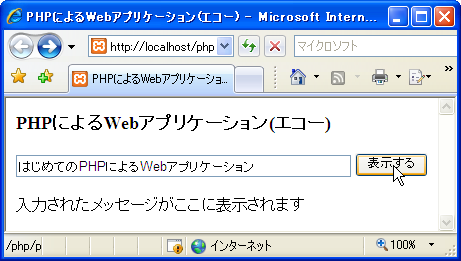
図1 フォームに入力して「表示する」をクリック

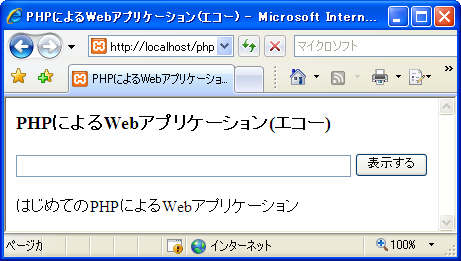
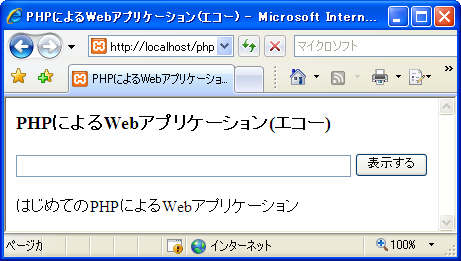
図2 入力された文字列をすぐ下に表示

ソースコードの作成
まずはテキストエディタもしくは開発環境でソースコードを作成します(リスト1)。保存するときは文字コードはUTF-8としておきます。保存する文字コードの種類によっては、処理系の設定が必要になることがあります。
リスト1 フォームに入力された内容をエコーするWebアプリケーション(phpapp01.php)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>PHPによるWebアプリケーション(エコー)</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
</head>
<body>
<h3>PHPによるWebアプリケーション(エコー)</h3>
<form method="post" action="<?php print $_SERVER[ 'PHP_SELF' ]; ?>"><p>
<input type="text" name="echo" size="50">
<input type="submit" value="表示する">
</p></form>
<p><?php print htmlspecialchars( $_POST['echo'], ENT_QUOTES ); ?></p>
</body>
</html>
リスト1内のPHPプログラムは、<?php ~ ?>で囲まれている2つの部分です。それ以外はPHPプログラムの実行結果には関係なくWebブラウザに送信され、画面表示に用いられます。両者は表記上は分断されてしまっていますが、図1から図2に至る処理を実行する上では一体のPHPプログラムです。
リスト1で<?php ~ ?>に囲まれている部分
-
(a)
<?php print $_SERVER['PHP_SELF']; ?>
このWebページのURL(変数)を出力
-
(b)
<?php print htmlspecialchars( $_POST['echo'], ENT_QUOTES ); ?>
フォームの下に表示される文字列(関数の戻り値)を表示
ここで(a)(b)は変数や関数の戻り値を表示(出力)する処理です。(a)は画面表示には現れないものの、「表示する」がクリックされたときにフォームに入力されたデータを送信する先を表すURLとして認識されます。
(b)は、フォームから入力された内容に対して、関数によって処理を加えてから画面に表示させています。その理由を説明します
文字列を表示させるときの注意
フォームから入力された内容をそのまま表示させることには、問題があるとされています。それは、フォームから入力されたHTMLタグやJavaScriptなどのスクリプトを実行してしまう恐れがあるからです。これを「クロスサイトスクリプティング(XSS)※」といいます。
これの何が問題かというと、スクリプトが実行されることで、ユーザが意図しないところで、セキュリティに関わる情報が漏洩してしまう危険性があることです。
このような事態を防ぐための最も基本的な方法は、いくつかの記号の表記を変換するというものです。それを行うのがhtmlspecialchars()関数です。この関数で変換される記号の表記を表1に示します。
表1 htmlspecialchars()関数により変換される記号の表記
| ' |
' |
| " |
" |
| < |
< |
| > |
> |
ただ、セキュリティの問題はこれだけで防げるわけではなく、実際の開発ではより複雑な対策が行われます。
フォームから入力されたデータ
それ以前に、もっと根本的なこととして、フォームから入力されたデータはどのようにしてソースコードで書き表されるのかを説明しなくてはなりません。
リスト1では、$_POST['echo']という部分がフォームから入力されたデータを表しています。まず$_POSTから説明します。
$_POSTとは、1つの<form method="post"> ... </form>によって画面に表示されているフォームから入力された内容すべてを表します。リスト1では1行のテキストと送信ボタンのみですが、ラジオボタンや<select>による選択肢なども含まれます。
そして$_POST['echo']というのは、<input name="echo" ... >と記述されているフォームに入力されたデータであることを表します。ただしこれは、テキストやラジオボタンのように1つの値を選択または入力するものに限られます。
チェックボックスや<select multiple>のように複数選択が可能な場合は、<input type="checkbox" name="echo[]" ... >のようにした上で、$_POST['echo'][0], $_POST['echo'][1], ... と記述すると、選択したそれぞれの値を表すことができます。
Webサーバのディレクトリにコピー
ソースコードが完成したら、PHPプログラムの動作が可能なWebサーバのディレクトリにコピーします。ここではコピー先をApacheのhtdocs以下に作成したphpディレクトリとしておきます。
そうすると、http://(ドメイン名)/php/phpapp01.php というURLでアクセスできるようになります。ソースコードを作成しているのと同じ環境の場合は、localhostというドメイン名を用いることもできます。
Webブラウザからアクセス
リスト1に対してWebブラウザからアクセスできるようにするために、まずWebサーバ(ここではApache)を起動します。起動を確認したら、Webブラウザに上記のURLを入力しEnterを押します。
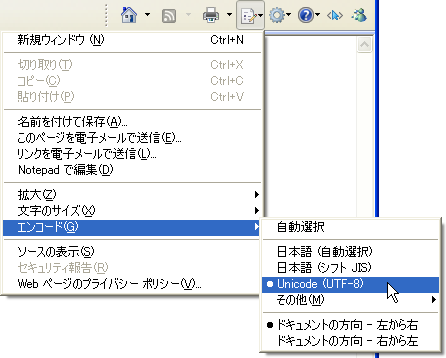
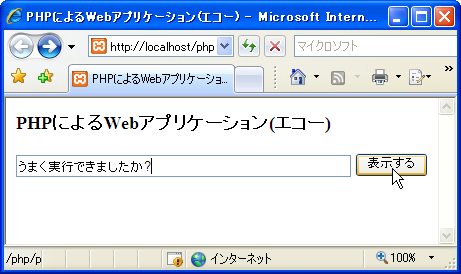
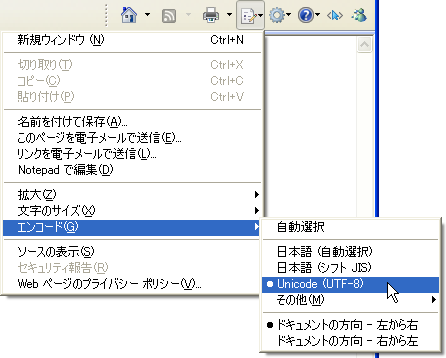
うまく実行できると、図3のようにデータを入力して「表示する」をクリックすれば、図4のように、フォームの下にメッセージが表示されるはずです。フォームが表示されない場合は、ソースコードの内容を確かめてみてください。また、文字が読めない(文字化けしている)場合は、図5のように表示中の文字コードを変更してみてください。
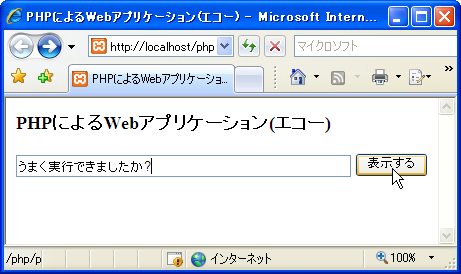
図3 フォームにデータを入力して「表示する」をクリック
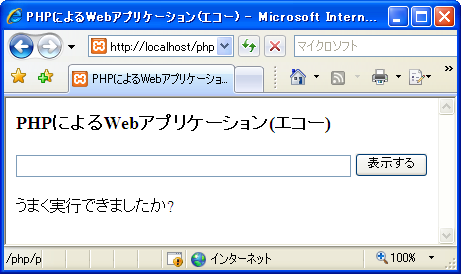
 図4 入力された内容が表示される
図4 入力された内容が表示される
 図5 表示中の文字コードはUTF-8
図5 表示中の文字コードはUTF-8

データが表示される場所を示す
これでPHPプログラムがうまく実行できるようになりました。ですが、図1と図3で何か違うところがないか確かめてみてください。図1では、「表示する」をクリックする前から、フォームの下に「入力されたメッセージがここに表示されます」と表示されています。
そのためには、リスト2をリスト1の先頭に追加し、前述の(b)をリスト3のように変更します。変更後は必ずWebサーバのディレクトリにコピーしなおすのを忘れないでください。これで図1、図2のように実行できたでしょうか。
リスト2 データが入力される前のメッセージを設定(リスト1の先頭に追加)
<?php
$echo = $_POST['echo']; // フォームに入力されたデータ
if ( $echo != NULL ) {
// フォームにデータが入力されたとき
$echo = htmlspecialchars( $echo, ENT_QUOTES );
} else {
// データが入力されていないとき
$echo = '入力されたメッセージがここに表示されます';
}
?>
<!DOCTYPE ……以下リスト1が入る
リスト3 (b)の変更
変更前 <?php print htmlspecialchars( $_POST['echo'], ENT_QUOTES ); ?>
変更後 <?php print $echo; ?>
うまくいったら今回は終わりです。お疲れさまでした。