前回に引き続き、iOS用のTodoアプリ開発について解説します。
(本文)
Todoアプリに機能を追加する
前回作成したアプリに、詳細画面を追加してみます。
詳細画面を追加する
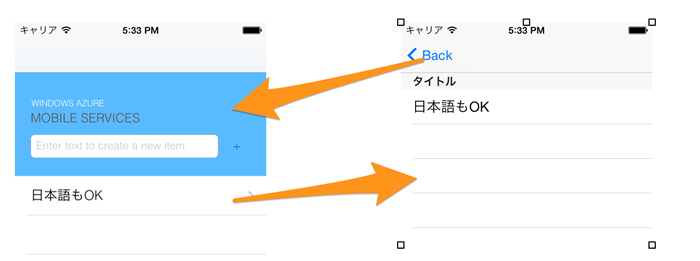
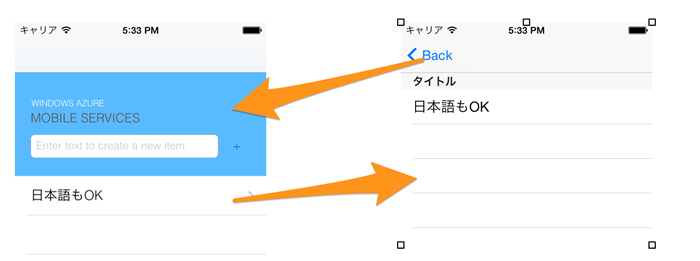
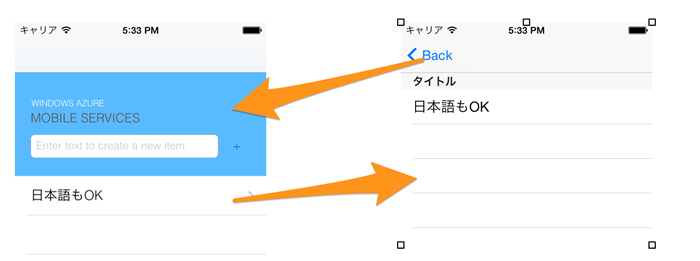
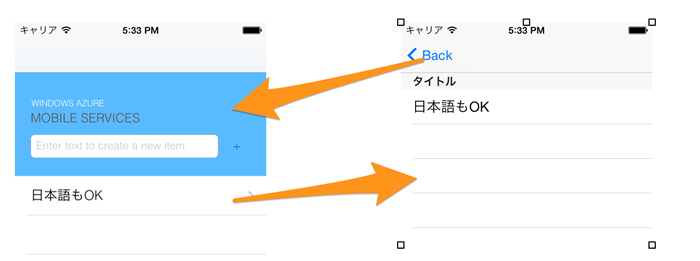
このままでも十分Todoアプリとして使えますが、1画面だけでは少し寂しい感じがしますので、詳細画面を追加してみましょう。完成イメージは次のようになります。
完成イメージ

Xcodeのストーリーボードにて画面を追加する
XamarinにてiOSアプリを開発する場合は、Xcodeを併用して開発を行います(※)。
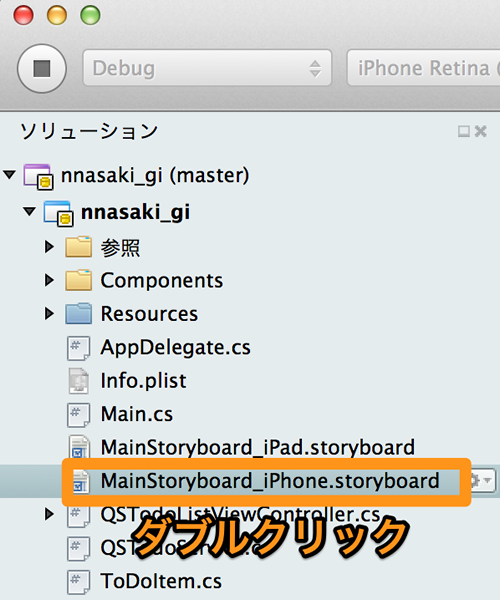
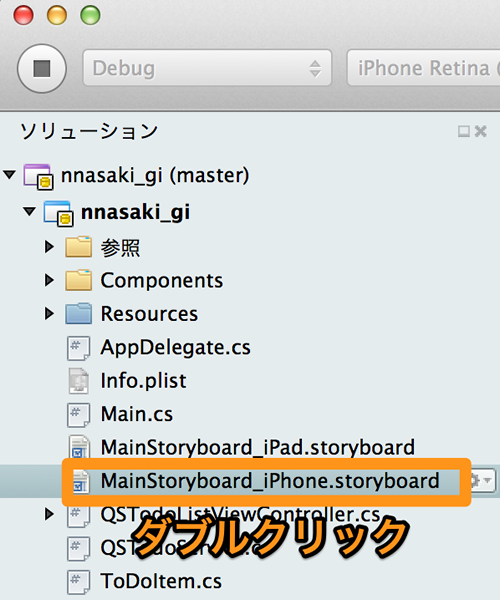
画面を追加するには、Xamarinのソリューションから「MainStoryboard_iPhone.storyboard」をダブルクリックします。
画面を追加します

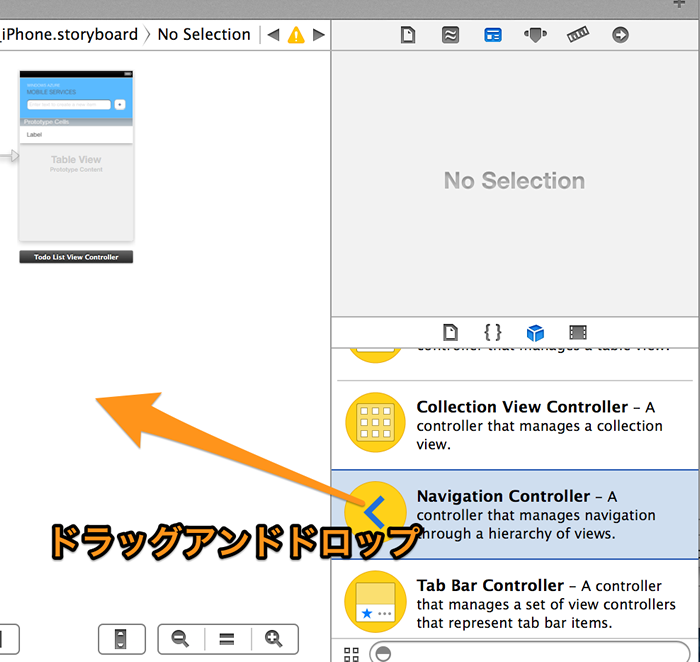
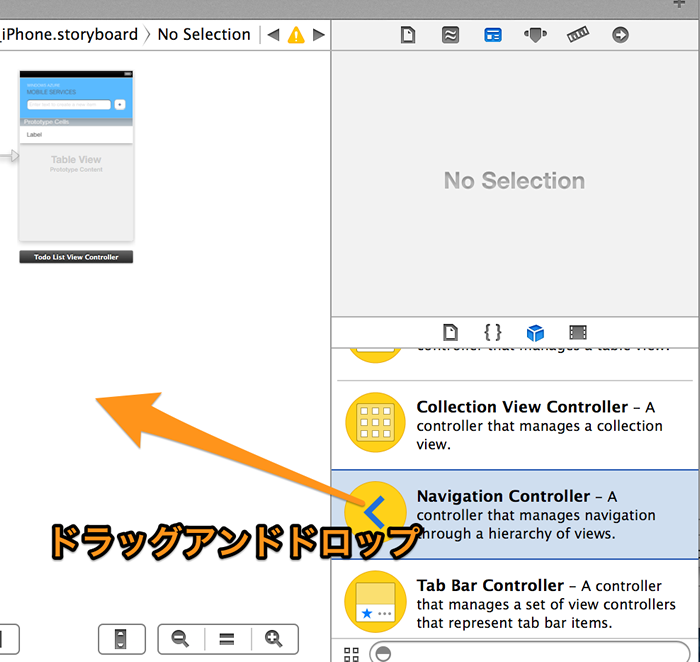
すると、Xcodeが起動しますので、右下のウインドウから「Navigation Controller」を真ん中のウインドウへドラッグアンドドロップします。
「Navigation Controller」をドラッグアンドドロップします

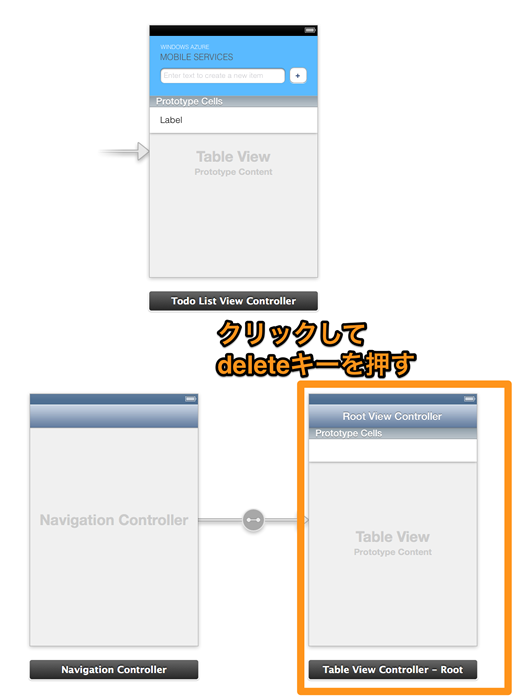
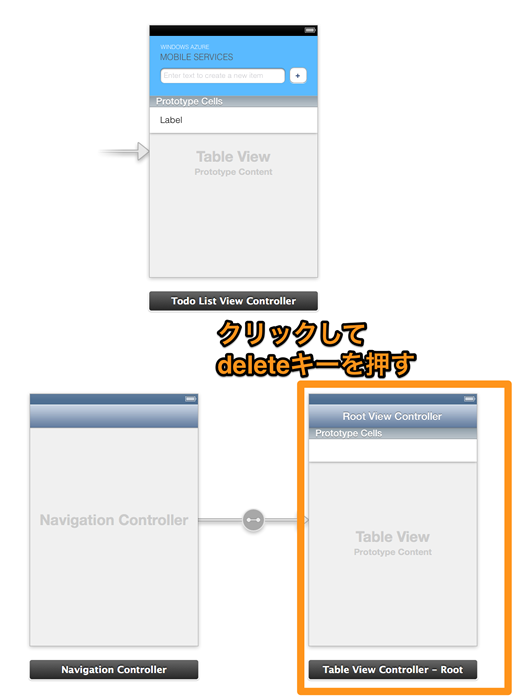
次のように「Navigation Controller」が配置されます。「Table View Controller」は不要ですので、選択してdeleteキーを押下して削除します。
「Navigation Controller」が配置されます

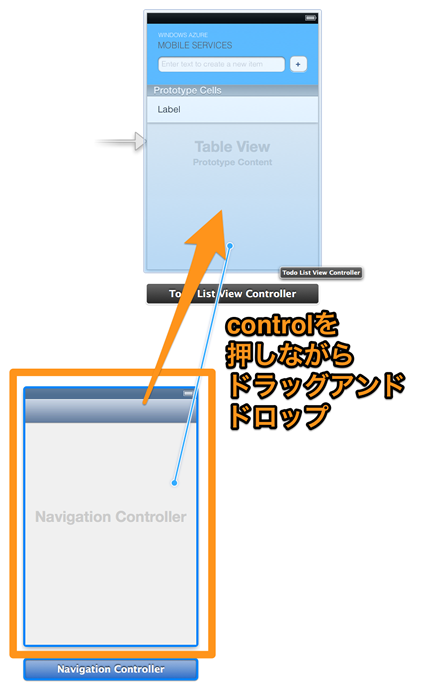
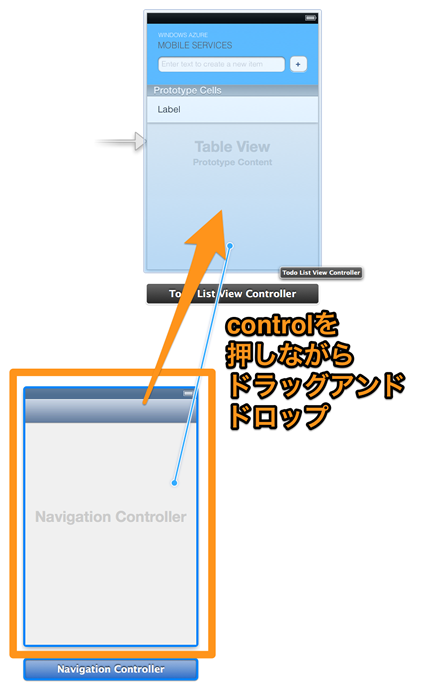
controlキーを押しながら、「Navigation Controller」から「Todo List View Controller」へドラッグアンドドロップします。
「Todo List View Controller」へドラッグアンドドロップします

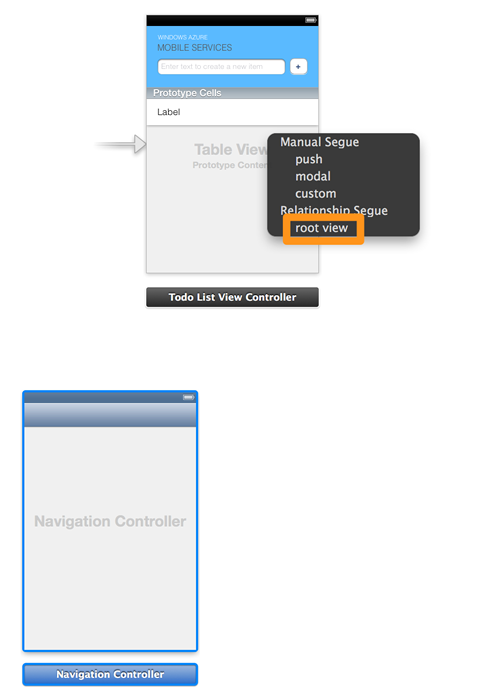
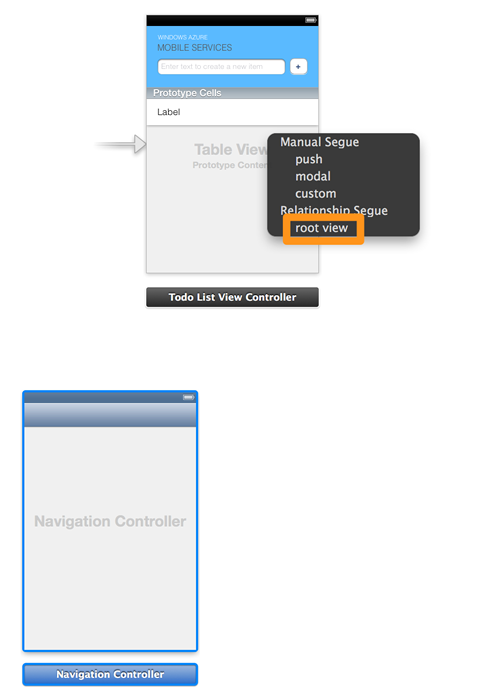
すると次のようなポップアップが表示されますので、「root view」を選択します。
「root view」を選択します

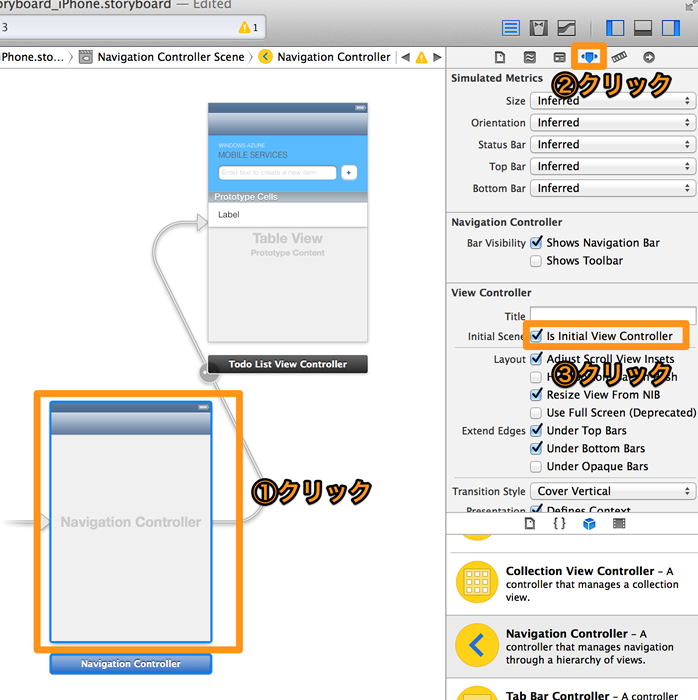
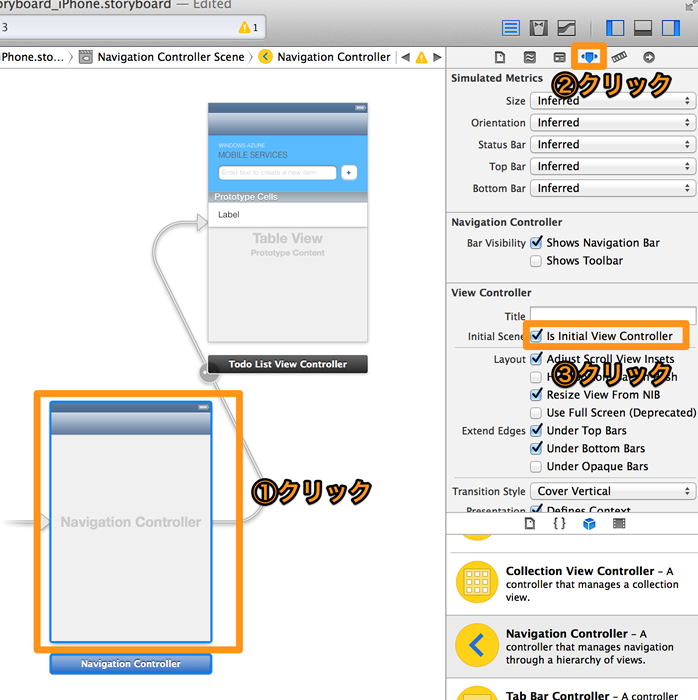
「Navigation Controller」をクリックし、右側のメニュー上部の「Attributes Inspector」をクリックして、「Is Initial View Controller」にチェックをいれます。
「Is Initial View Controller」にチェックをいれます

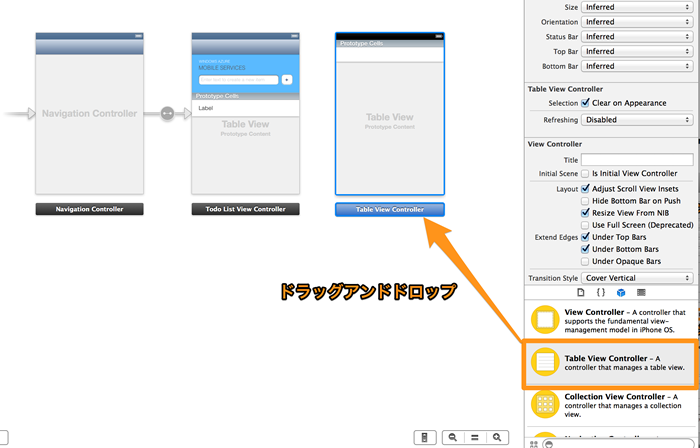
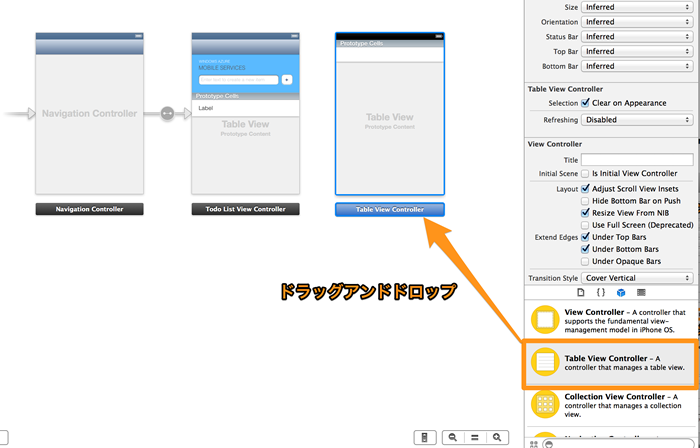
「Navigation Controller」を追加したのと同じ要領で「Table View Controller」を右下のウインドウから中央のウインドウにドラッグアンドドロップして追加します。
「Table View Controller」をドラッグアンドドロップして追加します

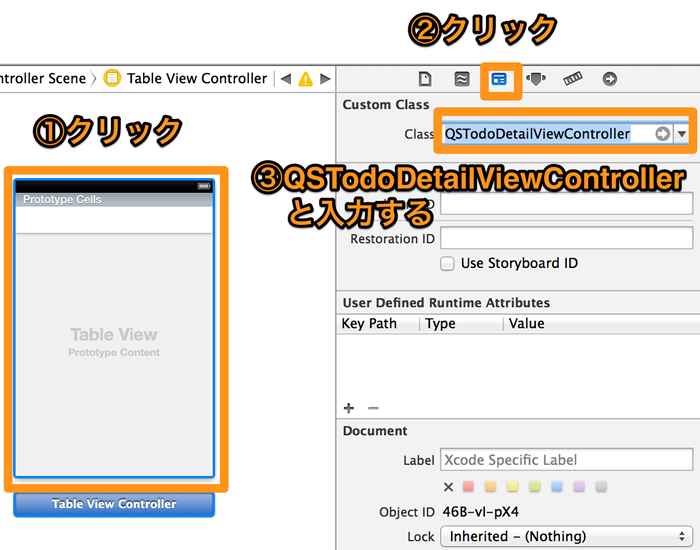
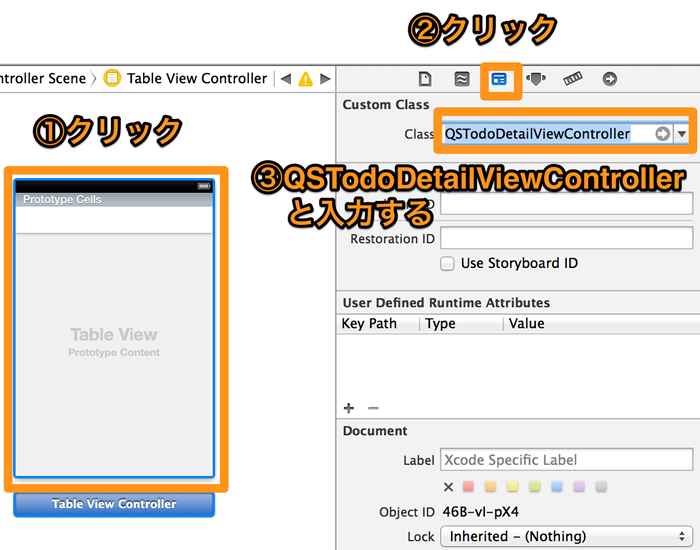
「Table View Controller」をクリックして、右のウインドウから「Identity Inspector」をクリックして、Classに「QSTodoDetailViewController」と入力します。
「QSTodoDetailViewController」と入力します

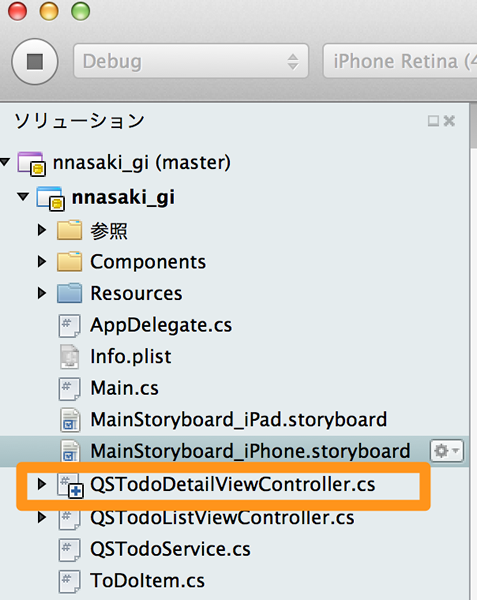
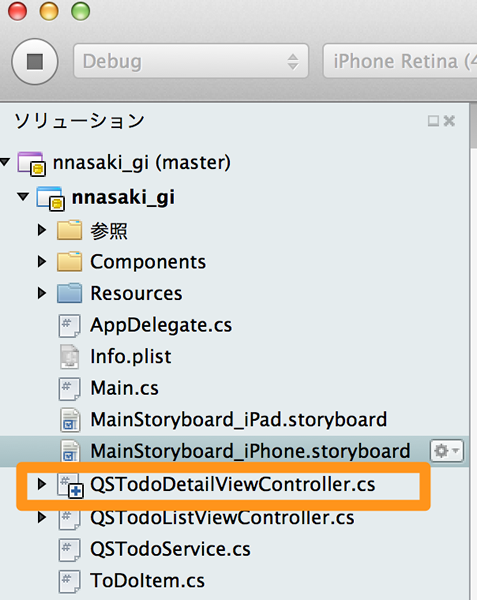
Xamarinのウインドウをアクティブにすると、Xcodeで行われた変更を検知して「QSTodoDetailViewController.cs」が追加されることを確認します。
「QSTodoDetailViewController.cs」が追加されています

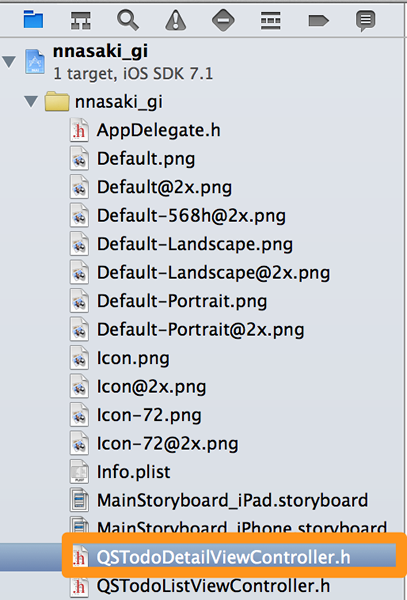
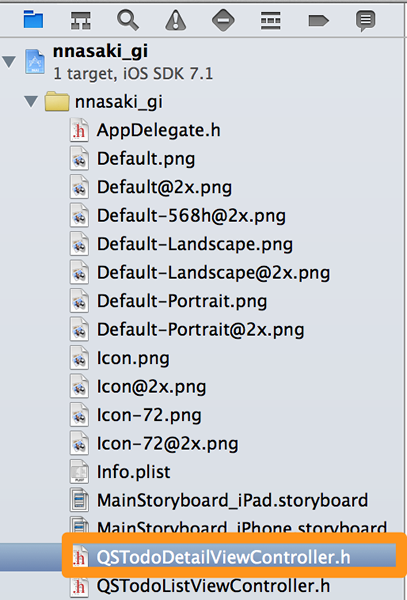
Xcodeに戻ると、「QSTodoDetailViewController.h」が追加されていることを確認します。このようにXamarinはXcodeにて変更が行われると動的にファイルを作成します。
XamarinはXcodeにて変更が行われると動的にファイルを作成します

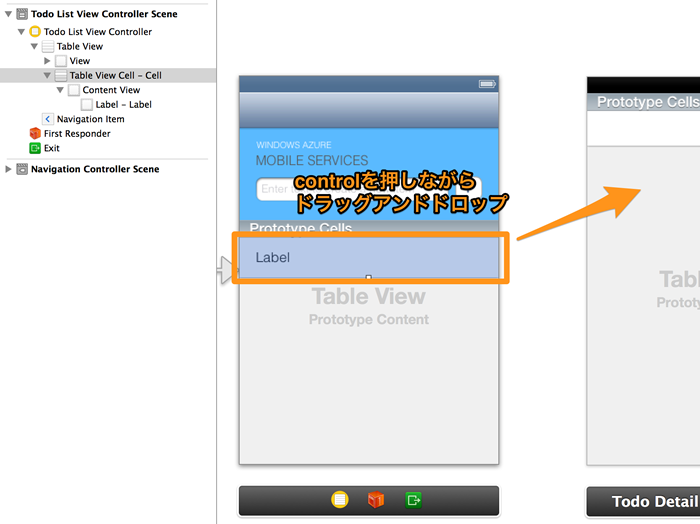
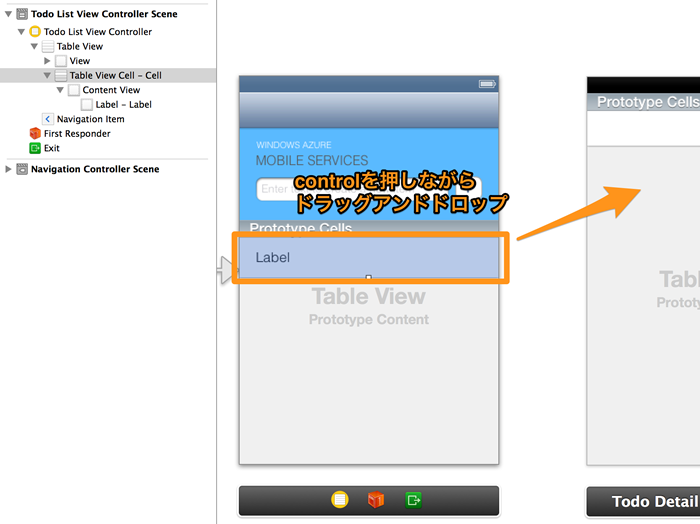
Xcodeにて、「Navigation Controller」で行った操作と同じように「Todo List View Controller」のCellから「Todo Detail View Controller」へcontrolを押しながらドラッグアンドドロップします。
Xcodeにてドラックアンドドロップします

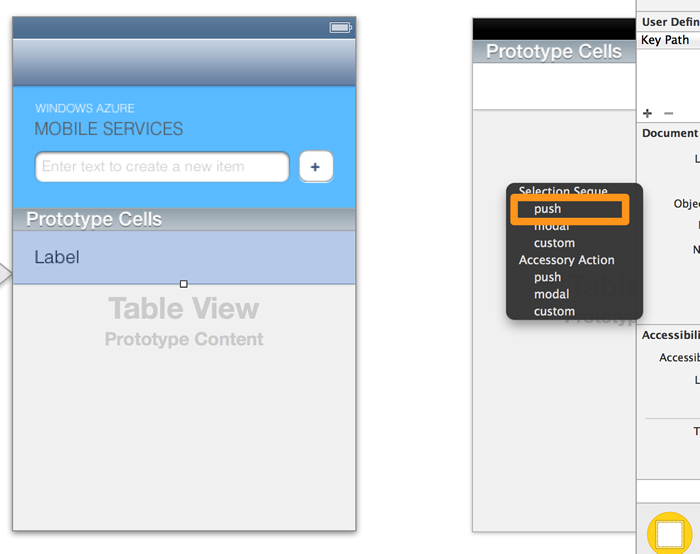
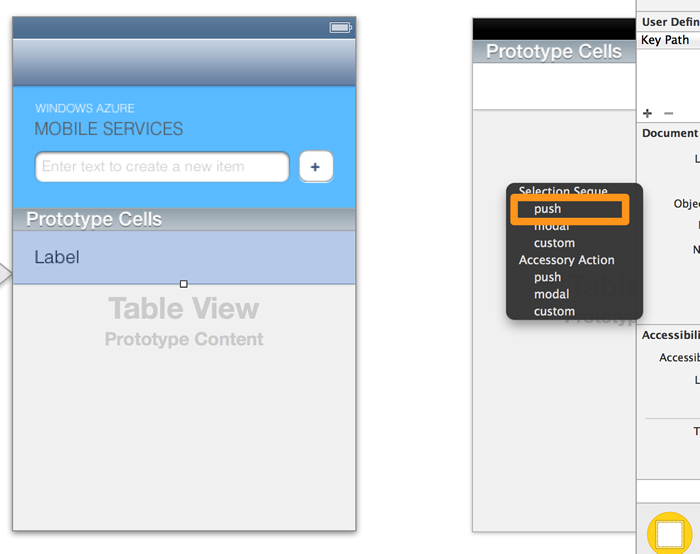
ポップアップが表示されるので、「push」を選択します。
「push」を選択します

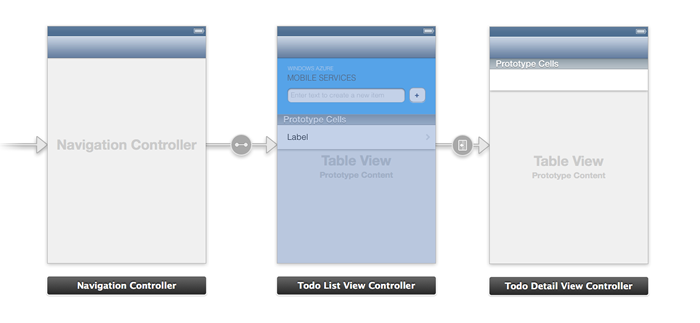
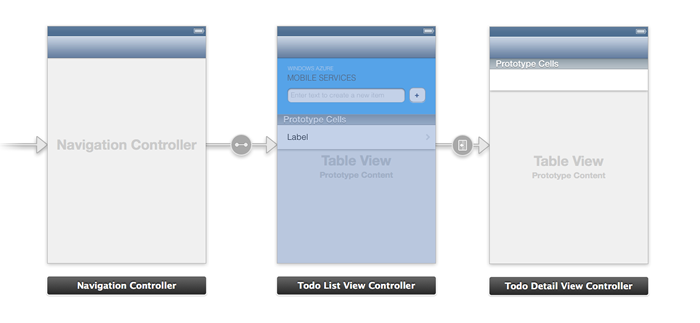
このように画面が3つ繋がるようになれば完成です。Xamarinに戻りアプリを起動してみましょう。
アプリを起動します

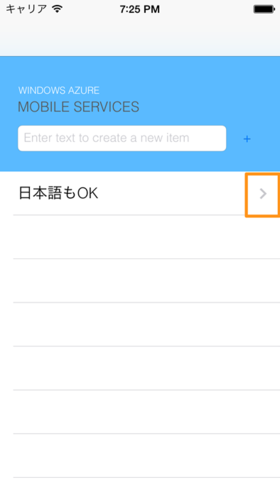
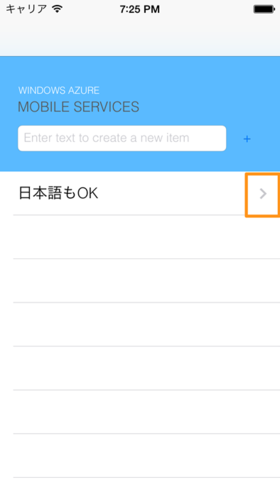
詳細画面へ遷移する「>」マークが表示されます。
「>」マークが表示されます

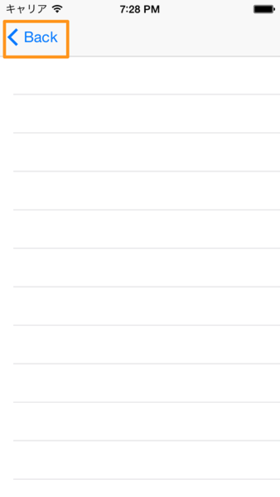
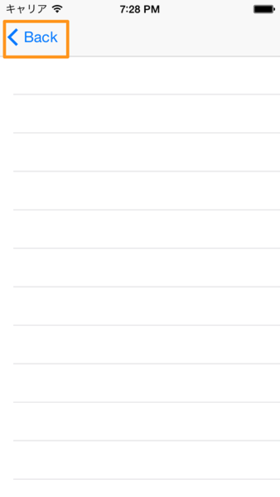
行をタップすると詳細画面へ遷移します。詳細情報はまだ何も設定していませんので、空の画面が表示されています。「をタップすると前の画面に戻ります。
「< Back」をタップすると前の画面に戻ります

詳細画面にタスク名を表示する
再びXcodeに戻り、タスク名を表示するように手を加えます。
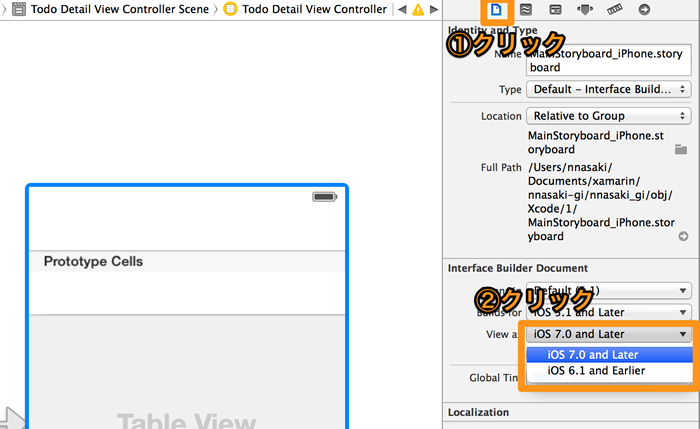
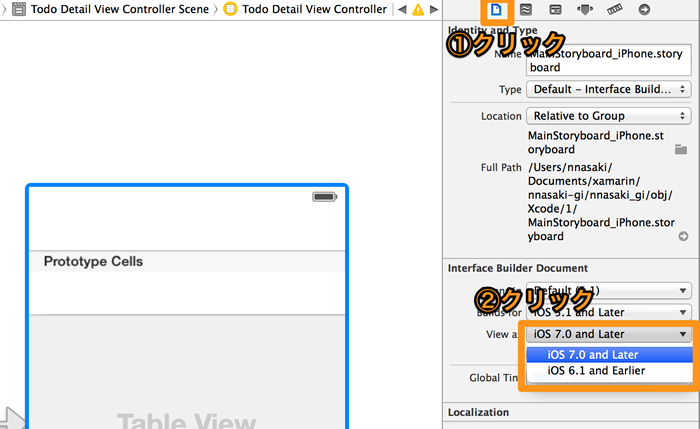
ストーリーボードの見た目がiOS 6.0になっているので、iOS 7.0に変更します。右側のウインドウから「File Inspector」を選択して、View asの項目にて「iOS 7.0 and Later」を選択します。
見た目をiOS 7.0に変更します

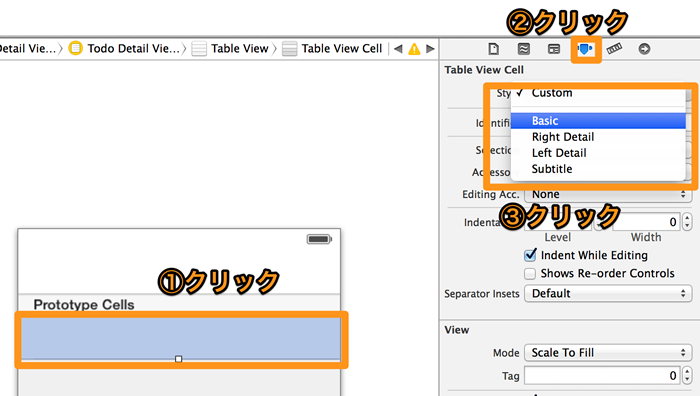
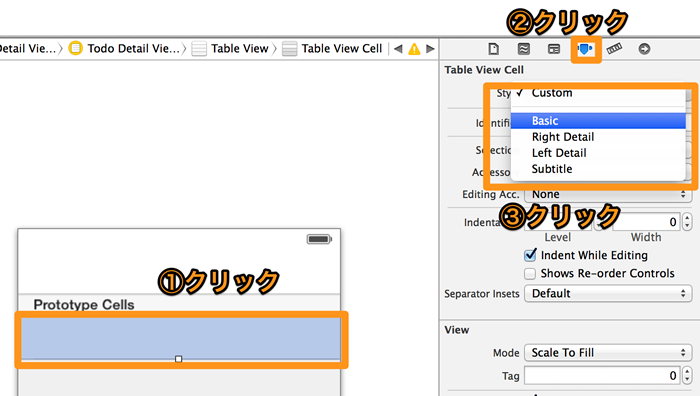
「Todo Detail View Controller」のCellを選択して、右側のウインドウから「Attributes Inspector」を選択して、Styleを「Basic」にします。
見た目を調整します

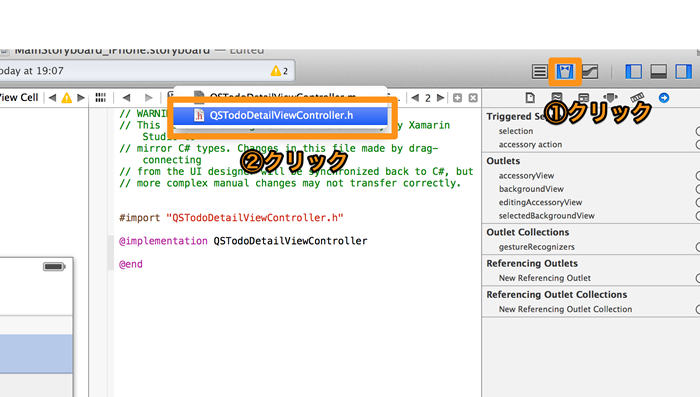
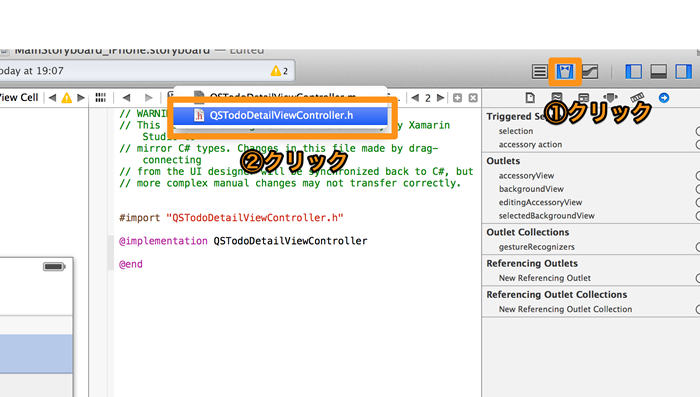
右上の「Assistant Editor」を選択して、「QSTodoDetailViewController.h」を選択します。デフォルトでは「QSTodoDetailViewController.m」が選択されますのでご注意ください。
「QSTodoDetailViewController.h」を選択します

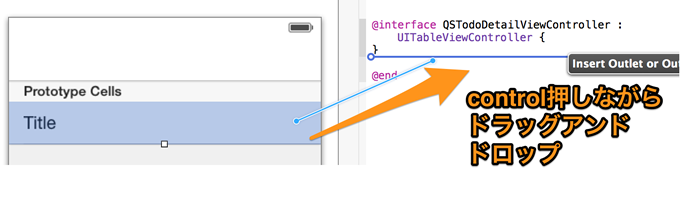
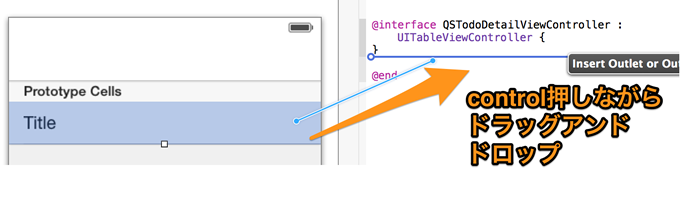
左側のCellから右側の「QSTodoDetailViewController.h」にcontrolキーを押しながら、ドラッグアンドドロップします。このとき、画像と同じ位置にドラッグアンドドロップするようにご注意ください。
ドラッグアンドドロップします

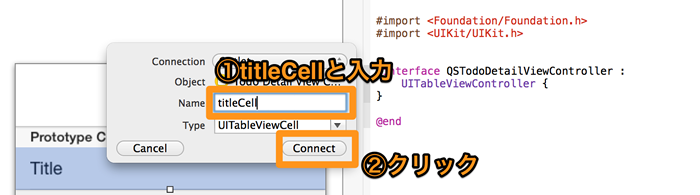
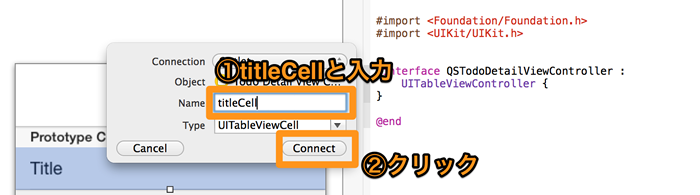
ポップアップが表示されますので、「titleCell」と入力して、「Connect」をクリックします。
「titleCell」と入力して、「Connect」をクリックします

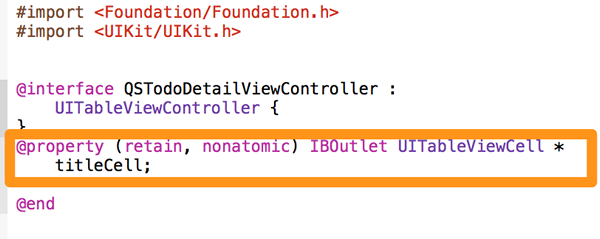
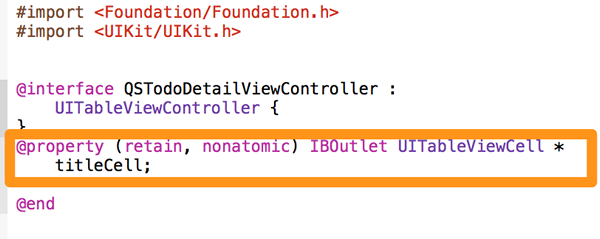
次のようにpropertyが追加されていることを確認します。
propertyの追加を確認します

テーブルのレイアウトを変更します。
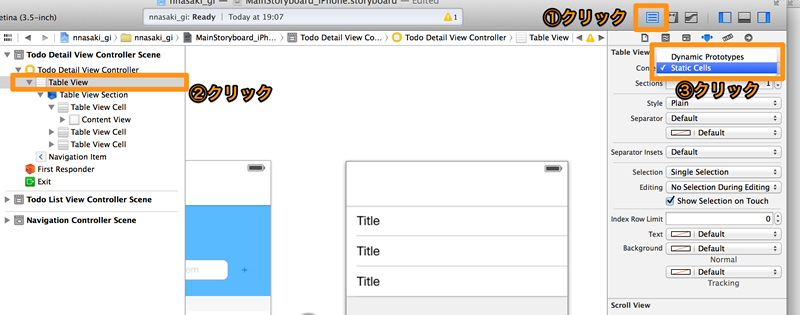
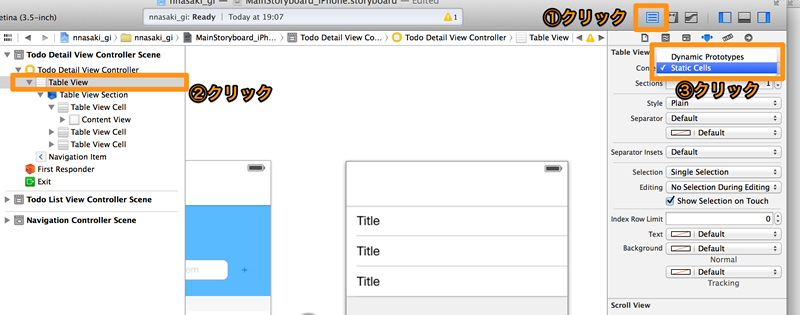
右上の「Standard Editor」をクリックし、左側の「Table View」をクリックして、右側のContentから「Static Cells」をクリックします。
テーブルのレイアウトを変更します

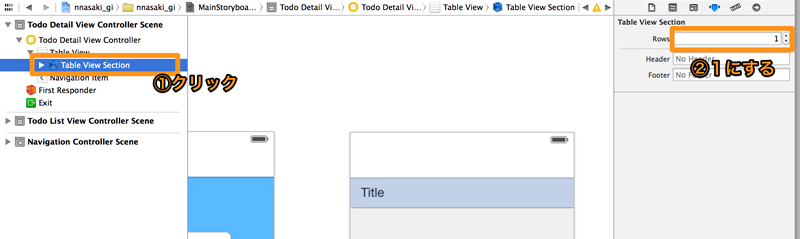
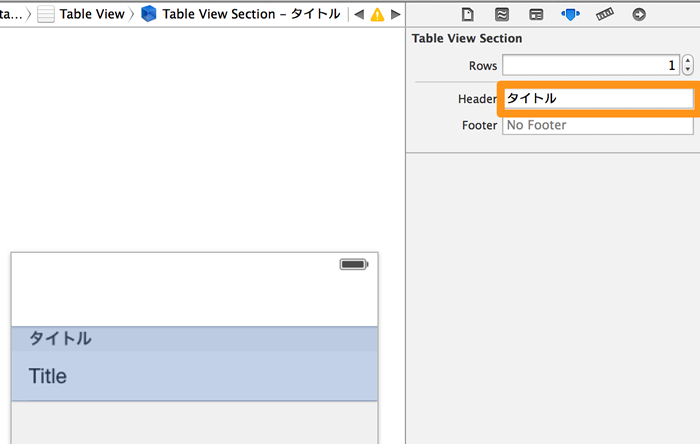
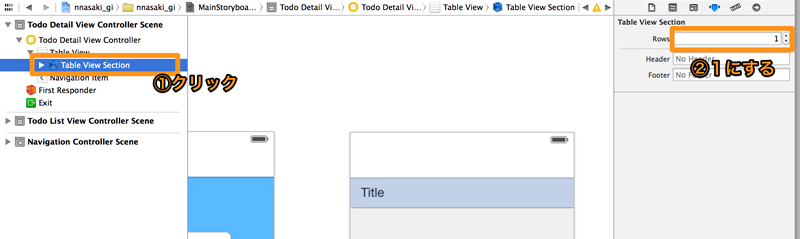
左側の「Table View Section」をクリックして、右側のRowsを「1」に設定します。これで1行固定表示となります。
1行固定表示にします

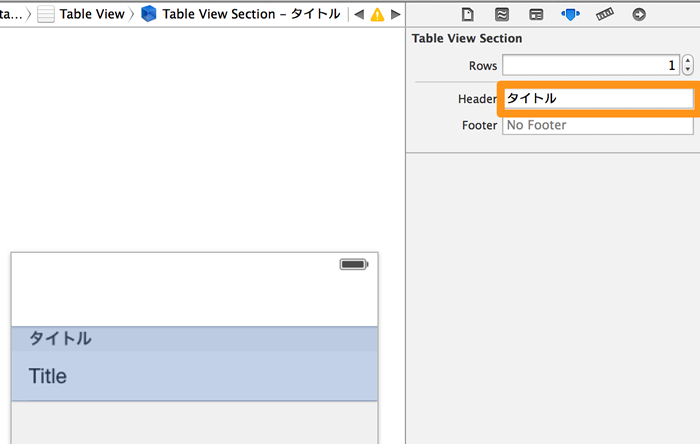
Headerに「タイトル」と入力してヘッダーの設定をします。
ヘッダーを設定します

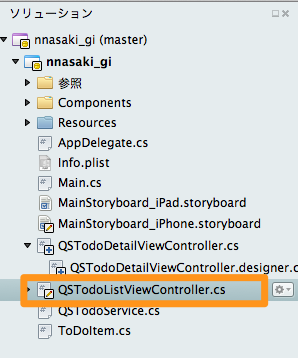
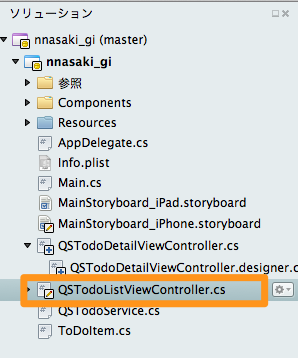
Xamarinに戻りまして、「QSTodoListViewController.cs」を開きます。
「QSTodoListViewController.cs」を開きます

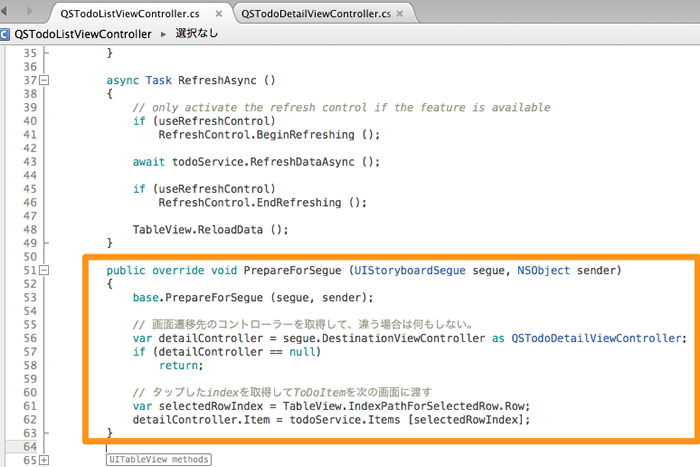
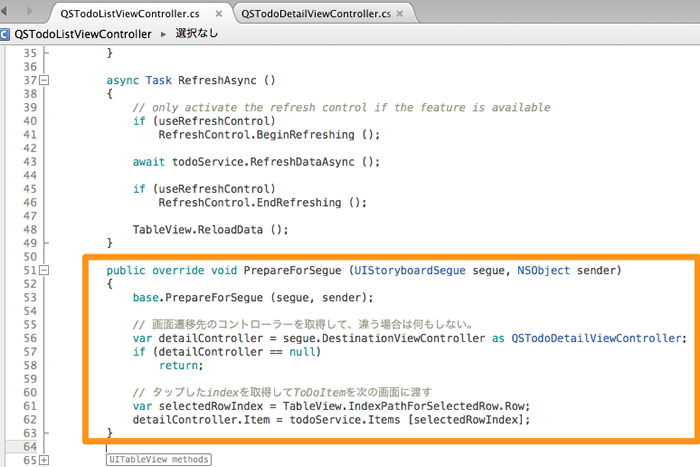
次のコードを `async Task RefreshAsync ()` メソッドの次の行に挿入します。詳細画面に遷移する前にタップしたアイテムを取得して、詳細画面の表示アイテムとして格納します。
public override void PrepareForSegue (UIStoryboardSegue segue, NSObject sender)
{
base.PrepareForSegue (segue, sender);
// 画面遷移先のコントローラーを取得して、違う場合は何もしない。
var detailController = segue.DestinationViewController as QSTodoDetailViewController;
if (detailController == null)
return;
// タップしたindexを取得してToDoItemを次の画面に渡す
var selectedRowIndex = TableView.IndexPathForSelectedRow.Row;
detailController.Item = todoService.Items[selectedRowIndex];
}
ここに挿入します

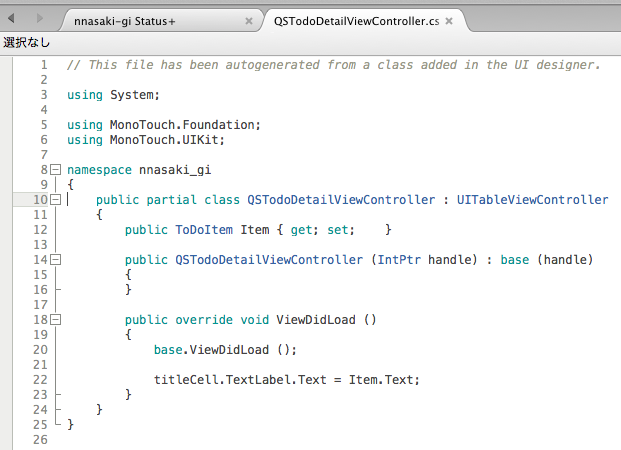
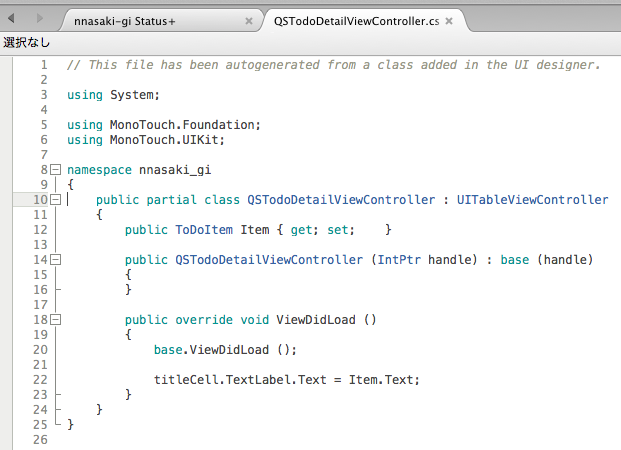
続いて「QSTodoDetailViewController.cs」を開きます。詳細画面から受け取るItemプロパティとそれを表示するViewDidLoad()メソッドを追加します。
public partial class QSTodoDetailViewController : UITableViewController
{
public ToDoItem Item { get; set; }
public QSTodoDetailViewController (IntPtr handle) : base (handle)
{
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
titleCell.TextLabel.Text = Item.Text;
}
}
ここに挿入します

以上で完成です。実行してみましょう。次のように画面遷移できるようになっていると思います。
完成です

まとめ
Xamarinを使用したiOSアプリ開発の雰囲気がつかめたかと思います。カメラで写真を追加したり、位置情報を取得して地図を表示したりなど、いろいろな機能を追加したいところですが、次回はAndroidのアプリ開発について説明したいと思います。